目录
2.4 boolean 布尔类型(表示 "真" 和 "假" )
一、初识JavaScript(简称JS)
对于 JavaScript 认知:
1️⃣是世界上最流行的编程语言之一
2️⃣是一个脚本,通过解释器运行
3️⃣主要在客户端(浏览器)上运行,现在也可以基于 node.js 在服务器端运行
那么 JavaScript 能做哪些事情呢?
网页开发(更复杂的特效和用户交互)网页游戏开发服务器开发(node.js)桌面程序开发(Electron, VSCode 就是这么来的)手机 app 开发
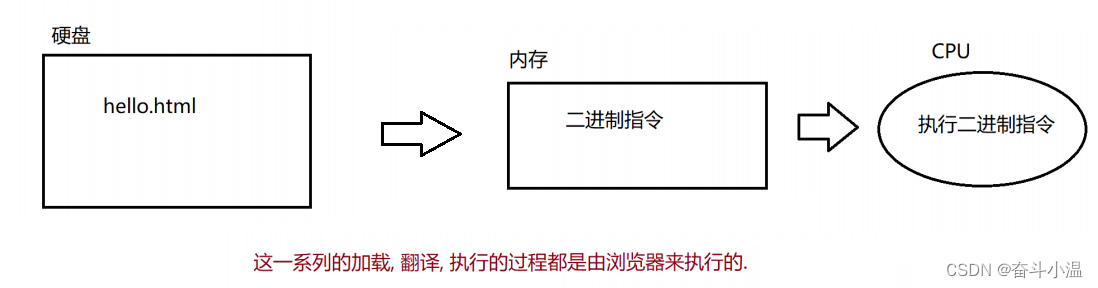
1.JavaScript 运行过程
1️⃣编写的代码是保存在文件中的, 也就是存储在硬盘(外存上)
2️⃣双击 .html 文件浏览器(应用程序)就会读取文件, 把文件内容加载到内存中(数据流向: 硬盘 => 内存)
3️⃣浏览器会解析用户编写的代码, 把代码翻译成二进制的, 能让计算机识别的指令(解释器的工作)
4️⃣得到的二进制指令会被 CPU 加载并执行(数据流向: 内存 => CPU)
2.JavaScript 的组成
1️⃣ECMAScript(简称 ES): JavaScript 语法
