一、DIV+CSS页面布局设计
1.设计固定页面布局
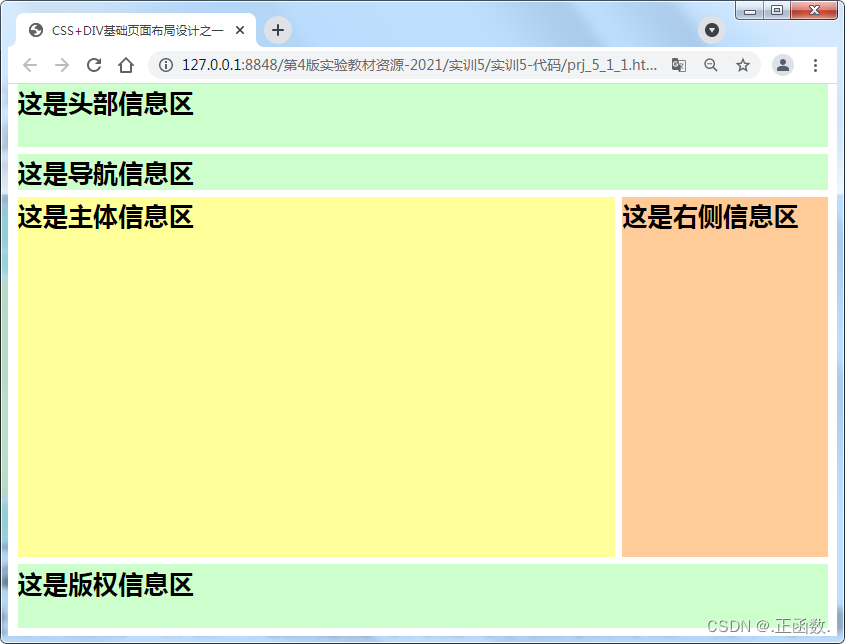
DIV+CSS固定型页面布局之一
/* layout_1.css */
* {
margin: 0 auto;
font-weight: bolder;
font-size: 28px;
line-height: 1.5em;
}
#container {
width: 900px;
margin: 0 auto;
}
/*header*/
#header {
height: 70px;
background: #CCFFCC;
margin-bottom: 8px;
}
#nav {
height: 40px;
background: #CCFFCC;
margin-bottom: 8px;
}
/*main*/
#maincontent {
margin-bottom: 8px;
}
#main {
float: left;
width: 664px;
height: 400px;
background: #FFFF99;
}
#side {
float: right;
width: 228px;
height: 400px;
background: #FFCC99;
}
/*footer*/
.clearfloat {
clear: both;
}
#footer {
height: 70px;
background: #CCFFCC;
border-top: 8px solid white;
}
<!-- prj_5_1_1.html -->
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CSS+DIV基础页面布局设计之一</title>
<link href="pro51/layout_1.css" rel="stylesheet" type="text/css" />
</head>
<body>
<div id="container">
<div id="header">这是头部信息区</div>
<div id="nav">这是导航信息区</div>
<div id="maincontent">
<div id="main">这是主体信息区</div>
<div id="side">这是右侧信息区</div>
</div>
<div class="clearfloat"></div>
<div id="footer">这是版权信息区</div>
</div>
</body>
</html>
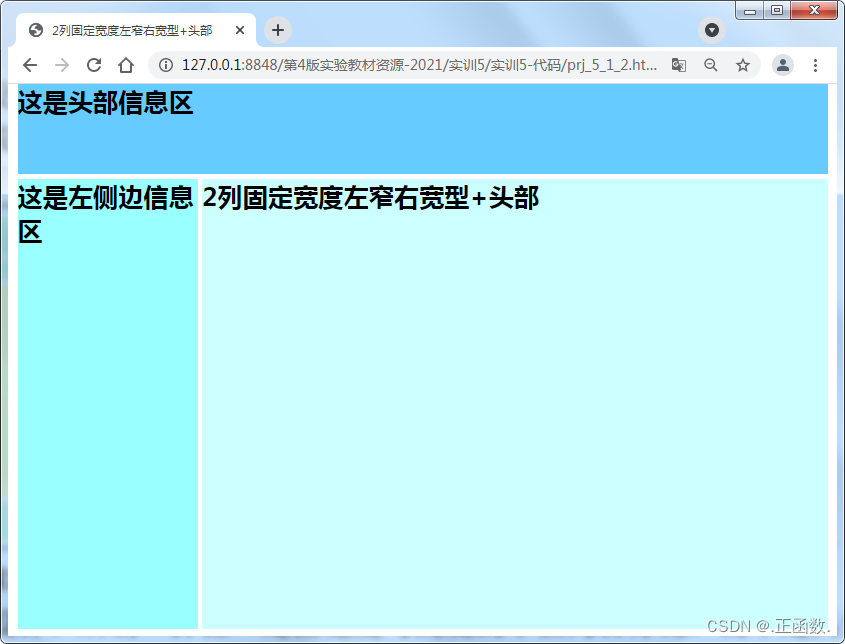
DIV+CSS固定型页面布局之二
/*layout_2.css*/
* {
font-weight: bolder;
font-size: 28px;
margin: 0;
}
#container {
margin: 0 auto;
width: 900px;
}
#header {
height: 100px;
background: #6cf;
margin-bottom: 5px;
}
#mainContent {
margin-bottom: 5px;
}
#sidebar {
float: left;
width: 200px;
height: 500px;
background: #9ff;
}
#content {
float: right;
width: 695px;
height: 500px;
background: #cff;
}
<!-- prj_5_1_2.html -->
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>2列固定宽度左窄右宽型+头部</title>
<link href="pro51/layout_2.css" rel="stylesheet" type="text/css" />
</head>
<body>
