Vue2
一、Vue快速上手
1.1什么是Vue
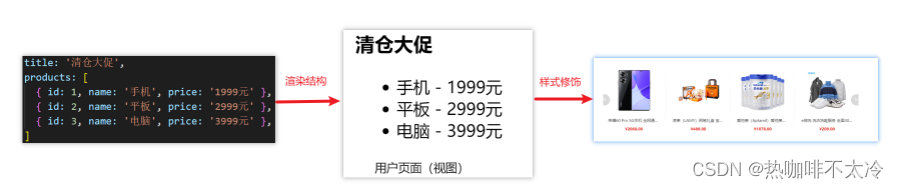
概念:Vue是一套构建用户界面的渐进式 框架
- 构建用户界面:基于数据渲染出用户可以看到的界面
- 渐进式:所谓渐进式就是循序渐进,不一定非得把Vue中所有的API都学完才能开发Vue,可以学一点开发一点
- Vue的两种开发方式:
- Vue核心包开发。场景:局部模块改造
- Vue核心包&Vue插件&工程化
- Vue的两种开发方式:
- 框架:所谓框架,就是一套完整的解决方案
- 如果把一个完整的项目比喻成一个装修好的房子,那么框架就是一个毛坯房。
- 我们只需要再毛坯房的基础上,增加功能代码即可。
- 框架的特点:有一套必须让开发者遵守的规则或约束
1.2创建Vue实例
核心步骤(4步)
- 准备容器
- 引包
- 创建Vue实例
- 指定配置项,渲染数据
- el:指定挂载点
- data:提供数据
<body>
<div id="app">
<!-- 这里将来会编写一些用于渲染的代码逻辑 -->
<h1>{{ msg }}</h1>
<a href="#">{{ count }}</a>
</div>
<div class="box">
<h1>{{ msg }}</h1>
<a href="#">{{ count }}</a>
</div>
<!-- 引入的是开发版本的包-包含完整的注释和警告 -->
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.js"></script>
<script>
//一旦引入VueJS核心包,在全局环境,就有了Vue构造函数
const app = new Vue({
//通过el配置选择器,指定Vue所管理的是哪个盒子
el: '#app',
//通过data提供数据
data: {
msg: "Hello",
count: 666
}
})
</script>
</body>
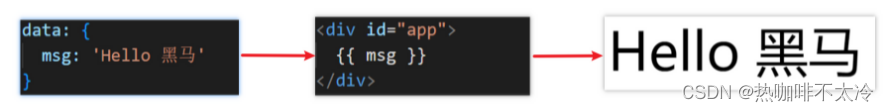
1.3插值表达式 {{}}
插值表达式是一种Vue的模板语法,我们可以使用插值表达式渲染出Vue提供的数据。
1.作用:利用表达式进行插值,渲染到页面中
表达式:是可以被求值的代码,JS引擎会将其计算出一个结果
以下的情况都是表达式:
money + 100
money - 100
money * 10
money / 10
price >= 100 ? '真贵':'还行'
obj.name
arr[0]
fn()
obj.fn()
2.语法
插值表达式语法:{{ 表达式 }}
<h3>{{title}}<h3>
<p>{{nickName.toUpperCase()}}</p>
<p>{{age >= 18 ? '成年':'未成年'}}</p>
<p>{{obj.name}}</p>
<p>{{fn()}}</p>
3.错误用法
1.在插值表达式中使用的数据 必须在data中进行了提供
<p>{{hobby}}</p> //如果在data中不存在 则会报错
2.支持的是表达式,而非语句,比如:if for ...
<p>{{if}}</p>
3.不能在标签属性中使用 {{ }} 插值 (插值表达式只能标签中间使用)
<p title="{{username}}">我是P标签</p>
1.4响应式特性
1.什么是响应式?
简单理解就是数据改变,对应的视图就改变。
2.如何访问和修改data中的数据
data中的数据最终会被添加到实例上
- 访问数据:实例.属性名
- 修改数据:实例.属性名=值
二、Vue指令
概念:指令是Vue提供的带有v-前缀的特殊标签属性。
为啥要学:提高程序员操作DOM的效率。
vue中的指令按照不同的用途可以分为如下6大类:
- 内容渲染指令(v-html、v-text)
- 条件渲染指令(v-show、v-if、v-else、v-else-if)
- 事件绑定指令(v-on)
- 属性绑定指令(v-bind)
- 双向绑定指令(v-model)
- 列表渲染指令(v-for)
指令是vue开发中最基础、最常用、最简单的知识点。
2.1内容渲染指令
内容渲染指令用来辅助开发者渲染DOM元素的文本内容,常用的内容渲染指令有如下2个:
- v-text(类似innerText)
- 使用语法:
<p v-text="uname">hello</p>,意思是将uname值渲染到p标签中 - 类似innerText,使用该语法,会覆盖p标签原有内容
- 使用语法:
- v-html(类似innerHTML)
- 使用语法:
<p v-html="intro">hello</p>,意思是将intro值渲染到p标签中 - 类似innerHTML,使用该语法,会覆盖p标签原有内容,能够将HTML标签的样式呈现出来
- 使用语法:
<body>
<div id="app">
<h2>个人信息</h2>
<!-- 既然指令是vue提供的特殊的html属性,所以咱们写的时候就当成属性来用即可 -->
<p v-text="uname">姓名:</p>
<p v-html="intro">简介:</p>
</div>
<script src="./vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
uname: '张三',
intro: '<h2>这是一个<strong>非常优秀</strong>的boy<h2>'
}
})
</script>
</body>
2.2条件渲染指令
条件判断指令,用来辅助开发者按需控制DOM的显示与隐藏。条件渲染指令有如下两个,分别是:
-
v-show
- 作用:控制元素显示隐藏
- 语法:v-show=“表达式” 表达式值为true显示,false隐藏
- 原理:切换display:none控制显示隐藏
- 场景:频繁切换显示隐藏的场景
-
v-if
- 作用:控制元素显示隐藏
- 语法:v-if=“表达式” 表达式值为true显示,false隐藏
- 原理:基于条件判断,是否创建或移除元素节点
- 场景:要么显示,要么隐藏,不频繁切换的场景
示例代码:
<!--
v-show底层原理:切换css的display:none来控制显示隐藏
v-if底层原理:根据判断条件控制元素的创建和移除
-->
<div id="app">
<div v-show="flag" class="box">我是v-show控制的盒子</div>
<div v-if="flag" class="box">我是v-if控制的盒子</div>
</div>
<script src="./vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
flag: false
}
})
</script>
- v-else 和 v-else-if
- 作用:辅助v-if进行判断渲染
- 语法:v-else v-else-if=“表达式”
- 需要紧接着v-if使用
示例代码:
<div id="app">
<p v-if="gender===1">性别:♂ 男</p>
<p v-else>性别:♀ 女</p>
<hr>
<p v-if="score>=90">成绩评定A:奖励电脑一台</p>
<p v-else-if="score>=70">成绩评定B:奖励周末郊游</p>
<p v-else-if="score>=60">成绩评定C:奖励零食礼包</p>
<p v-else>成绩评定D:惩罚一周不能玩手机</p>
</div>
<script src="./vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
gender: 1,
score: 90
}
})
</script>
2.3事件绑定指令
使用Vue时,如需为DOM注册事件,极其的简单,语法如下:
- <button v-on:事件名=“内联语句”>按钮
- <button v-on:事件名=“处理函数”>按钮
- <button v-on:事件名=“处理函数(实参)”>按钮
v-on:简写为@
- 内联语句
<div id="app">
<!-- <button v-on:click="count--">-</button> -->
<button @click="count=count-1">-</button>
<span>{{count}}</span>
<button v-on:click="count++">+</button>
</div>
<script src="./vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
count: 100
}
})
</script>
- 事件处理函数
<div id="app">
<button @click="fn">切换显示隐藏</button>
<h1 v-show="isShow">黑马程序员</h1>
</div>
<script src="./vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
isShow:true
},
methods: {
fn(){
//app.isShow=!app.isShow
//methods函数内的this指向Vue实例
this.isShow=!this.isShow
}
}
})
</script>
- 给事件处理函数传参
<div id="app">
<div class="box">
<h3>小黑自动售货机</h3>
<button @click="buy(5)">可乐5元</button>
<button @click="buy(10)">咖啡10元</button>
</div>
<p>银行卡余额:{{money}}元</p>
</div>
<script src="./vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
money: 100
},
methods: {
buy(price) {
this.money -= price
}
},
})
</script>
</body>
2.4属性绑定指令
- 作用:动态设置html的标签属性,比如:src、url、title
- 语法:v-bind:属性名=“表达式”
v-bind:可以简写成:
<div id="app">
<img v-bind:src="pic" v-bind:title="msg" alt="">
<!-- 简写 -->
<img :src="pic" :title="msg" alt="">
</div>
<script src="./vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
pic: "./imgs/10-01.png",
msg: "hello"
}
})
</script>
2.5小案例-波仔的学习之旅
需求:默认展示数组的第一张图片,点击上一页下一页来回切换数组图片
实现思路:
- 数组存储图片路径
- 可以准备个下标index去数组中取图片地址
- 通过v-bind给src绑定当前图片的地址
- 点击上一页下一页只需要修改下标的值即可
- 当展示第一种的时候,上一页按钮应该隐藏。展示最后一张的时候,下一页按钮应该隐藏
<div id="app">
<button @click="index--" v-show="index>0">上一页</button>
<div>
<img :src="list[index]" alt="">
</div>
<button @click="index++" v-show="index<list.length-1">下一页</button>
</div>
<script src="./vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
index: 0,
list: [
'./imgs/11-00.gif',
'./imgs/11-01.gif',
'./imgs/11-02.gif',
'./imgs/11-03.gif',
'./imgs/11-04.png',
'./imgs/11-05.png',
]
}
})
</script>
2.6列表渲染指令
Vue提供了v-for列表渲染指令,用来辅助开发者基于一个数组来循环渲染一个列表结构。
v-for指令需要使用(item , index) in arr形式的特殊语法,其中:
- item是数组中的每一项
- index是每一项的索引,不需要可以省略
- arr是被遍历的数组
此语法也可以遍历对象和数字
//遍历对象
<div v-for="(value, key, index) in object">{{value}}</div>
value:对象中的值
key:对象中的键
index:遍历索引从0开始
//遍历数字
<p v-for="item in 10">{{item}}</p>
item从1 开始
2.7小案例-小黑的书架
需求:
- 根据数据渲染出列表(v-for)
- 点击删除按钮时,应该把当前行从列表中删除(获取当前行的id,利用filter进行过滤)
<div id="app">
<h3>小黑的书架</h3>
<ul v-for="(item,index) in booksList" :key="item.id">
<li>
<span>{{item.name}}</span>
<span>{{item.author}}</span>
<button @click="del(item.id)">删除</button>
</li>
</ul>
</div>
<script src="./vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
booksList: [
{ id: 1, name: '《红楼梦》', author: '曹雪芹' },
{ id: 2, name: '《西游记》', author: '吴承恩' },
{ id: 3, name: '《水浒传》', author: '施耐庵' },
{ id: 4, name: '《三国演义》', author: '罗贯中' }
]
},
methods: {
del(id) {
this.booksList = this.booksList.filter(item => item.id != id);
}
},
})
</script>
2.8v-for中的key
语法:key=“唯一值”
作用:给列表项添加唯一的标识。便于Vue进行列表项的正确排序复用
为什么加key:Vue的默认行为会尝试原地修改元素(就地复用)
<ul>
<li v-for="(item, index) in booksList" :key="item.id">
<span>{{ item.name }}</span>
<span>{{ item.author }}</span>
<button @click="del(item.id)">删除</button>
</li>
</ul>
注意:
- key的值只能是字符串或数字类型
- key的值必须具有唯一性
- 推荐使用id作为key(唯一),不推荐使用index作为key(会变化,不对应)
2.9双向绑定指令
所谓双向绑定就是:
- 数据改变后,呈现的页面结果会更新
- 页面结果更新后,数据也会随之改变
作用:给表单元素(input、radio、select)使用,双向绑定数据,可以快速获取或设置表单元素内容
语法:v-model=“变量”
需求:
- 点击登录按钮获取表单中的内容
- 点击重置按钮清空表单中的内容
<div id="app">
<!--
v-model可以让数据和视图,形成双向数据绑定
(1)数据变化,视图自动更新
(2)视图变化,数据自动更新
可以快速获取或设置表单元素的内容
-->
账户:<input type="text" v-model="username"> <br><br>
密码:<input type="password" v-model="password"> <br><br>
<button @click="login">登录</button>
<button @click="reset">重置</button>
</div>
<script src="./vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
username: '',
password: ''
},
methods: {
login() {
console.log(this.username, this.password);
},
reset() {
this.username = '',
this.password = ''
}
},
})
</script>
2.10综合案例-小黑记事本
功能总结:
- 列表渲染:
- v-for
- key的设置
- {{}}插值表达式
- 删除功能:
- v-on调用传参
- filter过滤
- 覆盖修改原数组
- 添加功能
- v-model绑定
- unshift修改原数组添加
- 底部统计和清空
- 数组.length累计长度
- 覆盖数组清空列表
- v-show控制隐藏
<!-- 主体区域 -->
<section id="app">
<!-- 输入框 -->
<header class="header">
<h1>小黑记事本</h1>
<input @keyup.enter="add" v-model="todoName" placeholder="请输入任务" class="new-todo" />
<button @click="add" class="add">添加任务</button>
</header>
<!-- 列表区域 -->
<section class="main">
<ul class="todo-list">
<!-- 遍历渲染的标签 -->
<li class="todo" v-for="(item,index) in list" :key="item.id">
<div class="view">
<span class="index">{{index+1}}.</span><label>{{item.name}}</label>
<button class="destroy" @click="del(item.id)"></button>
</div>
</li>
</ul>
</section>
<!-- 统计和清空 -->
<footer class="footer" v-show="list.length>0">
<!-- 统计 -->
<span class="todo-count">合 计:<strong>{{list.length}}</strong></span>
<!-- 清空 -->
<button @click="clear" class="clear-completed">
清空任务
</button>
</footer>
</section>
<!-- 底部 -->
<script src="./../vue.js"></script>
<script>
/*
添加功能:
1.通过v-model 绑定输入框->实时获取表单元素的内容
2.点击按钮,进行新增,往数组最前面加 unshift
*/
const app = new Vue({
el: "#app",
data: {
todoName: '',
list: [
{ id: 1, name: "唱" },
{ id: 2, name: "跳" },
{ id: 3, name: "rap" },
{ id: 4, name: "篮球" }
]
},
methods: {
del(id) {
this.list = this.list.filter(item => item.id != id);
},
add() {
if (this.todoName.trim() == '') {
alert("您输入的为空!");
return
}
this.list.unshift({
id: +new Date(),
name: this.todoName
})
this.todoName = ''
},
clear() {
this.list = []
}
}
})
</script>
2.11指令修饰符
什么是指令修饰符?