在网络上搜索资料的时候,经常会看到ES5、ES6之类的版本,这就是JavaScript 语法的语法;在进行浏览器的使用,会自动更新到最新的版本
2️⃣DOM: 页面文档对象模型, 对页面中的元素进行操作
3️⃣BOM: 浏览器对象模型, 对浏览器窗口进行操作
例如在我们进行注册的过程中,有的界面就不会跳转到新的窗口,而是会有一个小窗口来让你填写信息,这就是 BOM 窗口
二、JavaScript的规范与调试
1.JavaScript 的书写形式
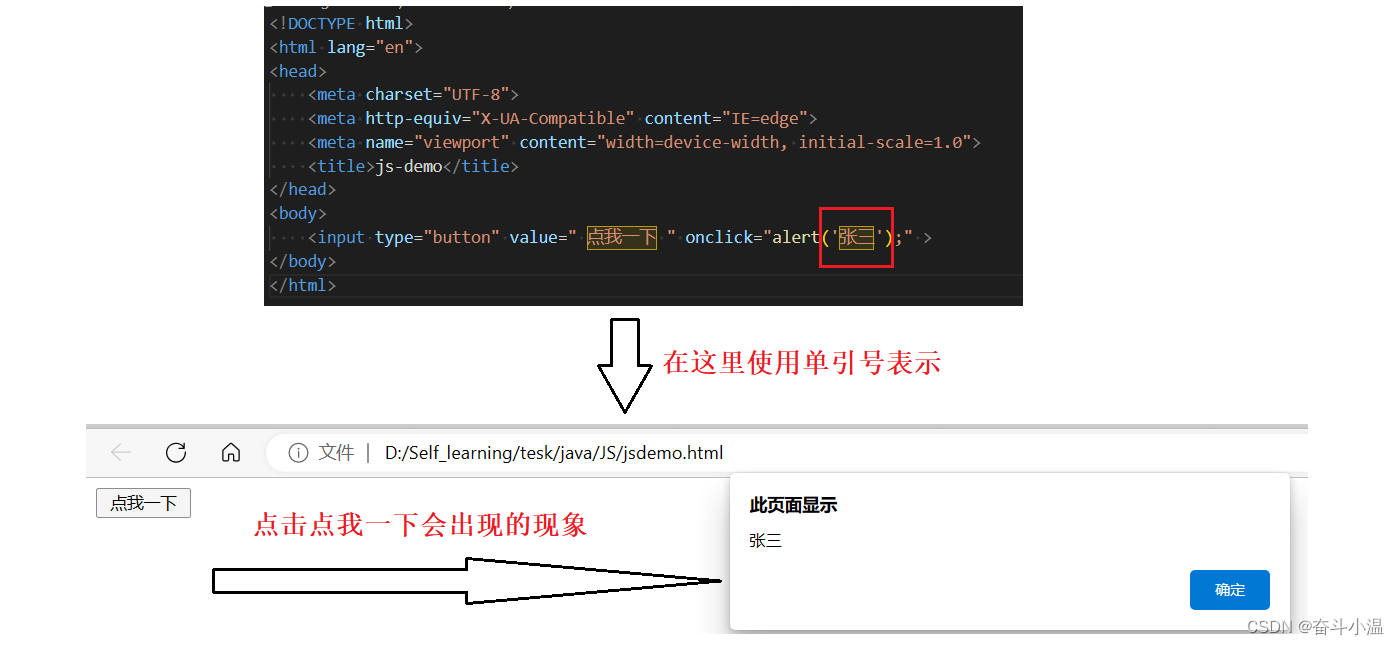
1.1 行内式
直接嵌入到 html 元素内部
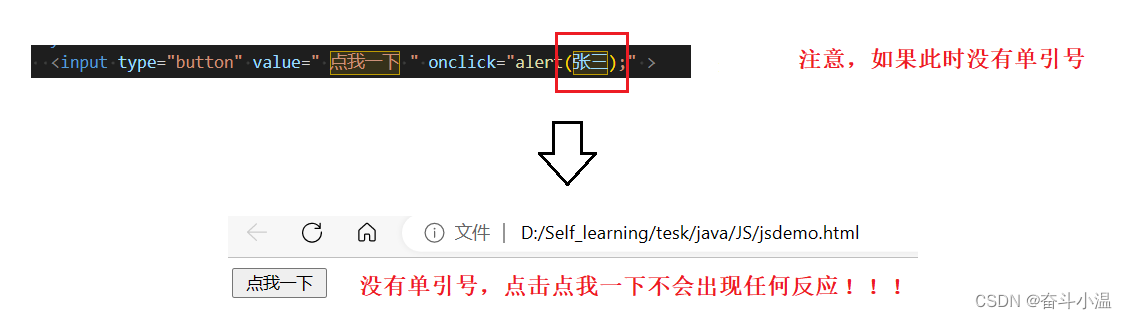
<input type="button" value=" 点我一下 " onclick="alert('张三');" >注意, JS 中字符串常量可以使用单引号表示, 也可以 使用双引号表示,推荐使用单引号
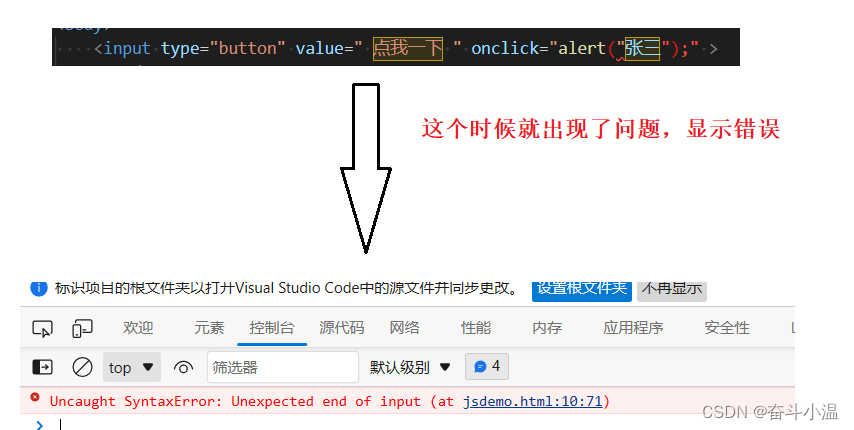
如果是双引号会出现什么问题呢❓❓❓
❗❗❗注意看双引号的选择:alert之前也有一个双引号,这个时候张三的双引号和alert之前的双引号会形成截断,以至于识别不了张三的双引号的,这个时候就需要转义字符来获取张三的双引号;但是存在一个问题就是转义字符不好加,这个时候使用单引号会比较简单