<div id="container">
<div id="header">这是头部信息区</div>
<div id="mainContent">
<div id="sidebar">这是左侧边信息区</div>
<div id="content">2列固定宽度左窄右宽型+头部</div>
</div>
</div>
</body>
</html>
2.设计弹性页面布局
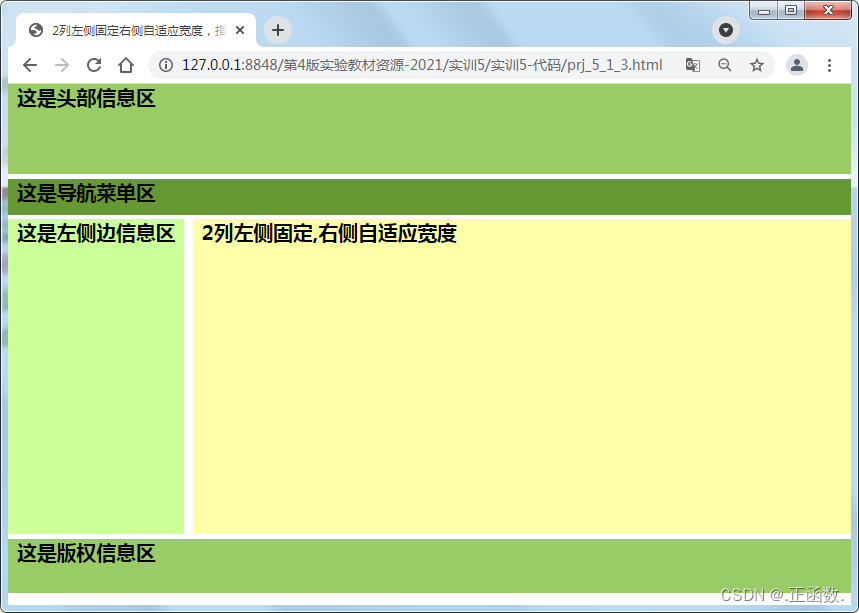
DIV+CSS弹性页面布局
/* layout_3.css */
* {
padding: 0px;
margin: 0 auto;
font-weight: bolder;
font-size: 28px;
}
#container {
width: 100%;
}
#header {
height: 100px;
background: #99CC66;
margin-bottom: 5px;
}
#menu {
height: 30px;
background: #669933;
margin-bottom: 5px;
}
#mainContent {
margin-bottom: 5px;
height: 350px;
}
#sidebar {
float: left;
height: 350px;
background: #CCFF99;
}
#content {
margin-left: 205px;
height: 350px;
background: #FFFFAA;
}
#footer {
height: 60px;
background: #99CC66;
}
.clearfloat {
clear: both;
}
<!-- prj_5_1_3.html -->
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>2列左侧固定右侧自适应宽度,指定高度+头部+导航+尾部</title>
<link href="pro51/layout_3.css" rel="stylesheet" type="text/css" />
</head>
<body>
<div id="container">
<div id="header"><span> 这是头部信息区 </span></div>
<div id="menu"><span> 这是导航菜单区 </span></div>
<div id="mainContent">
<div id="sidebar">
<span id="">这是左侧边信息区 </span>
</div>
<div id="content">
<span> 2列左侧固定,右侧自适应宽度 </span>
</div>
</div>
<div class="clearfloat" id="footer">
<span id=""> 这是版权信息区 </span>
</div>
</div>
</body>
</html>
二、设计《Web前端开发技术》课程网
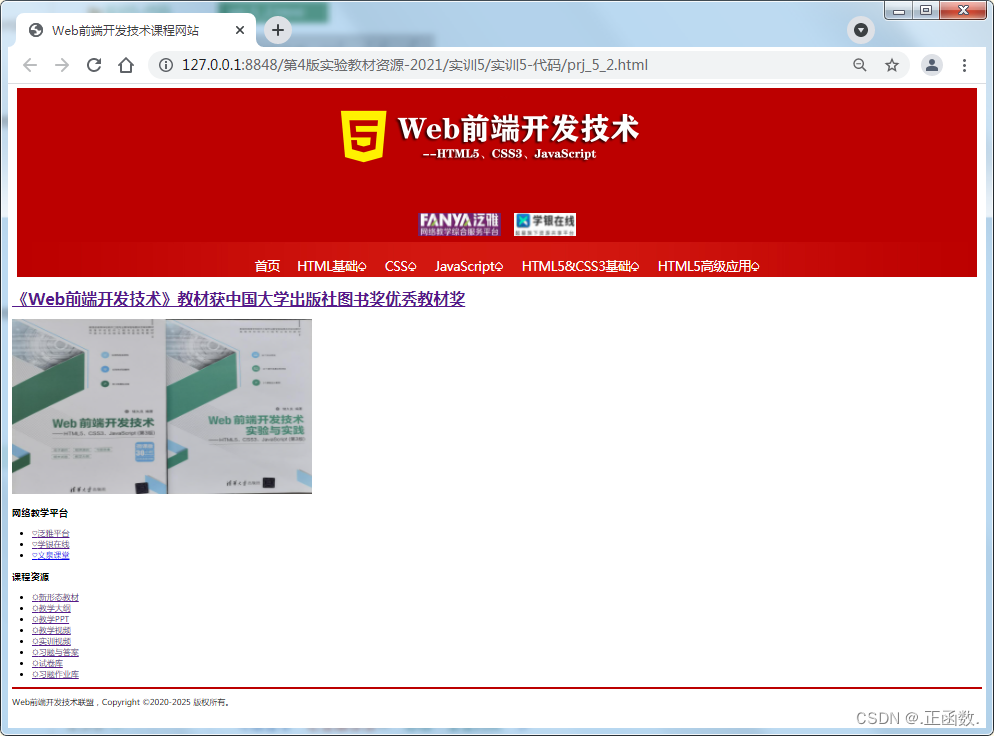
《Web前端开发技术》课程网首页
一级导航菜单上盘旋时二级导航菜单效果页面
《Web前端开发技术》课程网首页(未应用样式)
文字素材:
一级导航菜单为“首页”“HTML基础”“CSS”“JavaScript”“HTML5&CSS3基础”“ HTML5高级应用”。二级导航菜单分别如下:
HTML基础:“文本、段落与列表”“超链接与浮动框架”“图像与多媒体文件”“表格与表单”。
CSS:“CSS基础”“DIV+SPAN”“CSS样式属性”“DIV+CSS页面布局”。
JavaScript:“JavaScript基础”“事件分析”“DOM与BOM”。
HTML5&CSS3基础:“HTML5基础”“CSS3转换”“CSS3过渡”“CSS3动画”。
HTML5高级应用:“Web Storage”“Canvas”“Web Worker”。