所谓指令修饰符就是通过“.”指明一些指令后缀,不同的后缀封装了不同的处理操作 ->简化代码
按键修饰符
- @keyup.enter:当点击enter键的时候才触发
代码演示:
<div id="app">
<h3>@keyup.enter → 监听键盘回车事件</h3>
<input @keyup.enter="fn" v-model="username" type="text">
</div>
<script src="./vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
username: ''
},
methods: {
fn(e) {
/* if (e.key === "Enter") {
console.log(this.username);
} */
console.log(this.username);
}
}
})
</script>
v-model修饰符
- v-model.trim:去除首位空格
- v-model.number:转数字
事件修饰符
- @事件名.stop:阻止冒泡
- @事件名.prevent:阻止默认行为
- @事件名.stop.prevent:可以连用,即阻止事件冒泡也阻止默认行为
<div id="app">
<h3>v-model修饰符 .trim .number</h3>
姓名:<input v-model.trim="username" type="text"><br>
年纪:<input v-model.number="age" type="text"><br>
<h3>@事件名.stop → 阻止冒泡</h3>
<div @click="fatherFn" class="father">
<div @click.stop="sonFn" class="son">儿子</div>
</div>
<h3>@事件名.prevent → 阻止默认行为</h3>
<a @click.prevent href="http://www.baidu.com">阻止默认行为</a>
</div>
<script src="./vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
username: '',
age: '',
},
methods: {
fatherFn() {
alert('老父亲被点击了')
},
sonFn() {
alert('儿子被点击了')
}
}
})
</script>
2.12v-bind对样式控制的增强
2.12.1操作class
为了方便开发者进行样式控制,Vue扩展了v-bind的语法,可以针对class类名和style行内样式进行控制。
语法
-
普通形式:
-
<div> :class = "对象/数组">这是一个div</div>
-
-
对象语法:
-
当class动态绑定的是对象时,键就是类名,值就是布尔值,如果值是true,就有这个类,否则没有这个类
-
<div class="box" :class="{ 类名1: 布尔值, 类名2: 布尔值 }"></div> -
适用场景:一个类名来回切换
-
-
数组语法:
-
当class动态绑定的是数组时,数组中所有的类都会添加到盒子上,本质就是一个class列表
-
<div class="box" :class="[ 类名1, 类名2, 类名3 ]"></div> -
使用场景:批量添加或删除类
-
代码练习
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box {
width: 200px;
height: 200px;
border: 3px solid #000;
font-size: 30px;
margin-top: 10px;
}
.pink {
background-color: pink;
}
.big {
width: 300px;
height: 300px;
}
</style>
</head>
<body>
<div id="app">
<div class="box" :class="{pink:true,big:true}">黑马程序员</div>
<div class="box" :class="['pink','big']">黑马程序员</div>
</div>
<script src="./vue.js"></script>
<script>
const app = new Vue({
el: '#app',
})
</script>
</body>
2.12.2京东秒杀-tab栏切换导航高亮
需求:
当我们点击哪个tab标签时,哪个tab页标签就高亮
思路:
- 基于数据,动态渲染tab(v-for)
- 准备一个下标activeIndex记录高亮的是哪一个tab
- 基于下标动态切换class的类名
代码实现:
li a.active {
background-color: #e01222;
color: #fff;
}
<body>
<div id="app">
<ul>
<li v-for="(item,index) in list" :key="item.id" @click="activeIndex=index">
<a :class="{active:index==activeIndex?true:false}" href="#">{{item.name}}</a>
</li>
</ul>
</div>
<script src="./vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
activeIndex: 0,
list: [
{ id: 1, name: '京东秒杀' },
{ id: 2, name: '每日特价' },
{ id: 3, name: '品类秒杀' }
]
}
})
</script>
</body>
2.12.3操作style
语法
<div class="box" :style="{ CSS属性名1: CSS属性值, CSS属性名2: CSS属性值 }"></div>
代码练习
<div id="app">
<div class="box" :style="{width:'400px',height:'400px','background-color':'red'}"></div>
</div>
进度条案例
<div id="app">
<div class="progress">
<div class="inner" :style="{width:percent+'%'}">
<span>{{percent}}%</span>
</div>
</div>
<button @click="percent=25">设置25%</button>
<button @click="percent=50">设置50%</button>
<button @click="percent=75">设置75%</button>
<button @click="percent=100">设置100%</button>
</div>
<script src="./vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
percent: 50
}
})
</script>
2.13v-model在其它表单元素的使用
讲解内容:
常见的表单元素都可以用v-model绑定关联,快速获取或设置表单元素的值
它会根据控件类型自动选取正确的方法来更新元素
输入框 input:text ——> value
文本域 textarea ——> value
复选框 input:checkbox ——> checked
单选框 input:radio ——> checked
下拉菜单 select ——> value
…
代码练习
<div id="app">
<h3>小黑学习网</h3>
姓名:
<input type="text" v-model="username">
<br><br>
是否单身:
<input type="checkbox" v-model="isSingle">
<br><br>
<!--
前置理解:
1. name: 给单选框加上 name 属性 可以分组 → 同一组互相会互斥
2. value: 给单选框加上 value 属性,用于提交给后台的数据
结合 Vue 使用 → v-model
-->
性别:
<input v-model="gender" type="radio" name="gender" value="1">男
<input v-model="gender" type="radio" name="gender" value="2">女
<br><br>
<!--
前置理解:
1. option 需要设置 value 值,提交给后台
2. select 的 value 值,关联了选中的 option 的 value 值
结合 Vue 使用 → v-model
-->
所在城市:
<select v-model="city">
<option value="101">北京</option>
<option value="102">上海</option>
<option value="103">成都</option>
<option value="104">南京</option>
</select>
<br><br>
自我描述:
<textarea v-model="desc"></textarea>
<button>立即注册</button>
</div>
<script src="./vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
username: '',
isSingle: false,
gender: 1,
city: '102',
desc: "暂无"
}
})
</script>
三、computed计算属性
3.1基础语法
概念
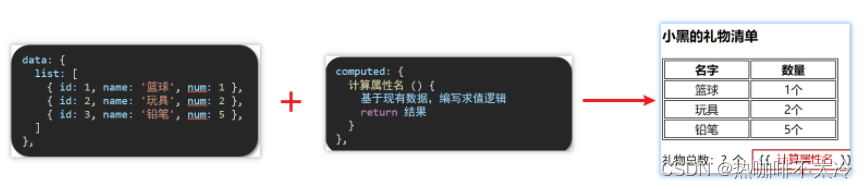
基于现有的数据,计算出来的新属性。依赖的数据变化,自动重新计算。
语法
- 声明在computed配置项中,一个计算属性对应一个函数
- 使用起来和普通属性一样使用
{{计算属性名}}
注意
- computed配置项和data配置项是同级的
- computed中的计算属性虽然是函数的写法,但他仍然是个属性
- computed中的计算属性不能和data中的属性同名
- 使用computed中的计算属性和使用data中的属性是一样的用法
- computed中计算属性内部的this依然指向的是Vue实例
案例
代码实现
<div id="app">
<h3>小黑的礼物清单</h3>
<table>
<tr>
<th>名字</th>
<th>数量</th>
</tr>
<tr v-for="(item, index) in list" :key="item.id">
<td>{{ item.name }}</td>
<td>{{ item.num }}个</td>
</tr>
</table>
<!-- 目标:统计求和,求得礼物总数 -->
<p>礼物总数:{{ totalCount }} 个</p>
</div>
<script src="./vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
// 现有的数据
list: [
{ id: 1, name: '篮球', num: 1 },
{ id: 2, name: '玩具', num: 2 },
{ id: 3, name: '铅笔', num: 5 },
]
},
computed: {
totalCount() {
//reduce((sum, item) => 计算逻辑,求和起始值)
let total = this.list.reduce((sum, item) => sum + item.num,0);
return total;
}
}
})
</script>
3.2computed计算属性 VS methods方法
computed计算属性
作用:封装了一段对于数据的处理,求得一个结果
语法:
- 写在computed配置项中
- 作为属性,直接使用
- js中使用计算属性:
this.计算属性 - 模板中使用计算属性:
{{计算属性}}
- js中使用计算属性:
methods计算属性
作用:给Vue实例提供一个方法,调用以处理业务逻辑
语法:
- 写在methods配置项中
- 作为方法调用
- js中调用:
this.方法名() - 模板中调用:
{{方法名()}}或者@事件名="方法名"
- js中调用:
计算属性的优势
- 缓存特性(提升性能)
- 计算属性会对计算出来的结果缓存,再次使用直接读取缓存
- 依赖项变化了,会自动重新计算并再次缓存
- methods没有缓存特性
总结
- computed有缓存特性,methods没有缓存
- 当一个结果依赖其他多个值时,推荐使用计算属性
- 当处理业务逻辑时,推荐使用methods方法,比如事件的处理函数
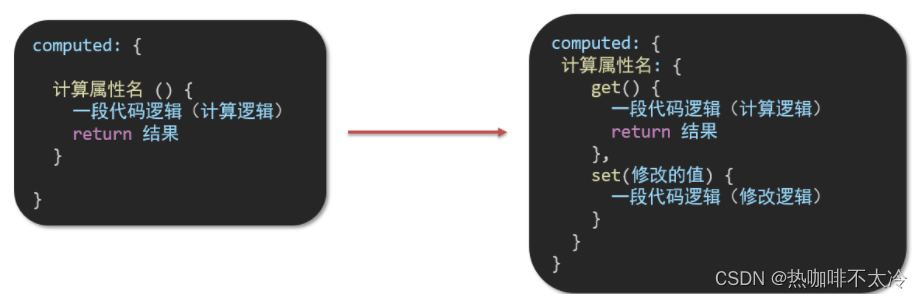
3.3计算属性的完整写法
计算属性默认的简写,只能读取访问,不能“修改”,如果要修改,需要写计算属性的完整写法。
<div id="app">
姓:<input type="text" v-model="firstName"><br>
名:<input type="text" v-model="lastName"><br>
<p>姓名:{{fullName}}</p>
<button @click="changeName">修改姓名</button>
</div>
<script src="./vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
firstName: '刘',
lastName: '备',
},
methods: {
changeName() {
this.fullName = "吕小布"
}
},
computed: {
//完整写法:获取+设置
fullName: {
//当fullName计算属性被获取求值时,执行get(有缓存,优先读缓存)
//会将返回值作为求值的结果
get() {
return this.firstName + this.lastName
},
//当fullName计算属性被修改赋值时,执行set
//修改的值传递给set方法的形参
set(value) {
this.firstName = value.slice(0, 1)
this.lastName = value.slice(1)
}
}
}
})
</script>
3.4综合案例-成绩案例
功能描述:
- 渲染功能
- 删除功能
- 添加功能
- 统计总分,求平均分
思路分析:
- 渲染功能 v-for :key v-bind:动态绑定class的样式
- 删除功能 v-on绑定事件,阻止a标签的默认行为
- 添加功能 v-model的修饰符.trim、.number 判断数据是否为空再添加,添加后清空文本框的数据
- 使用计算属性computed 计算总分和平均分的值
<body>
<div id="app" class="score-case">
<div class="table">
<table>
<thead>
<tr>
<th>编号</th>
<th>科目</th>
<th>成绩</th>
<th>操作</th>
</tr>
</thead>
<tbody v-if="list.length>0">
<tr v-for="(item,index) in list" :key="item.id">
<td>{{index+1}}</td>
<td>{{item.subject}}</td>
<!-- 需求:不及格的标红 -->
<td :class="{red:item.score<60}">{{item.score}}</td>
<td><a @click.prevent="del(item.id)" href="#">删除</a></td>
</tr>
</tbody>
<tbody v-else>
<tr>
<td colspan="5">
<span class="none">暂无数据</span>
</td>
</tr>
</tbody>
<tfoot>
<tr>
<td colspan="5">
<span>总分:{{totalScore}}</span>
<span style="margin-left: 50px">平均分:{{averageScore}}</span>
</td>
</tr>
</tfoot>
</table>
</div>
<div class="form">
<div class="form-item">
<div class="label">科目:</div>
<div class="input">
<input v-model.trim="subject" type="text" placeholder="请输入科目" />
</div>
</div>
<div class="form-item">
<div class="label">分数:</div>
<div class="input">
<input v-model.number="score" type="text" placeholder="请输入分数" />
</div>
</div>
<div class="form-item">
<div class="label"></div>
<div class="input">
<button class="submit" @click="add">添加</button>
</div>
</div>
</div>
</div>
<script src="../vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
list: [
{ id: 1, subject: '语文', score: 57 },
{ id: 7, subject: '数学', score: 99 },
{ id: 12, subject: '英语', score: 70 },
],
subject: '',
score: ''
},
methods: {
del(id) {
this.list = this.list.filter(item => item.id !== id);
},
add() {
if (this.subject == '') {
alert("请输入科目")
return
}
if (typeof this.score != 'number') {
alert('请输入正确的成绩')
return
}
this.list.unshift({
id: +new Date(),
subject: this.subject,
score: this.score
})
this.subject = ''
this.score = ''
}
},
computed: {
totalScore() {
return this.list.reduce((sum, item) => sum + item.score, 0)
},
averageScore() {
if (this.list.length == 0) {
return 0
}
return (this.totalScore / this.list.length).toFixed(2);
}
}
})
</script>
四、watch侦听器(监听器)
4.1基础语法
作用:
监视数据变化,执行一些业务逻辑或异步操作
