React 前端框架全面教程:从入门到进阶
引言
在现代前端开发中,React 作为一款流行的 JavaScript 库,以其组件化、声明式的特性和强大的生态系统,成为了开发者的首选。无论是构建单页应用(SPA)还是复杂的用户界面,React 都能提供高效、灵活的解决方案。本篇文章将全面介绍 React,从基础知识到进阶技巧,帮助你快速掌握 React 开发。
目录
- 什么是 React?
- React 的核心概念
- 组件
- JSX
- 虚拟 DOM
- 环境搭建
- 创建第一个 React 应用
- 组件的生命周期
- 状态管理
- useState
- useReducer
- 组件间的通信
- 路由管理
- 处理表单
- 组件的样式
- 测试 React 组件
- 总结与拓展
1. 什么是 React?
React 是由 Facebook 开发并维护的一个开源 JavaScript 库,用于构建用户界面。它的核心理念是组件化,允许开发者将 UI 拆分为独立的、可复用的部分,从而提高代码的可维护性和可读性。
2. React 的核心概念
2.1 组件
组件是 React 的基本构建块。每个组件都包含自己的状态和逻辑,可以通过 props 接收数据。
import React from 'react';
function MyComponent(props) {
return <h1>{props.message}</h1>;
}
2.2 JSX
JSX 是 JavaScript 的一种语法扩展,允许你在 JavaScript 代码中写 HTML 结构。React 使用 JSX 来描述 UI。
const element = <h1>Hello, world!</h1>;
2.3 虚拟 DOM
React 使用虚拟 DOM 来优化性能。每当组件的状态发生变化时,React 会首先对虚拟 DOM 进行更新,然后计算出最小的 DOM 操作,从而提高渲染效率。
3. 环境搭建
在开始使用 React 之前,我们需要搭建开发环境。推荐使用 Create React App 工具来快速创建 React 项目。
3.1 安装 Node.js
确保你的计算机上安装了 Node.js。可以在 Node.js 官网 下载并安装。
3.2 创建 React 应用
使用 Create React App 创建新的 React 项目:
npx create-react-app my-react-app
cd my-react-app
npm start
你可以在浏览器中访问 http://localhost:3000 查看默认页面。
4. 创建第一个 React 应用
4.1 修改 App 组件
打开 src/App.js 文件,修改内容如下:
import React from 'react';
function App() {
return (
<div>
<h1>欢迎来到我的第一个 React 应用!</h1>
</div>
);
}
export default App;
4.2 运行应用
保存文件后,浏览器会自动刷新,你将看到新的内容。
5. 组件的生命周期
每个 React 组件都有其生命周期,开发者可以在特定的生命周期阶段执行代码。常用的生命周期方法包括:
componentDidMount:组件挂载后调用。componentDidUpdate:组件更新后调用。componentWillUnmount:组件卸载前调用。
5.1 使用类组件
import React, { Component } from 'react';
class MyComponent extends Component {
componentDidMount() {
console.log('组件已挂载');
}
render() {
return <h1>类组件示例</h1>;
}
}
5.2 使用函数组件和 Hooks
使用 React Hooks,可以在函数组件中管理生命周期:
import React, { useEffect } from 'react';
function MyComponent() {
useEffect(() => {
console.log('组件已挂载');
}, []);
return <h1>函数组件示例</h1>;
}
6. 状态管理
6.1 useState
useState 是 React 的一个 Hook,用于在函数组件中管理状态。
import React, { useState } from 'react';
function Counter() {
const [count, setCount] = useState(0);
return (
<div>
<p>当前计数:{count}</p>
<button onClick={() => setCount(count + 1)}>增加</button>
</div>
);
}
6.2 useReducer
useReducer 是另一种状态管理的方式,适合复杂状态逻辑。
import React, { useReducer } from 'react';
function reducer(state, action) {
switch (action.type) {
case 'increment':
return { count: state.count + 1 };
case 'decrement':
return { count: state.count - 1 };
default:
throw new Error();
}
}
function Counter() {
const [state, dispatch] = useReducer(reducer, { count: 0 });
return (
<div>
