重建一个新的项目
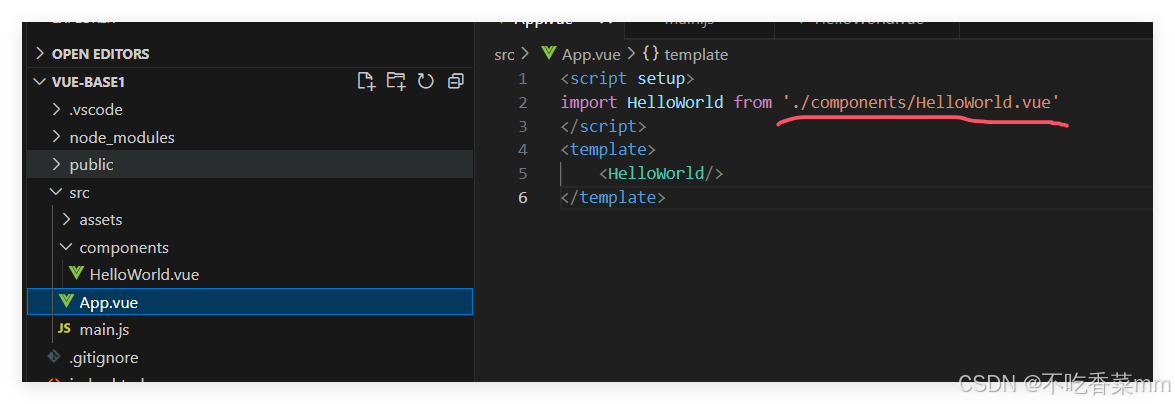
App.vue
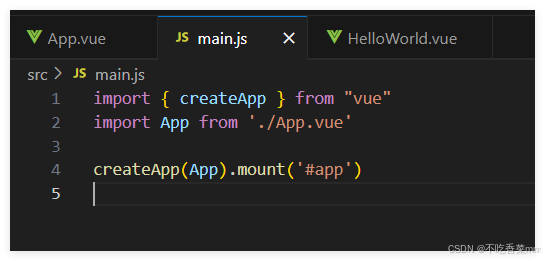
main.js
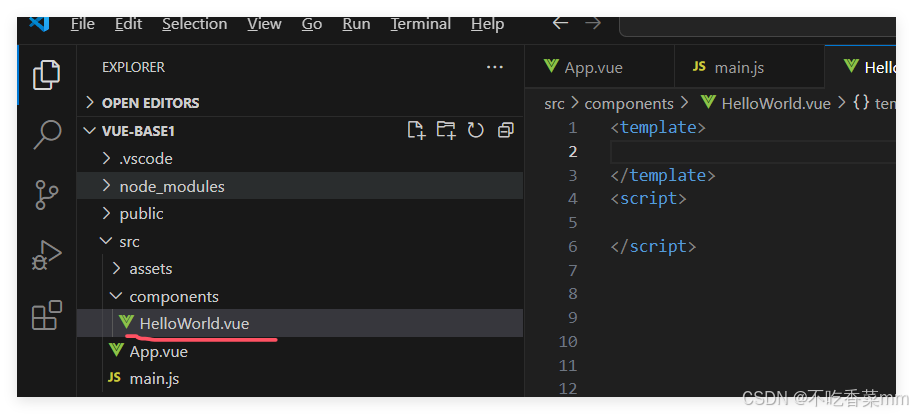
HelloWorld.vue
属性绑定
双大括号不能在 HTML attributes 中使用。想要响应式地绑定一个 attribute,应该使用 v-bind 指令
<template>
<div v-bind:id="dynamicId" v-bind:class="dynamicClass">测试</div>
</template>
<script>
export default{
data(){
return{
dynamicClass:"appClass",
dynamicId:"appid"
}
}
}
</script>
<style>
.appClass{
color: red;
font-size: 30px;
}
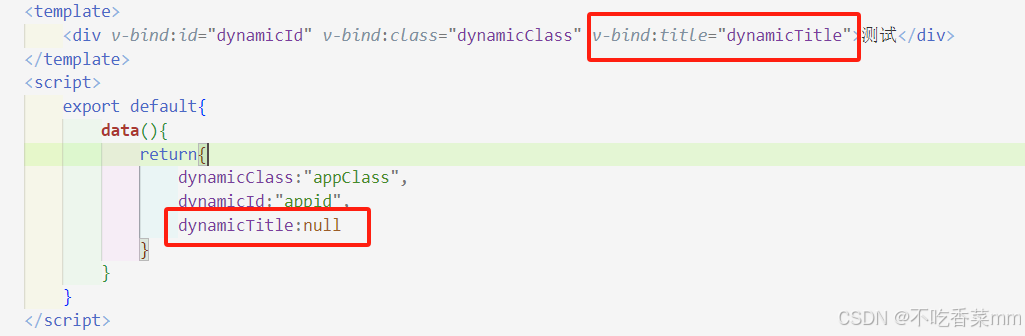
</style>v-bind 指令指示 Vue 将元素的 id attribute 与组件的 dynamicid 属性保持一致。如果绑定的值是 null 或者undefined,那么该 attribute 将会从渲染的元素上移除
比如:
浏览器元素上边不显示
简写方案
因为 v-bind 非常常用,我们提供了特定的简写语法
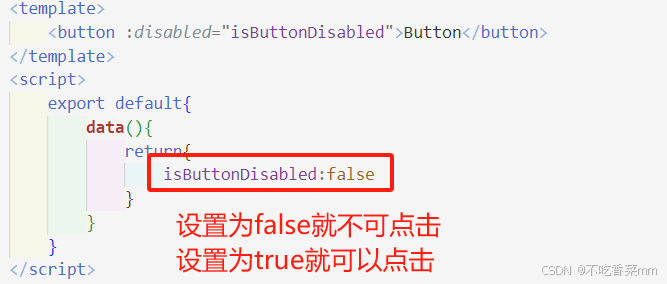
布尔型Attribute
布尔型 attribute 依据 true /false 值来决定 attribute 是否应该存在于该元素上,disabied 就是最常见的例子之一。
动态邦定多个值
如果你有像这样的一个包含多个 attribute 的JavaScript 对象
<template>
<div v-bind="ObjectofAttrs">vue</div>
</template>
<script>
export default{
data(){
return{
ObjectofAttrs:{
class:"appClass",
id:"appid"
}
}
}
}
</script>
<style>
.appClass{
color: red;
font-size: 30px;
}
</style>