/* link-5-2.css */
/*头部样式设置*/
#header {
margin: 0 auto;
text-align: center;
width: 100%;
height: 378px;
background: url(image52-1.jpg) no-repeat center top;
}
.bd-link {
margin: 0 auto;
width: 950px;
height: 46px;
padding-top: 250px;
}
.bd-link1 {
margin: 0 10px;
height: 46px;
}
.bd-link1,
.bd-link2 {
vertical-align: top;
}
.bd-link2 {
height: 46px;
margin: 0 10px;
}
/* 导航条样式设置*/
#nav {
margin: 0 auto;
width: 1200px;
text-align: center;
height: 77px;
/* 作为菜单祖父容器 ,孙菜单相对此定位*/
position: relative;
text-align: center;
top: 6px;
}
.navmenu {
height: 77px;
width: 100%;
}
/* 二级导航菜单样式 */
.submenu {
width: 1200px;
height: 77px;
/* 二级菜单相对于祖容器定位 */
position: absolute;
top: 77px;
left: 0;
/* background-color: #F5F5F7; */
}
#nav ul {
list-style-type: none;
text-align: center;
}
#nav ul li {
width: 100px;
height: 33px;
font-size: 25px;
padding: 22px 15px;
display: inline;
line-height: 77px;
}
#nav ul li a {
display: inline-block;
line-height: 77px;
}
.submenu {
display: none;
}
#nav ul li a:visited,
#nav ul li a:link,
#nav ul li a:active {
color: white;
text-decoration: none;
}
#nav ul li a:hover {
text-decoration: none;
}
/* 在一级导航菜单上盘旋时,右边△符号旋转特效 */
#nav ul li:hover .rotate {
display: inline-block;
/* 必须设置,否则无效 */
transform: rotate(180deg);
transition: all 0.3s ease;
}
#nav ul li:hover .submenu {
display: block;
border-bottom: 1px solid #FFDCAB;
}
.submenu ul li a:visited,
.submenu ul li a:link,
.submenuv ul li a:active {
color: black;
text-decoration: none;
}
/* 一级菜单上盘旋时二级菜单显示颜色 */
#nav ul li:hover .submenu ul li a {
color: black;
}
/* 二级菜单上盘旋是旋转特效+红色底边 */
.submenu ul li a:hover {
transform: rotate(-360deg);
transition: all 0.3s ease;
border-bottom: 3px solid red;
}
<!-- prj_5_2.html -->