语法:
- watch同样声明在跟data同级的配置项中
- 简单写法:简单类型数据直接监视
- 完整写法:添加额外配置项
data: {
words: '苹果',
obj: {
words: '苹果'
}
},
watch: {
// 该方法会在数据变化时,触发执行
数据属性名 (newValue, oldValue) {
一些业务逻辑 或 异步操作。
},
'对象.属性名' (newValue, oldValue) {
一些业务逻辑 或 异步操作。
}
}
4.2翻译案例-代码实现
<div id="app">
<!-- 条件选择框 -->
<div class="query">
<span>翻译成的语言:</span>
<select>
<option value="italy">意大利</option>
<option value="english">英语</option>
<option value="german">德语</option>
</select>
</div>
<!-- 翻译框 -->
<div class="box">
<div class="input-wrap">
<textarea v-model="obj.words"></textarea>
<span><i>⌨️</i>文档翻译</span>
</div>
<div class="output-wrap">
<div class="transbox">{{result}}</div>
</div>
</div>
</div>
<script src="./vue.js"></script>
<script src="./axios.js"></script>
<script>
// 接口地址:https://applet-base-api-t.itheima.net/api/translate
// 请求方式:get
const app = new Vue({
el: '#app',
data: {
//words:''
obj: {
words: ''
},
result: '',//翻译结果
timer: null//延时器id
},
// 具体讲解:(1) watch语法 (2) 具体业务实现
watch: {
//该方法在数据变化时调用执行
//words(newValue, oldValue) {}
'obj.words'(newValue) {
//防抖:延迟执行
clearTimeout(this.timer)
this.timer = setTimeout(async () => {
const res = await axios({
url: 'https://applet-base-api-t.itheima.net/api/translate',
params: {
words: newValue
}
})
this.result = res.data.data
}, 300)
}
}
})
</script>
4.3完整写法
语法
完整写法,添加额外的配置项
- deep:true 对复杂类型进行深度监听
- immdiate:true 初始化立即执行一次
需求
- 当文本框输入的时候,右侧翻译内容要实时变化
- 当下拉框中的语言发生变化的时候,右侧翻译的内容要实时变化
- 如果文本框中有默认值的话要立即执行
代码实现
<script>
const app = new Vue({
el: '#app',
data: {
//words:''
obj: {
words: 'www',
lang: 'english'
},
result: '',//翻译结果
timer: null//延时器id
},
watch: {
obj: {
deep: true,//深度监视,可以监视obj中的所有属性
immediate: true,//立刻执行,一进入页面handler立即执行
handler(newValue) {
clearTimeout(this.timer)
this.timer = setTimeout(async () => {
const res = await axios({
url: 'https://applet-base-api-t.itheima.net/api/translate',
params: newValue
})
this.result = res.data.data
}, 300)
}
}
}
})
</script>
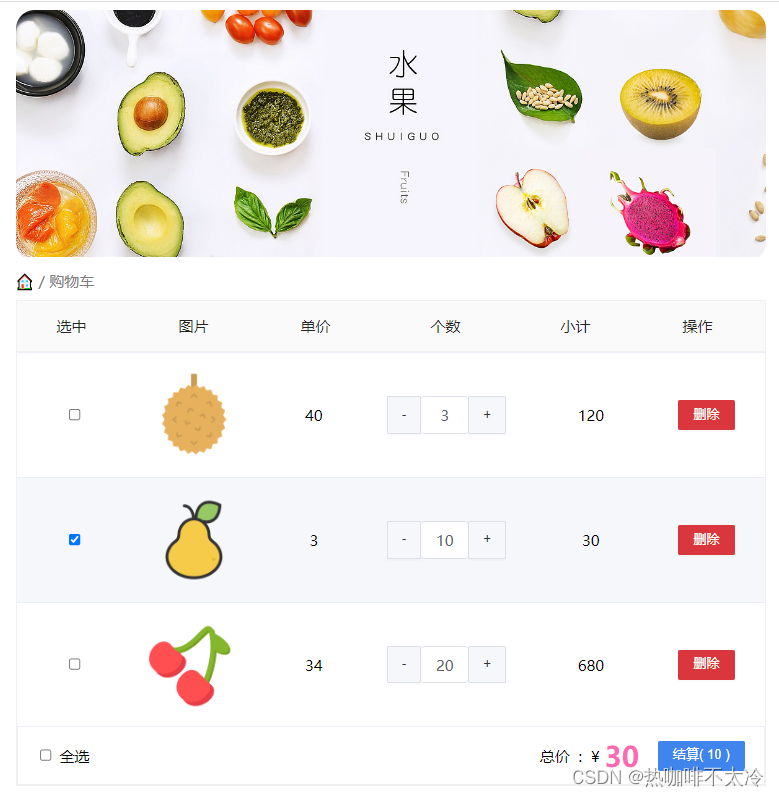
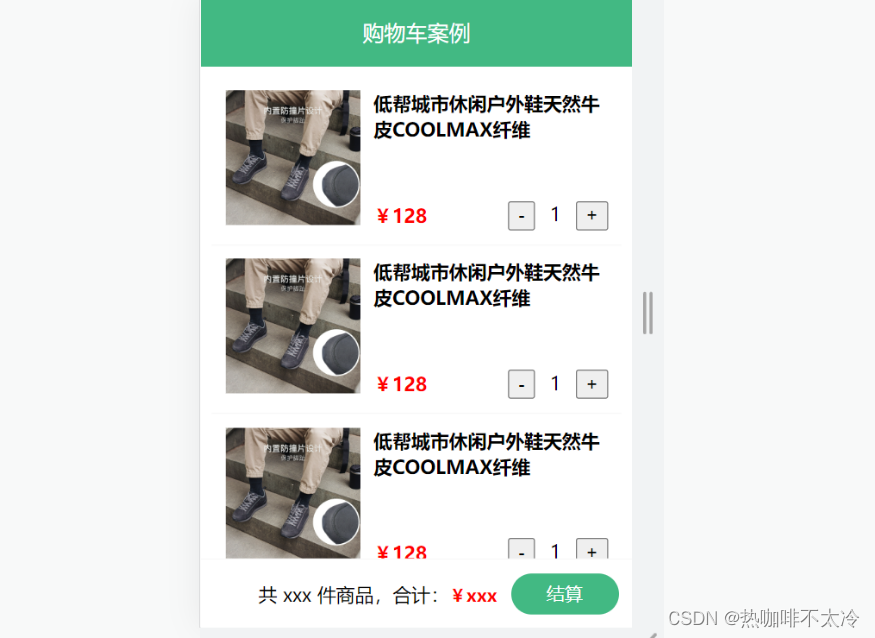
五、综合案例-水果购物车
需求说明:
- 渲染功能
- 删除功能
- 修改个数
- 全选反选
- 统计选中的总价和总数量
- 持久化到本地
实现思路:
- 基本渲染:v-for遍历、:class动态绑定样式
- 删除功能:v-on绑定事件,获取当前行的id
- 修改个数:v-on绑定事件,获取当前行的id,进行筛选出对应的项然后增加或减少
- 全选反选
- 必须所有的小选框都选中,全选按钮才选中->every
- 如果全选按钮选中,则所有小选框都选中
- 如果全选取消,则所有小选框都取消选中
- 统计选中的总价和总数量:通过计算属性来计算选中的总价和总数量
- 持久化到本地:在数据变化时都要更新下本地存储watch
代码实现:
<div class="app-container" id="app">
<!-- 顶部banner -->
<div class="banner-box"><img src="./img/fruit.jpg" alt="" /></div>
<!-- 面包屑 -->
<div class="breadcrumb">
<span>🏠</span>
/
<span>购物车</span>
</div>
<!-- 购物车主体 -->
<div class="main" v-if="fruitList.length>0">
<div class="table">
<!-- 头部 -->
<div class="thead">
<div class="tr">
<div class="th">选中</div>
<div class="th th-pic">图片</div>
<div class="th">单价</div>
<div class="th num-th">个数</div>
<div class="th">小计</div>
<div class="th">操作</div>
</div>
</div>
<!-- 身体 -->
<div class="tbody">
<div class="tr" :class="{active:item.isChecked}" v-for="(item,index) in fruitList" :key="item.id">
<div class="td"><input type="checkbox" v-model="item.isChecked" /></div>
<div class="td"><img :src="item.icon"></div>
<div class="td">{{item.price}}</div>
<div class="td">
<div class="my-input-number">
<button :disabled="item.num<=1" class="decrease" @click="sub(item.id)"> - </button>
<span class="my-input__inner">{{item.num}}</span>
<button class="increase" @click="add(item.id)"> + </button>
</div>
</div>
<div class="td">{{item.num*item.price}}</div>
<div class="td"><button @click="del(item.id)">删除</button></div>
</div>
</div>
</div>
<!-- 底部 -->
<div class="bottom">
<!-- 全选 -->
<label class="check-all">
<input type="checkbox" v-model="isAll" />
全选
</label>
<div class="right-box">
<!-- 所有商品总价 -->
<span class="price-box">总价 : ¥ <span class="price">{{totalPrice}}</span></span>
<!-- 结算按钮 -->
<button class="pay">结算( {{totalCount}} )</button>
</div>
</div>
</div>
<!-- 空车 -->
<div class="empty" v-else>🛒空空如也</div>
</div>
<script src="../vue.js"></script>
<script>
const defaultArr = [
{
id: 1,
icon: './img/火龙果.png',
isChecked: true,
num: 2,
price: 6,
},
{
id: 2,
icon: './img/荔枝.png',
isChecked: false,
num: 7,
price: 20,
},
{
id: 3,
icon: './img/榴莲.png',
isChecked: false,
num: 3,
price: 40,
},
{
id: 4,
icon: './img/鸭梨.png',
isChecked: true,
num: 10,
price: 3,
},
{
id: 5,
icon: './img/樱桃.png',
isChecked: false,
num: 20,
price: 34,
},
];
const app = new Vue({
el: '#app',
data: {
// 水果列表
fruitList:JSON.parse(localStorage.getItem('list')) || defaultArr,
},
methods: {
del(id) {
this.fruitList = this.fruitList.filter(item => item.id != id);
},
add(id) {
//根据id找到数组中的对应项 find
const fruit = this.fruitList.find(item => item.id == id);
//操作num数量
fruit.num++;
},
sub(id) {
const fruit = this.fruitList.find(item => item.id === id);
fruit.num--;
}
},
computed: {
/* //默认计算属性,只能获取不能设置,要设置需要写完整写法
isAll() {
//必须所有的小选框都选中,全选按钮才选中:every
//结果为true,当前元素符合要求,every会自动遍历下一个元素。直到所有元素遍历完成,都没有碰到不符合要求的元素,则结束循环,整体返回true。
//结果为false,当前元素不符合要求,every立刻退出循环,直接返回false
return this.fruitList.every(item => item.isChecked)
} */
//完整写法:get+set
isAll: {
get() {
return this.fruitList.every(item => item.isChecked)
},
set(value) {
//基于拿到的布尔值,要让所有的小选框同步状态
this.fruitList.forEach(item => item.isChecked = value)
}
},
totalCount() {
return this.fruitList.reduce((sum, item) => {
if (item.isChecked === true) {
//选中,需要累加
return sum + item.num;
} else {
return sum;
}
}, 0)
},
totalPrice() {
return this.fruitList.reduce((sum, item) => {
if (item.isChecked) {
return sum + item.num * item.price;
} else {
return sum;
}
}, 0)
}
},
watch: {
fruitList: {
deep: true,
handler(newValue) {
//需要将变化后的newValue存入本地(转JSON)
localStorage.setItem('list', JSON.stringify(newValue))
}
}
}
})
</script>
六、生命周期
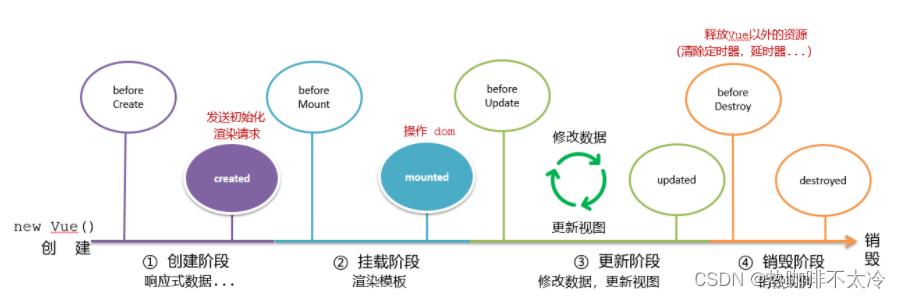
6.1生命周期
Vue生命周期:就是一个Vue实例从创建到销毁的整个过程
生命周期四个阶段:创建、挂载、更新、销毁
- 创建阶段:创建相应式数据
- 挂载阶段:渲染模板
- 更新阶段:修改数据,更新视图
- 销毁阶段:销毁Vue实例
6.2生命周期钩子
Vue生命周期过程中,会自动运行一些函数,被称为生命周期钩子,让开发者可以在特定阶段运行自己的代码
<script>
const app = new Vue({
el: '#app',
data: {
count: 100,
title: '计数器'
},
//1.创建阶段(准备数据)
beforeCreate() {
console.log('beforeCreate()响应式数据准备好之前',this.count);
},
created() {
console.log('created()响应式数据准备好之后',this.count);
},
//2.挂载阶段(渲染模板)
beforeMount() {
console.log('beforeMount 模板渲染之前',document.querySelector('h3').innerHTML);
},
mounted() {
console.log('mouted 模板渲染之后',document.querySelector('h3').innerHTML);
},
//3.更新阶段
beforeUpdate() {
console.log('beforeUpdate 数据修改了,视图没有更新',document.querySelector('span').innerHTML);
},
updated() {
console.log('updated 数据修改了,视图更新了',document.querySelector('span').innerHTML);
},
//4.卸载阶段
beforeDestroy() {
console.log('beforeDestroy');
},
destroyed() {
console.log('destroyed');
},
})
</script>
6.3生命周期钩子小案例
在created中发送数据
<div id="app">
<ul>
<li v-for="(item,index) in list" :key="item.id" class="news">
<div class="left">
<div class="title">{{item.title}}</div>
<div class="info">
<span>{{item.source}}</span>
<span>{{item.time}}</span>
</div>
</div>
<div class="right">
<img :src="item.img" alt="">
</div>
</li>
</ul>
</div>
<script src="./vue.js"></script>
<script src="./axios.js"></script>
<script>
// 接口地址:http://hmajax.itheima.net/api/news
// 请求方式:get
const app = new Vue({
el: '#app',
data: {
list: []
},
async created() {
//1.发送数据,获取请求
const res = await axios.get("http://hmajax.itheima.net/api/news");
//2.将数据更新给data中的list
this.list = res.data.data
},
})
</script>
在mounted中获取焦点
<div class="container" id="app">
<div class="search-container">
<img src="https://www.itheima.com/images/logo.png" alt="">
<div class="search-box">
<input type="text" v-model="words" id="inp">
<button>搜索一下</button>
</div>
</div>
</div>
<script src="./vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
words: ''
},
//核心思路:
//1.等输入框渲染出来
//2.让输入框获取焦点
mounted() {
document.querySelector('#inp').focus()
},
})
</script>
七、案例-小黑记账清单
7.1需求图示
7.2需求分析
- 基本渲染
- 添加功能
- 删除功能
- 饼图渲染
7.3思路分析
- 基本渲染
- 立刻发送请求获取数据 created
- 拿到数据,存到data的响应式数据中
- 结合数据,进行渲染v-for
- 消费统计->计算属性
- 添加功能
- 收集表单数据v-model,使用指令修饰符出来数据
- 给添加按钮注册点击事件,对输入的内容做非空判断,发送post请求
- 请求成功之后,对文本框内容进行清空
- 重新渲染列表
- 删除功能
- 注册点击事件,获取当前行的id
- 根据id发送delete请求
- 需要重新渲染
- 饼图渲染
- 初始化一个饼图 echarts.init(dom) 在mounted()钩子函数中渲染
- 根据数据实时更新饼图 echarts.setOptions({…})
7.4代码实现
<div id="app">
<div class="contain">
<!-- 左侧列表 -->
<div class="list-box">
<!-- 添加资产 -->
<form class="my-form">
<input v-model.trim="name" type="text" class="form-control" placeholder="消费名称" />
<input v-model.number="price" type="text" class="form-control" placeholder="消费价格" />
<button type="button" class="btn btn-primary" @click="add">添加账单</button>
</form>
<table class="table table-hover">
<thead>
<tr>
<th>编号</th>
<th>消费名称</th>
<th>消费价格</th>
