一、vitepress使用vue及antd组件
1.安装antd之后在docs\.vitepress\theme\index.ts引入文件
// https://vitepress.dev/guide/custom-theme
import { h } from 'vue'
import type { Theme } from 'vitepress'
import DefaultTheme from 'vitepress/theme'
import './style.css'
import Demo from '../components/MyComponent.vue'
// 引入antd文件
import Antd from 'ant-design-vue';
import 'ant-design-vue/dist/antd.less';
export default {
extends: DefaultTheme,
Layout: () => {
return h(DefaultTheme.Layout, null, {
// https://vitepress.dev/guide/extending-default-theme#layout-slots
})
},
enhanceApp({ app, router, siteData }) {
// 将封装好的vue组件全局注册即可使用
app.component('Demo', Demo)
app.use(Antd)
}
} satisfies Theme
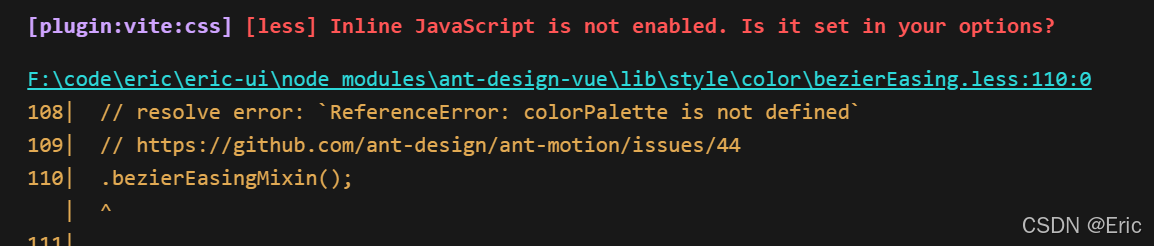
2.引入文件之后运行报错
3.docs\.vitepress\config.js中配置
import { defineConfig } from 'vitepress'
// https://vitepress.dev/reference/site-config
export default defineConfig({
base: '/eric-ui',
title: "eric-ui",
description: "eriv-ui",
themeConfig: {
// https://vitepress.dev/reference/default-theme-config
nav: [
{ text: 'Home', link: '/' },
{ text: 'Examples', link: '/markdown-examples' }
],
sidebar: [
{
text: 'Examples',
items: [
{ text: 'Markdown Examples', link: '/markdown-examples' },
{ text: 'Runtime API Examples', link: '/api-examples' }
]
}
],
socialLinks: [
{ icon: 'github', link: 'https://github.com/vuejs/vitepress' }
]
},
// 进行配置
vite: {
css: {
preprocessorOptions: {
less: {
javascriptEnabled: true,
},
},
},
},
})
4.运行测试
二、demo演示工具
安装@vitepress-demo-preview/component
pnpm add @vitepress-demo-preview/component @vitepress-demo-preview/plugindocs\.vitepress\theme\index.ts 进行如下配置:
import { AntDesignContainer, ElementPlusContainer, NaiveUIContainer } from '@vitepress-demo-preview/component'
import '@vitepress-demo-preview/component/dist/style.css'
export default {
...DefaultTheme,
enhanceApp({ app }: { app: App }) {
app.component('demo-preview', AntDesignContainer)
}
}docs\.vitepress\config.js中配置:
import { defineConfig } from 'vitepress'
import { containerPreview, componentPreview } from '@vitepress-demo-preview/plugin'
export default defineConfig({
markdown: {
config(md) {
md.use(containerPreview)
md.use(componentPreview)
}
}
})Preview of Component Form:
<!-- Tip: Support for closed tags -->
<preview path="./xxx/xx.vue"></preview>
<preview path="./xxx/xx.vue" title="title"></preview>
<preview path="./xxx/xx.vue" title="title" description="component description content"></preview>Preview by Container Form:
:::preview
demo-preview=./xxx/xx.vue
:::
:::preview title
demo-preview=./xxx/xx.vue
:::
:::preview title || component description content
demo-preview=./xxx/xx.vue
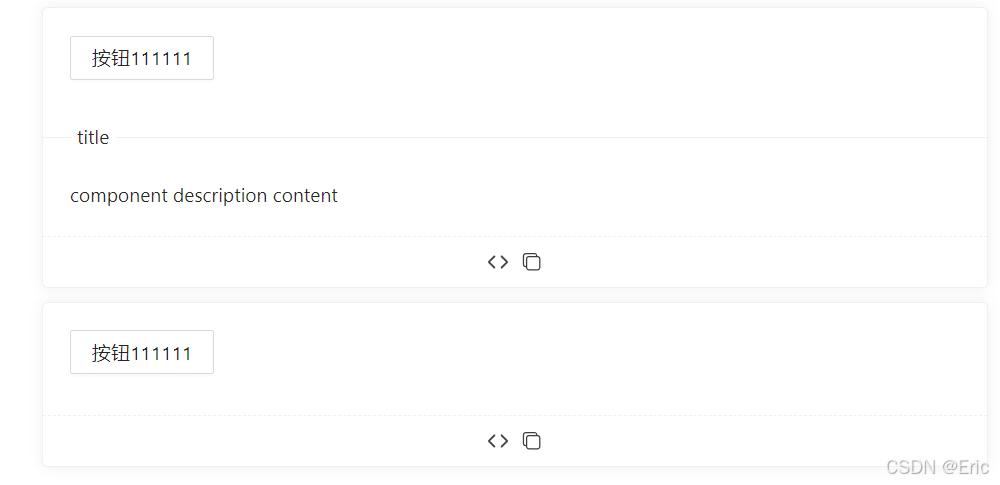
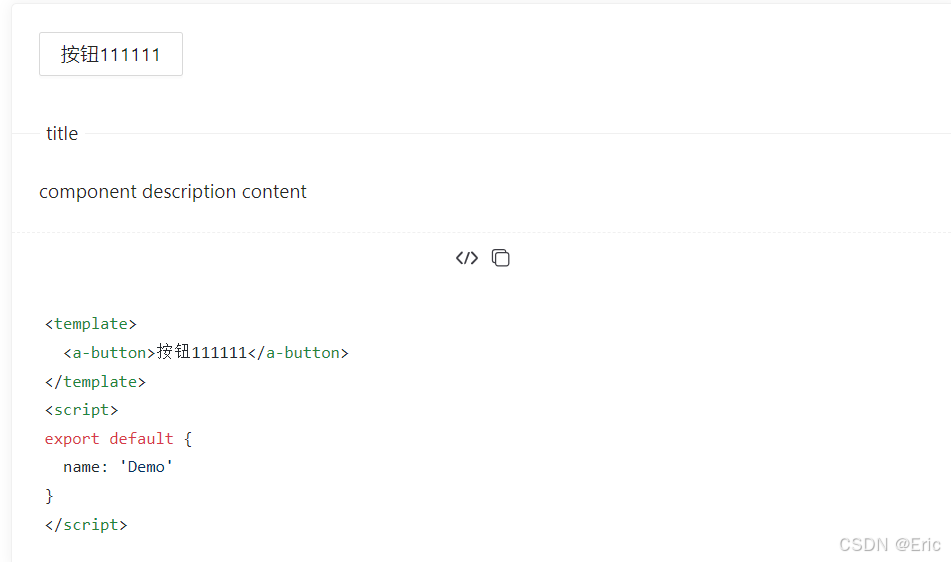
:::运行之后效果: