微信小程序全局配置:导航栏、下拉刷新与上拉触底设置教程
引言
微信小程序作为一种新兴的轻量级应用,凭借其便捷性和丰富的功能受到了广泛的欢迎。在开发小程序的过程中,合理配置全局属性是提升用户体验的关键。本文将深入探讨小程序的全局配置中的window选项,重点介绍导航栏、下拉刷新及上拉触底距离的设置,帮助开发者构建更优秀的小程序。
1. 微信小程序的全局配置概述
在微信小程序中,app.json文件是全局配置的核心,开发者可以在此文件中配置小程序的各项属性。window字段用于设置小程序的窗口表现,包括导航栏、下拉刷新和上拉触底等。
1.1 app.json文件结构
app.json文件的基本结构如下:
{
"pages": [
"pages/index/index",
"pages/logs/logs"
],
"window": {
"navigationBarBackgroundColor": "#ffffff",
"navigationBarTitleText": "我的小程序",
"navigationBarTextStyle": "black",
"enablePullDownRefresh": true,
"onReachBottomDistance": 50
}
}
2. 设置导航栏
2.1 导航栏概述
导航栏是小程序中重要的交互区域,通常用于显示页面标题和操作按钮。通过全局配置,开发者可以自定义导航栏的样式和行为。
2.2 导航栏属性详解
在window字段中,导航栏相关的属性主要有:
- navigationBarBackgroundColor:导航栏的背景颜色。
- navigationBarTitleText:导航栏的标题文本。
- navigationBarTextStyle:导航栏文本的颜色,支持
black和white。
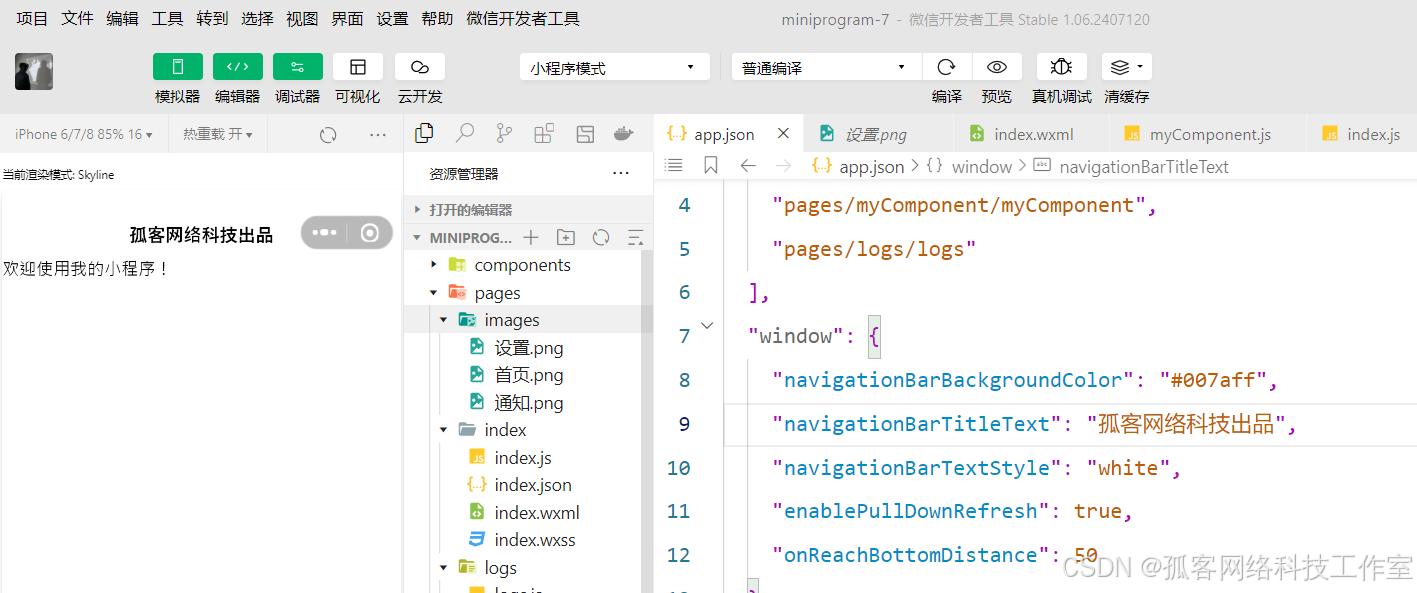
2.3 示例代码
以下是一个设置导航栏的示例代码:
"window": {
"navigationBarBackgroundColor": "#007aff",
"navigationBarTitleText": "孤客网络科技出品",
"navigationBarTextStyle": "white"
}