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="keywords" content="Web前端开发技术 、HTML5、CSS、JavaScript" />
<meta name="description" content="运用HTML、CSS、JavaScript三大技术实现课程教学展示网站" />
<title>Web前端开发技术课程网站</title>
<link rel="stylesheet" type="text/css" href="pro52/link-5-2.css" />
<style type="text/css">
* {
padding: 0;
margin: 0;
}
#container {
margin: 0 auto;
width: 100%;
}
a span {
font-size: 22px;
padding: 0 5px;
}
ul a:link,
ul a:visited,
ul a:active {
color: white;
text-decoration: none;
}
.main {
margin: 0 auto;
padding: 20px auto;
width: 1200px;
height: 410px;
text-align: center;
}
#title {
width: 100%;
height: 60px;
text-align: center;
}
#title h1 {
color: #8B0000;
font-family: 黑体;
font-size: 28px;
padding-top: 16px;
}
h1 a:visited,
h1 a:link,
h1 a:active {
color: #8B0000;
text-decoration: none;
}
h1 a:hover {
text-decoration: underline;
color: #8B0000;
}
#left,
#right {
display: inline-block;
width: 560px;
height: 350px;
float: left;
text-align: center;
padding: 10px;
/* background-color: #008899; */
}
#right ul li a {
text-decoration: none;
color: black;
font-size: 22px;
padding: 5px 5px;
float: left;
width: 150px;
}
#right ul li a:hover {
background-color: #F1F2F3;
}
#right ul {
text-align: left;
padding-left: 50px;
list-style-type: none;
}
h3 {
clear: both;
height: 60px;
font-size: 28px;
padding-top: 15px;
color: red;
}
.red {
color: red;
font-size: 24px;
}
.source ul {
display: inline-block;
text-align: center;
}
.source ul li {
display: inline-block;
background-color: #006E38;
}
#footer {
width: 100%;
margin: 0 auto;
clear: both;
text-align: center;
font-size: 20px;
line-height: 40px;
}
</style>
</head>
<body>
<div id="container" class="">
<div id="header" class="">
<div class="bd-link">