使用单双引号最好的选择就是:单引号嵌套双引号;双引号嵌套单引号,尽量不要重复
那么不适用引号,又会出现什么问题呢❓❓❓
在这里我想说的是:如果出现问题一定要自己先检查,要会检查,不要一遇到了问题就去问其他人;自己解决问题的过程,会让你的能力更进一步
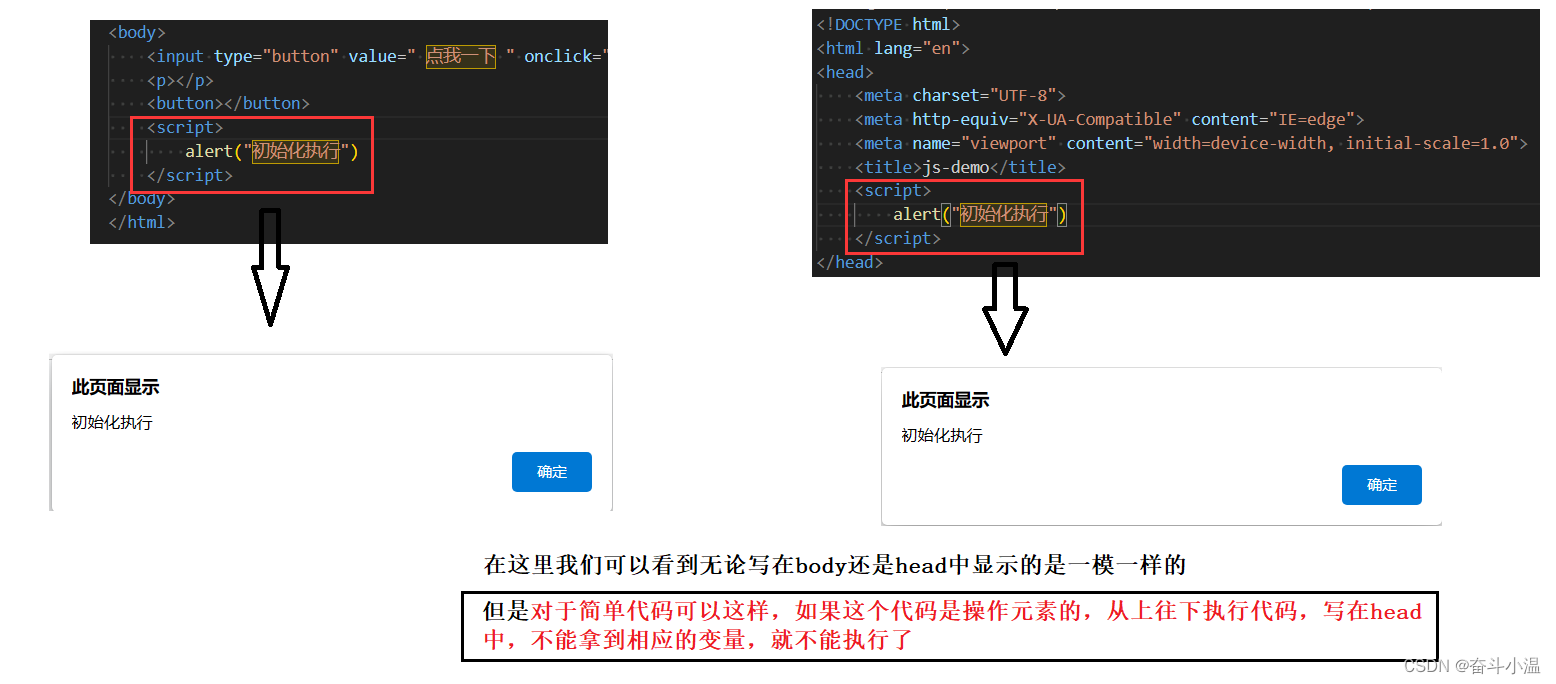
1.2 内嵌式(建议写在</body>之前)
内嵌式写在 script 标签中
<script>
alert("初始化执行")
</script>在 html 中,要写在 body 结束之前,不要放在 head 结束之前
例如,我写一个代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>js-demo</title>
<script>
alert(document.getElementById("btnl").value);
</script>
</head>
<body>
<input id="btnl" type="button" value=" 点我一下 " onclick="console.log('hello,javascript');" >
<p></p>
<button></button>
</body>