<th>操作</th>
</tr>
</thead>
<tbody>
<tr v-for="(item,index) in list" :key="item.id">
<td>{{index+1}}</td>
<td>{{item.name}}</td>
<td :class="{red:item.price>1000}">{{item.price.toFixed(2)}}</td>
<td><a href="javascript:;" @click="del(item.id)">删除</a></td>
</tr>
</tbody>
<tfoot>
<tr>
<td colspan="4">消费总计: {{totalPrice.toFixed(2)}}</td>
</tr>
</tfoot>
</table>
</div>
<!-- 右侧图表 -->
<div class="echarts-box" id="main"></div>
</div>
</div>
<script src="../echarts.min.js"></script>
<script src="../vue.js"></script>
<script src="../axios.js"></script>
<script>
/**
* 接口文档地址:
* https://www.apifox.cn/apidoc/shared-24459455-ebb1-4fdc-8df8-0aff8dc317a8/api-53371058
*/
const app = new Vue({
el: '#app',
data: {
list: [],
name: '',
price: ''
},
computed: {
totalPrice() {
return this.list.reduce((sum, item) => sum + item.price, 0)
}
},
methods: {
async getList() {
const res = await axios.get('https://applet-base-api-t.itheima.net/bill', {
params: {
creator: '小黑'
}
})
this.list = res.data.data
//更新图表
this.myChart.setOption({
//数据项
series: [
{
/* data: [
{ value: 1048, name: 'iPhone 15 pro' },
{ value: 735, name: 'Direct' },
] */
data: this.list.map(item => ({ value: item.price, name: item.name }))
}
]
})
},
async add() {
if (this.name == '') {
alert('请输入商品名')
return
}
if (typeof this.price !== 'number') {
alert('请输入正确的价格')
return
}
const res = await axios.post('https://applet-base-api-t.itheima.net/bill', {
creator: '小黑',
name: this.name,
price: this.price
})
//重新渲染一次
this.getList()
this.name = ''
this.price = ''
},
async del(id) {
//根据id发送删除请求
const res = await axios.delete(`https://applet-base-api-t.itheima.net/bill/${id}`)
//重新渲染
this.getList()
}
},
mounted() {
//基于准备好的dom,初始化echarts实例
this.myChart = echarts.init(document.querySelector('#main'))
//初始化
this.myChart.setOption({
title: {
//标题文本
text: '消费账单列表',
//控制饼图居中
left: 'center'
},
//鼠标悬停提示框
tooltip: {
trigger: 'item'
},
//图例
legend: {
//垂直对齐
orient: 'vertical',
left: 'left'
},
//数据项
series: [
{
//悬停提示内容
name: '消费账单',
type: 'pie',
//饼图半径
radius: '60%',
data: [
/* { value: 1048, name: 'iPhone 15 pro' },
{ value: 735, name: 'Direct' }, */
],
emphasis: {
itemStyle: {
shadowBlur: 10,
shadowOffsetX: 0,
shadowColor: 'rgba(0, 0, 0, 0.5)'
}
}
}
]
})
},
created() {
this.getList()
}
})
</script>
八、工程化开发入门
8.1工程化开发和脚手架
1.开发Vue的两种方式
- 核心包传统开发模式:基于html / css / js文件,直接引入核心包,开发Vue
- 工程化开发模式:基于构建工具(例如:webpack)的环境中开发Vue
工程化开发模式优点:提高编码效率,比如使用JS新语法、Less/Sass、TypeScript等通过webpack都可以编译成浏览器识别的ES3/ES5/CSS等。
工程化开发模式问题:
- webpack配置不简单
- 雷同的基础配置
- 缺乏统一的标准
为了解决以上问题,所以我们需要一个工具,生成标准化的配置
2.脚手架Vue CLI
基本介绍
Vue CLI是Vue官方提供的一个全局命令工具
可以帮助我们快速创建一个开发Vue项目的标准化基础架子。【集成了webpack配置】
好处
- 开箱即用,零配置
- 内置babel等工具
- 标准化的webpack配置
使用步骤
- 全局安装(只需安装一次即可)
npm i @vue/cli -g或yarn global add @vue/cli - 查看vue/cli版本
vue --version - 创建项目架子:
vue create project-name(项目名不能使用中文) - 启动项目
npm run serve或yarn serve(命令不固定,找package.json)
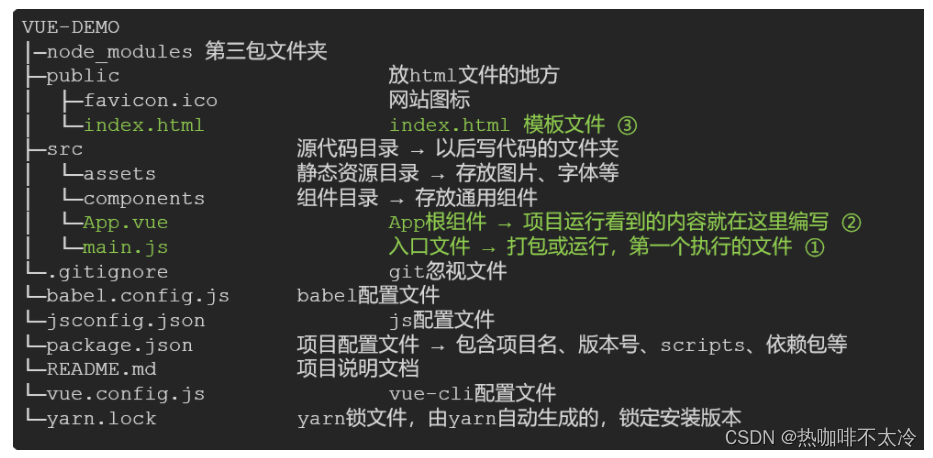
8.2项目目录介绍
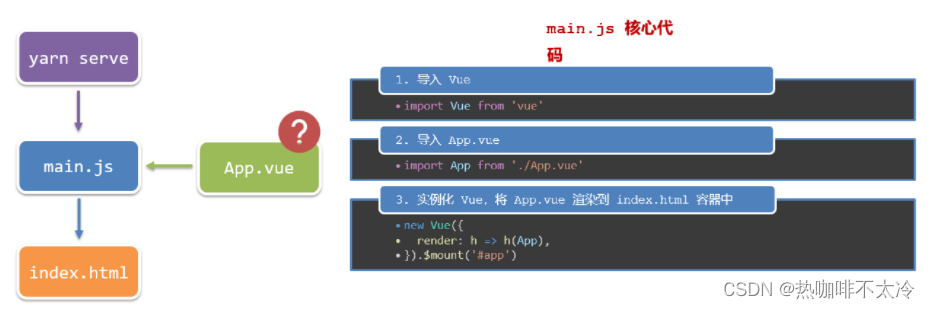
虽然脚手架中的文件有很多,目前只需认识三个文件即可
- main.js 入口文件
- App.vue App根组件
- index.html 模板文件
8.3运行流程
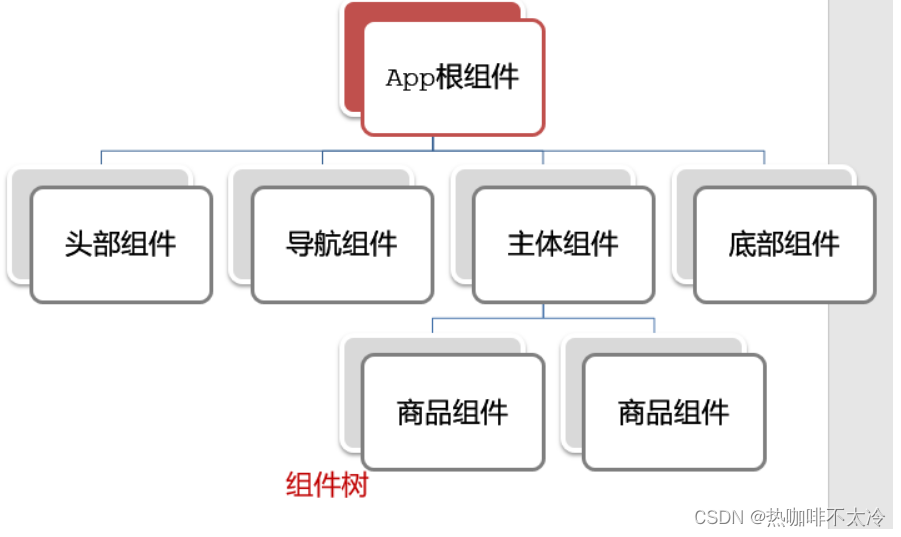
8.4组件化开发
组件化:一个页面可以拆分成一个个组件,每个组件有着自己独立的结构、样式、行为
好处:便于维护,利于复用
组件分类:普通组件、根组件
比如:下面这个页面,可以把所有的代码都写在一个页面中,但是这样显得代码比较混乱,难以维护。咱们可以按模板进行组件划分
8.5根组件 App.vue
根组件介绍
整个应用最上层的组件,包裹所有普通小组件
组件是由三部分构成
- 三部分
- template:结构(有且只有一个根元素)
- script:js逻辑
- style:样式(可支持less)
- 让组件支持less:在style标签中加入
lang="less"开启less功能并在终端下载npm install --save-dev less-loader less
8.6普通组件的注册使用
8.6.1局部注册
-
特点:只能在注册的组件内使用
-
步骤:
- 创建.vue文件(三个组成部分)
- 在使用的组件内先导入再注册,最后使用
-
使用方式:当成html标签使用即可
<组件名> </组件名> -
注意:组件命名规范->大驼峰命名法,如HmHeader
-
语法:
// 导入需要注册的组件
import 组件对象 from '.vue文件路径'
import HmHeader from './components/HmHeader'
export default { // 局部注册
components: {
'组件名': 组件对象,
HmHeader:HmHeaer,
HmHeader
}
}
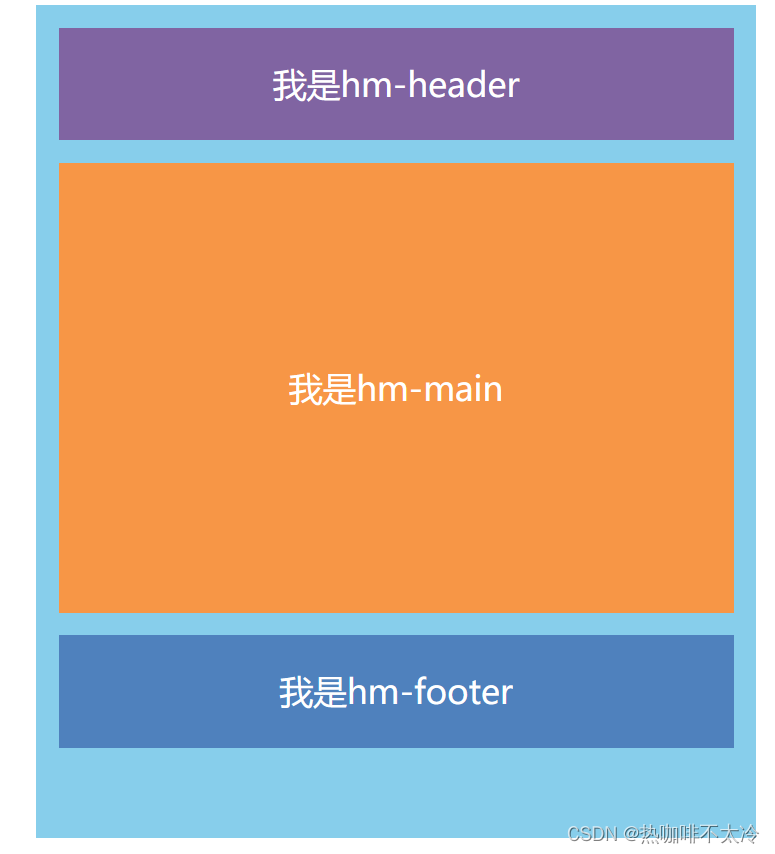
练习
在App.vue中使用组件的方式完成下面布局
<template>
<div class="hm-header">
我是hm-header
</div>
</template>
<script>
export default {
}
</script>
<style>
.hm-header {
height: 100px;
line-height: 100px;
text-align: center;
font-size: 30px;
background-color: #8064a2;
color: white;
}
</style>
<template>
<div class="hm-main">
我是hm-main
</div>
</template>
<script>
export default {
}
</script>
<style>
.hm-main {
height: 400px;
line-height: 400px;
text-align: center;
font-size: 30px;
background-color: #f79646;
color: white;
margin: 20px 0;
}
</style>
<template>
<div class="hm-footer">
我是hm-footer
</div>
</template>
<script>
export default {
}
</script>
<style>
.hm-footer {
height: 100px;
line-height: 100px;
text-align: center;
font-size: 30px;
background-color: #4f81bd;
color: white;
}
</style>
<template>
<div class="App">
<!-- 头部组件 -->
<HmHeader></HmHeader>
<!-- 主体组件 -->
<HmMain></HmMain>
<!-- 底部组件 -->
<HmFooter></HmFooter>
</div>
</template>
<script>
import HmHeader from './components/HmHeader.vue';
import HmMain from './components/HmMain.vue'
import HmFooter from './components/HmFooter.vue'
export default {
components: {
//'组件名':组件对象(遵循驼峰命名)
/* HmHeader: HmHeader,
HmMain: HmMain,
HmFooter: HmFooter */
HmHeader,HmMain,HmFooter
}
}
</script>
<style>
.App {
width: 600px;
height: 700px;
background-color: #87ceeb;
margin: 0 auto;
padding: 20px;
}
</style>
8.6.2全局注册
-
特点:全局注册的组件,在项目的任何组件中都能使用
-
步骤
- 创建.vue组件(三个组成部分)
- main.js中进行全局注册
-
使用方式:当成HTML标签直接使用
<组件名></组件名> -
注意:组件命名规范->大驼峰命名法,如HmHeader
-
语法:
//编写导入的代码,往代码的顶部去编写(规范)
import HmButton from './components/HmButton.vue'
//Vue.component(组件名,组件对象)
Vue.component('HmButton',HmButton)
九、组件
9.1组件的三大组成部分
9.1.1scoped解决样式冲突
默认情况写在组件中的样式会全局生效,因此很容易造成多个组件之间的样式冲突问题。
- 全局样式:默认组件中的样式会作用到全局,任何一个组件中都会受到此样式的影响。
- 局部样式:可以给组件加上scoped属性,可以让样式只作用于当前组件。
<style scoped></style>
9.1.2data必须是一个函数
一个组件的data选项必须是一个函数。目的是为了:保证每个组件实例,维护独立的一份数据对象。
每次创建新的组件实例,都会执行一次data函数,得到一个新对象。
<template>
<div class="base-count">
<button @click="count--">-</button>
<span>{{ count }}</span>
<button @click="count++">+</button>
</div>
</template>
<script>
export default {
data: function () {
return {
count: 100,
}
},
}
</script>
<style>
.base-count {
margin: 20px;
}
</style>
9.2组件通信
9.2.1父子通信
什么是组件通信
组件通信,就是指组件与组件之间的数据传递
- 组件的数据是独立的,无法直接访问其他组件的数据。
- 想使用其他组件的数据,就需要组件通信
组件关系分类
- 父子关系
- 非父子关系
通信解决方案
父子通信流程
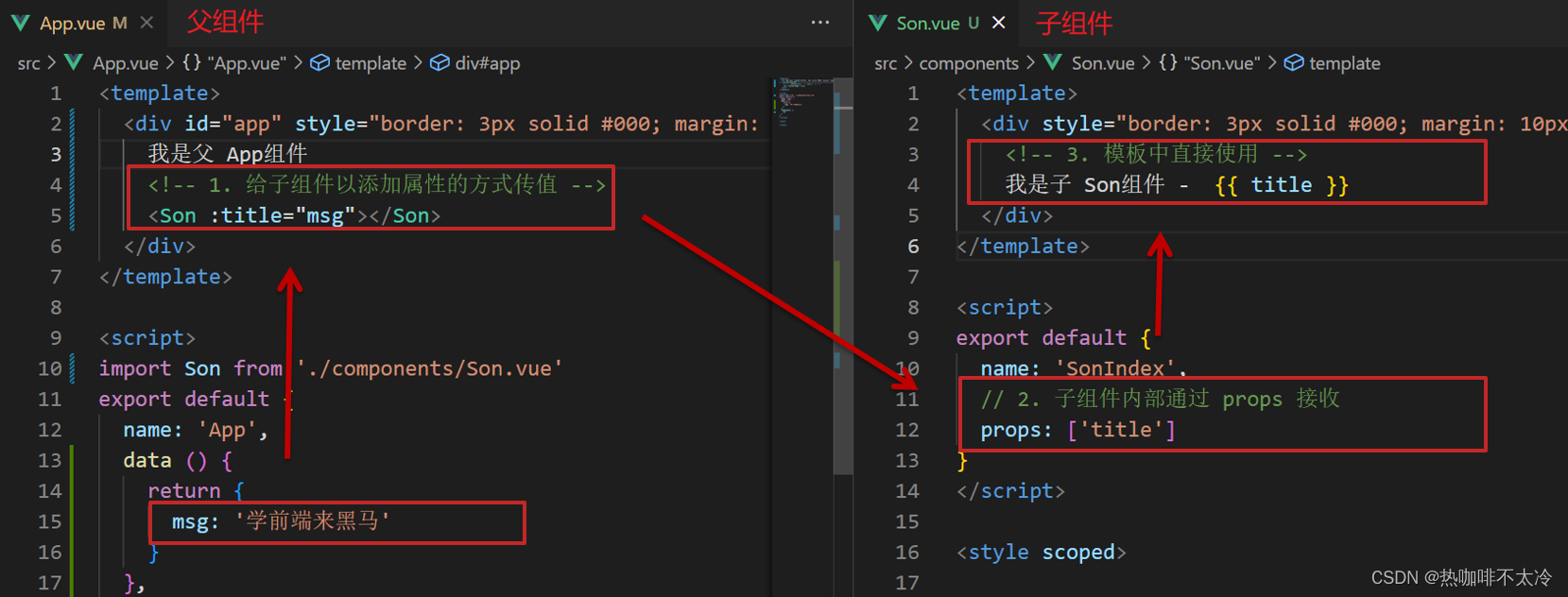
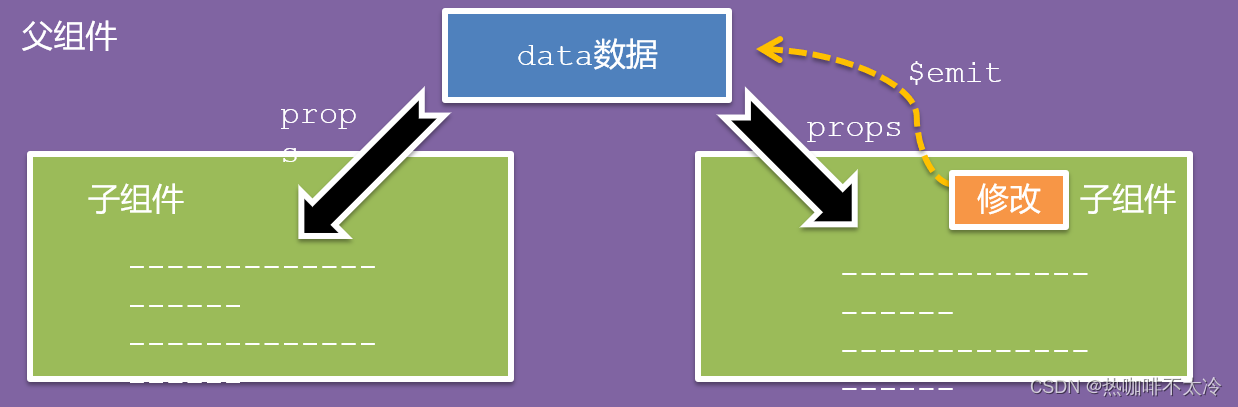
- 父组件通过props将数据传递给子组件
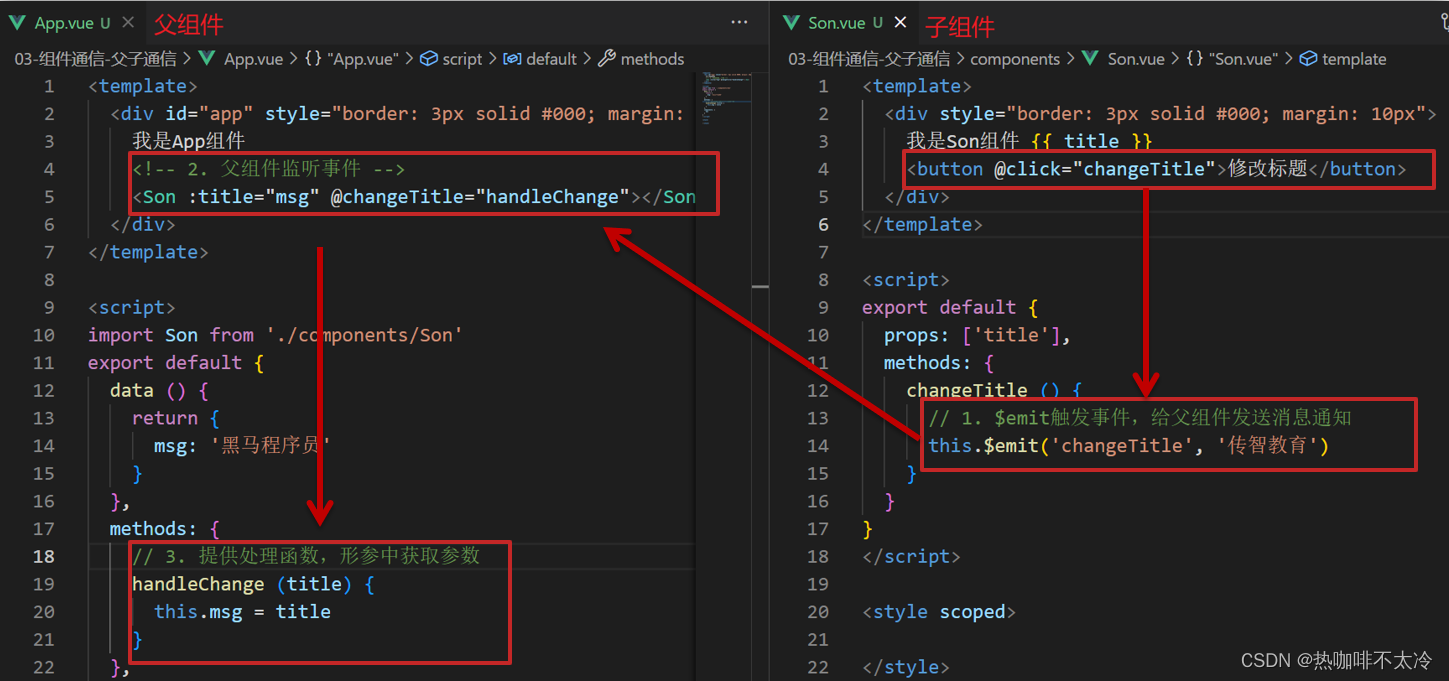
- 子组件利用$emit通知父组件修改更新
父向子传值步骤
- 给子组件以添加属性的方式传值
- 子组件内部通过props接收
- 模板中直接使用props接收的值
子向父传值步骤
- $emit触发事件,给父组件发送消息通知
- 父组件监听$emit触发的事件
- 提供处理函数,在函数的形参中获取传过来的参数
9.2.2props
9.2.2.1什么是props
props是组件上注册的一些自定义属性
可以向子组件传递数据
特点:
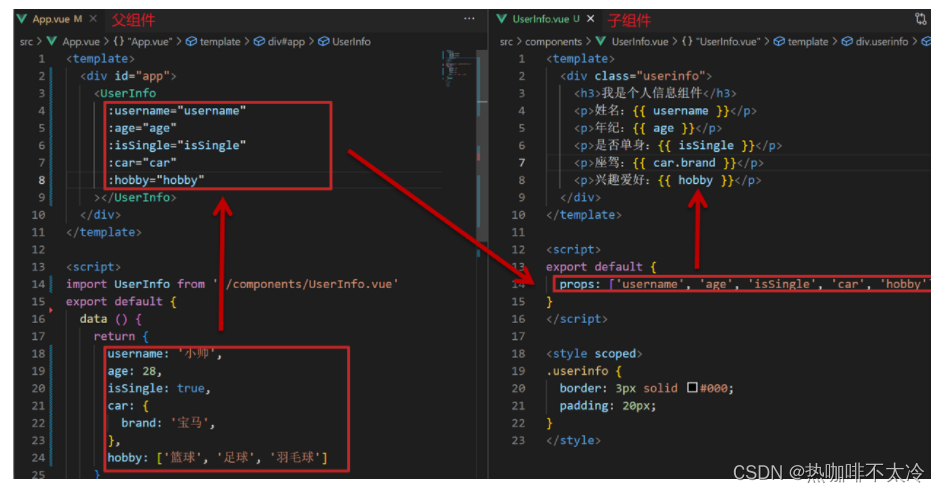
- 可以传递任意数量的prop
- 可以传递任意类型的prop
9.2.2.2props校验
作用:为组件的prop指定验证要求,不符合要求,控制台就会有错误提示,帮助开发者快速发现错误
语法:
- 类型校验
- 非空校验
- 默认值
- 自定义校验
9.2.2.3props校验完整写法
语法
props: {
校验的属性名: {
type: 类型, // Number String Boolean ...
required: true, // 是否必填
default: 默认值, // 默认值
validator (value) {
// 自定义校验逻辑
return 是否通过校验
}
}
},
代码实例
<script>
export default {
// 完整写法(类型、默认值、非空、自定义校验)
props: {
w: {
type: Number,
//required: true,
default: 0,
validator(val) {
// console.log(val)
if (val >= 100 || val <= 0) {
console.error('传入的范围必须是0-100之间')
return false
} else {
return true
}
},
},
},
}
</script>
9.2.2.4props和data、单向数据流
共同点:都可以给组件提供数据
区别:
- data的数据是自己的,可以随便改
- prop的数据是外部的,不能直接改,要遵循单向数据流
单向数据流:父级props的数据更新,会向下流动,影响子组件。这个数据流动是单向的
口决:谁的数据谁负责
9.2.3非父子通信
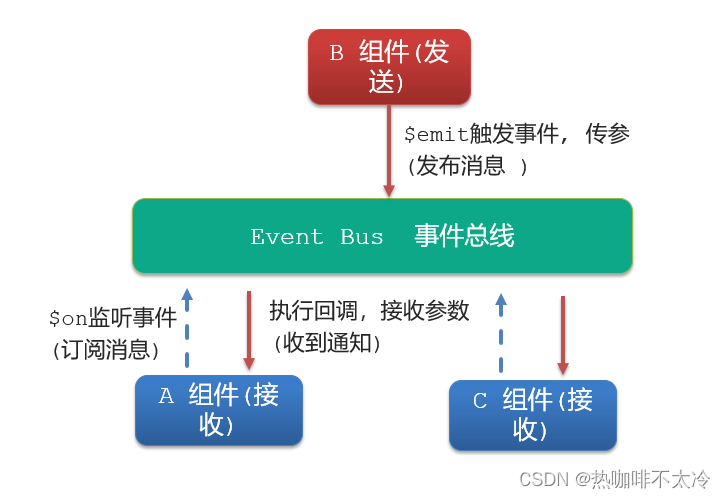
9.2.3.1event bus事件总线
作用:非父子组件之间,进行简易的消息传递。
步骤
-
创建一个都能访问的事件总线(空vue实例)
import Vue from 'vue' const Bus = new Vue() export default Bus -
A组件(接收方),监听Bus的$on事件
created () { Bus.$on('sendMsg', (msg) => { this.msg = msg }) } -
B组件(发送方),触发Bus的$emit事件
Bus.$emit('sendMsg', '这是一个消息')
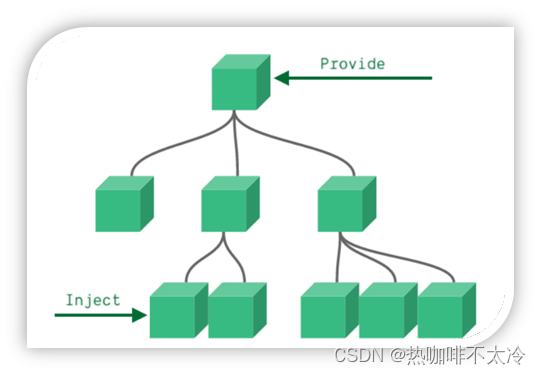
9.2.3.2provide&inject
作用:跨层级共享数据
场景:
语法
- 父组件provide提供数据
export default {
provide () {
return {
// 普通类型【非响应式】
color: this.color,
// 复杂类型【响应式】
userInfo: this.userInfo,
}
}
}
- 子/孙组件 inject获取数据
export default {
inject: ['color','userInfo'],
}
注意:
- provide提供的简单类型的数据不是响应式的,复杂类型数据是响应式的。(推荐实验复杂类型的数据)
- 子/孙组件通过inject获取的数据,不能在自身组件内修改
9.3综合案例-小黑记事本(组件版)
需求说明
- 拆分基础组件
- 渲染待办任务
- 添加任务
- 删除任务
- 底部合计和清空功能
- 持久化存储
拆分基础组件
列表渲染
- 提供数据:提供在公共的父组件 App.vue
- 通过父传子,将数据传递给TodoMain
- 利用v-for进行渲染
添加功能
- 收集表单数据 v-model
- 监听事件(回车+点击 都要进行添加)
- 子传父,将任务名称传递给父组件App.vue
- 父组件接受到数据后,进行添加unshift(自己的数据自己负责)
删除功能
- 监听事件(监听删除的点击)携带id
- 子传父,将删除的id传递给父组件App.vue
- 进行删除filter(自己的数据自己负责)
底部功能及持久化存储
- 底部合计:父组件传递list到底部组件,展示合计
- 清空功能:监听事件,子组件通知父组件,父组件清空
- 持久化存储:watch监听数据变化,持久化到本地
代码实现
App.vue
<template>
<!-- 主体区域 -->
<section id="app">
<TodoHeader @add="handleAdd"></TodoHeader>
<TodoMain :list="list" @del="handleDel"></TodoMain>
<TodoFooter :list="list" @clear="handleClear"></TodoFooter>
