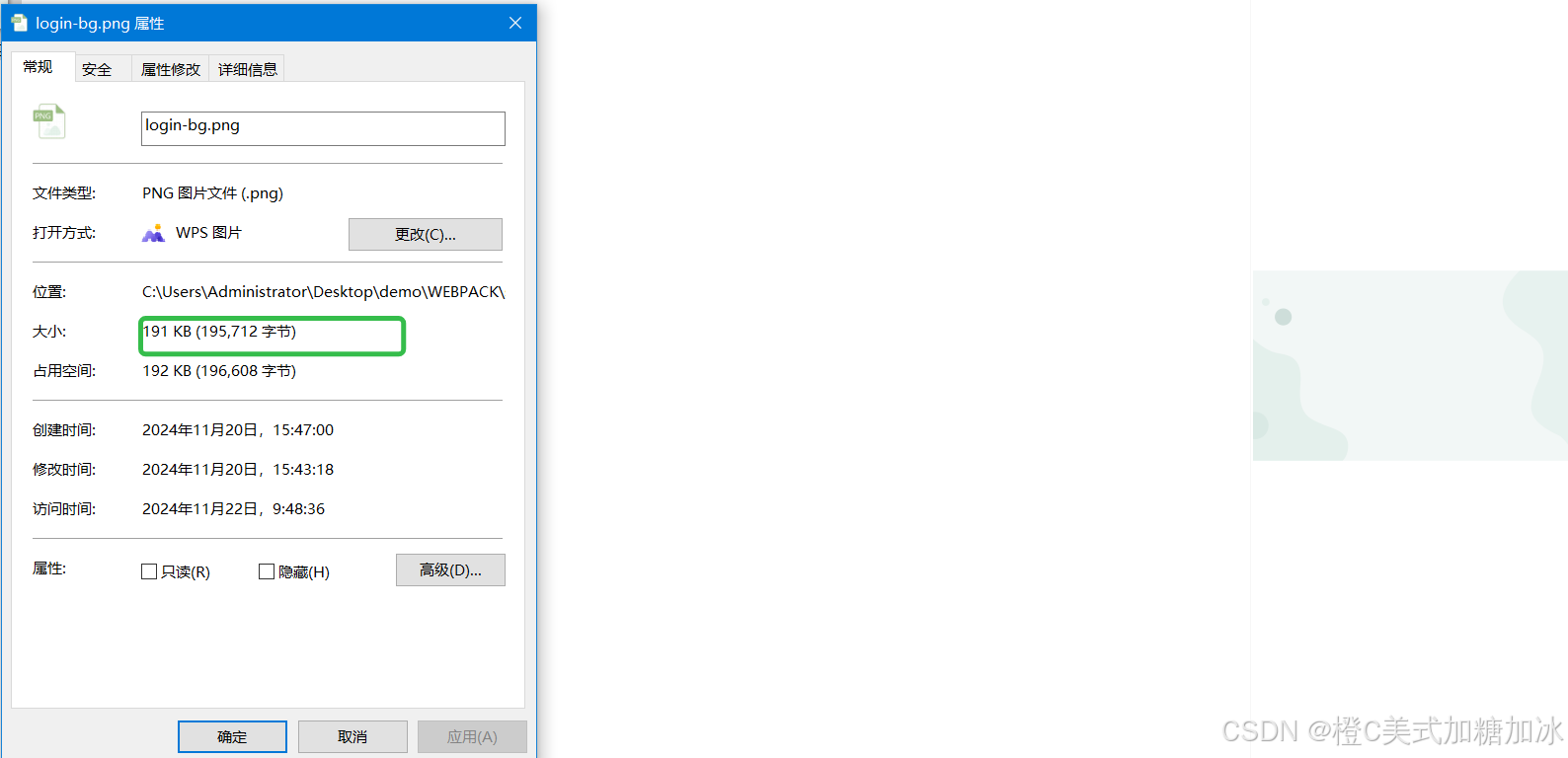
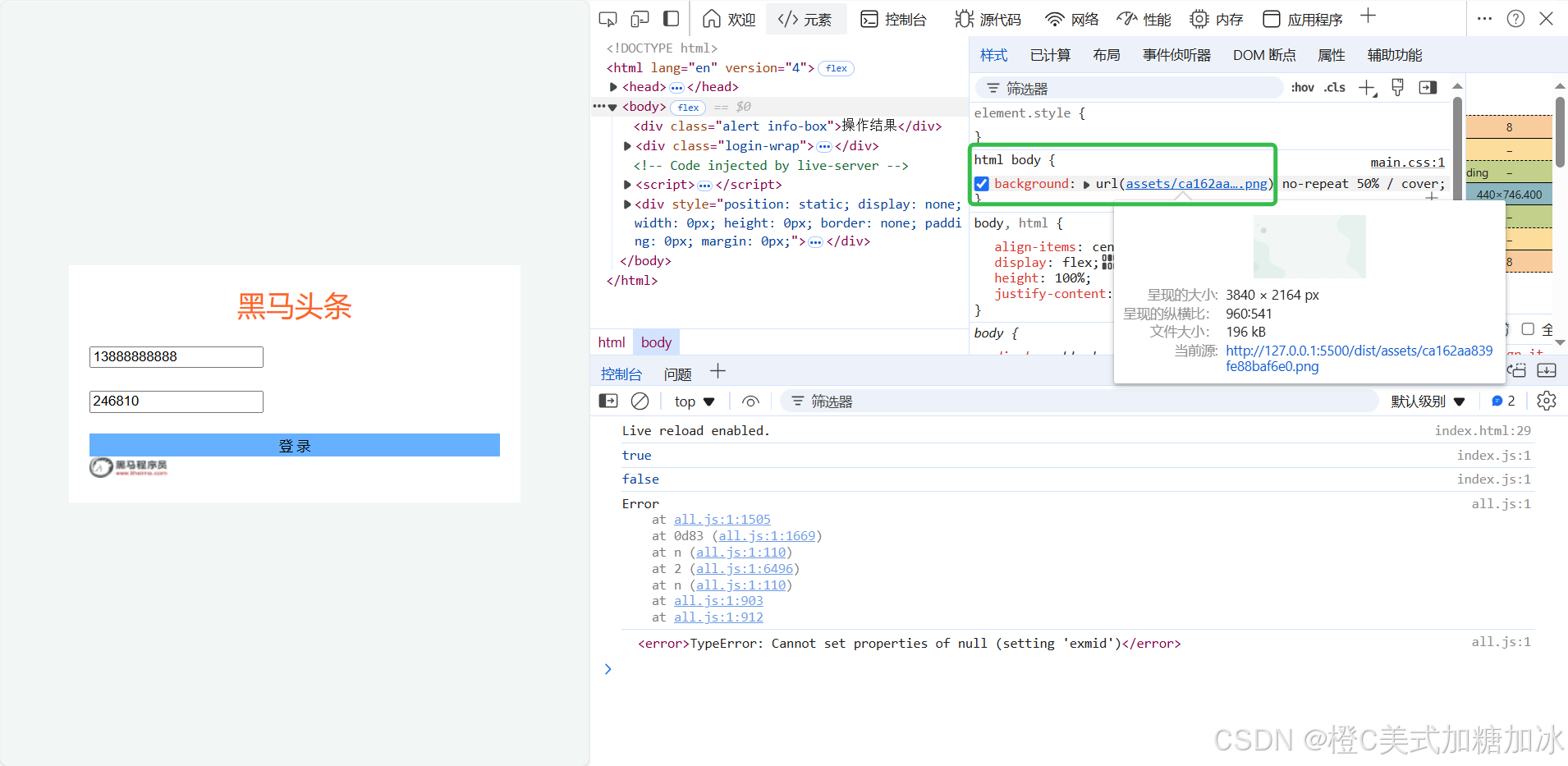
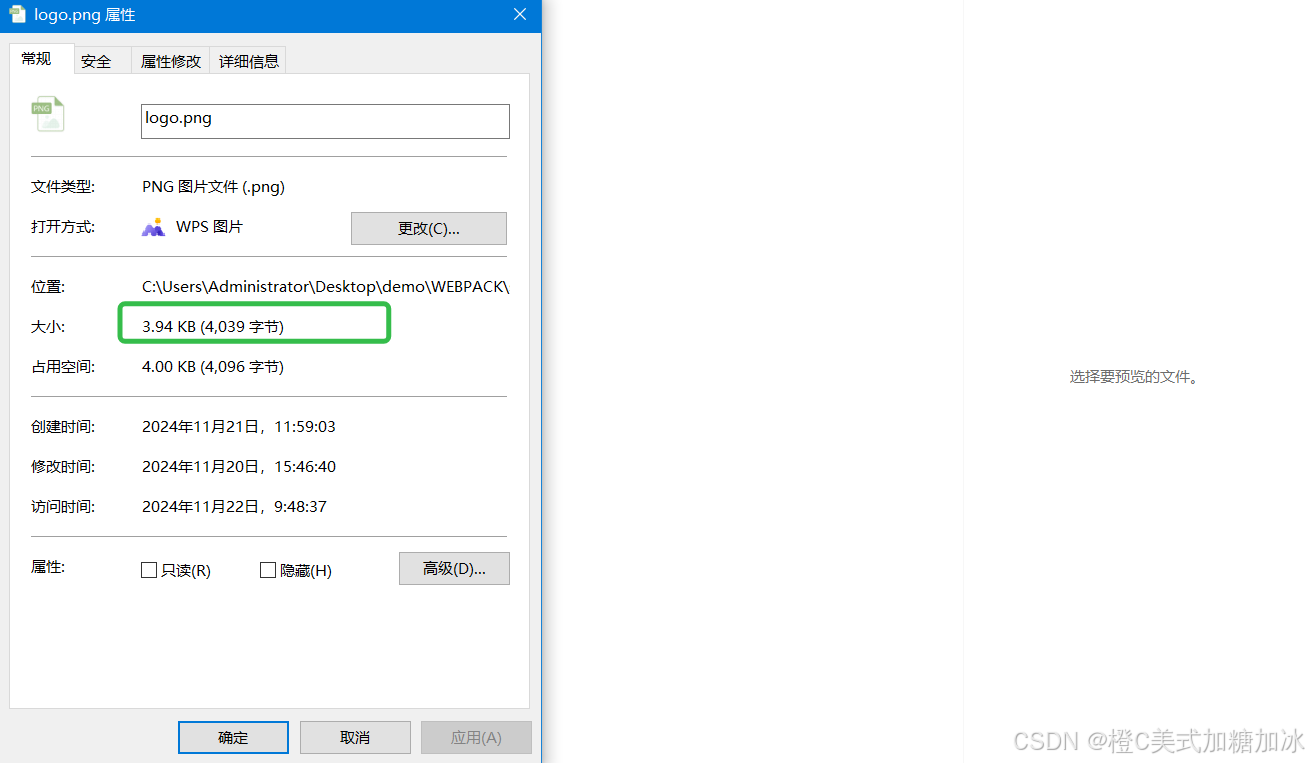