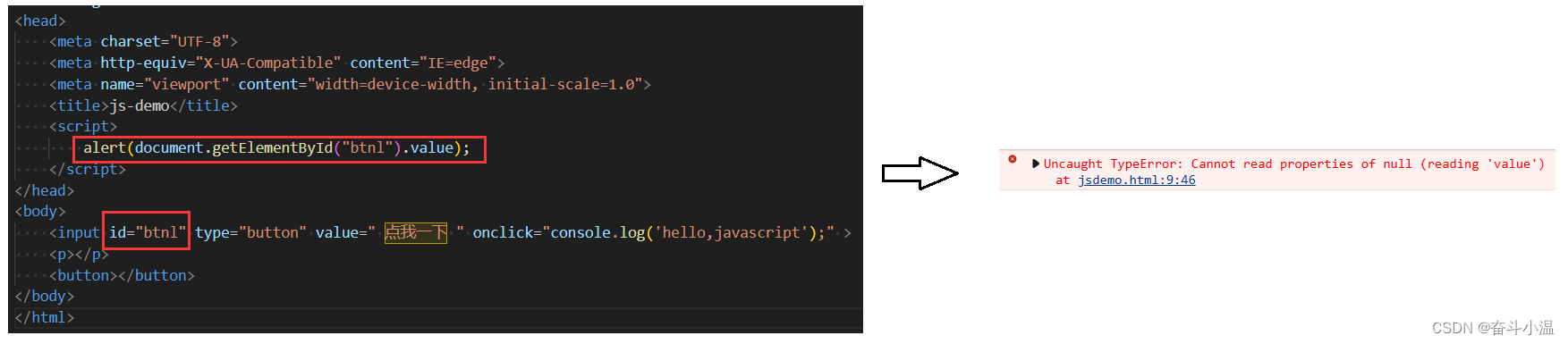
</html>这个代码是从上往下执行的,在 head 获取 btnl,但是这个btnl还未初始化,所以就拿不到这个值,因此在我们刷新页面的时候没有任何变化
因此写 script 标签的时候,建议放在body结束之前
1.3 外部式(建议写在</head>之前)
外部式要写在单独的 .js 文件中
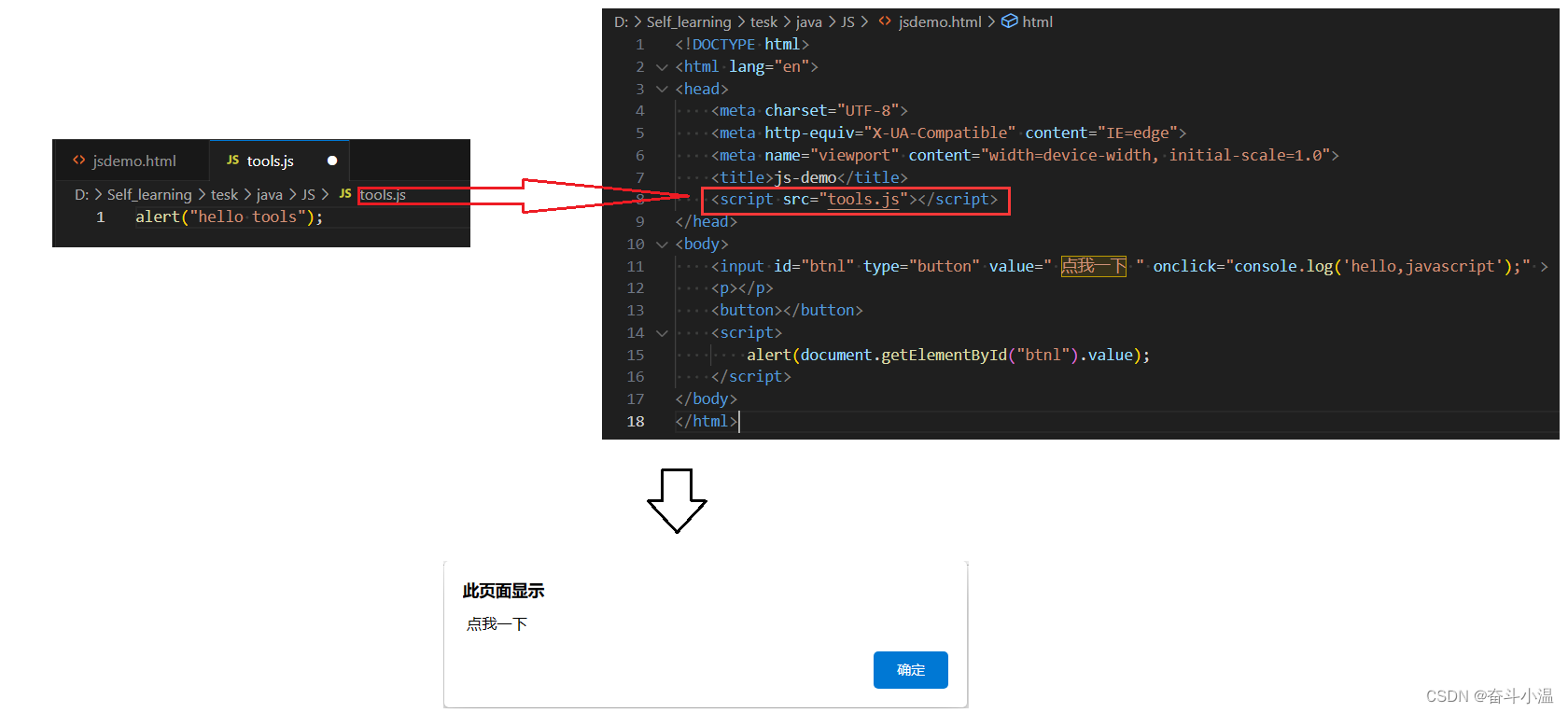
alert("hello tools");如果使用这个alter,使用 script 引入:在 .html 文件中并且在 head 结束之前引入
script src="tools.js"></script>这个时候小伙伴就有疑问了,刚刚不是说不能放在 head 中,要放在 body中,这个时候为啥就要放在 head 中❓❓❓
❗❗引入的 .js 通常是工具js,或者式通常写在页面里边的;这个工具js是没有操作当前页面的信息,放在head和body之前是没有区别的
当我们去写 javascript 代码的时候在 head 中可能会用到工具js,所以如果放在body之前可能会导致获取不到,所以建议写在 head 里边
1.4 总结
行内式:通常用来写简单代码(用的很少),通常调用一个javascript方法
