QLineEdit是Qt框架中用于接收和显示单行文本输入的小控件。其是用户界面中常见的文本框控件,允许用户输入、编辑和显示文本内容
常用属性
| 属性 | 说明 |
| text | 输入框中的文本 |
| inputMask | 输入内容格式约束 |
| maxLength | 最大长度 |
| frame | 是否添加边框 |
| echoMode | 回显模式
|
| cursorPosition | 输入光标的位置 |
| alignment | 文本对齐方式,设置水平或垂直方向对齐 |
| dragEnabled | 是否允许拖拽输入框的文本,用户可以通过鼠标左键按住文本或选中文本进行拖拽,如复制或移动文本 |
| readOnly | 是否允许只读(不允许修改),设置为true即不可修改 |
| placeHolderText | 当输入框内容为空时,显示的提示信息 |
| clearButtonEnabled | 是否会自动显示“清除按钮” |
核心信号
| 信号 | 说明 |
| void cursorPositionChanged(int old, int new) | 当输入光标移动时发出此信号,old为先前的位置,new为新位置 |
| void editingFinished() | 当按返回或者回车键时,或者输入框失去焦点时,发出此信号 |
| void returnPressed() | 当返回或回车键按下式发出此信号,如果设置了验证器,必须要验证通过,才能触发 |
| void selectionChanged() | 当选中的文本改变时,发出此信号 |
| void textChanged(const QString &text) | 当QLineEdit的文本改变时,发出此信号。text是新的文本。 代码对文本的修改也能触发该信号 |
| void textEdited(const QString& text) | 当QLineEdit的文本改变时,发出此信号。text是新的文本 代码对文本的修改不能触发该信号 |
目录
属性详解
inputMask
用于简单定义和限制用户输入的格式。通过设置inputMask,可以指定输入框只接受符合特定模式的文本输入,如电话号码、日期、邮政编码等
//设置输入掩码
void setInputMask(const QString &inputMask);inputMask的设置通过字符串来定义,其中包含一些占位符和特定字符,如下所示
- 占位符:
- 0:表示可以输入数字(0-9)
- 9:表示可以输入数字(0-9)或空格
- #:表示可以输入数字(0-9)、加号(+)、减号(-)、空格或小数点(.)
- A:表示可以输入字母(A-Z,a-z)
- a:表示可以输入字母(A-Z,a-z),会将输入转换为小写字母
- N:表示可以输入字母或数字
- X:表示可以输入任何字符
- H:表示可以输入十六进制字符(0-9,A-F,a-f)
- 特定字符:
- >:这之后的字母字符都大写,输入小写会自动转为大写
- <:这之后的字母字符都小写,输入大写会自动转为小写
- ! :关闭大小写转换
- ;c:中断输入掩码,并设置空格为字符c
- [ ]{ }:保留
- \: 用于转义上述特殊字符,如果需要输入字面上的占位符字符
示例:规范电话号码由11位数字组成,且格式为344
ui->lineEdit_phone->setInputMask("000-0000-0000");echoMode
用于控制在输入框中输入的文本如何显示
- QLineEdit::Normal:默认模式。文本框显示输入的文本
- QLineEdit::Password:密码模式。用星号(*)或等号(=)隐藏输入的文本
- QLineEdit::NoEcho:不回显模式。输入框不会显示任何输入的文本
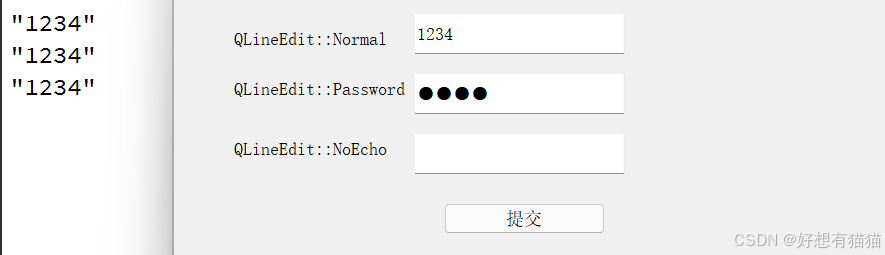
示例:三种模式,分别输入“1234”,在点击“提交”按钮后,打印出三个LineEdit的文本内容