<a href="http://i.mooc.chaoxing.com/space/index?t=1631662382469" target="_blank">
<img class="bd-link1" src="pro52/fanya-logo.jpg"></a>
<a href="https://www.xueyinonline.com/detail/218878810" target="_blank">
<img class="bd-link2" src="pro52/xueying-logo.jpg"></a>
</div>
<script type="text/javascript">
function changeHeight() {
// $("nav").style.height = '154px';
$("header").style.height = '455px';
}
function returnHeight() {
// $("nav").style.height = '77px';
$("header").style.height = '378px';
}
function $(id) {
return document.getElementById(id)
}
</script>
<div id="nav">
<div class="navmenu">
<ul>
<li><a href="#">首页</a></li>
<li onmouseover="changeHeight()" onmouseout="returnHeight()">
<a href="#">HTML基础<span class="rotate">♤</span></a>
<div class="submenu">
<ul>
<li><a href="">文本、段落与列表</a></li>
<li><a href="">超链接与浮动框架</a></li>
<li><a href="">图像与多媒体文件</a></li>
<li><a href="">表格与表单</a></li>
</ul>
</div>
</li>
<li onmouseover="changeHeight()" onmouseout="returnHeight()">
<a href="#">CSS<span class="rotate">♤</span></a>
<div class="submenu">
<ul>
<li><a href="">CSS基础</a></li>
<li><a href="">DIV+SPAN</a></li>
<li><a href="">CSS样式属性</a></li>
<li><a href="">DIV+CSS页面布局</a></li>
</ul>
</div>
</li>
<li onmouseover="changeHeight()" onmouseout="returnHeight()">
<a href="#">JavaScript<span class="rotate">♤</span></a>
<div class="submenu">
<ul>
<li><a href="">JavaScript基础</a></li>
<li><a href="">事件分析</a></li>
<li><a href="">DOM与BOM</a></li>
</ul>
</div>
</li>
<li onmouseover="changeHeight()" onmouseout="returnHeight()">
<a href="#">HTML5&CSS3基础<span class="rotate">♤</span></a>
<div class="submenu">
<ul>
<li><a href="">HTML5基础</a></li>
<li><a href="">CSS3转换</a></li>
<li><a href="">CSS3过渡</a></li>
<li><a href="">CSS3动画</a></li>
</ul>
</div>
</li>
<li onmouseover="changeHeight()" onmouseout="returnHeight()">
<a href="#">HTML5高级应用<span class="rotate">♤</span></a>
<div class="submenu">
<ul>
<li><a href="">Web Storage</a></li>
<li><a href="">Canvas</a></li>
<li><a href="">Web Worker</a></li>
</ul>
</div>
</li>
</ul>
</div>
</div>
</div>
<div class="main">
<div id="title">
<h1><a href="#">《Web前端开发技术》教材获中国大学出版社图书奖优秀教材奖</a></h1>
</div>
<div id="left">
<img src="pro52/book3.jpg" width="600px" height="350px">
</div>
<div id="right">
<h3> 网络教学平台 </h3>
<ul>
<li><a href="http://i.mooc.chaoxing.com"><span class="red">♡</span>泛雅平台</a></li>
<li><a href="https://www.xueyinonline.com/"><span class="red">♡</span>学银在线</a></li>
<li><a href="https://www.wqketang.com/"><span class="red">♡</span>文泉课堂</a></li>
</ul>
<h3>课程资源</h3>
<ul id="source">
<li><a href="#"><span class="red">☼</span>新形态教材</a></li>
<li><a href="#"><span class="red">☼</span>教学大纲</a></li>
<li><a href="#"><span class="red">☼</span>教学PPT</a></li>
<li><a href="#"><span class="red">☼</span>教学视频</a></li>
<li><a href="#"><span class="red">☼</span>实训视频</a></li>
<li><a href="#"><span class="red">☼</span>习题与答案</a></li>
<li><a href="#"><span class="red">☼</span>试卷库</a></li>
<li><a href="#"><span class="red">☼</span>习题作业库</a></li>
</ul>
</div>
<div id="footer" class="">
<hr color="#BC0000">
<p>Web前端开发技术联盟,Copyright ©2020-2025 版权所有。</p>
</div>
</div>
</div>
</body>
</html>
三、课外拓展训练
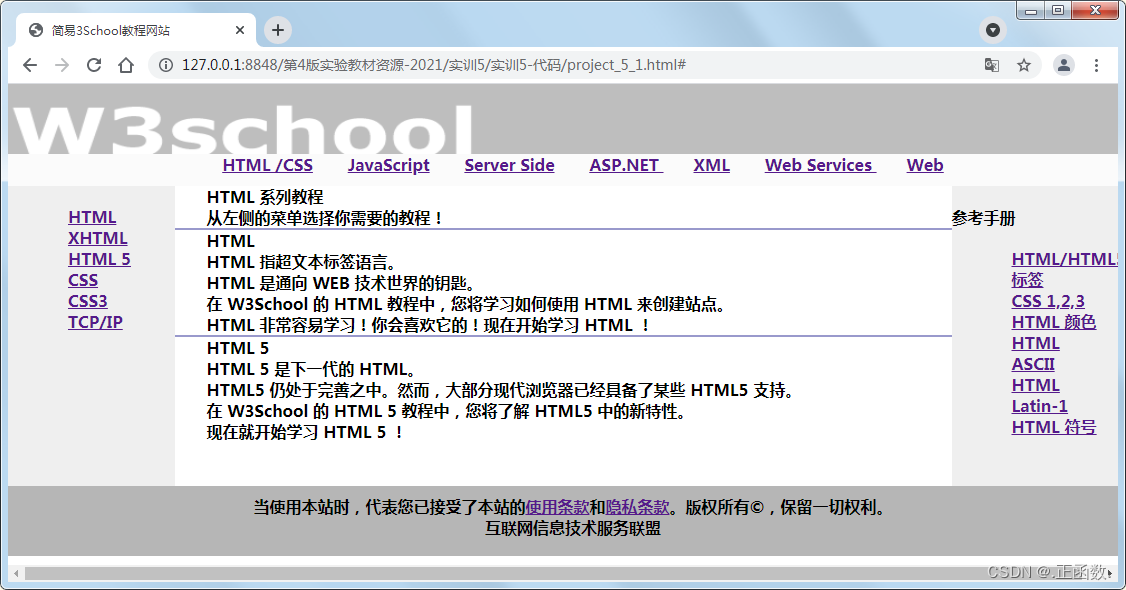
1. 设计“简易W3School教程网”页面
附:文字内容如下:
导航菜单: HTML /CSS、JavaScript、Server Side、ASP.NET、XML、Web
Services、Web。
左侧导航菜单: HTML、XHTML、HTML 5、CSS、CSS3、TCP/IP。
左侧导航菜单: 参考手册、HTML/HTML5、标签、CSS 1,2,3、HTML颜色、HTML ASCII、HTML Latin-1、HTML 符号。
中间图层内容:
HTML 系列教程
从左侧的菜单选择你需要的教程!
HTML
HTML 指超文本标签语言。
HTML 是通向 WEB 技术世界的钥匙。
在 W3School 的 HTML 教程中,您将学习如何使用 HTML 来创建站点。
HTML 非常容易学习!你会喜欢它的!现在开始学习 HTML !
HTML 5
HTML 5 是下一代的 HTML。
HTML5 仍处于完善之中。然而,大部分现代浏览器已经具备了某些 HTML5 支持。
在 W3School 的 HTML 5 教程中,您将了解 HTML5 中的新特性。
现在就开始学习 HTML 5 !
<!-- project_5_1.html -->
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title> 简易3School教程网站</title>
<style type="text/css">
* {
font-weight: bolder;
font-size: 16px;
padding: 0 auto;
margin: 0 auto;
}
#container {
width: 100%;
margin: 0 auto;
padding: 0 auto;
}
#header {
width: 100%;
height: 70px;
background: #BEBEBE;
}
#nav {
width: 100%;
height: 32px;
vertical-align: middle;
background: #fbfbfb;
}
#nav ul {
list-style-type: none;
text-align: center;
height: 28px;
}
#nav ul li {
display: inline;
padding: 5px 15px;
}
#mainbody {
width: 100%;
height: 300px;
margin: 0 auto;
padding: 0 auto;
}
#left {
float: left;
background: #efefef;
width: 15%;
height: 300px;
}
#left ul,
#right ul {
list-style-type: none;
margin: 20px;
}
/*方法1:left、right分别向左和向右浮动,中间用margin设置*/
#middle {
margin: 0 15%;
font: 16px;
height: 300px;
text-indent: 2em;
}
#right {
float: right;
background: #efefef;
width: 15%;
height: 300px;
}
/*方法2:中间div的位置放在左右侧div的下面#middle{background:#ccff66;width:74.5%;height:300px;}*/
/*方法3:left、middle向左浮动,right向右浮动,width的百分比值可能有差异*/
/* #middle{float:left;background:#ccff66;width:69.5%;height:300px;} */
#footer {
width: 100%;
height: 50px;
background: #b6b6b6;
text-align: center;
padding: 10px;
}
#clearfloat {
clear: both;
}
</style>
</head>
<body>
<div id="container" class="">
<div id="header" class="">
<img src="kwtz51/w3school.png">
</div>
<div id="nav" class="">
<ul>
<li id="h"><a href="#">HTML/CSS</a></li>
<li id="b"><a href="#">JavaScript</a></li>
<li id="s"><a href="#">Server Side</a></li>
<li id="d"><a href="#">ASP.NET</a></li>
<li id="x"><a href="#">XML</a></li>
<li id="m"><a href="#">Web Services</a></li>
<li id="w"><a href="#">Web</a></li>
</ul>
</div>
<div id="mainbody" class="">
<div id="left" class="">
<ul>
<li><a href="#">HTML</a></li>
<li><a href="#">XHTML</a></li>
<li><a href="#">HTML 5</a></li>
<li><a href="#">CSS</a></li>
<li><a href="#">CSS3</a></li>
<li><a href="#">TCP/IP</a></li>
</ul>
</div>
<div id="right" class="">
<br>
<h2>参考手册</h2>
<ul>
<li><a href="#">HTML/HTML5 标签</a></li>