内嵌式:只针对当前页面操作,使用内嵌式写法
外部式:如果需要使用一个工具,就用外部写法
2.调试过程(建议使用edge、google浏览器)
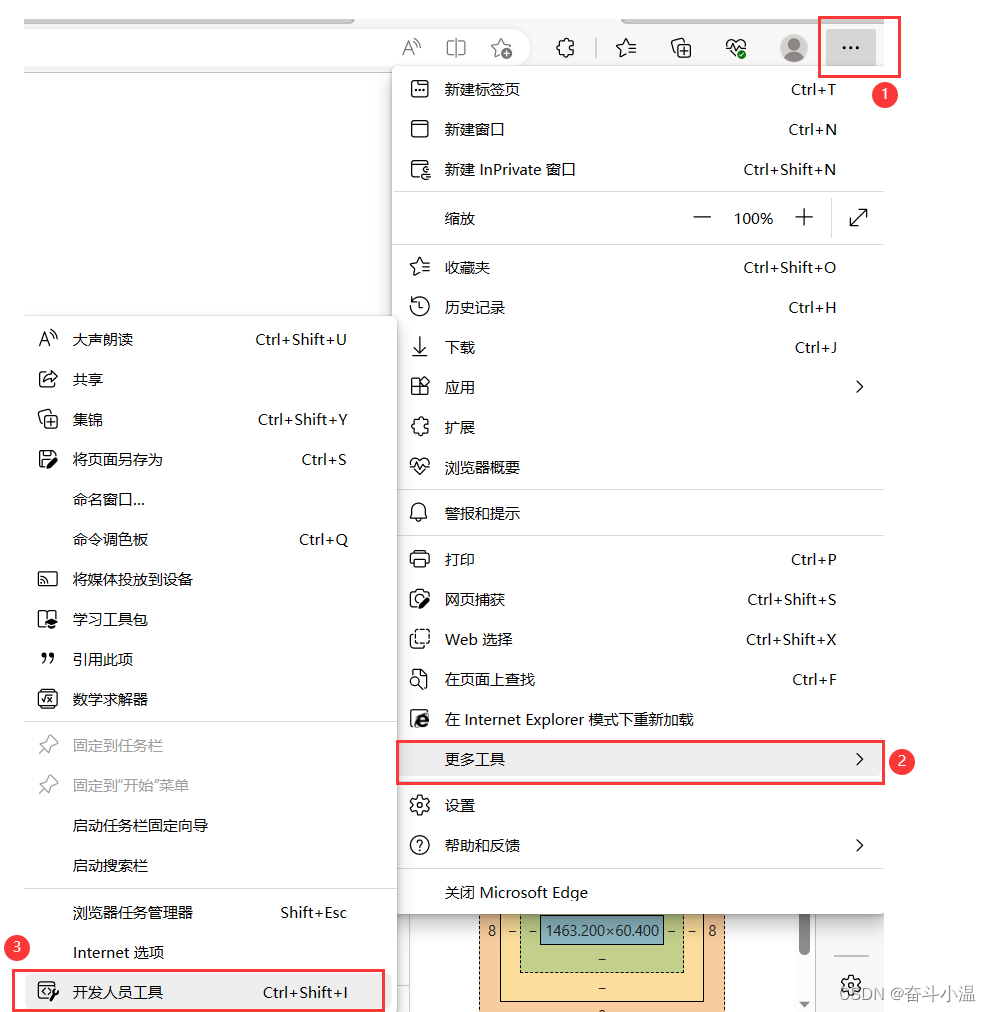
1️⃣在出现问题的页面点击F12,或者进入浏览器设置点击更多工具,点击开发者工具就出现调试界面
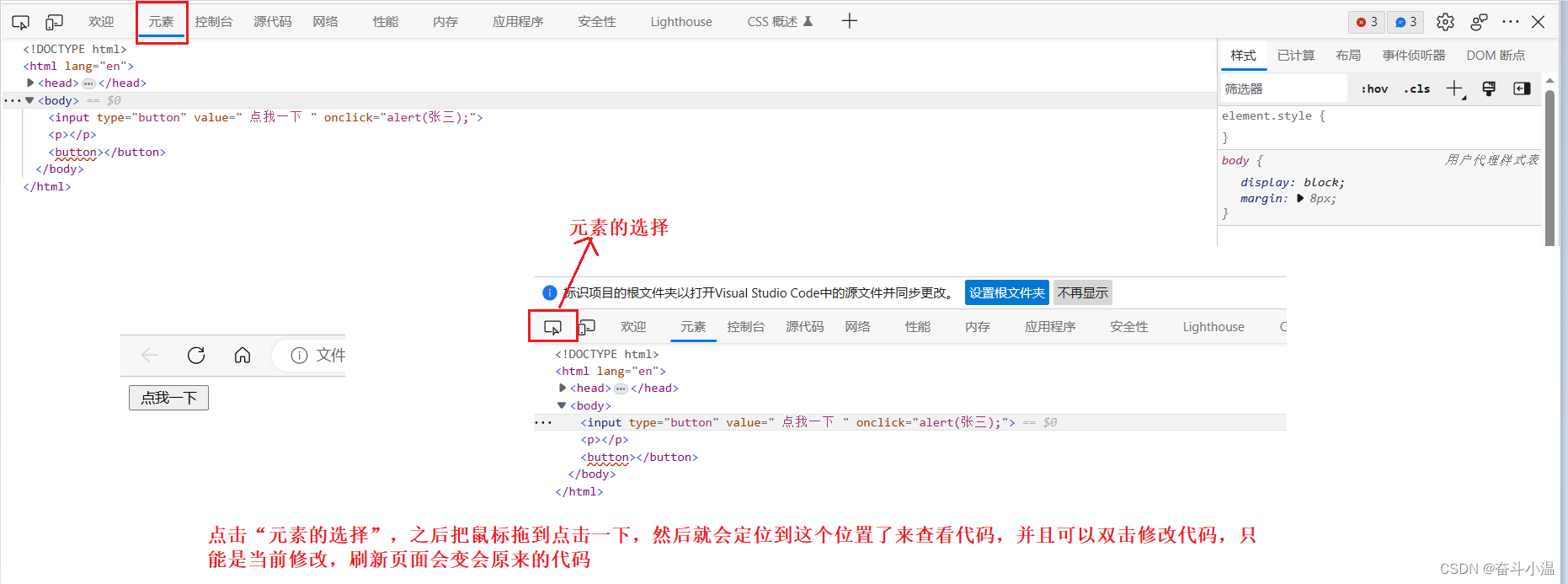
2️⃣元素:用来查看 html 代码
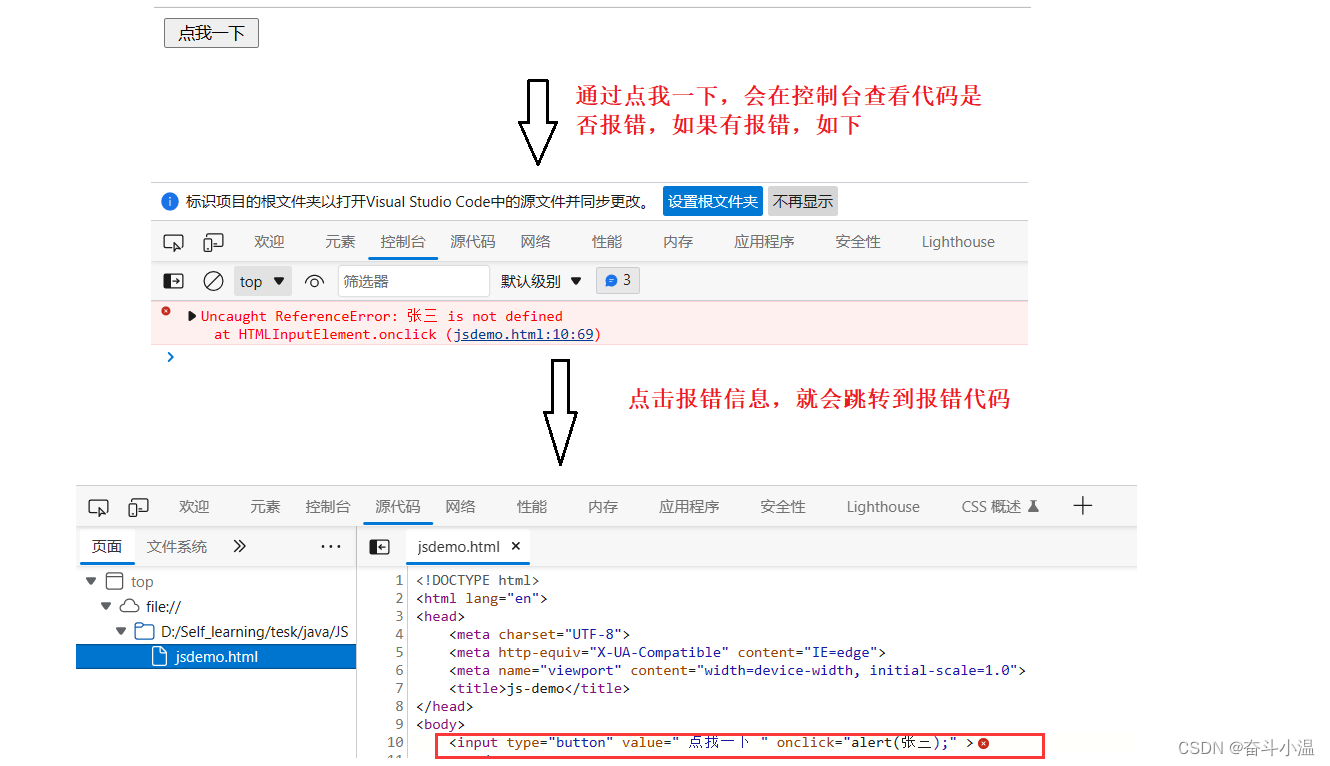
3️⃣控制台:显示JS的报错信息,调试代码,通过报错信息就会跳转到出错的代码
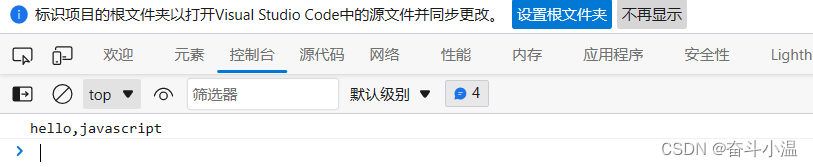
也会显示 JS 的信息(不只是报错信息):
input type="button" value=" 点我一下 " onclick="console.log('hello,javascript');" >并且我可以在这个控制台中写代码:
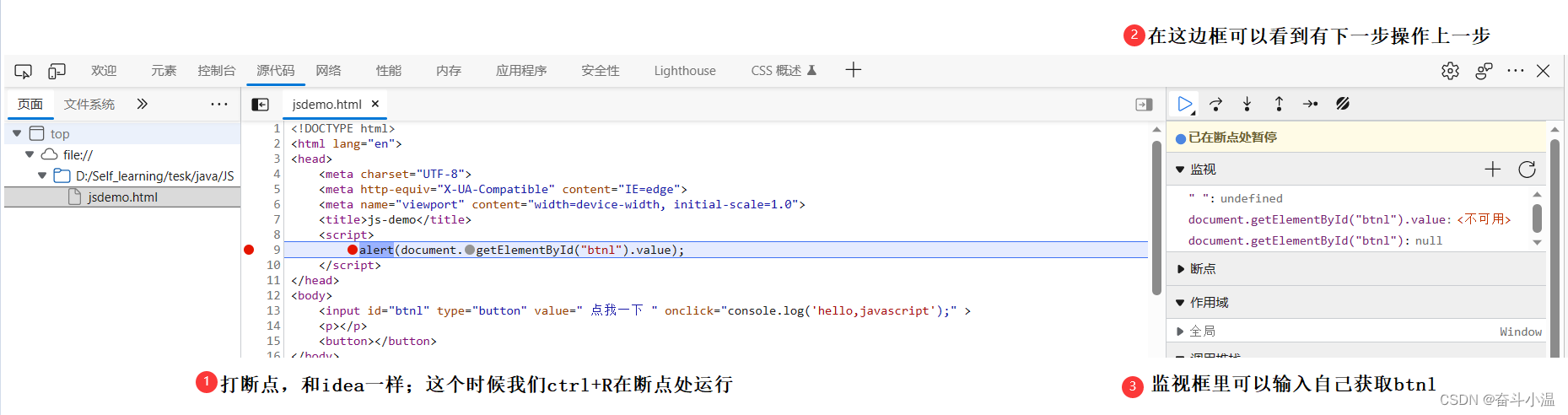
3️⃣源代码:调试JS代码(程序员必须学会的操作)
我们回顾内嵌式中的例子:
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>js-demo</title>
<script>
alert(document.getElementById("btnl").value);
</script>
</head>
<body>
<input id="btnl" type="button" value=" 点我一下 " onclick="console.log('hello,javascript');" >
<p></p>
<button></button>
</body>
</html>这个代码会出现问题,那么如何调的呢❓❓❓首先如果这个文件为空,不要紧张,是因为当打开控制台在后,刷新页面在前;这个时候再刷新一下页面即可
4️⃣网络(很重要):抓包,查看所有网络请求
如果进行前后端互通的时候,前端给后端发送一个请求,如果此时出现问题,此时需要排查是前端的问题还是后端的问题,这个时候就需要通过网络找到接口位置查看信息 (例如发送了什么请求,接收了什么请求),因此这个网络非常重要
5️⃣性能:通过录制进行性能分析
6️⃣内存:拿到当前运行程序在内存中的存储信息
7️⃣应用程序:存放和当前相关的存储信息(具体后边会讲解)
3.注释
单行注释://
多行注释:/* */
这里注释和 idea 注释基本相同4.