<p>当前计数:{state.count}</p>
<button onClick={() => dispatch({ type: 'increment' })}>增加</button>
<button onClick={() => dispatch({ type: 'decrement' })}>减少</button>
</div>
);
}
7. 组件间的通信
7.1 父子组件通信
父组件可以通过 props 向子组件传递数据,子组件通过 props 接收。
function Parent() {
const message = '来自父组件的消息';
return <Child message={message} />;
}
function Child(props) {
return <h1>{props.message}</h1>;
}
7.2 兄弟组件通信
兄弟组件之间的通信通常通过父组件作为中介,父组件将状态传递给兄弟组件。
8. 路由管理
在 React 应用中,使用 react-router-dom 来实现路由管理。
8.1 安装 React Router
npm install react-router-dom
8.2 使用 React Router
在 src/App.js 中设置路由:
import React from 'react';
import { BrowserRouter as Router, Route, Switch } from 'react-router-dom';
import Home from './Home';
import About from './About';
function App() {
return (
<Router>
<Switch>
<Route path="/" exact component={Home} />
<Route path="/about" component={About} />
</Switch>
</Router>
);
}
export default App;
9. 处理表单
React 提供了一种简单的方式来处理表单。
9.1 受控组件
import React, { useState } from 'react';
function MyForm() {
const [inputValue, setInputValue] = useState('');
const handleChange = (event) => {
setInputValue(event.target.value);
};
const handleSubmit = (event) => {
event.preventDefault();
console.log('提交的值:', inputValue);
};
return (
<form onSubmit={handleSubmit}>
<input type="text" value={inputValue} onChange={handleChange} />
<button type="submit">提交</button>
</form>
);
}
10. 组件的样式
10.1 内联样式
const style = {
color: 'blue',
fontSize: '20px',
};
function StyledComponent() {
return <h1 style={style}>内联样式示例</h1>;
}
10.2 CSS 模块
使用 CSS 模块可以避免样式冲突。
- 创建
MyComponent.module.css文件:
.title {
color: red;
}
- 在组件中引入:
import styles from './MyComponent.module.css';
function MyComponent() {
return <h1 className={styles.title}>CSS 模块示例</h1>;
}
11. 测试 React 组件
使用 Jest 和 React Testing Library 进行组件测试。
11.1 安装测试工具
npm install --save-dev @testing-library/react
11.2 编写测试
import { render, screen } from '@testing-library/react';
import MyComponent from './MyComponent';
test('renders message', () => {
render(<MyComponent />);
const linkElement = screen.getByText(/Hello, World!/i);
expect(linkElement).toBeInTheDocument();
});
12. 总结与拓展
本文详细介绍了 React 的核心概念、环境搭建、组件创建、状态管理、组件通信、路由管理、表单处理、样式管理以及组件测试等内容。通过这些知识的学习和实践,你可以更高效地开发 React 应用。
拓展阅读
希望本文对你学习 React 前端框架有所帮助!如果你有任何问题或建议,欢迎在评论区留言。
附:参考配图
-
React Logo:展示 React 的标志,增强视觉效果。
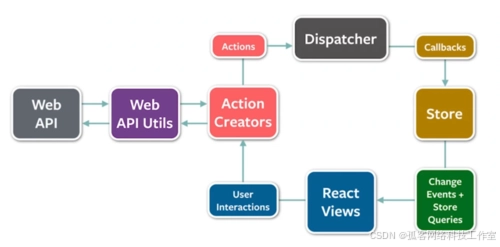
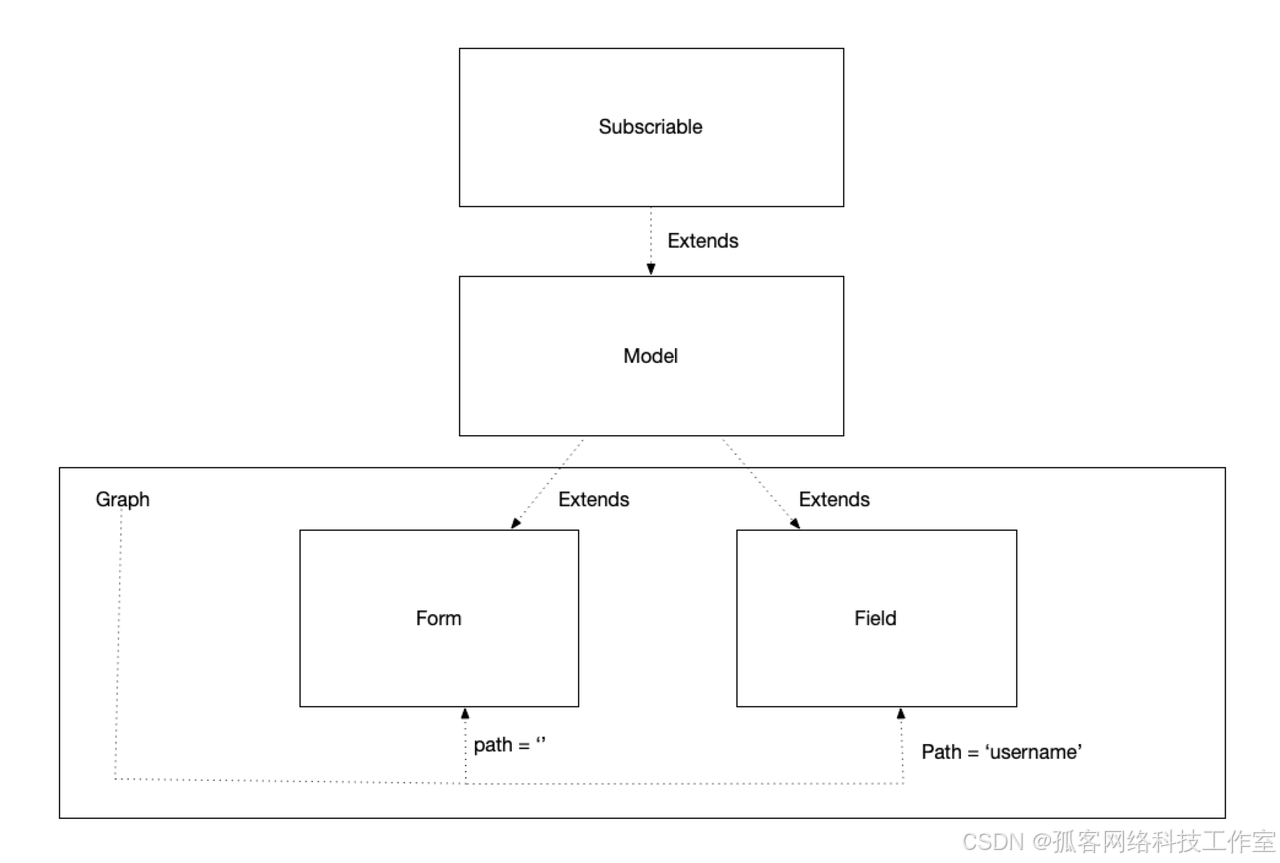
-
组件示例图:展示 React 组件的结构和关系。
-
路由示意图:展示不同路由之间的关系。
-
表单处理示例:展示表单的使用场景。
通过这些内容的学习和实践,相信你能够在 React 的开发中游刃有余,构建出高质量的应用程序。期待你在 React 领域的探索与成长!