<li><a href="#">CSS 1,2,3</a></li>
<li><a href="#">HTML 颜色</a></li>
<li><a href="#">HTML ASCII</a></li>
<li><a href="#">HTML Latin-1</a></li>
<li><a href="#">HTML 符号</a></li>
</ul>
</div>
<div id="middle" class="">
<h2>HTML 系列教程</h2>
<h4>从左侧的菜单选择你需要的教程!</h4>
<hr color="#9999cc">
<h2>HTML</h2>
<p>HTML 指超文本标签语言。</p>
<p>HTML 是通向 WEB 技术世界的钥匙。</p>
<p>在 W3School 的 HTML 教程中,您将学习如何使用 HTML 来创建站点。</p>
<p>HTML 非常容易学习!你会喜欢它的!现在开始学习 HTML !</p>
<hr color="#9999cc">
<h2>HTML 5</h2>
<p>HTML 5 是下一代的 HTML。</p>
<p>HTML5 仍处于完善之中。然而,大部分现代浏览器已经具备了某些 HTML5 支持。</p>
<p>在 W3School 的 HTML 5 教程中,您将了解 HTML5 中的新特性。</p>
<p>现在就开始学习 HTML 5 !</p>
</div>
</div>
<div id="clearfloat" class=""></div>
<div id="footer" class="">
<p>当使用本站时,代表您已接受了本站的<a href="#" title="关于使用">使用条款</a>和<a href="#" title="关于隐私">隐私条款</a>。版权所有©,保留一切权利。</p>
<p>互联网信息技术服务联盟</p>
</p>
</div>
</div>
</body>
</html>
2.设计“HTML5简介”页面
要求如下:
(1)页面标题为“HTML5简介”。
(2)网页内容标题:“HTML5 是如何起步的?”、“为 HTML5 建立的一些规则:”。
附:文字内容如下
HTML5 是如何起步的?
HTML5 是 W3C 与 WHATWG 合作的结果。
编者注:W3C 指 World Wide Web Consortium,万维网联盟。
编者注:WHATWG 指 Web Hypertext Application Technology Working Group。
WHATWG 致力于 web 表单和应用程序,而 W3C 专注于 XHTML 2.0。在 2006 年,双方决定进行合作,来创建一个新版本的 HTML。
为 HTML5 建立的一些规则:
新特性应该基于 HTML、CSS、DOM 以及 JavaScript。
减少对外部插件的需求(比如 Flash)
更优秀的错误处理
更多取代脚本的标记
HTML5 应该独立于设备
开发进程应对公众透明
<!-- project_5_2.html -->
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>HTML5简介</title>
<style type="text/css">
p span {
font-weight: bold;
font-style: italic;
}
div {
padding: 20px 10px;
background-color: #efefef;
}
p,
ul {
text-indent: 2em;
line-height: 1.5em;
}
h2 {
font-weight: bold;
background: #006633;
padding: 10px;
color: white;
}
</style>
</head>
<body>
<div>
<h2>HTML5 是如何起步的?</h2>
<p>HTML5 是 W3C 与 WHATWG 合作的结果。</p>
<p class="note"><span>编者注:</span>W3C 指 World Wide Web Consortium,万维网联盟。</p>
<p class="note"><span>编者注:</span>WHATWG 指 Web Hypertext Application Technology Working Group。</p>
<p>WHATWG 致力于 web 表单和应用程序,而 W3C 专注于 XHTML 2.0。在 2006 年,双方决定进行合作,来创建一个新版本的 HTML。</p>
<h2>为 HTML5 建立的一些规则:</h2>
<ul>
<li>新特性应该基于 HTML、CSS、DOM 以及 JavaScript。</li>
<li>减少对外部插件的需求(比如 Flash)</li>
<li>更优秀的错误处理</li>
<li>更多取代脚本的标记</li>
<li>HTML5 应该独立于设备</li>
<li>开发进程应对公众透明</li>
</ul>
</div>
</body>
</html>
作者主页: 正函数的个人主页
文章收录专栏: Web design
欢迎大家点赞 👍 收藏 ⭐ 加关注哦!
如果你认为这篇文章对你有帮助,请给正函数点个赞吧,如果发现什么问题,欢迎评论区留言!!