4.输入输出
4.1 输入 prompt —— 弹出提示框
// 弹出一个输入框
prompt("请输入您的姓名:");4.2 输出 alert —— 警示对话框, 输出结果
// 弹出一个输出框
alert("hello");4.3 输出 console.log
在控制台打印一个日志(供程序员看)
// 向控制台输出日志
console.log("这是一条日志");三、JavaScript 的语法
1.变量的声明
主要有两种1️⃣var 2️⃣let
var name = "张三";
alert(name);
let name2 = "李四";
alert(name2);这两种的区别:
诞生的时间不同——var 诞生的更早,而 let 诞生的比较晚
作用域不同的行为表现上不同——var 更适合全局变量定义,而 let 更适合局部变量的定义
在这里建议使用var
1.1 语法规则
var 变量名 = 值
var name = 'zhangsan';
var age = 20;代码演示:
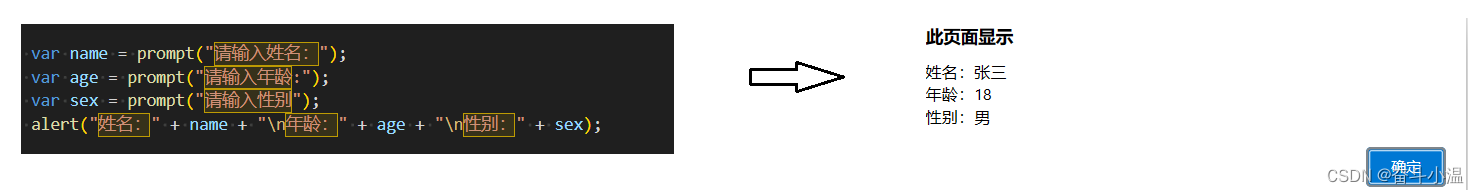
var name = prompt("请输入姓名:");
var age = prompt("请输入年龄:");
var sex = prompt("请输入性别");
alert("姓名:" + name + "\n年龄:" + age + "\n性别:" + sex);1.2根据类型的推断运行
底层本身有类型的说法的:
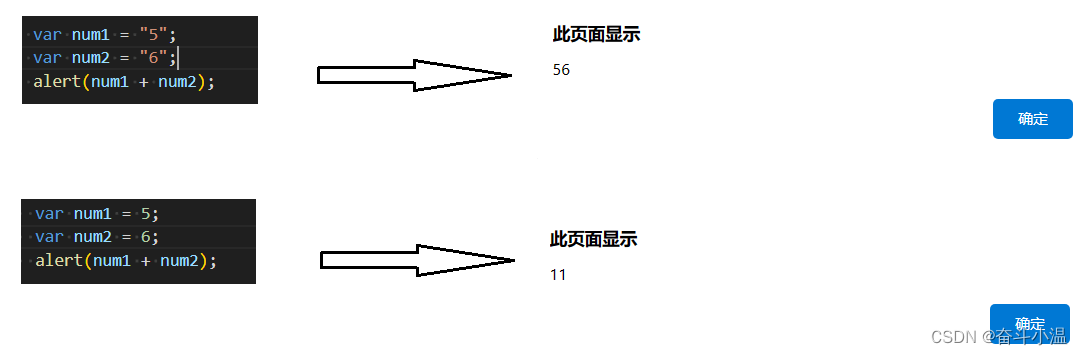
var num1 = "5";
var num2 = "6";
alert(num1 + num2);var num1 = 5;
var num2 = 6;
alert(num1 + num2);第一个代码是字符串;第二个代码是数
这里我们可以看到不会进行自动类型的转化
四、JavaScript 的数据类型
number: 数字. 不区分整数和小数.boolean: true 真, false 假.string: 字符串类型.undefined: 只有唯一的值 undefined. 表示未定义的值.null: 只有唯一的值 null. 表示空值.
1.number 数字类型
在JS中不区分整数和浮点型,统一使用”数字类型“来表示;使用方法和 idea 基本相同。
特殊地:
1️⃣ nfinity: 无穷大, 大于任何数字. 表示数字已经超过了 JS 能表示的范围.2️⃣ -Infinity: 负无穷大, 小于任何数字. 表示数字已经超过了 JS 能表示的范围.3️⃣ NaN: 表示当前的结果不是一个数字.
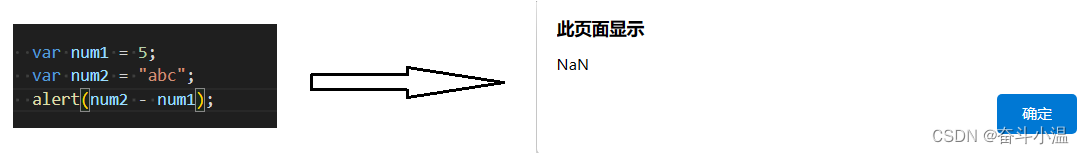
var num1 = 5;
var num2 = "abc";
alert(num2 - num1);console.log(isNaN(10)); // false
console.log(isNaN('hehe' - 10)); // true在这里第一个代码:10不是数字——false;
2.string 字符串类型
在表示字符串的时候:使用单双引号都可以
var a = "haha";
var b = 'hehe';
var c = hehe; // 运行出错❓❓如果字符串中本来已经包含引号咋办
var msg = "My name is "zhangsan""; // 出错
var msg = "My name is \"zhangsan\""; // 正确, 使用转义字符. \" 来表示字符串内部的引号.
var msg = "My name is 'zhangsan'"; // 正确, 搭配使用单双引号
var msg = 'My name is "zhangsan"'; // 正确, 搭配使用单双引号2.1 转义字符
\n \\ \' \'' \t
2.2 求长度
使用 String 的 length(取得是字符串的长度)
var a = 'hehe';
console.log(a.length);//4
var b = '哈哈';
console.log(b.length);//22.3 字符串拼接(+)
var a = "my name is ";
var b = "zhangsan";
console.log(a + b);拼接的时候不回进行智能转换;字符串 + 数字 = 字符串
console.log(100 + 100); // 200
console.log('100' + 100); // 1001002.4 boolean 布尔类型(表示 "真" 和 "假" )
Boolean 参与运算时当做 1 和 0 来看待.
