1. 准备工作
(1) 在npm官网上注册一个账号
(2) 注册成功之后,npm会发送一封邮件给你,点击邮件里面的链接,做确认关联操作(必需)
2. 创建自己的npm包
(1) 创建一个新目录
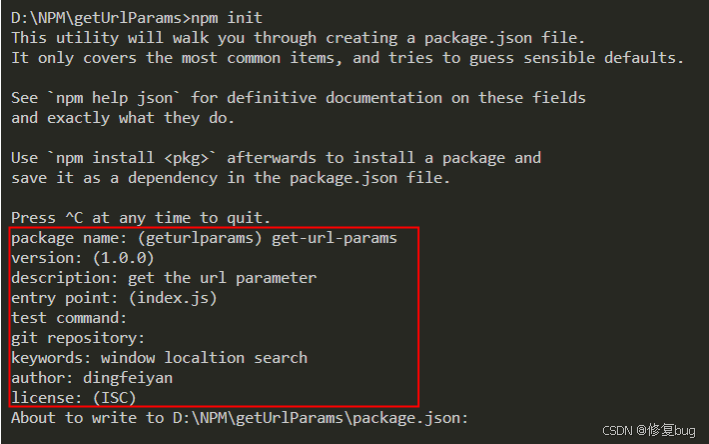
(2) 使用命令cd 进入到这个目录,执行npm init 命令初始化当前项目信息
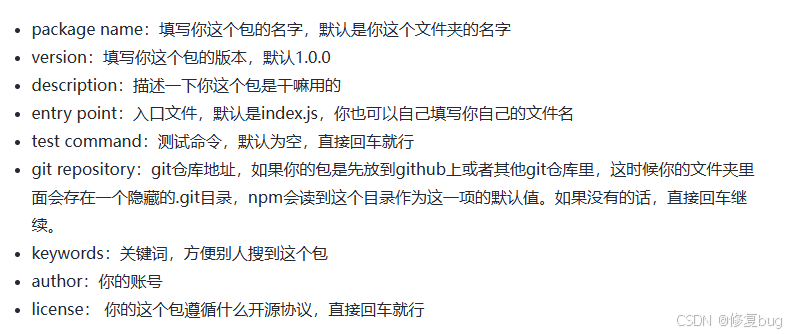
说明:
然后就会问你 Is this ok?(yes),让你确认信息,直接回车键,回到目录文件夹下,多了一个package.json文件,打开这个文件里面的信息就是刚才填写的信息。
③ 在目录文件夹下新建一个index.js入口文件,里面填写需要发布的内容,例如:添加一个获取当前浏览器查询参数方法
exports.getUrlParams = function(key) {
let search = window.location.search.replace(/^\?/, "");
let pairs = search.split("&");
let paramsMap = pairs.map(pair => {
let [key, value] = pair.split("=");
return [decodeURIComponent(key), decodeURIComponent(value)];
}).reduce((res, [key, value]) => Object.assign(res, { [key]: value }), {});
return paramsMap[key] || "";
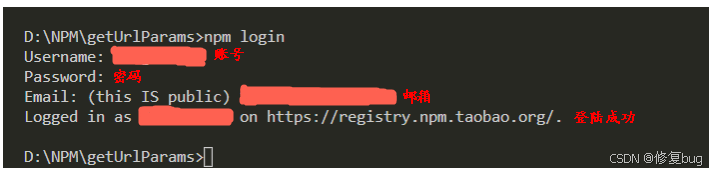
}3. 登录npm,执行npm login 命令登录,按照提示填写对应的内容
需要注意!!!
npm login 要将npm镜像源修改为npm的
4.远程连接git仓库
git init
git add .
git commit -m "init"
git remote add origin xxxx
git push -u origin main5. 发布前先看看包名有没有被使用了
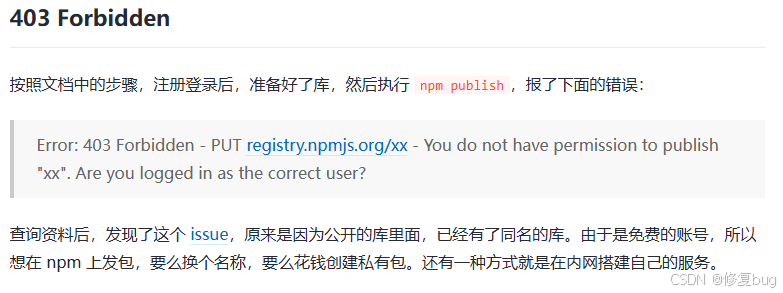
npm search "plugin_name xxxx"6. 发布
npm publish7. 删除包
npm unpublish [email protected] // 删除某个版本 @后面接版本号
npm unpublish get-url-query-params --force // 删除整个npm市场的包