文章目录
- 1.开发Vue的两种方式
- 脚手架Vue CLI
- 基本介绍:
- 好处:
- 使用步骤与说明:
- 使用:
- 说明
1.开发Vue的两种方式
- 核心包传统开发模式:基于html / css / js 文件,直接引入核心包,开发 Vue。
- 工程化开发模式:基于构建工具(例如:webpack)的环境中开发Vue。
工程化开发模式优点:
提高编码效率,比如使用JS新语法、Less/Sass、Typescript等通过webpack都可以编译成浏览器识别的ES3/ES5/CSS等
工程化开发模式问题:
- webpack配置不简单
- 雷同的基础配置
- 缺乏统一的标准
为了解决以上问题,所以我们需要一个工具,生成标准化的配置
脚手架Vue CLI
基本介绍:
Vue CLI 是Vue官方提供的一个全局命令工具
可以帮助我们快速创建一个开发Vue项目的标准化基础架子。【集成了webpack配置】
好处:
- 开箱即用,零配置
- 内置babel等工具
- 标准化的webpack配置
使用步骤与说明:
使用:
- 全局安装(只需安装一次即可) yarn global add @vue/cli 或者 npm i @vue/cli -g
打开终端(以管理原身份运行)
- 查看vue/cli版本: vue --version
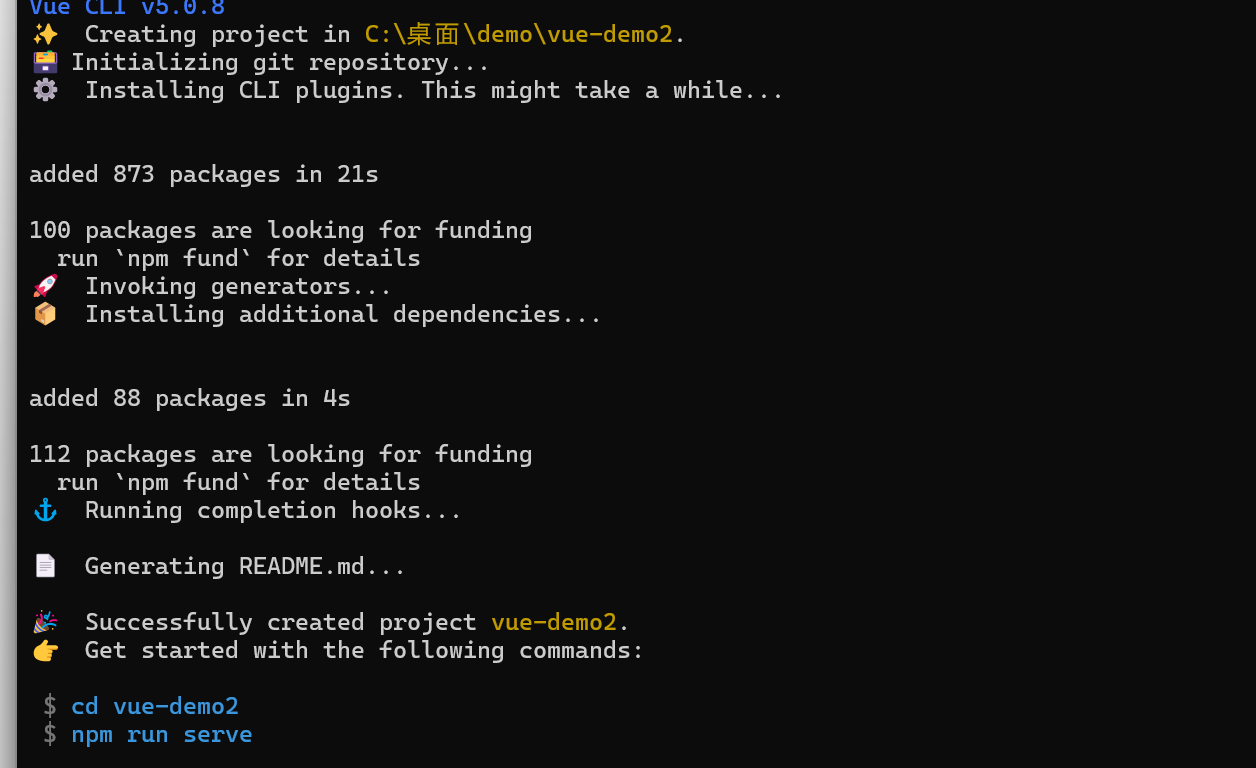
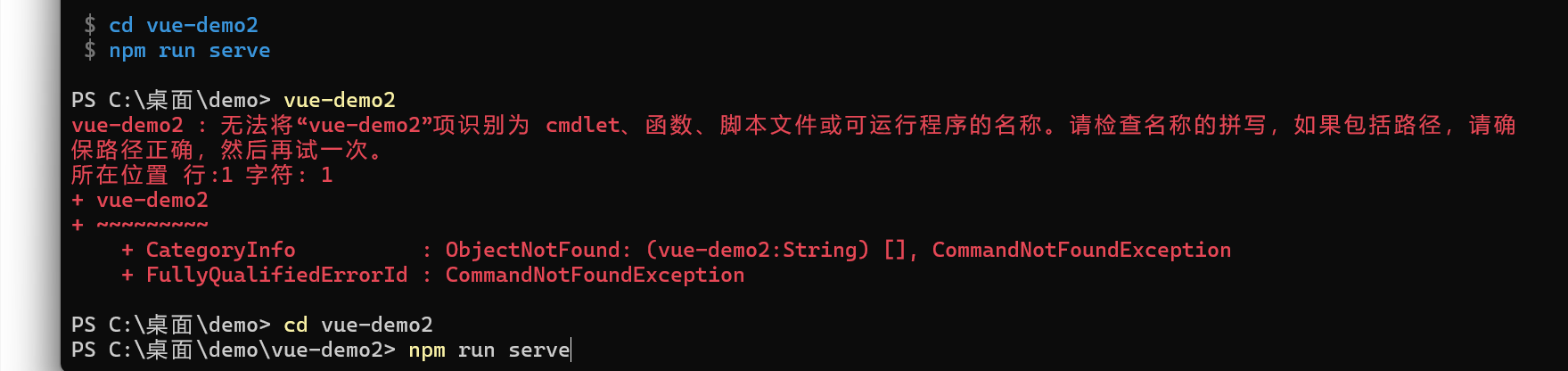
- 创建项目架子:vue create project-name(项目名不能使用中文)