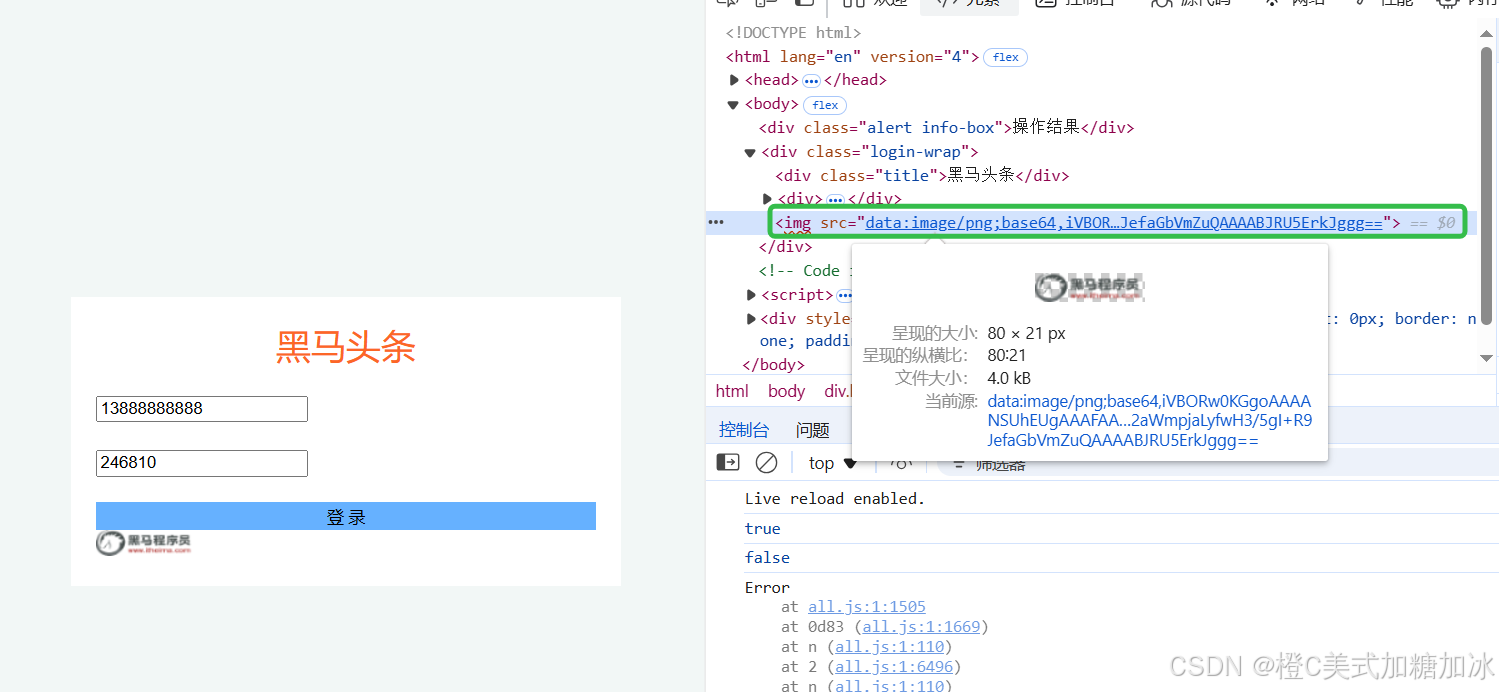
Webpack打包图片以8KB为临界值判断
- 大于8KB的文件:发送一个单独的文件并导出URL地址
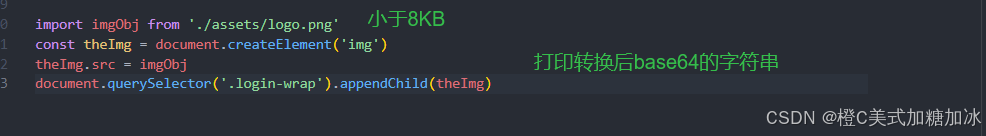
