1,
解决方法一、
再导入的图片后加.default即可
<img src={require('../../images/bg.png').default} alt="" />
解决方法二、
import imgUrl from '../../images/bg.png';
<img src={imgUrl} alt="" />
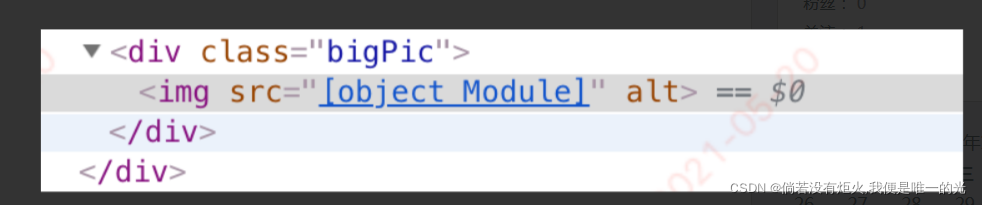
原因:
首先 webpack 支持 CommonJS、AMD 和 ES6模块打包。当我们用 单文件写组件时,在 script 标签内使用的是 ES6 的语法且使用 export default 进行默认导出。然而,require 是 CommonJS 的模块导入方式,不支持模块的默认导出,因此导入的结果其实是一个含 default 属性的对象,因此需要使用 .default 来获取实际的组件。
当然我们也可以使用 ES6 的 import 语句,如果使用 import,需要给定一个变量名,所有 import 语句必须统一放在模块的开头。
相反,如果 文件中使用 CommonJS 或 AMD 模块化语法,使用 module.exports 对象进行导出,那么使用 require 导入时就不需要使用 .default 来获取。