2.5 undefined 未定义数据类型
1️⃣如果一个变量没有被初始化过, 结果就是 undefined, 是 undefined 类型
var var1;
console.log(var1);2️⃣undefined 和字符串进行相加, 结果进行字符串拼接
console.log(var1 + " 你好 ");//undefined 你好3️⃣undefined 和数字进行相加, 结果为 NaN
console.log(var1 + 10);2.6 null 空值类型
var b = null;
console.log(b + 10); // 10
console.log(b + "10"); // null10❗❗注意:
null 和 undefined 都表示取值非法的情况, 但是侧重点不同.null 表示当前的值为空. (相当于有一个 空的盒子)undefined 表示当前的变量未定义. (相当于 连盒子都没有)
五、运算符
在我们 JavaScript 中的运算符与java是类似的,通常都是一些相同的意思;但是在 JavaScript 有几个特殊的运算符,我们来认识一下这几个运算符:
1️⃣=== 比较相等(不会进行隐式类型转化)
2️⃣== 比较相等(会进行隐式类型转化)
var num1 = 10;
var num2 = "10";
console.log("==隐式类型结果:" + (num1 == num2));
console.log("===严格类型转化类型的结果:" + (num1 === num2));在这个代码中,==就进行了一个隐式转化;===就是一个严格类型转换的结果
六、条件语句
条件语句和java类似,都是一种形式。
❗❗❗需要注意的几点就是:
如果是一个 int 类型的条件,切记不要直接去用,要转化成 int 类型,不然代码处处是惊喜;
例如:仔细看一下代码
var num = prompt("判断奇偶数,请输入:");
if(num % 2 == 0) {
alert(num + " -> 结果为偶数");
} else {
alert(num + " -> 结果为奇数");
}以上代码是正确的输出没问题,接下来看下边的一个代码
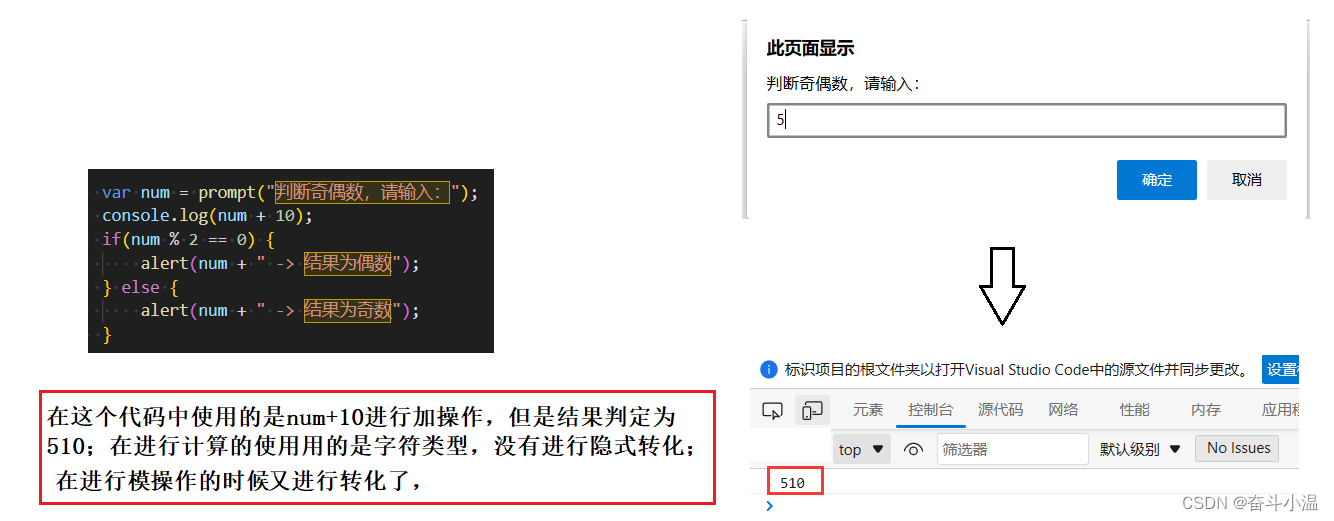
var num = prompt("判断奇偶数,请输入:");
console.log(num + 10);
if(num % 2 == 0) {
alert(num + " -> 结果为偶数");
} else {
alert(num + " -> 结果为奇数");
}通过以上代码,我们就知道在进行操作过程中,要进行强制转化
例如:用户输入一个整数, 提示今天是星期
七、总结(web开发指南)
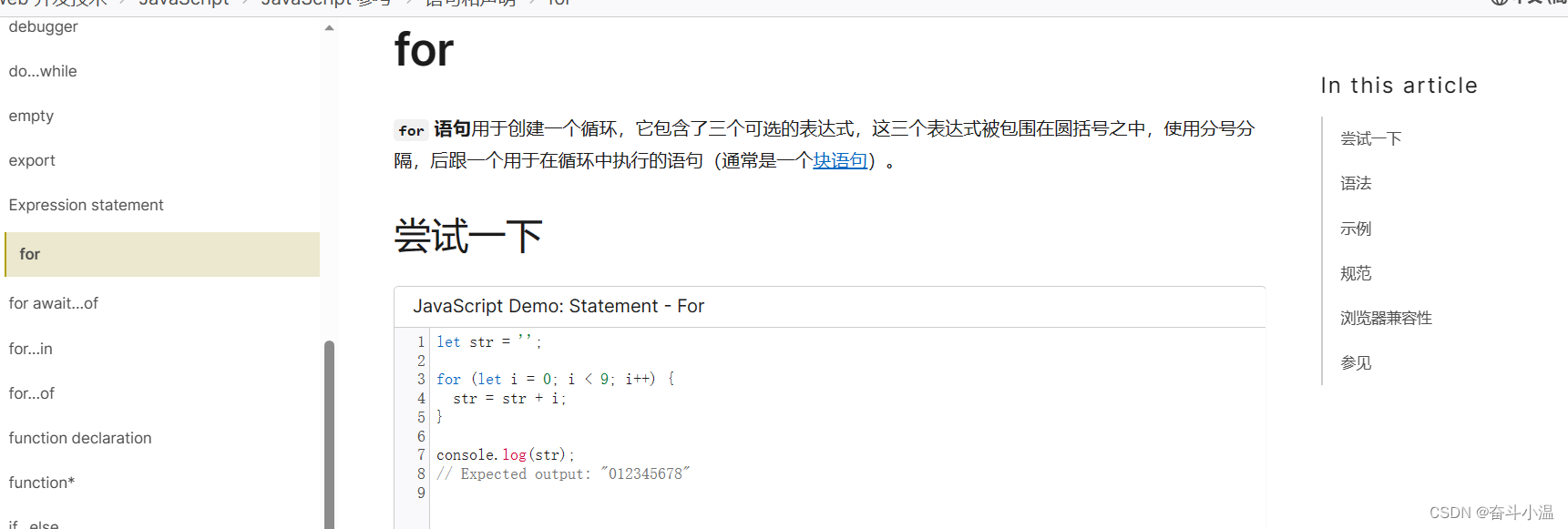
在这里我推荐一个网站,我们如果遇到不知道改怎么使用某些语句,可以参考以下网站来具体查询到底如何使用
网站链接:JavaScript - 学习 Web 开发 | MDN (mozilla.org)
例如:我们所学的for循环,就可以直接查找并且支持在线运行