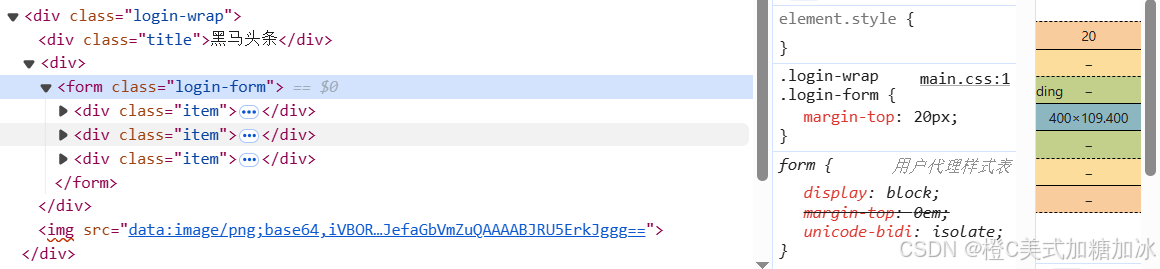
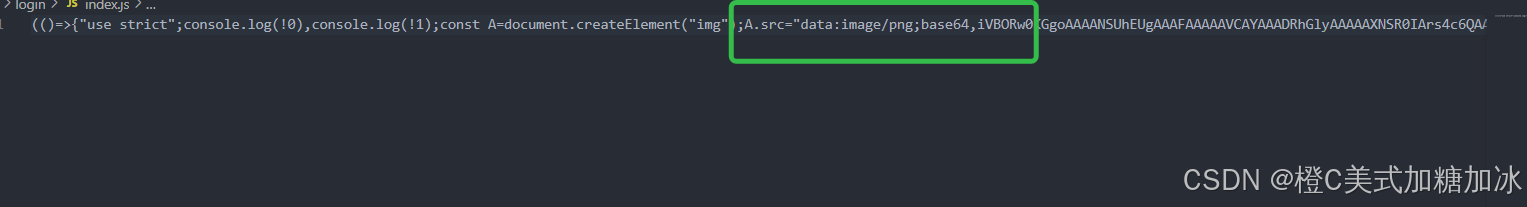
- 小于8KB的文件:导出一个dataURI(base64字符串)