#include "widget.h"
#include "ui_widget.h"
#include <QDebug>
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
//设置三种回显模式
ui->lineEdit_normal->setEchoMode(QLineEdit::Normal);
ui->lineEdit_password->setEchoMode(QLineEdit::Password);
ui->lineEdit_noEcho->setEchoMode(QLineEdit::NoEcho);
}
Widget::~Widget()
{
delete ui;
}
//点击“提交”按钮的槽函数
void Widget::on_pushButton_clicked()
{
qDebug() << ui->lineEdit_normal->text();
qDebug() << ui->lineEdit_password->text();
qDebug() << ui->lineEdit_noEcho->text();
}信号详解
cursorPositionChanged
当输入光标位置发生改变时,发出该信号。常用来捕获用户在输入框中移动光标的操作,可以在需要实时监测或响应光标位置变化的场景下使用
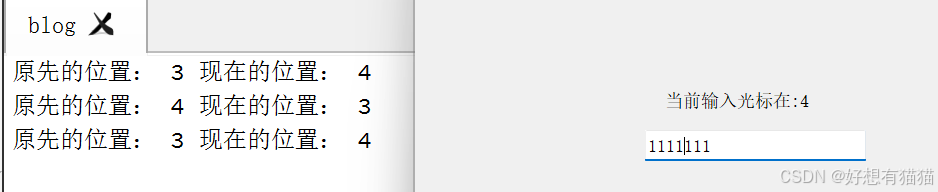
示例:添加该信号的槽函数,槽函数中打印old和new,通过cursorPositon获取当前位置,显示在label中
void Widget::on_lineEdit_cursorPositionChanged(int arg1, int arg2)
{
qDebug() << "原先的位置:" << arg1 << "现在的位置:" << arg2;
int index = ui->lineEdit->cursorPosition();
ui->label->setText("当前输入光标在:" + QString::number(index));
}textEdited
当输入框的文本内容发生改变时发出该信号。见名知意,需要被用户编辑才会触发,所以通过代码修改文本内容,不会触发该信号
上述inputMask只是简单的检验,可以使用正则表达式和验证器完成更为复杂和精确的验证
正则表达式
正则表达式
正则表达式是计算机中常用的,使用特殊字符描述一个字符串的额特征的机制,在进行字符串匹配时非常有用
正则表达式在线工具:正则表达式语法测试工具 - 在线工具
Qt中使用QRegExp或QRegularExpression(Qt 5新增)来封装正则表达式。如:
//^1表示1开头,\\是分割符,d表示整数,d{10}表示必须是10个整数,$表示结束
QRegExp regExp("^1\\d{10}$");//正则表达式
QRegularExpression regex("^1\\d{10}$");QRegularExpression相比于QRegExp提供了更强大和现代化的正则表达式功能,支持Perl兼容的正则表达式语法
- 功能丰富:支持多种正则表达式功能,包括捕获组、非贪婪匹配、断言等
- 性能优化:在处理复杂正则表达式和大量文本时,通常比QRegExp更高效
- UTF-16支持:默认支持Unicode(UTF-16)编码,适合处理国际化文本
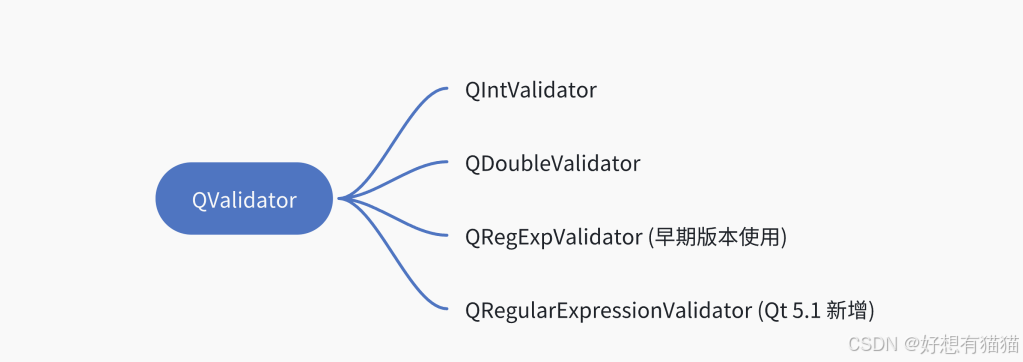
验证器
验证器用于限制用户在输入控件(如QLineEdit,QTextEdit等)中输入的内容。
- QIntValidator:整数验证器,用于限制用户输入为整数,并可以设置最小值和最大值
该整数验证器限制用户只能输入介于0-100之间的整数QIntValidator *validator = new QIntValidator(0, 100, this); lineEdit->setValidator(validator) - QDoubleValidator:浮点数验证器,用户限制用户输入为浮点数,并可以设置精度、最小值、最大值
