环境变量的作用:根据不同环境,执行不同的配置
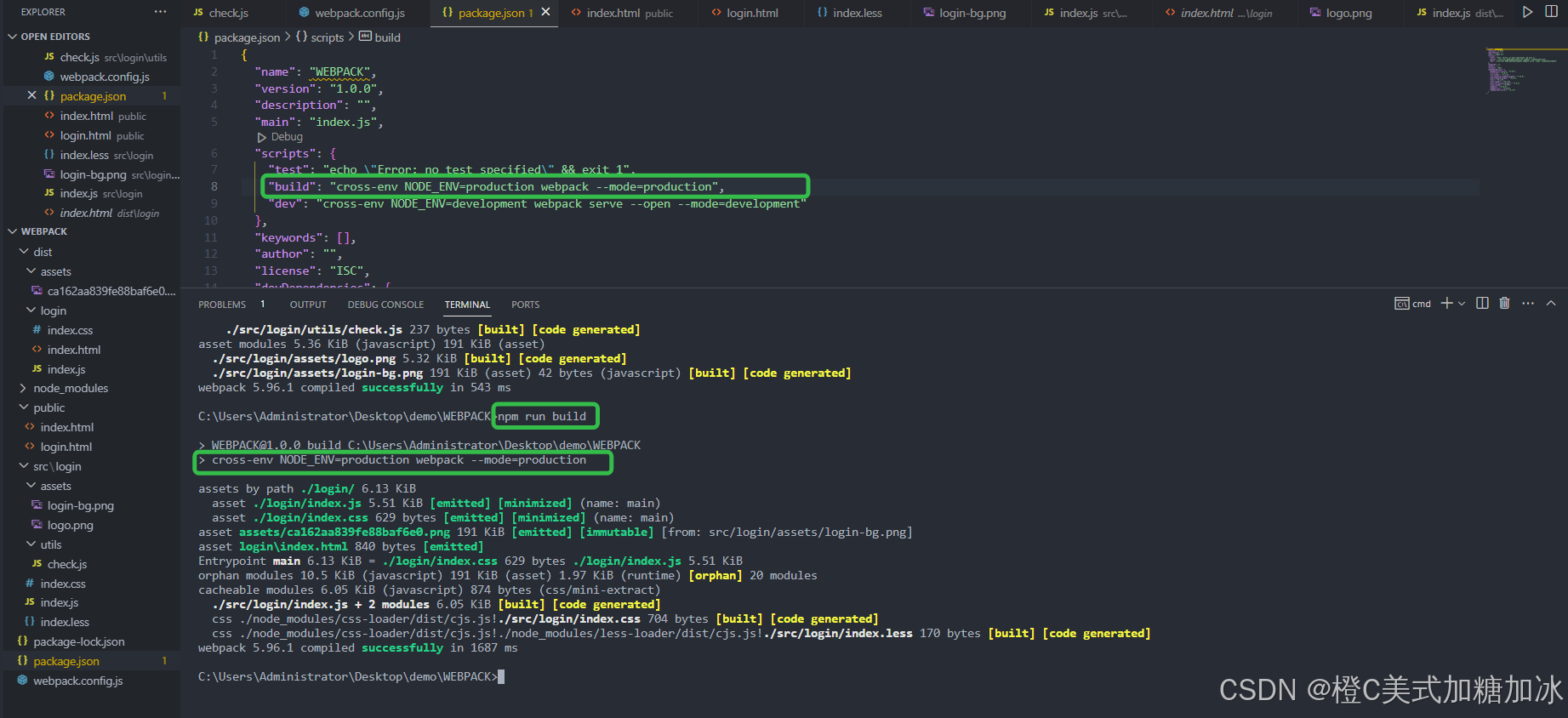
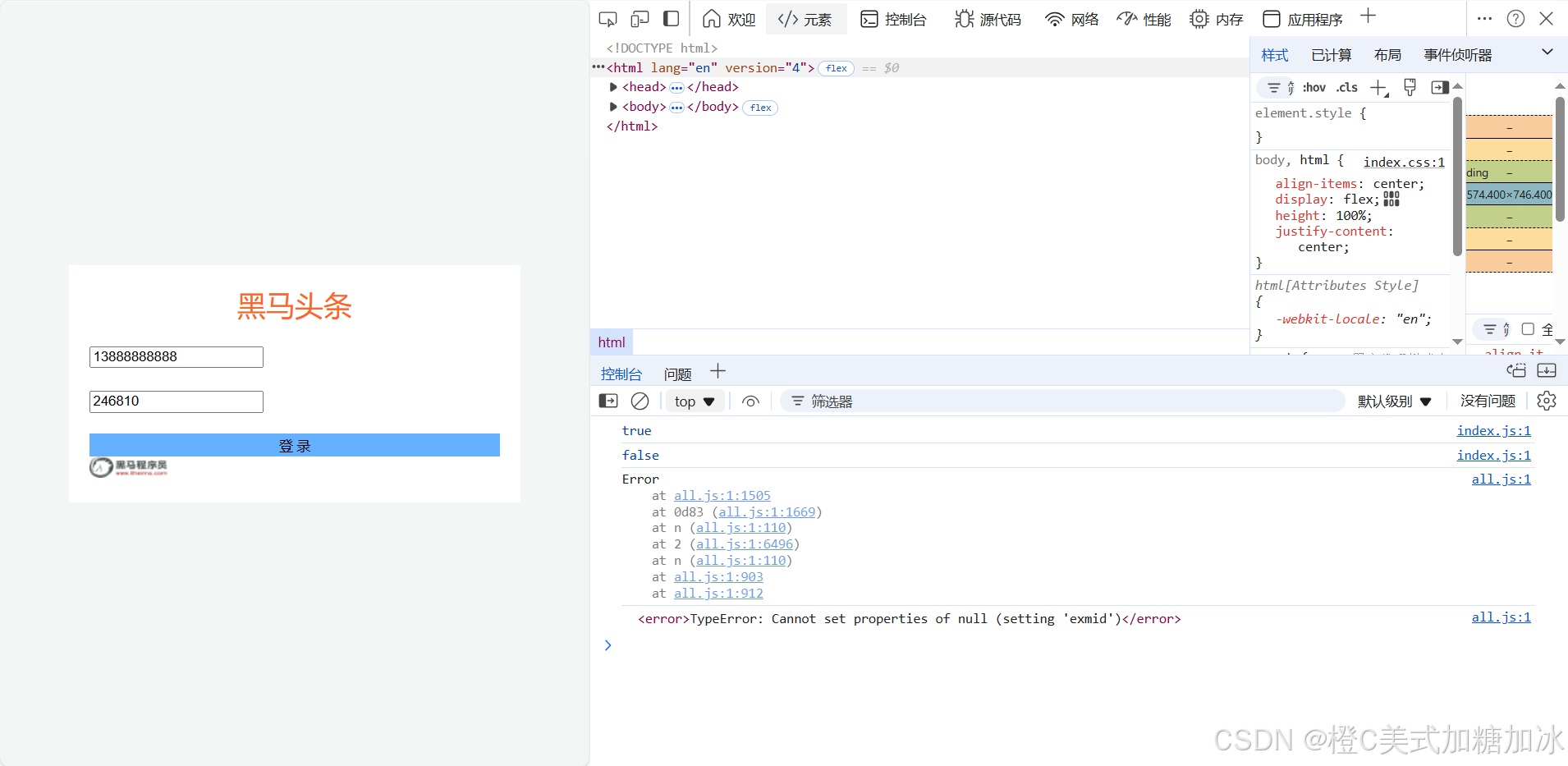
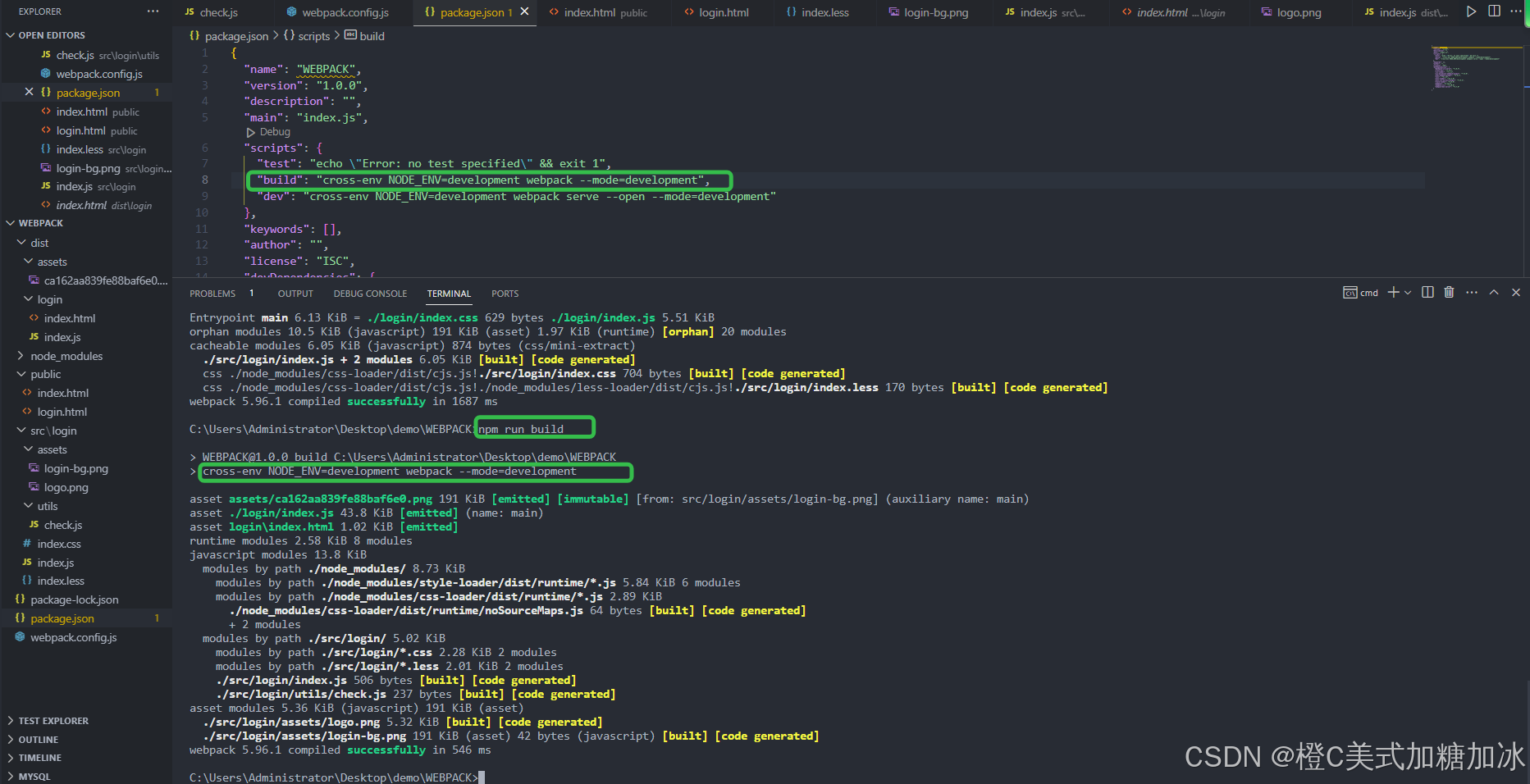
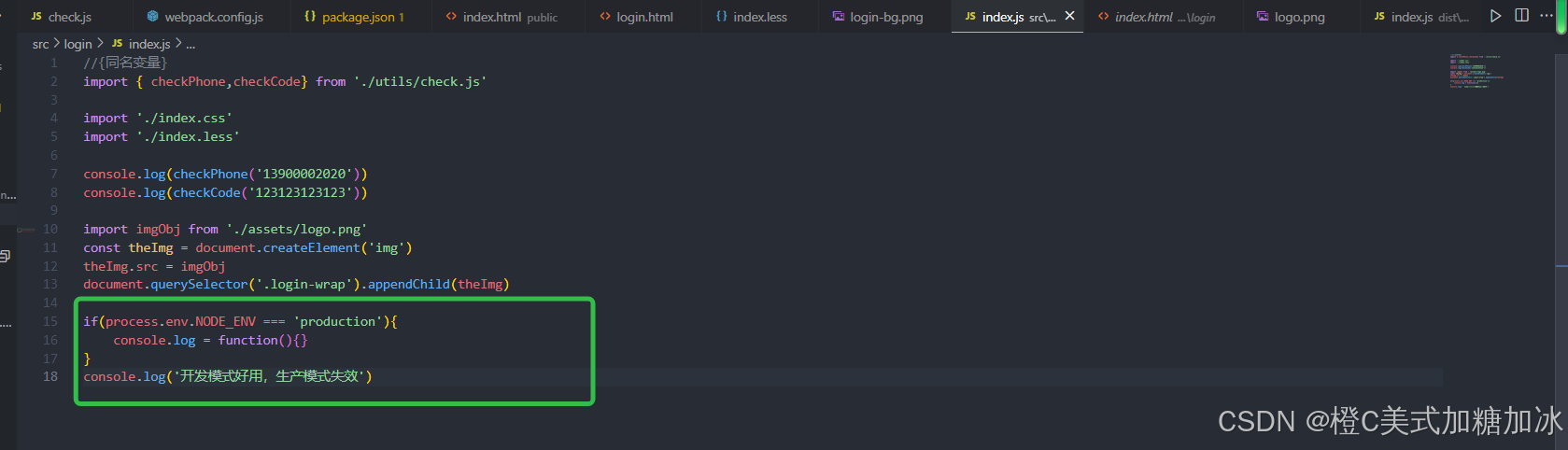
需求:开发模式下打印语句生效,生产模式下打印语句失效
—— 使用Webpack内置的DefinePlugin插件
const webpack = require('webpack')
module.exports = {
plugins: [
new webpack.DefinePlugin({
'process.env.NODE_ENV':JSON.stringify(process.env.NODE_ENV)
})
]
}
或
const webpack = require('webpack')
module.exports = {
plugins: [
new webpack.DefinePlugin({
'process.env':{NODE_ENV: JSON.stringify(process.env.NODE_ENV)}
})
]
}
process.env.NODE_ENV是什么
process.env是一个环境变量的对象,里面包含着系统中设置的环境变量;但process.env中不存在NODE_ENV这个东西;NODE_ENV是用户一个自定义的变量,在webpack里它用于判断生产环境或开发环境