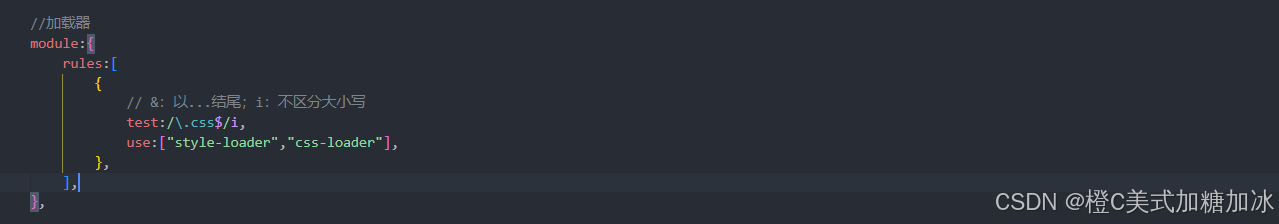
加载器css-loader :解析css代码
webpack 中文文档 | webpack中文文档 | webpack中文网
加载器style-loader:把解析后的css代码插入到DOM
style-loader | webpack 中文文档 | webpack中文文档 | webpack中文网
- 准备css代码,放到src/login目录下;并引入到js中
直接引用,不用变量接收
- 下载 css-loader 和 style-loader 本地软件包
npm i css-loader style-loader --save-dev
- 配置webpack.config.js让Webpack拥有该加载器功能
- 重新打包 npm run build