打包到js文件里
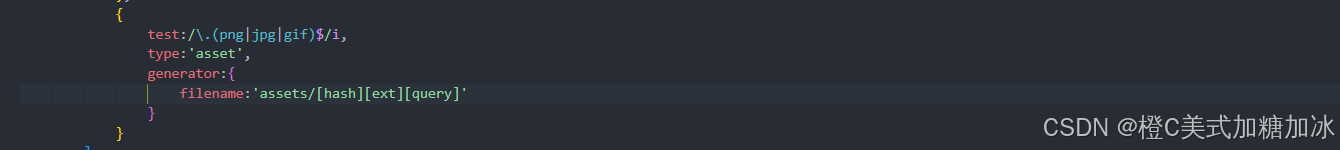
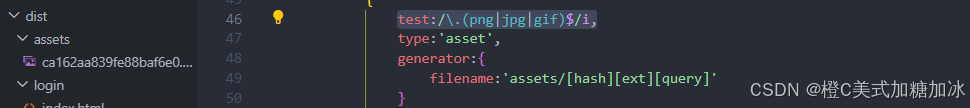
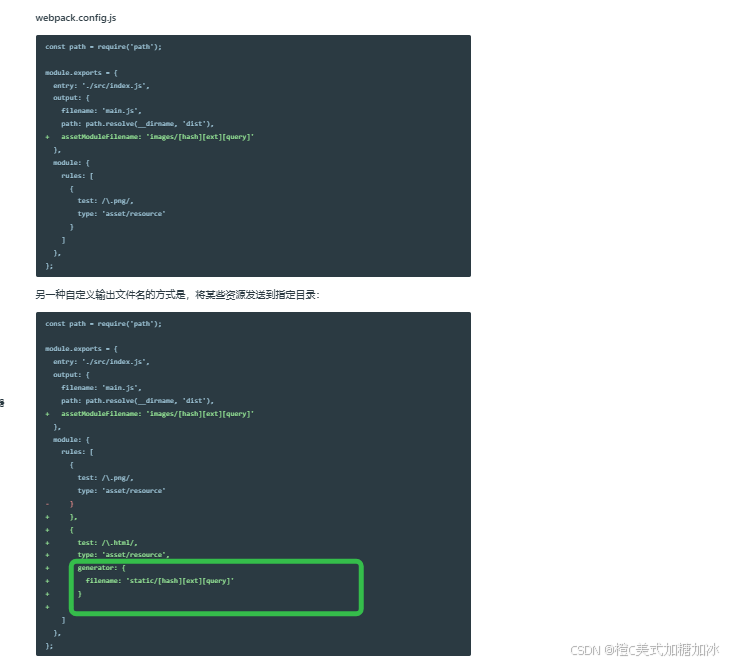