</section>
</template>
<script>
import TodoFooter from './components/TodoFooter.vue'
import TodoHeader from './components/TodoHeader.vue'
import TodoMain from './components/TodoMain.vue'
export default {
data() {
return {
list: JSON.parse(localStorage.getItem('list')) || [
{ id: 1, name: '打篮球' },
{ id: 2, name: '看电影' },
{ id: 3, name: '学Vue' },
]
}
},
methods: {
handleAdd(todoName) {
this.list.unshift({
id: +new Date(),
name: todoName
})
},
handleDel(id) {
// console.log(id);
this.list = this.list.filter((item) => item.id !== id)
},
handleClear() {
this.list = []
}
},
watch: {
list: {
deep: true,
handler(newValue) {
localStorage.setItem('list', JSON.stringify(newValue))
}
}
},
components: {
TodoFooter, TodoHeader, TodoMain
}
}
</script>
<style></style>
TodoHeader.vue
<template>
<!-- 列表区域 -->
<section class="main">
<ul class="todo-list">
<li class="todo" v-for="(item, index) in list" :key="item.id">
<div class="view">
<span class="index">{{ index + 1 }}.</span>
<label>{{ item.name }}</label>
<button class="destroy" @click="handleDel(item.id)"></button>
</div>
</li>
</ul>
</section>
</template>
<script>
export default {
props: {
list: {
type: Array,
},
},
methods: {
handleDel(id) {
this.$emit('del', id)
},
},
}
</script>
<style></style>
TodoMain.vue
<template>
<!-- 列表区域 -->
<section class="main">
<ul class="todo-list">
<li class="todo" v-for="(item, index) in list" :key="item.id">
<div class="view">
<span class="index">{{ index + 1 }}.</span>
<label>{{ item.name }}</label>
<button class="destroy" @click="handleDel(item.id)"></button>
</div>
</li>
</ul>
</section>
</template>
<script>
export default {
props: {
list: {
type: Array,
},
},
methods: {
handleDel(id) {
this.$emit('del', id)
},
},
}
</script>
<style></style>
TodoFooter.vue
<template>
<!-- 统计和清空 -->
<footer class="footer" v-if="list.length > 0">
<!-- 统计 -->
<span class="todo-count">合 计:<strong> {{ list.length }} </strong></span>
<!-- 清空 -->
<button @click="clear" class="clear-completed">
清空任务
</button>
</footer>
</template>
<script>
export default {
props: {
list: Array
},
methods: {
clear() {
this.$emit('clear')
}
}
}
</script>
<style></style>
十、进阶语法
10.1v-model原理
原理
v-model本质上是一个语法糖。例如应用在输入框上,就是value属性和input事件的合写
<template>
<div id="app" >
<input v-model="msg" type="text">
<input :value="msg" @input="msg = $event.target.value" type="text">
</div>
</template>
作用
提供数据的双向绑定
- 数据变,视图跟着变 :value
- 视图变,数据跟着变 @input
注意
$event用于在模板中,获取事件的形参
10.2表单类组件封装
需求目标
实现子组件和父组件数据的双向绑定
代码示例
App.vue
<template>
<div class="app">
<BaseSelect :cityId="selectId" @changeId="selectId = $event"></BaseSelect>
</div>
</template>
<script>
import BaseSelect from './components/BaseSelect.vue'
export default {
data() {
return {
selectId: '102',
}
},
components: {
BaseSelect,
}
}
</script>
<style></style>
BaseSelect.vue
<template>
<div>
<select :value="cityId" @change="handleChange">
<option value="101">北京</option>
<option value="102">上海</option>
<option value="103">武汉</option>
<option value="104">广州</option>
<option value="105">深圳</option>
</select>
</div>
</template>
<script>
export default {
props: {
cityId: String
},
methods: {
handleChange(e) {
this.$emit('changeId', e.target.value)
}
}
}
</script>
<style></style>
10.3v-model简化代码
目标
父组件通过v-model简化代码,实现子组件和父组件数据双向绑定
如何简化
v-model其实就是:value和@input事件的简写
- 子组件:props通过value接收数据,事件触发input
- 父组件:v-model直接绑定数据
代码示例
子组件
<select :value="value" @change="handleChange">...</select>
props: {
value: String
},
methods: {
handleChange (e) {
this.$emit('input', e.target.value)
}
}
父组件
<BaseSelect v-model="selectId"></BaseSelect>
10.4 .sync修饰符
作用
可以实现子组件与父组件数据的双向绑定,简化代码
简单理解:子组件可以修改父组件传过来的props值
场景
封装弹框类的基础组件,visible属性true显示false隐藏
本质
.sync修饰符就是 :属性名 和 @update:属性名 合写
语法
父组件
//.sync写法
<BaseDialog :visible.sync="isShow" />
--------------------------------------
//完整写法
<BaseDialog
:visible="isShow"
@update:visible="isShow = $event"
/>
子组件
props: {
visible: Boolean
},
this.$emit('update:visible', false)
10.5ref和$refs
作用
利用ref和$refs可以用于获取dom元素或组件实例
特点
查找范围在当前组件内(更精确稳定)
获取dom语法
-
给要获取的盒子添加ref属性
<div ref="mychart" class="base-chart-box">子组件</div> -
获取时通过$refs获取
const myChart = echarts.init(this.$refs.mychart)
注意
之前只用document.querySelect(‘.base-chart-box’)获取的是整个页面中的盒子
获取组件语法
-
目标组件添加ref属性
<BaseForm ref="baseForm"></BaseForm> -
恰当时机,通过this.$refs.xxx,获取目标组件,就可以调用组件对象里面的方法
this.$refs.baseForm.组件方法()
10.6异步更新、&nextTick
需求
编辑标题,编辑框自动聚焦
- 点击编辑,显示编辑框
- 让编辑框立刻获取焦点
问题
“显示之后”,立刻获取焦点是不能成功的
原因:Vue是异步更新DOM(提升性能)
解决方案
$nextTick:等DOM更新后,才会触发执行此方法里的函数体
语法:this.$nextTick(函数体)
this.$nextTick(() => {
this.$refs.inp.focus()
})
注意:$nextTick内的函数体一定是箭头函数,这样才能让函数内部的this指向Vue实例
代码示例
<template>
<div class="app">
<div v-if="isShowEdit">
<input type="text" v-model="editValue" ref="inp" />
<button>确认</button>
</div>
<div v-else>
<span>{{ title }}</span>
<button @click="handleEdit">编辑</button>
</div>
</div>
</template>
<script>
export default {
data() {
return {
title: '大标题',
isShowEdit: false,
editValue: '',
}
},
methods: {
handleEdit() {
//1.显示输入框(异步dom更新)
this.isShowEdit = true
//2.让输入框获取焦点($nextTick等dom更新完,立刻执行)
this.$nextTick(() => {
this.$refs.inp.focus();
})
}
},
}
</script>
<style></style>
十一、自定义指令
指令介绍
- 内置指令:v-html、v-if、v-bind、v-on… 这都是Vue给咱们内置的一些指令,可以直接使用
- 自定义指令:同时Vue也支持让开发者自己注册一些指令。这些指令被称为自定义指令。每个指令都有自己各自独立的功能。
- 概念:自定定义的指令,可以封装一些DOM操作,扩展额外的功能
11.1基本语法
- 全局注册
//全局注册指令
Vue.directive('focus', {
//inserted 会在指令所在的元素被插入到页面中时触发
inserted(el) {
//el 就是指令所绑定的元素
el.focus();
}
})
- 局部注册
directives:{
//指令名:指令的配置项
focus:{
inserted(el){
el.focus()
}
}
}
- 使用指令
- 注意:在使用指令的时候,一定要先注册,再使用,否则会报错
- 使用指令语法:v-指令名。如
- 注册指令时不用加v-前缀,但使用时一定要加v-前缀
11.2自定义指令-指令的值
需求
实现一个color指令,传入不同的颜色,给标签设置文字颜色
语法
-
在绑定指令时,可以通过“等号”的形式为指令绑定具体的参数值
<h1 v-color="color1">指令的值1测试</h1> <h1 v-color="color2">指令的值2测试</h1> -
通过binging.value可以拿到指令值,指令值修改会触发update函数
export default { data() { return { color1: 'red', color2: 'green' } }, directives: { color: { //1.inserted 提供的是元素被添加到页面中的逻辑 inserted(el, binding) { //el.style.color='red' el.style.color = binding.value }, //2.update 指令的值修改的时候触发,提供值变化后,dom更新的逻辑 update(el, binding) { el.style.color = binding.value } } } }
11.3v-loading指令的封装
场景
实际开发过程中,发送请求需要时间,在请求的数据未回来时,页面会处于空白状态,影响用户体验。
需求
封装了一个v-loading指令,实现加载中的效果
分析
- 本质loading效果就是一个蒙层
- 数据请求中,开启loading状态,添加蒙层
- 数据请求完毕,关闭loading状态,移除蒙层
实现
<template>
<div class="main">
<div class="box" v-loading="isLoading">
<ul>
<li v-for="item in list" :key="item.id" class="news">
<div class="left">
<div class="title">{{ item.title }}</div>
<div class="info">
<span>{{ item.source }}</span>
<span>{{ item.time }}</span>
</div>
</div>
</li>
</ul>
</div>
</div>
</template>
<script>
// 安装axios => yarn add axios
import axios from 'axios'
export default {
data() {
return {
list: [],
isLoading: true
}
},
async created() {
// 1. 发送请求获取数据
const res = await axios.get('http://hmajax.itheima.net/api/news')
setTimeout(() => {
// 2. 更新到 list 中
this.list = res.data.data
this.isLoading = false
}, 2000)
},
directives: {
loading: {
inserted(el, bingding) {
bingding.value ? el.classList.add('loading') : el.classList.remove('loading')
},
update(el, bingding) {
bingding.value ? el.classList.add('loading') : el.classList.remove('loading')
}
}
}
}
</script>
<style>
/* 伪类 - 蒙层效果 */
.loading:before {
content: '';
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 100%;
background: #fff url('./loading.gif') no-repeat center;
}
</style>
十二、插槽
12.1默认插槽
作用
让组件内部的一些结构支持自定义
需求
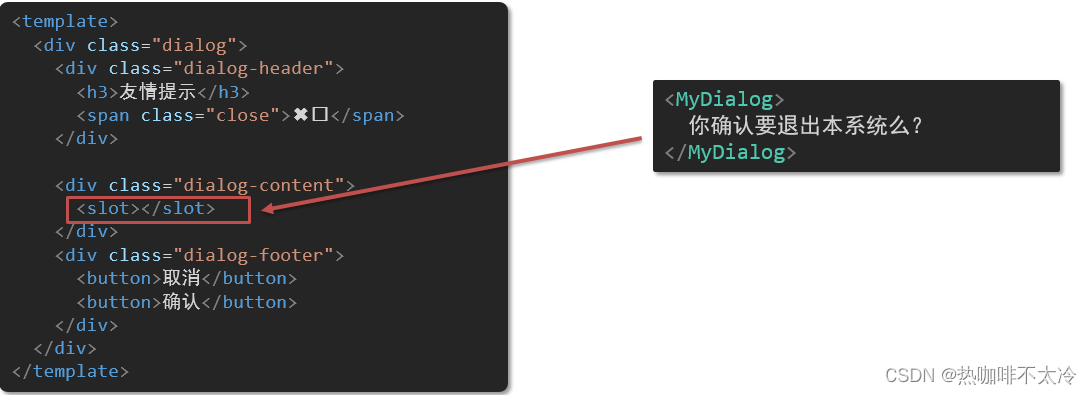
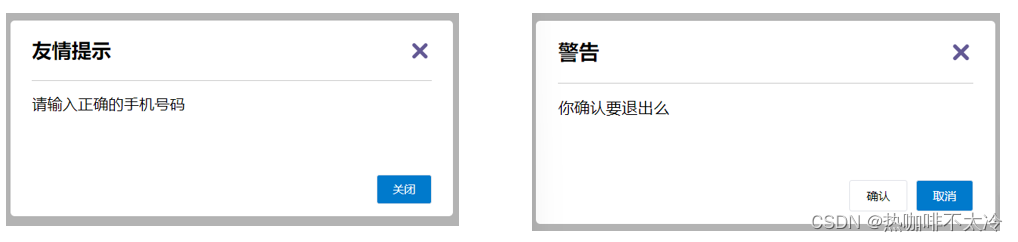
将需要多次显示的对话框,封装成一个组件
问题
组件的内容部分,不希望写死,希望能使用的时候自定义
插槽的基本语法
- 组件内需要定制的结构部分,改用占位
- 使用组件时,标签内部,传入结构替换slot
- 给插槽传入内容时,可以传入纯文本、html标签、组件
12.2后备内容
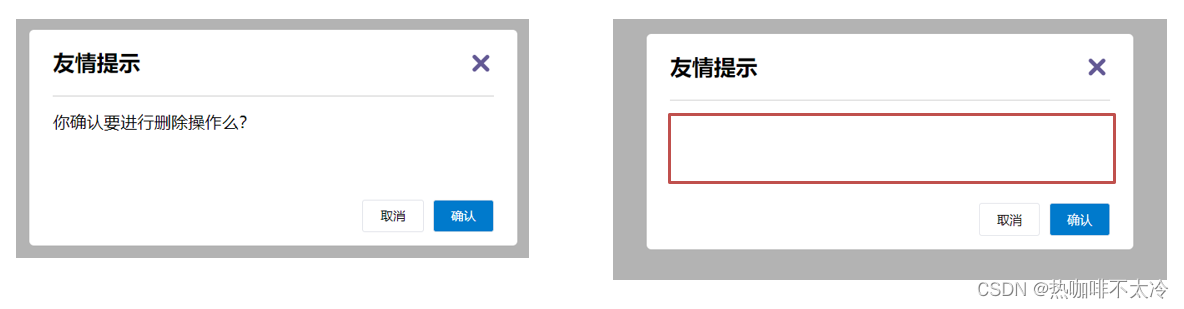
问题
通过插槽完成了内容的定制,传什么显示什么,但是如果不传,则是空白
插槽的后备内容
封装组件时,可以为预留的插槽提供后备内容(默认内容)
语法
在标签内,放置内容,作为默认显示内容
效果
- 外部使用组件时,不传东西,则slot会显示后备内容
- 外部使用组件时,传东西了,则slot整体会被换掉
12.3具名插槽
需求
一个组件内有多处结构,需要外部传入标签,进行定制
上面的弹框中有三处不同,但是默认插槽只能定制一个位置
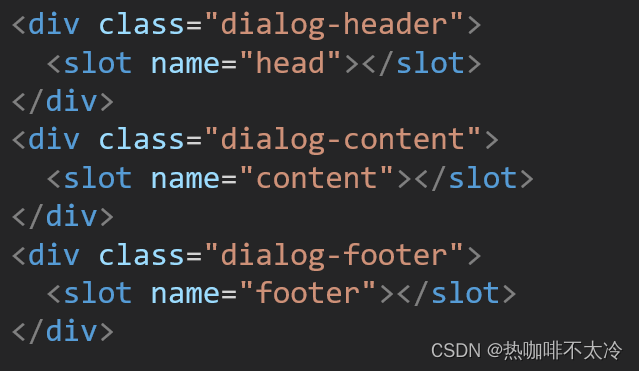
具名插槽语法
-
多个slot使用name属性区分名字
-
template配合v-slot:名字来分发对应标签
v-slot简写
v-slot写起来太长,vue给我们提供了一个简单写法 #
12.4作用域插槽
插槽分类
-
默认插槽
-
具名插槽
插槽只有两种,作用域插槽不属于插槽的一种分类
作用
定义slot插槽的同时,是可以传值的。在插槽上可以绑定数据,将来使用组件时可以用
场景
封装表格组件
使用步骤
-
给slot标签,以添加属性的方式传值
<slot :id="item.id" msg="测试文本"></slot> -
所有添加的属性,都会被收集到一个对象中
-
在template中,通过
#插槽名="obj"接收,默认插槽名为default
<MyTable :data="list">
<template #default="obj">
<button @click="del(obj.row.id)">删除</button>
</template>
</MyTable>
<MyTable :data="list2">
<template #default="{ row }">
<button @click="show(row)">查看</button>
</template>
</MyTable>
十三、综合案例:商品列表
my-tag标签组件的封装
1.创建组件-初始化
2.实现功能
(1)双击显示,并且自动聚集
v-if v-else @dbclick 操作 isEdit
自动聚集:
