实现:使用 vw 完成移动端适配
安装:
npm install postcss-px-to-viewport -D
# or
yarn add -D postcss-px-to-viewport
# or
pnpm add -D postcss-px-to-viewport配置:
新增postcss.config.js
// 第二行注释:取消module的报错
// eslint-disable-next-line no-undef
module.exports = {
plugins: {
'postcss-px-to-viewport': {
// 设备宽度375计算vw的值
viewportWidth: 375,
},
},
};重启dev服务器
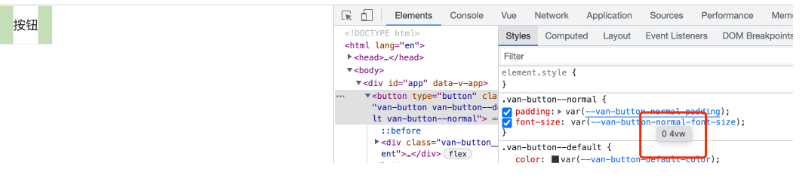
测试:

说明❓:有一个控制台警告可忽略,或者使用 postcss-px-to-viewport-8-plugin 代替当前插件
注意事项:
vant组件库、css/scss/less、组件内style会转换
但是元素行内样式不会转换
注意:出现适配失败时的解决方案
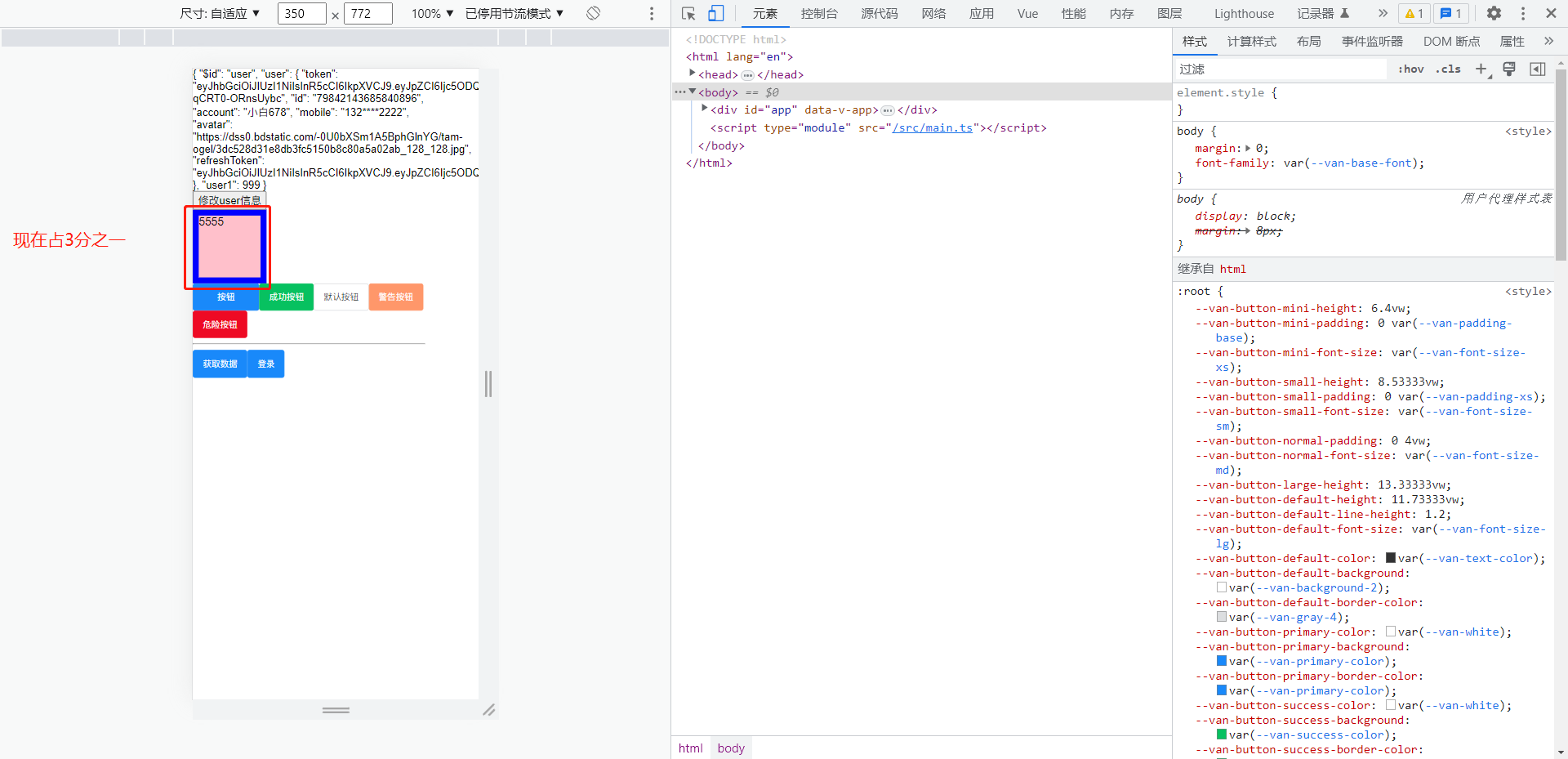
例:屏幕350宽时,盒子占3分之一,正常情况

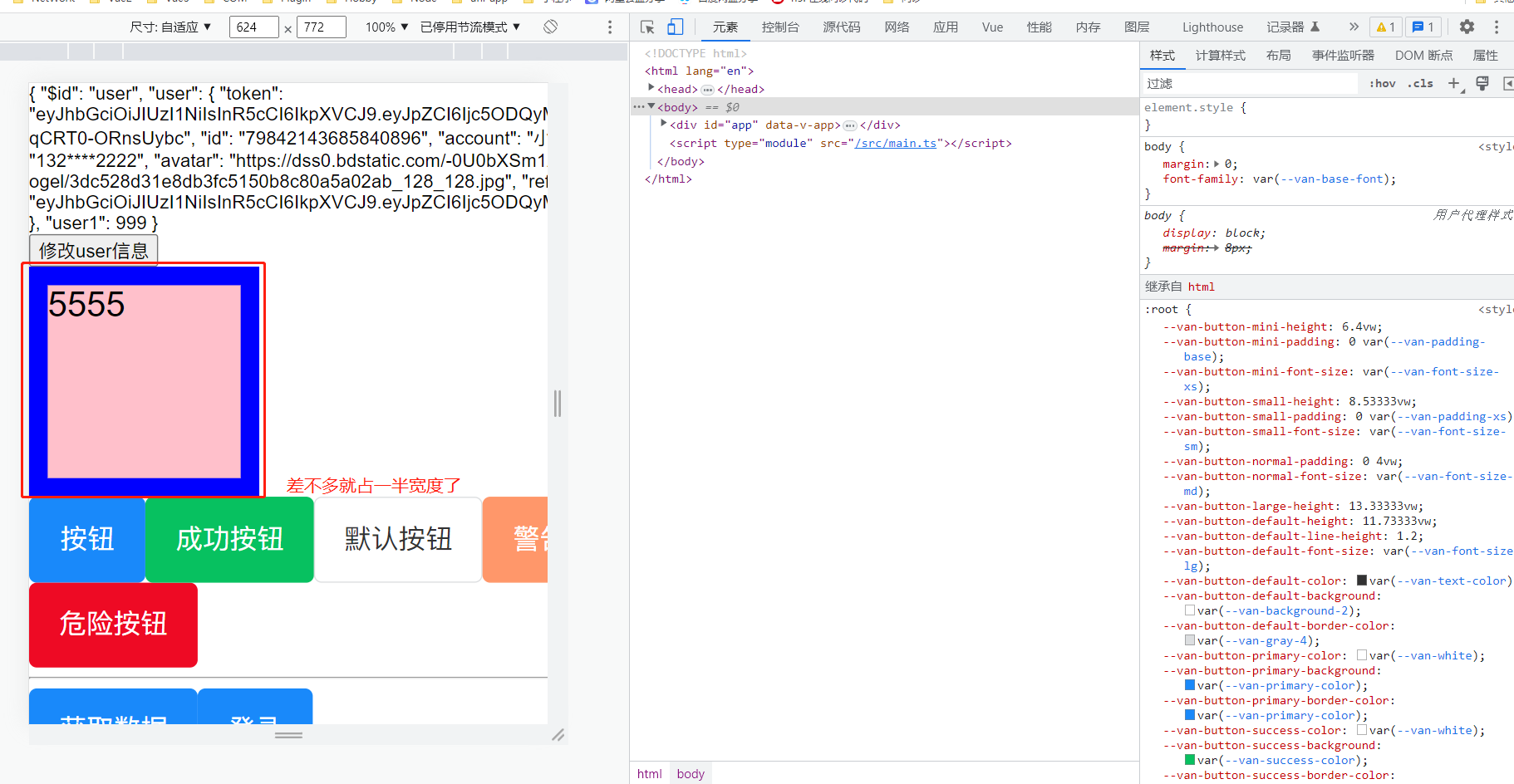
屏幕600宽,盒子就占一半了,不正常,显示的vw宽度没问题

原因:因为页面中的文本超出了屏幕宽度,其实是正常的,只是屏幕被撑宽了,看不到全部的屏幕,限制字体的宽度解决。