filename:输出到assets下的文件名
test:/\.(png|jpg|gif)$/i,匹配以这些类型结尾的文件
小图
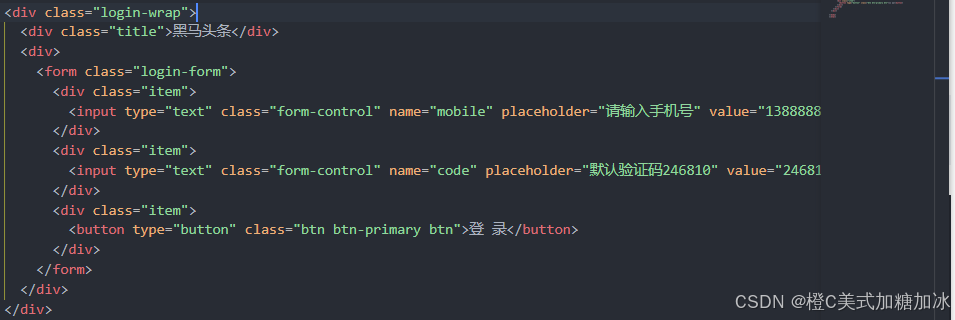
js中引入本地图片资源要用import方式(如果是网络图片,直接写字符串即可)
给src属性赋予图片的地址

appendChild() 方法:可向节点的子节点列表的末尾添加新的子节点
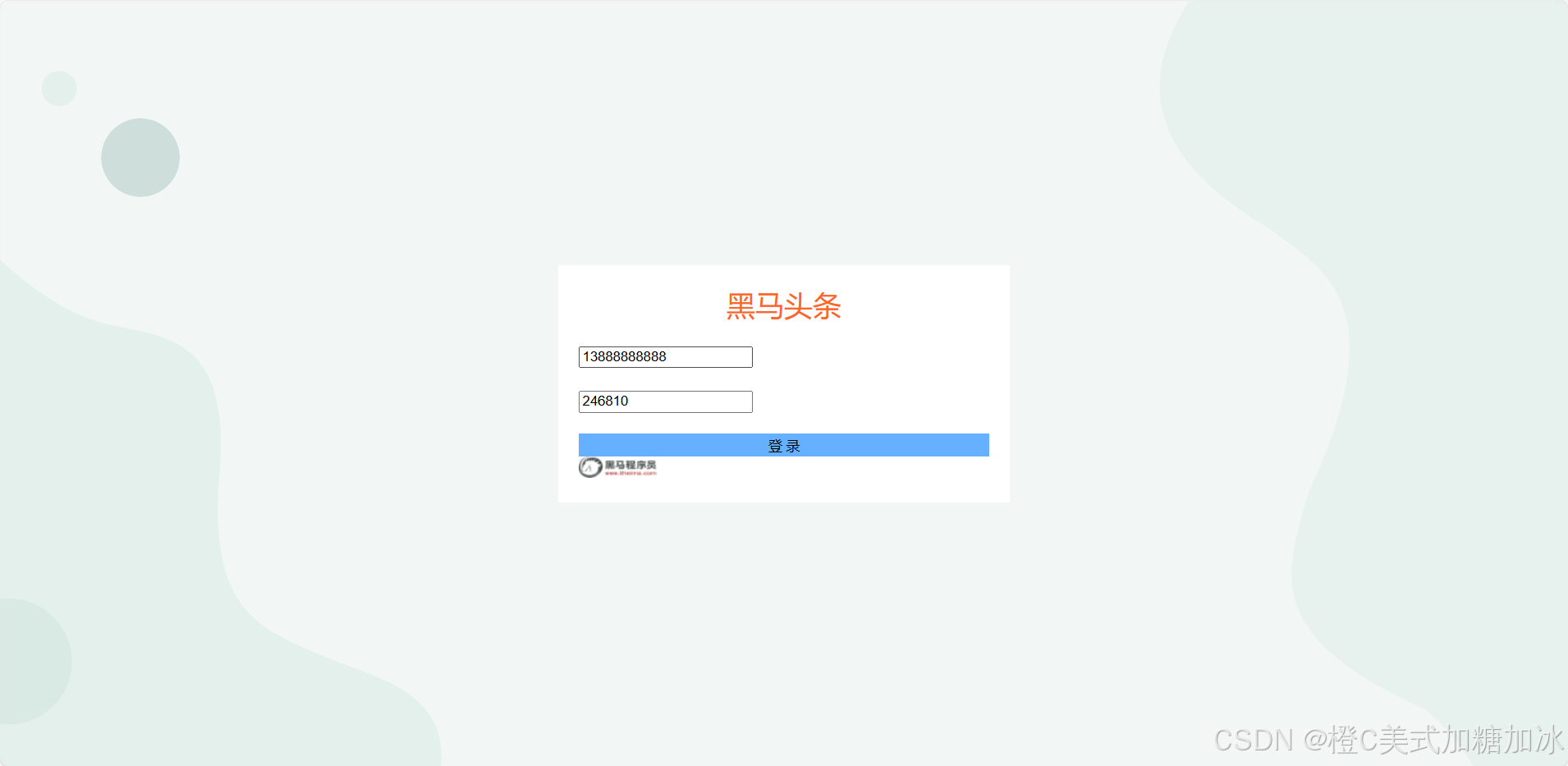
大图
小图