1. n e x t T i c k = > nextTick=> nextTick=>refs获取dom,进行focus获取焦点
2.封装v-focus指令
(2)失去焦点,隐藏输入框
@blur操作isEdit即可
(3)回显标签信息
回显的标签信息是父组件传递过来的
v-model实现功能(简化代码) v-model=> :value 和 @input
组件内部通过props接收, :value设置给输入框
(4)内容修改了回车
@keyup.enter,触发事件 this.$emit(‘input’,e.target.value)
my-table表格组件的封装
1.数据不能写死,动态传递表格渲染的数据 props
2.结构不能写死 多处结构自定义 具名插槽
(1)表头支持自定义
(2)主体支持自定义
App.vue
<template>
<div class="table-case">
<MyTable :data="goods">
<template #head>
<th>编号</th>
<th>图片</th>
<th>名称</th>
<th width="100px">标签</th>
</template>
<template #body="obj">
<td>{{ obj.index + 1 }}</td>
<td>
<img :src="obj.item.picture" />
</td>
<td>{{ obj.item.name }}</td>
<td>
<MyTag v-model="obj.item.tag"></MyTag>
</td>
</template>
</MyTable>
</div>
</template>
<script>
import MyTag from './components/MyTag.vue'
import MyTable from './components/MyTable.vue'
export default {
name: 'TableCase',
components: {
MyTag,
MyTable
},
data() {
return {
/* tempText: '水杯',
tempText2: '篮球鞋', */
goods: [
{
id: 101,
picture:
'https://yanxuan-item.nosdn.127.net/f8c37ffa41ab1eb84bff499e1f6acfc7.jpg',
name: '梨皮朱泥三绝清代小品壶经典款紫砂壶',
tag: '茶具',
},
{
id: 102,
picture:
'https://yanxuan-item.nosdn.127.net/221317c85274a188174352474b859d7b.jpg',
name: '全防水HABU旋钮牛皮户外徒步鞋山宁泰抗菌',
tag: '男鞋',
},
{
id: 103,
picture:
'https://yanxuan-item.nosdn.127.net/cd4b840751ef4f7505c85004f0bebcb5.png',
name: '毛茸茸小熊出没,儿童羊羔绒背心73-90cm',
tag: '儿童服饰',
},
{
id: 104,
picture:
'https://yanxuan-item.nosdn.127.net/56eb25a38d7a630e76a608a9360eec6b.jpg',
name: '基础百搭,儿童套头针织毛衣1-9岁',
tag: '儿童服饰',
},
],
}
},
}
</script>
<style lang="less" scoped>
.table-case {
width: 1000px;
margin: 50px auto;
img {
width: 100px;
height: 100px;
object-fit: contain;
vertical-align: middle;
}
}
</style>
MyTag.vue
<template>
<div class="my-tag">
<input
:value="value"
@keyup.enter="handleEnter"
@blur="isEdit=false"
v-focus
ref="inp"
v-if="isEdit"
class="input" type="text" placeholder="输入标签" />
<div v-else @dblclick="handleClick" class="text">{{ value }}</div>
</div>
</template>
<script>
export default {
props:{
value:String
},
data() {
return {
isEdit: false
}
},
methods: {
handleClick() {
//双击后,切换到显示状态(Vue是异步dom更新)
this.isEdit = true
//等dom更新完了,在获取焦点
/* this.$nextTick(()=>{
this.$refs.inp.focus();
}) */
},
handleEnter(e){
//非空处理
if(e.target.value.trim()===''){
return alert('标签内容不能为空')
}
//子传父,将回车时输入框的内容提交给父组件更新
//由于父组件是v-model,触发事件,需要触发input事件
this.$emit('input',e.target.value)
//提交完成要关闭输入状态
this.isEdit=false
}
}
}
</script>
<style lang="less" scoped>
.my-tag {
cursor: pointer;
.input {
appearance: none;
outline: none;
border: 1px solid #ccc;
width: 100px;
height: 40px;
box-sizing: border-box;
padding: 10px;
color: #666;
&::placeholder {
color: #666;
}
}
}
</style>
MyTable.vue
<template>
<table class="my-table">
<thead>
<tr>
<slot name="head"></slot>
</tr>
</thead>
<tbody>
<tr v-for="(item, index) in data" :key="item.id">
<slot name="body" :item="item" :index="index"></slot>
</tr>
</tbody>
</table>
</template>
<script>
export default {
props: {
data: {
type: Array,
required: true
}
}
}
</script>
<style lang="less" scoped>
.my-table {
width: 100%;
border-spacing: 0;
img {
width: 100px;
height: 100px;
object-fit: contain;
vertical-align: middle;
}
th {
background: #f5f5f5;
border-bottom: 2px solid #069;
}
td {
border-bottom: 1px dashed #ccc;
}
td,
th {
text-align: center;
padding: 10px;
transition: all 0.5s;
&.red {
color: red;
}
}
.none {
height: 100px;
line-height: 100px;
color: #999;
}
}
</style>
main.js
import Vue from 'vue'
import App from './App.vue'
Vue.config.productionTip = false
//封装全局指令 focus
Vue.directive('focus',{
//指令所在的dom元素,被插入到页面中时触发
inserted(el){
el.focus()
}
})
new Vue({
render: h => h(App),
}).$mount('#app')
十四、路由
14.1单页应用程序
概念
单页应用程序:SPA【Single Page Application】是指所有的功能都在一个html页面上实现
具体示例
单页应用网站: 网易云音乐 https://music.163.com/
多页应用网站:京东 https://jd.com/
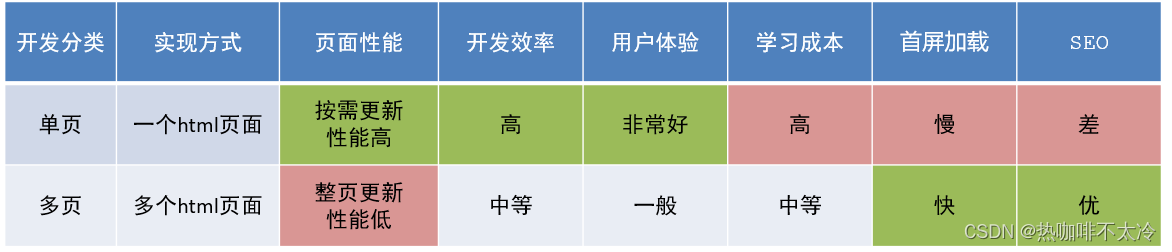
单页应用和多页面应用
单页应用类网站:系统类网站/内部网站/文档类网站/移动端站点
多页应用类网站:公司官网/电商类网站
14.2路由介绍
思考
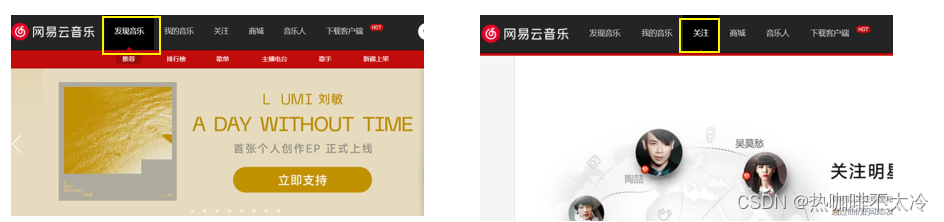
单页面应用程序,之所以开发效率高,性能好,用户体验好,最大的原因就是:页面按需更新
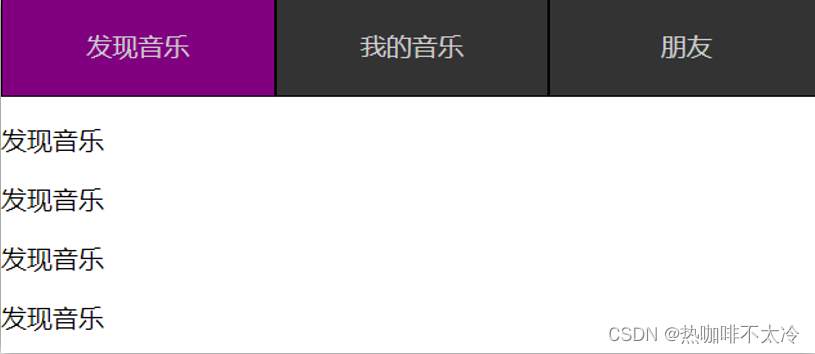
比如当点击【发现音乐】和【关注】时,只是更新下面部分内容,对于头部是不更新的
要按需更新,首先就需要明确:访问路径和组件的对应关系
路由的介绍
Vue中的路由:路径和组件的映射关系
14.3路由的基本使用
作用
修改地址栏路径时,切换显示配置的组件
VueRouter的使用(5+2)
5个固定步骤
-
下载VueRouter模块到当前工程,版本3.6.5
npm add [email protected] -
main.js中引入VueRouter
import VueRouter from 'vue-router' -
安装注册
Vue.use(VueRouter) -
创建路由对象
const router = new VueRouter() -
注入,将路由对象注入到new Vue实例中,建立关联
new Vue({ render: h => h(App), router:router }).$mount('#app')
当我们配置完以上5步之后,就可以看到浏览器地址栏中的路由变成了 /#/的形式。表示项目的路由已经被Vue-Router管理了
代码示例
// 路由的使用步骤 5 + 2
// 5个基础步骤
// 1. 下载 v3.6.5
// npm add [email protected]
// 2. 引入
// 3. 安装注册 Vue.use(Vue插件)
// 4. 创建路由对象
// 5. 注入到new Vue中,建立关联
import VueRouter from 'vue-router'
Vue.use(VueRouter) // VueRouter插件初始化
const router = new VueRouter()
new Vue({
render: h => h(App),
router
}).$mount('#app')
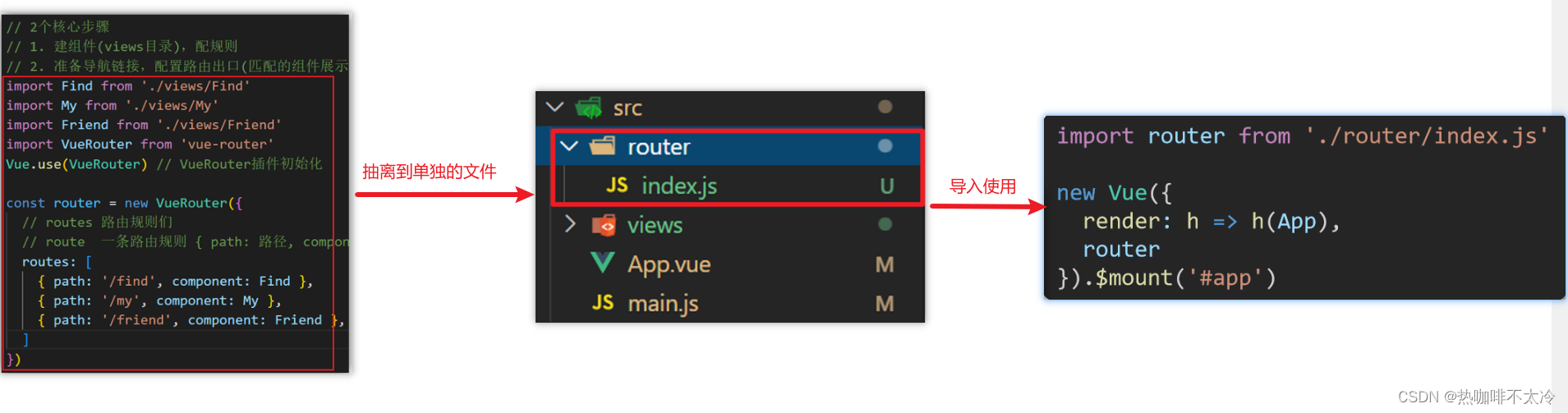
两个核心步骤
- 创建需要的组件(views目录),配置路由规则
-
配置导航,配置路由出口(路径匹配的组件显示的位置)
App.vue
<div class="footer_wrap"> <a href="#/find">发现音乐</a> <a href="#/my">我的音乐</a> <a href="#/friend">朋友</a> </div> <div class="top"> <router-view></router-view> </div>
14.4组件的存放目录问题
注意:.vue文件本质无区别
组件分类
.vue文件分为两类,都是.vue文件
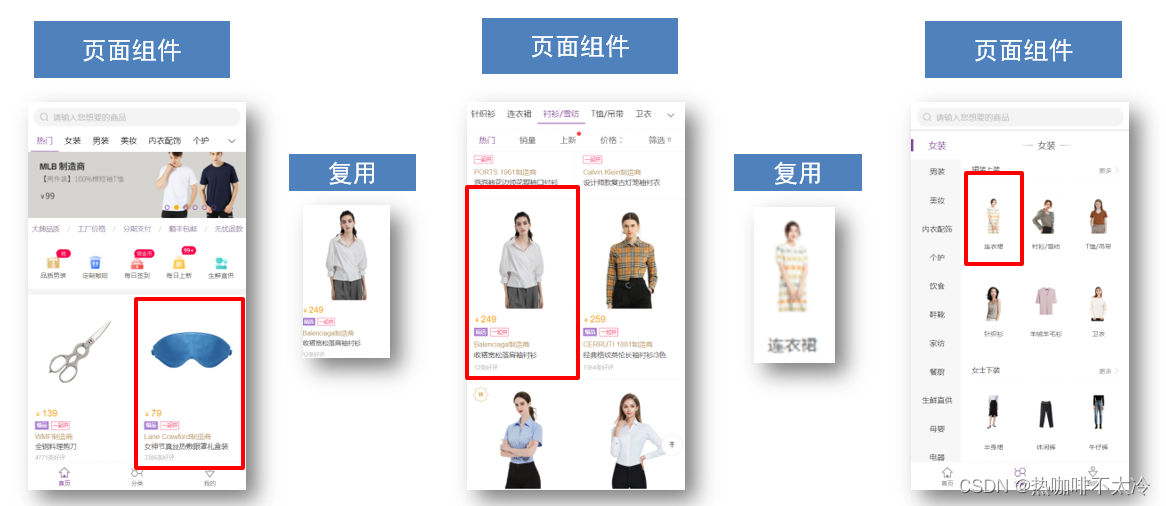
- 页面组件(配置路由规则时使用的组件)
- 复用组件(多个组件中都使用到的组件)
存放目录
分类的目的是为了更易于维护
-
src/views文件夹
页面组件-页面展示-配合路由用
-
src/components文件夹
复用组件-展示数据-常用于复用
14.5路由的封装抽离
目标:将路由模块抽离出来。
好处:拆分模块,利于维护
脚手架环境下,@指代src目录,可以用于快速引入组件
代码示例
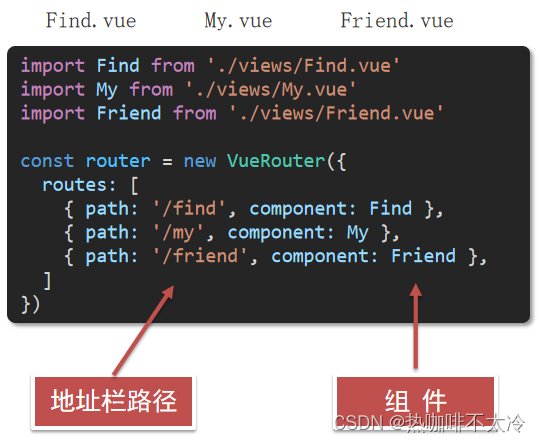
index.js
import Find from '@/views/Find.vue'
import Friend from '../views/Friend.vue'
import My from '../views/My.vue'
import VueRouter from 'vue-router'
import Vue from 'vue'
Vue.use(VueRouter)
//创建一个路由对象
const router = new VueRouter({
routes: [
{ path: '/find', component: Find },
{ path: '/my', component: My },
{ path: '/friend', component: Friend }
]
})
export default router
14.6声明式导航
14.6.1导航链接
需求
实现导航高亮效果
如果使用a标签进行跳转的话,需要给当前跳转到导航加样式,同时要移除上一个a标签的样式,太麻烦了。
解决方案
vue-router提供了一个全局组件 router-link (取代a标签)
- 能跳转,配置to属性指定路径(必须)。本质还是a标签,to无需 #
- 能高亮,默认就会提供高亮类名,可以直接设置高亮样式
语法
<div class="footer_wrap">
<router-link to="/find">发现音乐</router-link>
<router-link to="/my">我的音乐</router-link>
<router-link to="/friend">朋友</router-link>
</div>
通过router-link自带的两个样式进行高亮
使用router-link跳转后,我们发现,当前点击的链接默认加了两个class的值router-link-exact-active和router-link-active
我们可以给任意一个class属性添加background-color样式即可实现功能
14.6.2两个类名
当我们使用跳转时,自动给当前导航加了两个类名
router-link-active
模糊匹配(用的多)
to=“/my”,可以匹配 /my /my/a /my/bbb …
只要是以/my开头的路径都可以和to="/my"匹配到,高亮显示
router-link-exact-active
精确匹配
to=“/my” 仅可以匹配 /my
14.6.3自定义类名
问题
router-link的两个高亮类名太长了,我们希望能定制
解决方案
我们可以在创建路由对象时,额外配置两个配置项即可。 linkActiveClass和linkExactActiveClass
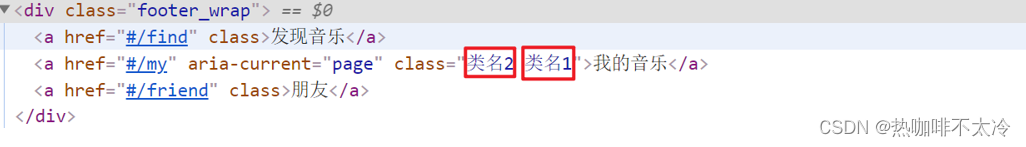
const router = new VueRouter({
routes: [...],
linkActiveClass: "类名1",
linkExactActiveClass: "类名2"
})
14.6.4查询参数传参
目标
在跳转路由时,进行传参
查询参数传参
-
如何传参?
<router-link to="/path?参数名=值"></router-link> -
如何接收参数?
固定用法:$router.query.参数名
14.6.5动态路由传参
-
配置动态路由
动态路由后面的参数可以随便起名,但要有语义
const router = new VueRouter({ routes: [ ..., { path: '/search/:words', component: Search } ] }) -
配置导航链接
to="/path/参数值" -
对应页面组件接收参数
$route.params.参数名params后面的参数名要和动态路由配置的参数保持一致
查询参数传参VS动态路由传参
- 查询参数传参(比较适合传多个参数)
- 跳转:to=“/path?参数名=值&参数名2=值”
- 获取:$route.query.参数名
- 动态路由传参(优雅简洁,传单个参数比较方便)
- 配置动态路由:path:“/path/:参数名”
- 跳转:to=“/path/参数值”
- 获取:$route.params.参数名
注意:动态路由也可以传多个参数,但一般只传一个
14.6.6动态路由参数的可选符
问题
原因
/search/:words 表示必须要传参数,如果不传参数,也希望pipei,可以加个可选符"?"
const router = new VueRouter({
routes: [
...
{ path: '/search/:words?', component: Search }
]
})
14.7重定向
问题
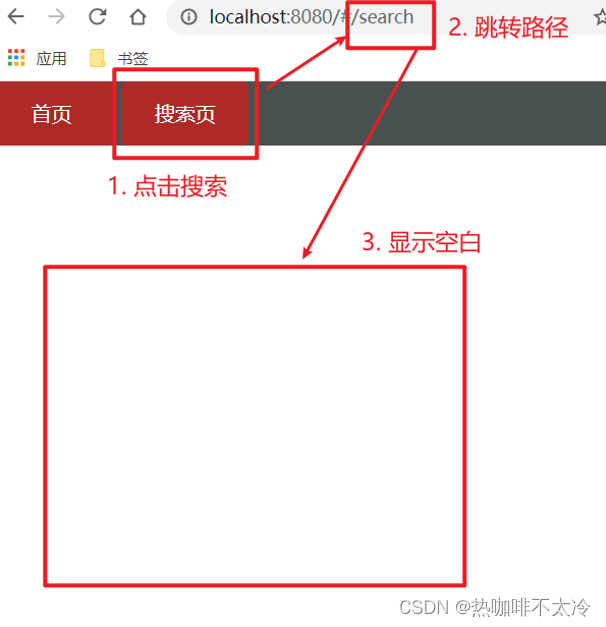
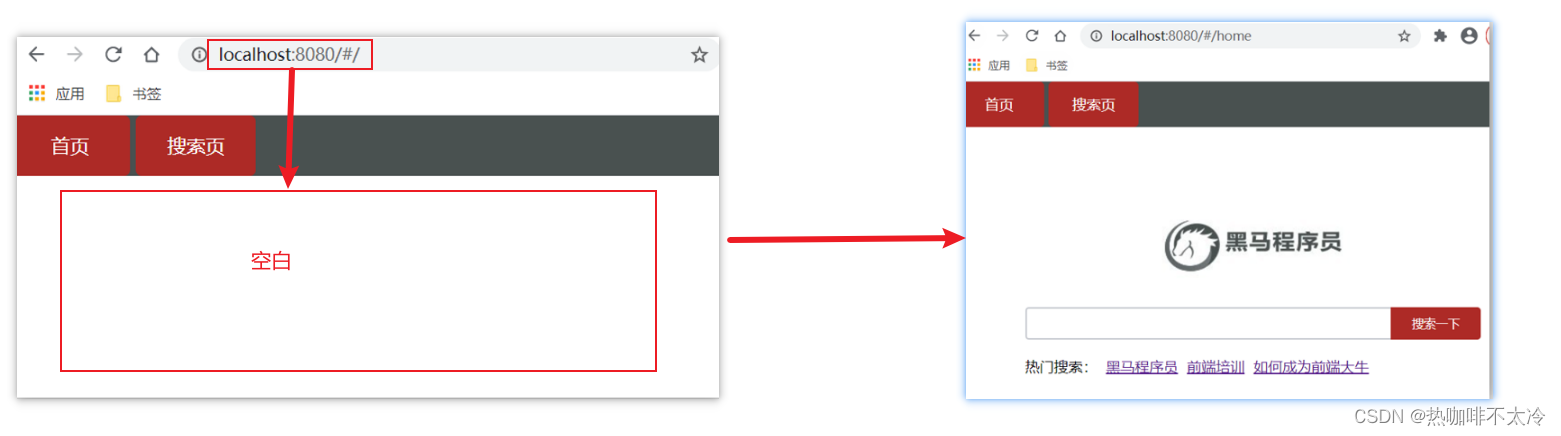
网页打开时,url默认是 / 路径,未匹配到组件时,会出现空白
解决方案
重定向,匹配 / 后,强制跳转 /home 路径
语法
{ path: 匹配路径, redirect: 重定向到的路径 },
比如:
{ path:'/' ,redirect:'/home' }
14.8 404错误
作用
当路径找不到匹配时,给个提示页面
位置
404的路由,虽然配置在任何一个位置都可以,但一般都配置在其他路由规则的最后面
语法
path:“*”(任意路径),前面不匹配就命中最后这个
import NotFind from '@/views/NotFind'
const router = new VueRouter({
routes: [
...
{ path: '*', component: NotFind } //最后一个
]
})
14.9模式设置
- hash路由(默认) 例如:http://localhost:8080/#/home
- history路由(常用) 例如: http://localhost:8080/home (以后上线需要服务器端支持,开发环境webpack给规避掉了history模式的问题)
语法
const router = new VueRouter({
mode:'histroy', //默认是hash
routes:[]
})
14.10两种路由跳转方式
问题
点击按钮如何实现跳转?
方案
编程式导航:用JS代码来进行跳转
语法
- path路径跳转(简易方便)
- name命名路由跳转(适合path路径长的场景)
path路径跳转语法
//简单写法
this.$router.push('路由路径')
//完整写法
this.$router.push({
path: '路由路径'
})
name命名路由跳转语法
- 路由规则,必须配置name配置项
{ name: '路由名', path: '/path/xxx', component: XXX },
- 通过name来进行跳转
this.$router.push({
name: '路由名'
})
14.10.1path路径跳转传参(query)
问题
点击搜索按钮,跳转需要把文本框中输入的内容传到下一个页面如何实现?
