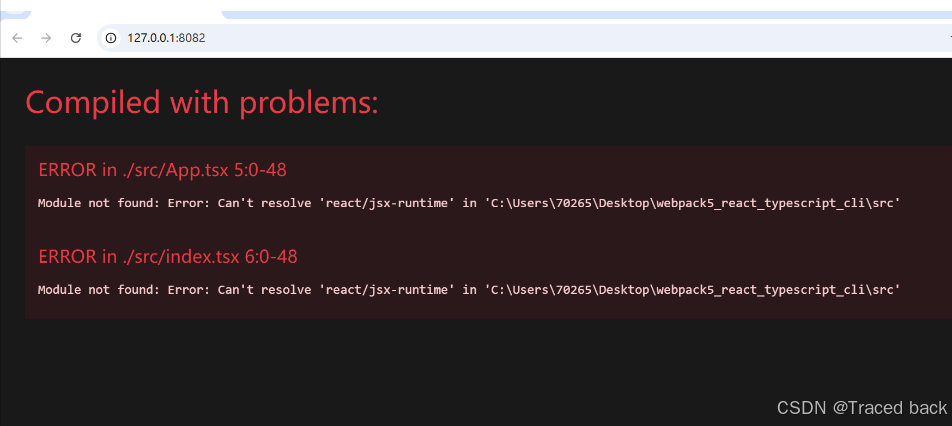
一,Compiled with problems
1,依赖问题
首先确认我们是否下载了react的依赖,就算在package.json中查看有react依赖,也不一定会好使,所以,我们需要在安装一次依赖:pnpm install react react-dom
2,typescript配置问题
确保 tsconfig.json 文件中包含了对 JSX 的正确配置。
"jsx": "react-jsx" // 或者 "react",取决于你的 TypeScript 版本将此配置打开,这种转换方式允许你在 React 组件中使用 JSX,这样webpack就可以翻译react组件了
3,安装 @babel/preset-react(处理兼容问题)
如果你使用了 Babel 来转译代码,确保安装了 @babel/preset-react 并正确配置了 .babelrc 或 babel.config.json 文件:
json文件:
{
"presets": ["@babel/preset-react"]
}
4,检查webpack配置
确保 webpack.config.js 中包含了对 TypeScript 和 React 的正确配置
比如:使用 ts-loader 或 babel-loader:
module.exports = {
module: {
rules: [
{
test: /\.tsx?$/,
use: 'ts-loader',
exclude: /node_modules/,
},
{
test: /\.jsx?$/,
use: 'babel-loader',
exclude: /node_modules/,
},
],
},
resolve: {
extensions: ['.tsx', '.ts', '.js'],
},
};
5,安装类型定义
npm install @types/react @types/react-dom
目的:
为 React 的每个版本提供了稳定的类型定义。安装这些类型定义包后,你就可以在 TypeScript 项目中充分利用 React,
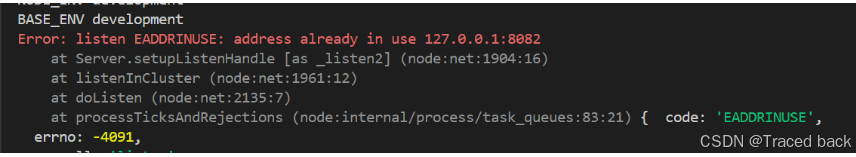
二, EADDRINUSE: address already in use 127.0.0.1:8082
错误 EADDRINUSE: address already in use 127.0.0.1:8082 表示端口 8082 已经被其他进程占用
这表示我们在另一个程序中占用了该端口,需要我们关闭占用端口的程序
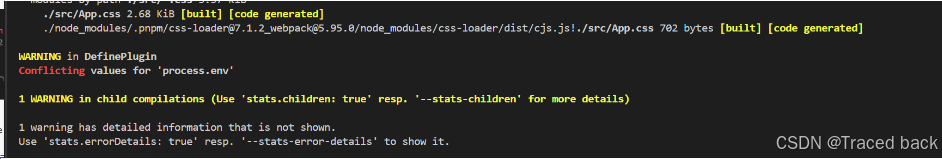
三WARNING in DefinePlugin Conflicting values for 'process.env
表明WARNING in DefinePlugin Conflicting values for 'process.env'问题·
说明:'process.en的值被多次声明并赋值,
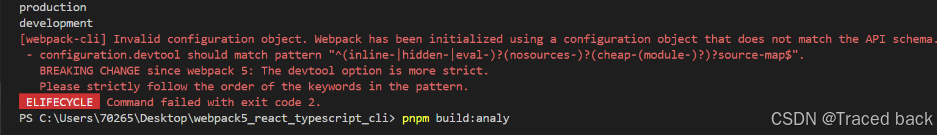
四 Webpack 配置文件中的 devtool 配置不符合 Webpack 5 的新规范
表明你的 Webpack 配置文件中的 devtool 配置不符合 Webpack 5 的新规范
解决:
开发模式下
// 有效的 devtool 配置示例
devtool: 'inline-source-map',
devtool: 'cheap-module-source-map',
devtool: eval-cheap-module-source-map (推荐)
生产模式下
devtool: ' ' (推荐)
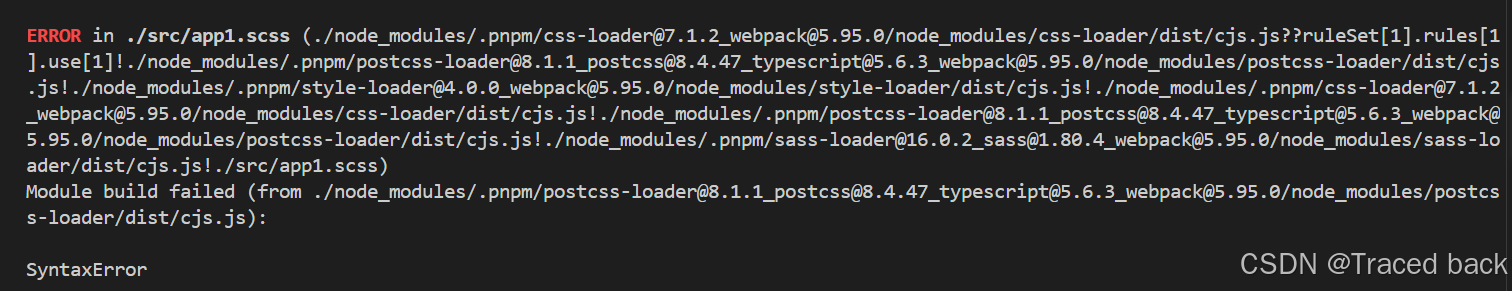
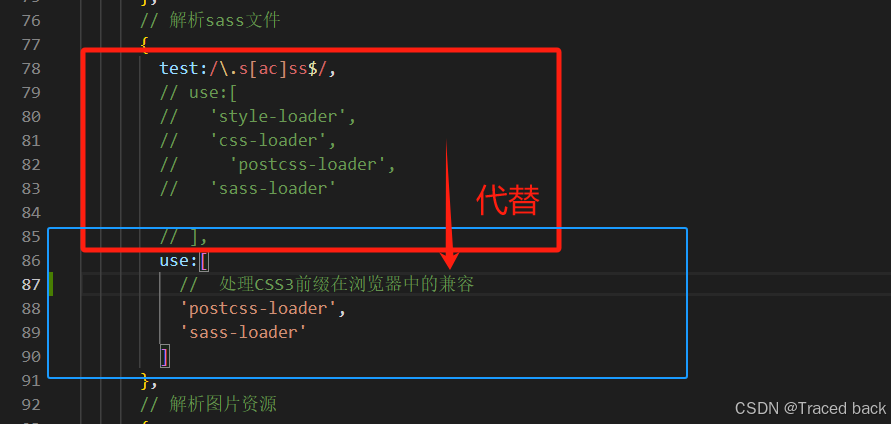
五:编译时报错
解决:
原因:在loader配置中css处理前缀的postcss 与 styl-loader 和style-loader起冲突