QDoubleValidator *validator = new QDoubleValidator(0.0, 100.0, 2, this); lineEdit->setValidator(validator);该浮点数验证器限制用户只能输入介于0.0-100.0之间的浮点数,精确到小数点后两位
-
QRegExpValidator:正则表达式验证器,用于根据指定的正则表达式验证输入
QRegExpValidator *validator = new QRegExpValidator(QRegExp regExp("^1\\d{10}$"), lineEdit); lineEdit->setValidator(validator);正则表达式逻辑同上
-
QRegularExpressionValidator:适用于QRegularExpression的验证器
QRegularExpressionValidator *validator = new QRegularExpressionValidator(QRegularExpression("^1\\d{10}$"), lineEdit); lineEdit->setValidator(validator);
自定义验证器
除了使用内置的验证器类型外,还可以通过继承QValidator类来创建自定义的验证器。自定义验证器需实现validate()方法来定义验证逻辑
QValidator::State QValidator::validate(QString &input, int &pos)第一个参数为验证的字符串,因为允许自定义验证器,重写该方法,所以input不为const,允许用户修改,使用时需要注意转化。pos为第一个不匹配的下标
返回值是QValidator::State,枚举类型
- QValidator::Invalid:值为0,表示字符串不匹配
- QValidator::Intermediate:值为1
- QValidator::Acceptable:值为2,表示完全匹配
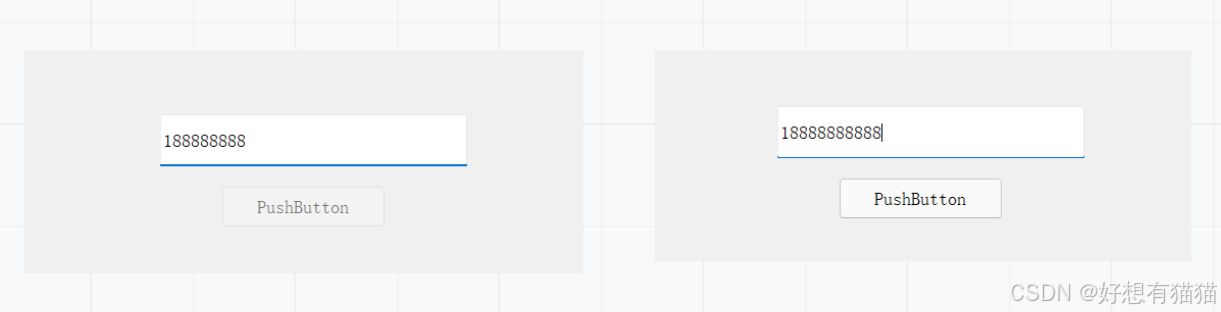
示例:输入规范的电话号码,才允许点击按钮提交电话号码
#include "widget.h"
#include "ui_widget.h"
#include <QDebug>
#include <QRegExpValidator>
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
//^1表示1开头,\\是分割符,d表示整数,d{10}表示必须是10个整数,$表示结束
QRegExp regExp("^1\\d{10}$");//正则表达式
//给lineEdit注册一个validator(验证器)
ui->lineEdit->setValidator(new QRegExpValidator(regExp));
}
Widget::~Widget()
{
delete ui;
}
//当lineEdit文本内容发生改变时发出textEdited信号
void Widget::on_lineEdit_textEdited(const QString &text)
{
//该槽函数的参数text是当前lineEdit的文本内容
qDebug() << text;
QString content = text;
//获取内置的验证器
int pos = 0;
//validate的第一个参数是QString,所以需要转换一下,第二个参数是返回不匹配的第一个位置
if(ui->lineEdit->validator()->validate(content, pos) == QValidator::Acceptable)
ui->pushButton->setEnabled(true);
else
ui->pushButton->setEnabled(false);
}