path路径跳转传参(query传参)
//简单写法
this.$router.push('/路径?参数名1=参数值1&参数2=参数值2')
//完整写法
this.$router.push({
path: '/路径',
query: {
参数名1: '参数值1',
参数名2: '参数值2'
}
})
接收参数的方式依然是:$route.query.参数名
path路径跳转传参(动态路由传参)
//简单写法
this.$router.push('/路径/参数值')
//完整写法
this.$router.push({
path: '/路径/参数值'
})
接收参数的方式依然是:$route.params.参数值
14.10.2name命名路由传参
query传参
this.$router.push({
name: '路由名字',
query: {
参数名1: '参数值1',
参数名2: '参数值2'
}
})
动态路由传参
this.$router.push({
name: '路由名字',
params: {
参数名: '参数值',
}
})
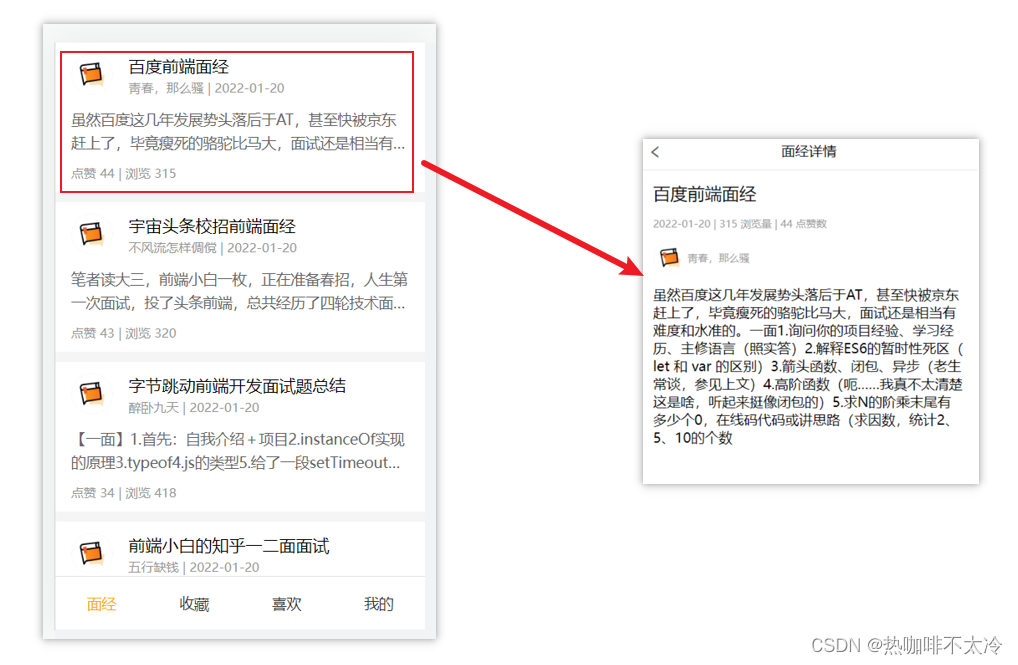
十五、面经基础版
15.1案例效果分析
功能分析
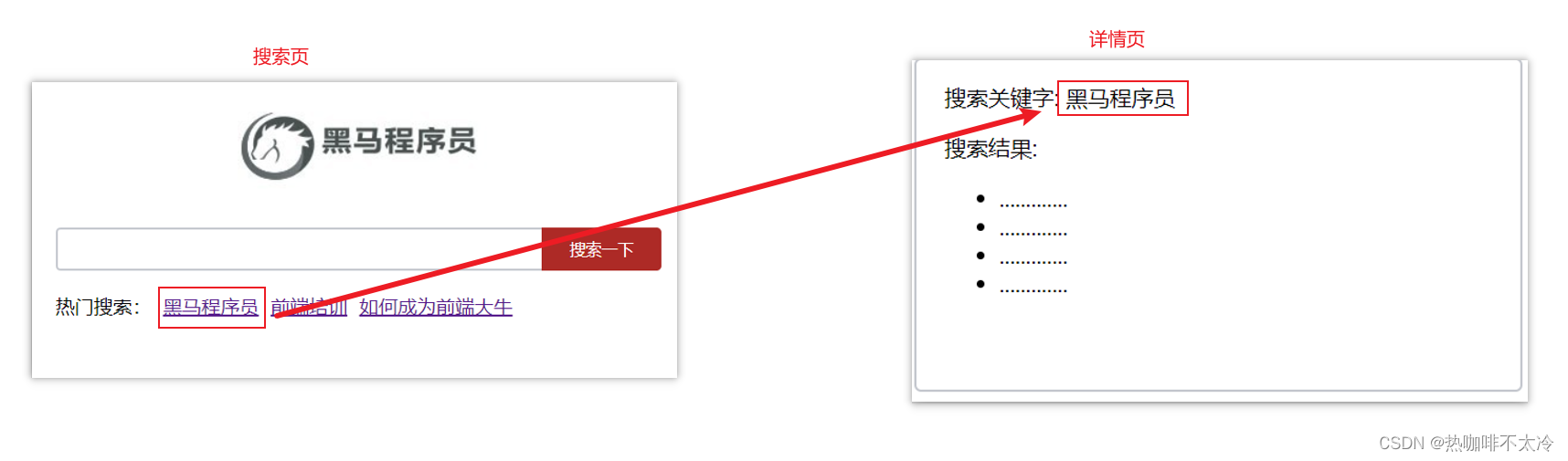
- 通过演示效果发现,主要的功能页面有两个,一个是列表页,一个是详情页,并且在列表页点击时可以跳转到详情页
- 底部导航可以来回切换,并且切换时,只要上面的主题内容在动态渲染
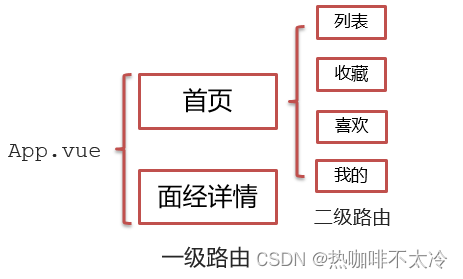
实现思路分析
- 配置路由
- 首页和面经详情页,两个一级路由
- 首页内嵌套4个可切换的页面(嵌套二级路由)
- 实现功能
- 首页请求渲染
- 跳转传参到详情页,详情页动态渲染
- 组件缓存,性能优化
15.2一级路由配置
针对router/index.js文件,进行一级路由配置
...
import Layout from '@/views/Layout.vue'
import ArticleDetail from '@/views/ArticleDetail.vue'
...
const router = new VueRouter({
routes: [
{
path: '/',
component: Layout
},
{
path: '/detail',
component: ArticleDetail
}
]
})
15.3二级路由配置
使用场景
当在页面中点击链接跳转,只是部分内容切换时,我们可以使用嵌套路由
语法
- 在一级路由下,配置children属性即可
- 配置二级路由的出口
1.在一级路由下配置children属性
const router = new VueRouter({
routes: [
{
path: '/',
component: Layout,
children:[
//children中的配置项 跟一级路由中的配置项一模一样
{path:'xxxx',component:xxxx.vue},
{path:'xxxx',component:xxxx.vue},
]
}
]
})
2.配置二级路由的出口
注意:配置了嵌套路由,一定要配置对应的路由出口,否则不会渲染出对应的组件
Layout.vue
<template>
<div class="h5-wrapper">
<div class="content">
<router-view></router-view>
</div>
....
</div>
</template>
15.4二级导航高亮
实现思路
- 将a标签替换成组件,配置to属性,不用加#
- 结合高亮类名实现高亮效果(推荐模糊匹配:router-link-active)
代码实现
....
<nav class="tabbar">
<router-link to="/article">面经</router-link>
<router-link to="/collect">收藏</router-link>
<router-link to="/like">喜欢</router-link>
<router-link to="/user">我的</router-link>
</nav>
<style>
a.router-link-active {
color: orange;
}
</style>
15.5首页请求渲染
步骤分析
- 安装axios
- 查看接口文档,确认请求方式,请求地址,请求参数
- created中发送请求,获取数据,存储到data中
- 页面动态渲染
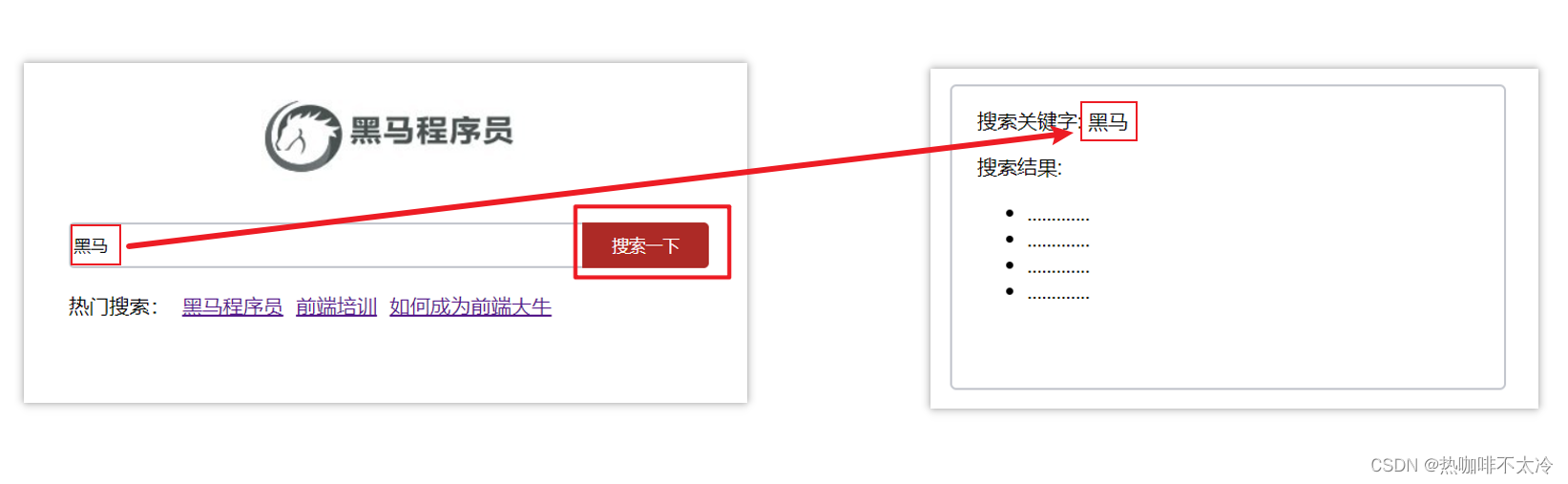
15.6查询参数传参
说明
跳转详情页需要把当前点击的文章id传给详情页,获取数据
代码实现
Article.vue
<template>
<div class="article-page">
<div class="article-item"
v-for="item in articelList" :key="item.id"
@click="$router.push(`/detail?id=${item.id}`)">
...
</div>
</div>
</template>
ArticleDetail.vue
created(){
console.log(this.$route.query.id)
}
15.7动态路由传参
实现步骤
- 改造路由
- 动态传参
- 在详情页获取参数
代码实现
router/index.js
...
{
path: '/detail/:id',
component: ArticleDetail
}
Article.vue
<div class="article-item"
v-for="item in articelList" :key="item.id"
@click="$router.push(`/detail/${item.id}`)">
....
</div>
ArticleDetail.vue
created(){
console.log(this.$route.params.id)
}
优化:访问 / 重定向到 /article
router/index.js
path: '/',
component: Layout,
redirect:'/article',
优化:点击回退跳转到上一页
ArticleDetail.vue
<template>
<div class="article-detail-page">
<nav class="nav"><span class="back" @click="$router.back()"><</span> 面经详情</nav>
....
</div>
</template>
15.8详情页渲染
实现步骤分析
- 导入axios
- 查看接口文档
- 在created中发送请求
- 页面动态渲染
代码实现
在created()中发送请求
data() {
return {
article: {}
}
},
async created() {
const id = this.$route.params.id
const {data} = await axios.get(`https://mock.boxuegu.com/mock/3083/articles/${id}`)
this.article=data.result
}
页面动态渲染
<template>
<div class="article-detail-page">
<nav class="nav">
<span class="back" @click="$router.back()"><</span> 面经详情
</nav>
<header class="header">
<h1>{{articleDetail.stem}}</h1>
<p>{{articleDetail.createAt}} | {{articleDetail.views}} 浏览量 | {{articleDetail.likeCount}} 点赞数</p>
<p>
<img
:src="articleDetail.creatorAvatar"
alt=""
/>
<span>{{articleDetail.creatorName}}</span>
</p>
</header>
<main class="body">
{{articleDetail.content}}
</main>
</div>
</template>
15.9缓存组件
问题
从面经列表 点到 详情页,又点返回,数据重新加载了,我们希望回到原来的位置
原因
当路由被跳转后,原来看到的组件就被销毁了,重新返回后组件又被重新加载了,所以数据被加载了
解决方案
利用keep-alive把原来的组件给缓存下来
什么是keep-alive
keep-alive是Vue的内置组件,当它包裹动态组件时,会缓存不活动的组件实例,而不是销毁它们。
keep-alive是一个抽象组件:它自身不会渲染成一个DOM元素,也不会出现在父组件中。
优点
在组件切换过程中把切换出去的组件保留在内存中,防止重复渲染DOM
减少加载时间及性能消耗,提高用户体验性。
App.vue
<template>
<div class="h5-wrapper">
<keep-alive>
<router-view></router-view>
</keep-alive>
</div>
</template>
问题
缓存了所有被切换的组件
keep-alive的三个属性
- include:组件名数组,只有匹配的组件会被缓存
- exclude:组件名数组,任何匹配的组件都不会缓存
- max:最多可以缓存多少组件实例
App.vue
<template>
<div class="h5-wrapper">
<keep-alive :include="['LayoutPage']">
<router-view></router-view>
</keep-alive>
</div>
</template>
十六、VueCli自定义创建项目
1.安装脚手架 (已安装的无需安装)
npm i @vue/cli -g
2.创建项目
vue create hm-exp-mobile
- 选项
Vue CLI v5.0.8
? Please pick a preset:
Default ([Vue 3] babel, eslint)
Default ([Vue 2] babel, eslint)
> Manually select features 选自定义
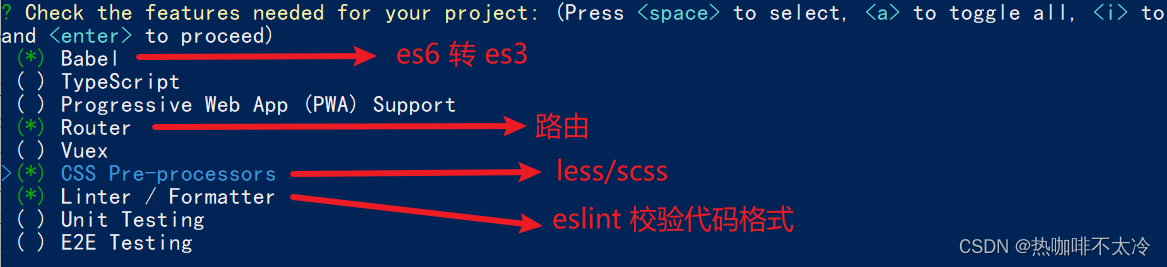
- 手动选择功能
- 选择vue的版本
3.x
> 2.x
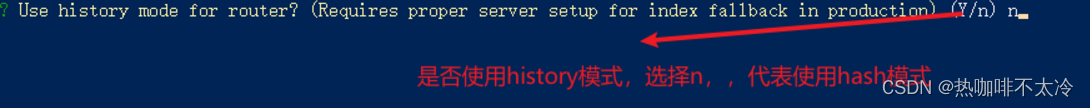
- 是否使用history模式
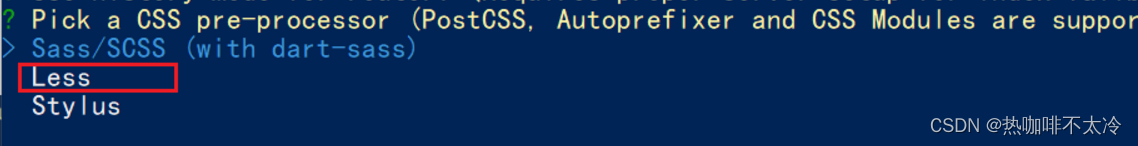
- 选择css预处理
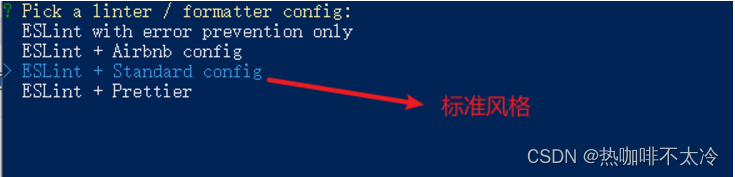
- 选择eslint的风格 (eslint 代码规范的检验工具,检验代码是否符合规范)
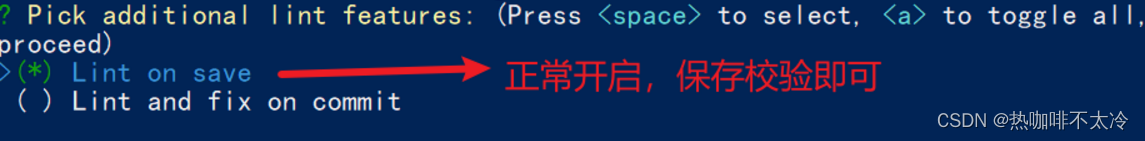
- 比如:const age = 18; => 报错!多加了分号!后面有工具,一保存,全部格式化成最规范的样子
- 选择校验的时机 (直接回车)
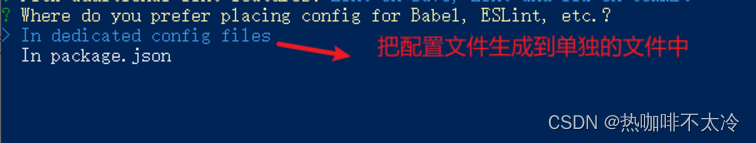
- 选择配置文件的生成方式 (直接回车)
- 是否保存预设,下次直接使用? => 不保存,输入 N
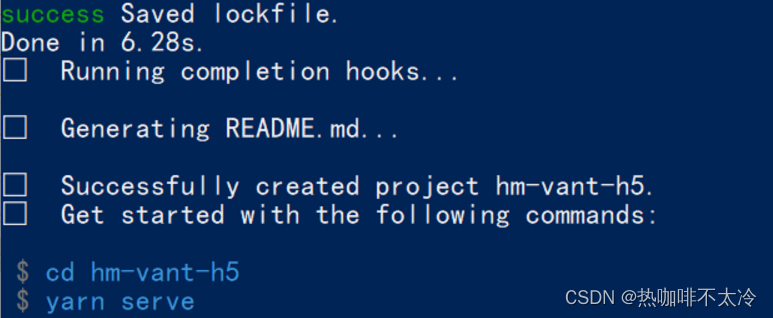
- 等待安装,项目初始化完成
- 启动项目
npm run serve
十七、Vuex
17.1Vuex概述
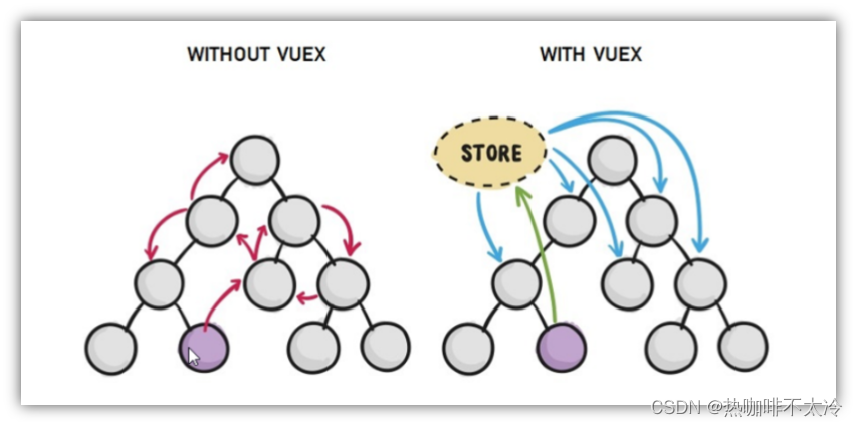
Vuex是一个Vue的状态管理工具,状态就是数据。
大白话:Vuex是一个插件,可以帮我们管理Vue通用的数据(多组件共享的数据)。例如:购物车数据、个人信息数据
使用场景
- 某个状态在很多个组件来使用(个人信息)
- 多个组件共同维护一份数据(购物车)
优势
- 共同维护一份数据,数据集中化管理
- 响应式变化
- 操作简洁(vuex提供了一些辅助函数)
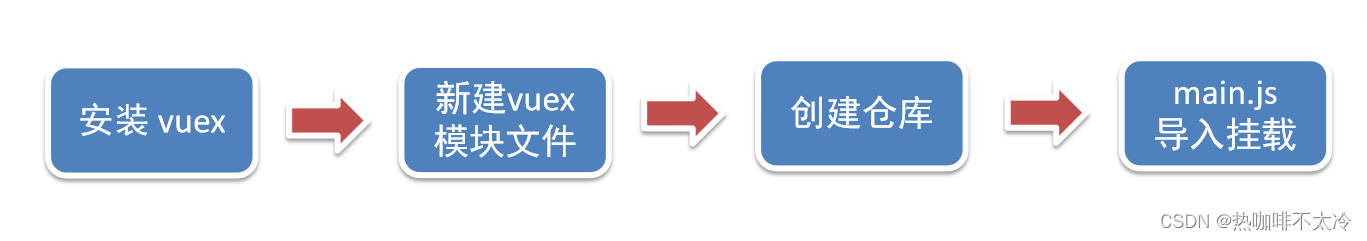
17.2创建仓库
安装vuex
yarn add vuex@3 或者 npm i vuex@3
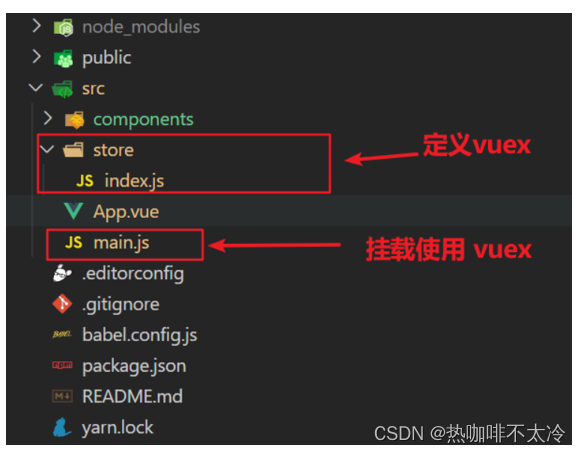
创建 store/index.js 专门存放 vuex
// 导入 vue
import Vue from 'vue'
// 导入 vuex
import Vuex from 'vuex'
// vuex也是vue的插件, 需要use一下, 进行插件的安装初始化
Vue.use(Vuex)
// 创建仓库 store
const store = new Vuex.Store()
// 导出仓库
export default store
在main.js中导入挂载到Vue实例上
import Vue from 'vue'
import App from './App.vue'
import store from './store'
Vue.config.productionTip = false
new Vue({
render: h => h(App),
store
}).$mount('#app')
17.3核心概念 - state 状态
提供数据
State提供唯一的公共数据源,所有共享的数据都要统一放到Store中的State中存储
打开项目中的index.js文件,在state对象中可以添加我们要共享的数据。
// 创建仓库 store
const store = new Vuex.Store({
// state 状态, 即数据, 类似于vue组件中的data,
// 区别:
// 1.data 是组件自己的数据,
// 2.state 中的数据整个vue项目的组件都能访问到
state: {
count: 101
}
})
访问Vuex中的数据
如何在组件中获取count?
- 通过$store直接访问:
{{ $store.state.count }} - 通过辅助函数mapState映射计算属性:
{{count}}
通过$store访问的语法
模板中: <h1>state的数据 - {{ $store.state.count }}</h1>
组件逻辑中: this.$store.state.xxx
JS模块中: store.state.xxx
17.4通过辅助函数 - mapState获取state中的数据
mapState是辅助函数,帮助我们把store中的数据映射到组件的计算属性中,它属于一种方便的用法。
第一步:导入mapState
import { mapState } from 'vuex'
第二步:采用数组形式引入state属性
mapState(['count'])
第三步:利用展开运算符将导出的状态映射给计算属性
computed: {
...mapState(['count'])
}
<div> state的数据:{{ count }}</div>
17.5开启严格模式及Vuex的单项数据流
明确vuex同样遵循单向数据流,组件中不能直接修改仓库的数据
直接在组件中修改Vuex中的state
Son1.vue
button @click="handleAdd">值 + 1</button>
methods:{
handleAdd (n) {
// 错误代码(vue默认不会监测,监测需要成本)
// 报错但是可以运行
this.$store.state.count++
// console.log(this.$store.state.count)
},
}
开启严格模式
通过strict:true可以开启严格模式,开启严格模式后,直接修改state中的值会报错
state数据的修改只能通过mutations,并且mutations必须是同步的
17.6mutations
17.6.1mutations核心概念
定义mutations
const store = new Vuex.Store({
state: {
count: 0
},
// 定义mutations
mutations: {
}
})
格式说明
mutations是一个对象,对象中存放修改state的方法
mutations: {
// 方法里参数 第一个参数是当前store的state属性
addCount (state) {
state.count += 1
}
},
组件中提交mutations
this.$store.commit('addCount')
代码示例
<template>
<div class="box">
<h2>Son1 子组件</h2>
从vuex中获取的值: <label>{{ count }}</label>
<br>
<button @click="handleAdd">值 + 1</button>
<button @click="addFive">值 +5</button>
</div>
</template>
<script>
import { mapState } from 'vuex'
export default {
name: 'Son1Com',
computed: {
...mapState(['count'])
},
methods: {
handleAdd () {
// 错误代码
// this.$store.state.count++
// 应该通过 mutation 核心概念,进行修改数据
// 需要提交调用mutation
this.$store.commit('addCount')
},
addFive () {
this.$store.commit('addFive')
}
}
}
</script>
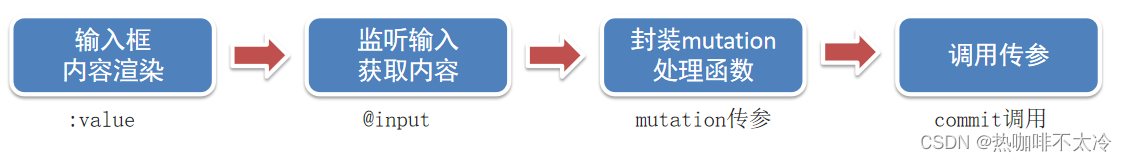
17.6.2带参数的mutations
语法
提供mutation函数(带参数)
mutations: {
...
addCount (state, count) {
state.count = count
}
},
提交mutation
handle ( ) {
this.$store.commit('addCount', 10)
}
提交的参数只能是一个,如果有多个参数要传,可以传递对象
mutations: {
addCount (state, obj) {
state.count += obj.count
},
}
handleAdd (n) {
this.$store.commit('addCount', {
count: n,
mag: '哈哈'
})
}
17.6.3Vuex中的值和组件中的input双向绑定
目标
实时输入,实时更新,巩固mutations传参语法
实现步骤
代码实现
App.vue
<input :value="count" @input="handleInput" type="text">
export default {
methods: {
handleInput (e) {
// 1. 实时获取输入框的值
const num = +e.target.value
// 2. 提交mutation,调用mutation函数
this.$store.commit('changeCount', num)
}
}
}
store/index.js
mutations: {
changeCount (state, newCount) {
state.count = newCount
}
},
17.6.4辅助函数-mapMutations
mapMutations和mapState很像,它把位于mutations中的方法提取了出来,我们可以将它导入
import { mapMutations } from 'vuex'
methods: {
...mapMutations(['addCount'])
}
上面代码的含义是将mutations的方法导入了methods,等价于
methods: {
// commit(方法名, 载荷参数)
addCount () {
this.$store.commit('addCount')
}
}
此时,就可以直接通过this.addCount调用了
<button @click="addCount">值+1</button>
但是请注意:Vuex中mutations中要求不能写异步代码,如果有异步的ajax请求,应该放置在actions中
17.7actions
17.7.1actions核心概念
state是存放数据的,mutations是同步更新数据(便于监测数据的变化,更新视图等,方便于调试工具查看变化)
action则负责进行异步操作
说明:mutations必须是同步的
需求:一秒钟之后,要给一个数去修改state
定义actions
mutations: {
changeCount (state, newCount) {
state.count = newCount
}
}
actions: {
setAsyncCount (context, num) {
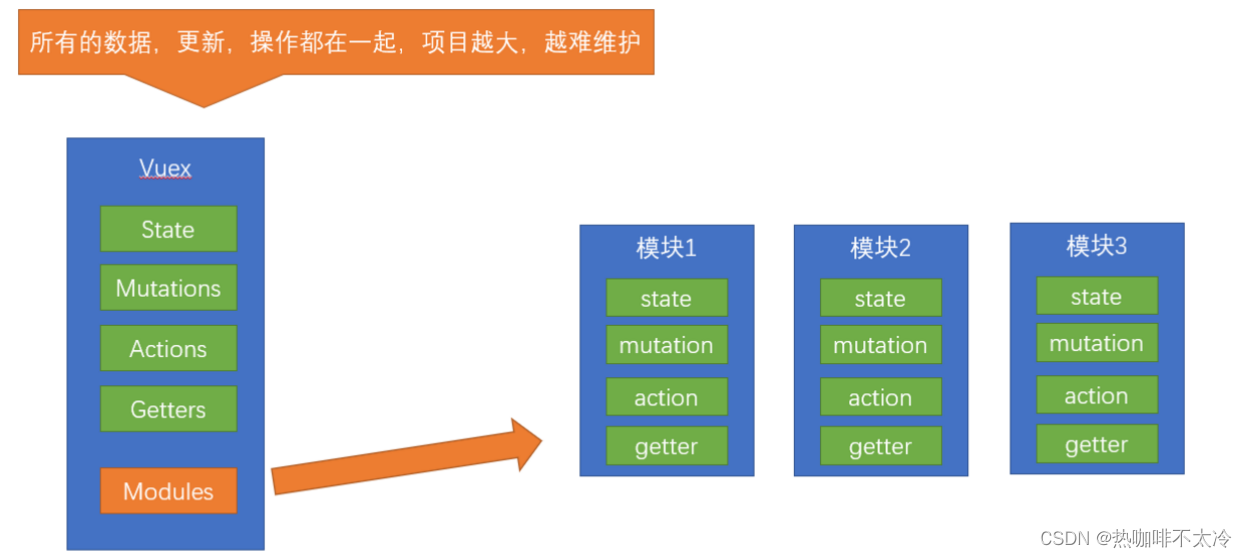
// 一秒后, 给一个数, 去修改 num
setTimeout(() => {
context.commit('changeCount', num)
}, 1000)
}
},
组件中通过dispatch调用
setAsyncCount () {
this.$store.dispatch('setAsyncCount', 666)
}
17.7.2辅助函数 -mapActions
mapActions是把位于actions中的方法提取出来,映射到组件methods中
Son2.vue
import { mapActions } from 'vuex'
methods: {
...mapActions(['changeCountAction'])
}
//mapActions映射的代码 本质上是以下代码的写法
//methods: {
// changeCountAction (n) {
// this.$store.dispatch('changeCountAction', n)
// },
//}
<button @click="changeCountAction(888)">一秒后改为888</button>
17.8核心概念-getters
除了state之外,有时我们还需要从state中筛选出符合条件的一些数据,这些数据都是依赖state,此时会用到getters
例如,state中定义了list,为1-10的数组,
state: {
list: [1, 2, 3, 4, 5, 6, 7, 8, 9, 10]
}
组件中,需要显示所有大于5的数据,正常的方式,是需要list在组件中进行再一步的处理,但是getters可以帮助我们实现它
1.定义getters
getters: {
// 1.形参第一个参数,就是state
// 2.必须有返回值,返回值就是getters的值
filterList (state) {
return state.list.filter(item => item > 5)
}
}
2.使用getters
原始方式
<div>{{ $store.getters.filterList }}</div>
辅助函数 - mapGetters
computed: {
...mapGetters(['filterList'])
}
<div>{{ filterList }}</div>
17.9使用小结
十八、Vuex模块化
18.1核心概念-模块module
问题
由于使用单一状态树,应用的所有状态会集中到一个比较大的对象。当应用变得非常复杂时,store对象就有可能变得相当臃肿。
这句话的意思是,如果把所有的状态都放在state中,当项目变得越来越大的时候,Vuex会变得越来越难以维护。
由此,又有了Vuex的模块化
模块定义-准备state
定义两个模块user和setting
user中管理用户的信息状态 userInfo
const state = {
userInfo: {
name: 'zs',
age: 18
}
}
const mutations = {}
const actions = {}
const getters = {}
export default {
state,
mutations,
actions,
getters
}
setting中管理项目应用的,主题色theme,描述desc
const state = {
theme: 'dark'
desc: '描述真呀真不错'
}
const mutations = {}
const actions = {}
const getters = {}
export default {
state,
mutations,
actions,
getters
}
在store/index.js文件中的modules配置项中,注册这两个模块
import user from './modules/user'
import setting from './modules/setting'
const store = new Vuex.Store({
modules:{
user,
setting
}
})
使用模块中的数据,可以直接通过模块名访问$store.state.模块名.xxx => $store.state.setting.desc,也可以通过mapState映射
18.2获取模块内的state数据
使用模块中的数据
- 直接通过模块名访问 $store.state.模块名.xxx
- 通过mapState映射:
- 默认根级别的映射 mapState([‘xxx’])
- 子模块的映射:mapState(‘模块名’,[‘xxx’]),需要开启命名空间
namespaced:true
modules/user.js
// user模块
const state = {
userInfo: {
name: 'zs',
age: 18
},
score: 80
}
const mutations = {}
const actions = {}
const getters = {}
export default {
namespaced: true,
state,
mutations,
actions,
getters
}
代码示例
$store直接访问
<div>{{ $store.state.user.userInfo.name }}</div>
mapState辅助函数访问
...mapState('user', ['userInfo']),
...mapState('setting', ['theme', 'desc']),
......
<div>user模块的数据:{{ userInfo }}</div>
<div>setting模块的数据{{ theme }}-{{ desc }}</div>
18.3获取模块内的getters数据
语法
- 直接通过模块名访问
$store.getters['模块名/xxx '] - 通过mapGetters映射
- 默认根级别的映射
mapGetters(['xxx']) - 子模块的映射
mapGetters('模块名', ['xxx'])- 需要开启命名空间
- 默认根级别的映射
代码演示
user.js
const getters = {
// 分模块后,state指代子模块的state
UpperCaseName (state) {
return state.userInfo.name.toUpperCase()
}
}
Son1.vue 直接访问getters
<!-- 测试访问模块中的getters - 原生 -->
<div>{{ $store.getters['user/UpperCaseName'] }}</div>
Son2.vue 通过命名空间访问
computed:{
...mapGetters('user', ['UpperCaseName'])
}
18.4获取模块内的mutations方法
注意
默认模块中的mutation和actions会被挂载到全局,需要开启命名空间,才会挂载到子模块。
语法
- 直接通过store调用
$store.commit('模块名/xxx',额外参数) - 通过mapMutations映射
- 默认根级别的映射
mapMutations(['xxx']) - 子模块的映射
mapMutations('模块名',['xxx']),需要开启命名空间
- 默认根级别的映射
代码实现
user.js
const mutations = {
setUser (state, newUserInfo) {
state.userInfo = newUserInfo
}
}
setting.js
const mutations = {
setTheme (state, newTheme) {
state.theme = newTheme
}
}
Son1.vue
<button @click="updateUser">更新个人信息</button>
<button @click="updateTheme">更新主题色</button>
export default {
methods: {
updateUser () {
// $store.commit('模块名/mutation名', 额外传参)
this.$store.commit('user/setUser', {
name: 'xiaowang',
age: 25
})
},
updateTheme () {
this.$store.commit('setting/setTheme', 'pink')
}
}
}
Son2.vue
<button @click="setUser({ name: 'xiaoli', age: 80 })">更新个人信息</button>
<button @click="setTheme('skyblue')">更新主题</button>
methods:{
// 分模块的映射
...mapMutations('setting', ['setTheme']),
...mapMutations('user', ['setUser']),
}
18.5获取模块内的actions方法
注意
默认模块中的mutation和actions会被挂载的全局,需要开启命名空间,才会别挂载到子模块。
语法
- 直接通过store调用
$store.dispatch('模块名/xxx ', 额外参数) - 通过mapActions映射
- 默认根级别的映射
mapActions(['xxx']) - 子模块的映射
mapActions('模块名',['xxx']),需要开启命名空间
- 默认根级别的映射
代码实现
user.js
const actions = {
setUserSecond (context, newUserInfo) {
// 将异步在action中进行封装
setTimeout(() => {
// 调用mutation context上下文,默认提交的就是自己模块的action和mutation
context.commit('setUser', newUserInfo)
}, 1000)
}
}
Son1.vue直接通过store调用
<button @click="updateUser2">一秒后更新信息</button>
methods:{
updateUser2 () {
// 调用action dispatch
this.$store.dispatch('user/setUserSecond', {
name: 'xiaohong',
age: 28
})
},
}
Son2.vue mapActions映射
<button @click="setUserSecond({ name: 'xiaoli', age: 80 })">一秒后更新信息</button>
methods:{
...mapActions('user', ['setUserSecond'])
}
十九、综合案例-购物车
需求:
- 发送请求动态渲染购物车,数据存vuex
- 数字框可以修改数据
- 动态计算总价和总数量
19.1构建vuex-cart模块
- 新建
store/modules/cart.js
export default {
namespaced: true,
state () {
return {
list: []
}
},
mutations: {},
actions: {},
getters: {}
}
- 挂载到vuex仓库上
store/cart.js
import Vue from 'vue'
import Vuex from 'vuex'
import cart from './modules/cart'
Vue.use(Vuex)
export default new Vuex.Store({
modules: {
cart
}
})
19.2准备后端接口服务环境
- 安装全局工具json-server(全局工具仅需要安装一次)
npm i json-server -g
- 代码根目录新建一个db目录
- 将资料index.json移入db目录
- 进入db目录,执行命令,启动后端接口程序(使用–watch参数,可以实时监听json文件的修改)
json-server --watch index.json
19.3请求动态渲染数据
目标
请求获取数据存入vuex,映射渲染
- 安装axios
npm add axios
- 准备actions和mutations
import axios from 'axios'
export default {
namespaced: true,
state () {
return {
// 购物车数据[{},{}]
list: []
}
},
mutations: {
updateList (state, newList) {
state.list = newList
}
},
actions: {
async getList (context) {
// 请求方式:get
// 请求地址:http://localhost:3000/cart
const res = await axios.get('http://localhost:3000/cart')
context.commit('updateList', res.data)
}
},
getters: {}
}
- App.vue页面中调用action,获取数据
import { mapState } from 'vuex'
export default {
name: 'App',
components: {
CartHeader,
CartFooter,
CartItem
},
created () {
this.$store.dispatch('cart/getList')
},
computed: {
...mapState('cart', ['list'])
}
}
- 动态渲染
<!-- 商品 Item 项组件 -->
<cart-item v-for="item in list" :key="item.id" :item="item"></cart-item>
cart-item.vue
<template>
<div class="goods-container">
<!-- 左侧图片区域 -->
<div class="left">
<img :src="item.thumb" class="avatar" alt="">
</div>
<!-- 右侧商品区域 -->
<div class="right">
<!-- 标题 -->
<div class="title">{{item.name}}</div>
<div class="info">
<!-- 单价 -->
<span class="price">¥{{item.price}}</span>
<div class="btns">
<!-- 按钮区域 -->
<button class="btn btn-light">-</button>
<span class="count">{{item.count}}</span>
<button class="btn btn-light">+</button>
</div>
</div>
</div>
</div>
</template>
<script>
export default {
name: 'CartItem',
props: {
item: Object
},
methods: {
}
}
</script>
19.4修改数量
- 注册点击事件
<button class="btn btn-light" @click="btnClick(-1)">-</button>
<span class="count">{{ item.count }}</span>
<button class="btn btn-light" @click="btnClick(+1)">+</button>
- 页面中dispatch action
methods: {
btnClick (step) {
const newCount = this.item.count + step
const id = this.item.id
if (newCount < 1) {
return
}
this.$store.dispatch('cart/updateCountAsync', {
id, newCount
})
}
},
- 提供action函数
async updateCountAsync (context, obj) {
// 将修改更新同步到后台服务器
await axios.patch(`http://localhost:3000/cart/${obj.id}`, {
count: obj.newCount
})
// 将修改更新同步到vuex
context.commit('updateCount', {
id: obj.id,
newCount: obj.newCount
})
}
- 提供mutation处理函数
updateCount (state, obj) {
// 根据id找到对应的对象,更新count属性即可
const goods = state.list.find(item => item.id === obj.id)
goods.count = obj.newCount
}
19.5底部总价展示
- 提供getters
getters: {
// 商品总数量
total (state) {
return state.list.reduce((sum, item) => sum + item.count, 0)
},
// 商品总价格
totalPrice (state) {
return state.list.reduce((sum, item) => sum + item.count * item.price, 0)
}
}
- 动态渲染
<template>
<div class="footer-container">
<!-- 中间的合计 -->
<div>
<span>共 {{ total }} 件商品,合计:</span>
<span class="price">¥{{ totalPrice }}</span>
</div>
<!-- 右侧结算按钮 -->
<button class="btn btn-success btn-settle">结算</button>
</div>
</template>
<script>
import { mapGetters } from 'vuex'
export default {
name: 'CartFooter',
computed: {
...mapGetters('cart', ['total', 'totalPrice'])
}
}
</script>