- 启动项目:yarn serve 或者 npm run serve(命令不固定,找package.json)
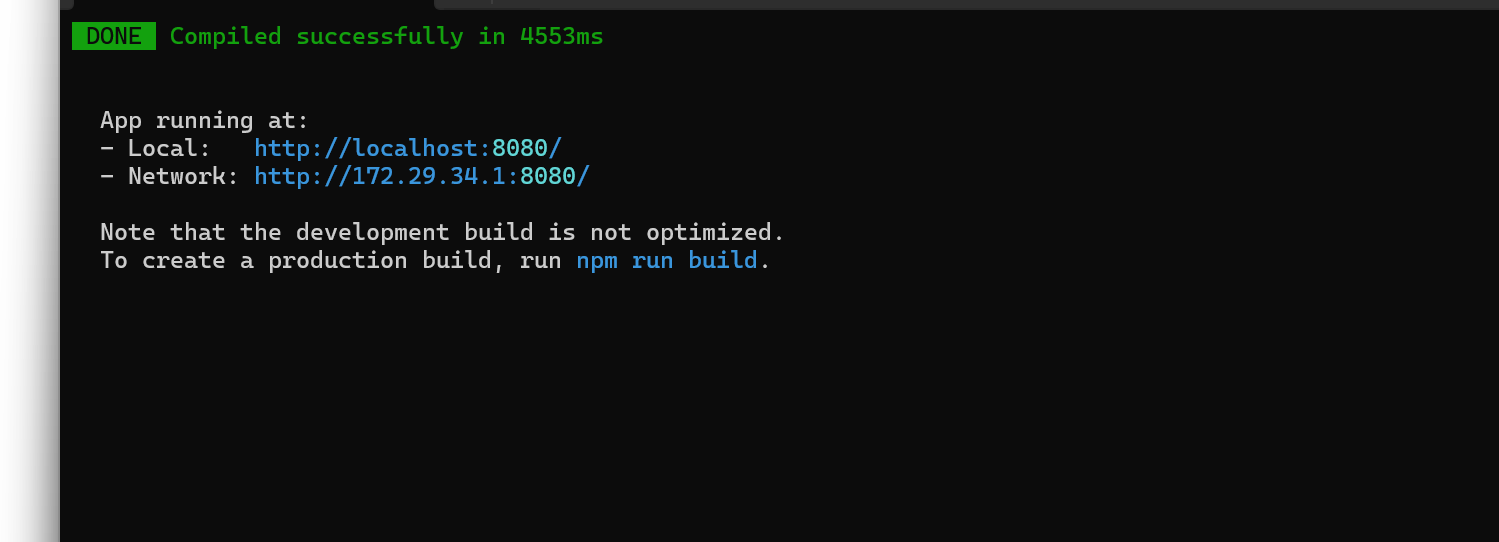
出现该界面说明创建成功,浏览器访问 http://localhost:8080即可
说明
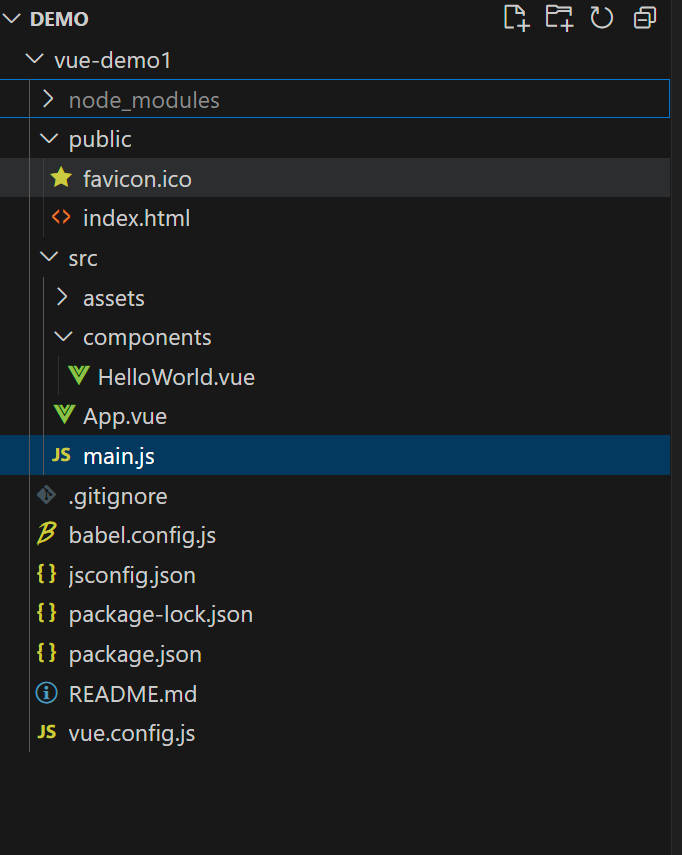
将创建好的文件在vscode中打开
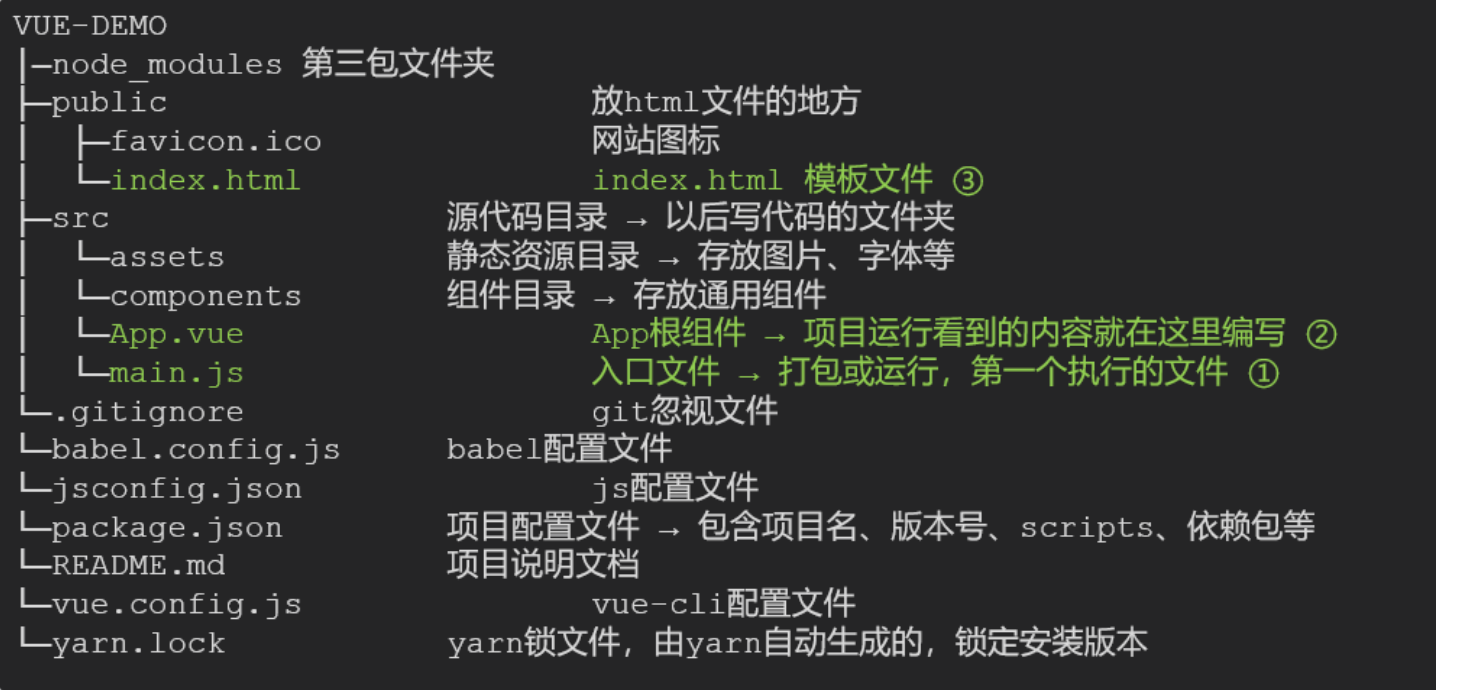
项目目录介绍
重点组件
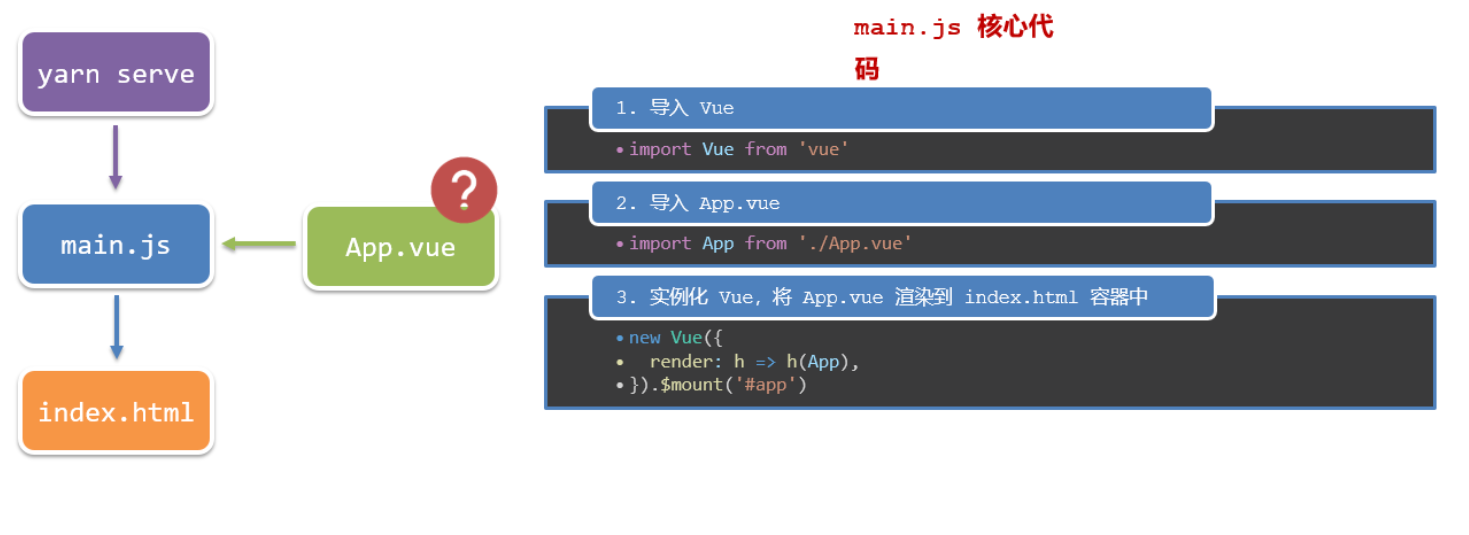
- main.js 入口文件
- App.vue App根组件
- index.html 模板文件
入口组件说明:
//文件核心作用:导入App.vue, 基于App.vue创建结构index.html
//导入vue核心包
import Vue from 'vue'
//导入App.vue根组件
import App from './App.vue'
import { create } from 'core-js/core/object'
//提示当前处于什么开发环境(生产环境/开发环境)
Vue.config.productionTip = false
//创建Vue实例,将App根组件放入Vue实例中
new Vue({
// render: h => h(App),//下面写法的简写
render:(createElement)=>{
return createElement(App)
}
}).$mount('#app')
运行流程: