作者:CSDN-PleaSure乐事
欢迎大家阅读我的博客 希望大家喜欢
目录
1.常用指令
Vue当中的指令是指HTML标签带有v-前缀的特殊属性,不同指令具有不同含义。
1.1 v-bind
指令:v-bind
作用:为HTML标签绑定属性值,如设置href,css样式等
<body>
<div id="app">
<a v-bind:href="url">一个超链接</a>
</div>
<script>
new Vue({
el: '#app',
data: {
url:"https://www.baidu.com"
}
})
</script>
</body>
此时我们已经完成了对超链接的设置。虽然href当中并没有直接指明跳转地址,但是我们可以通过v-bind进行动态设置跳转地址。
另外,需要注意的是,我们可以将v-bind直接简写为一个冒号,如:
<a :href="url">一个超链接</a>
这样的格式也是允许的。
1.2 v-model
指令:v-model
作用:为表单元素创建双向数据绑定
<body>
<div id="app">
<a v-bind:href="url">一个超链接</a>
<input type="text" v-model="url">
</div>
<script>
new Vue({
el: '#app',
data: {
url:"https://www.baidu.com"
}
})
</script>
</body>此时我们在url当中指定的目标网址则会在输入框中跟随显示。如果我们将输入框中的网址进行改变,那么超链接的目标网址也会跟随变化:
注意事项
需要注意的是,我们在v-bind和v-model当中绑定的变量必须在数据模型中声明,即在new vue当中声明。
1.3 v-on
指令:v-on
作用:为HTML标签绑定事件
<body>
<div id="app">
<input type="button" value="按钮" v-on:click="show">
</div>
<script>
new Vue({
el: '#app',
data: {
},
methods: {
show:function(){
alert("已触发事件")
}
}
})
</script>
</body>此时我们点击按钮,则会出发alert弹出网页显示。
注意事项
需要把定义的事件放在method当中,且v-on可以简化为@
1.4 v-if / v-else-if / v-else
指令:v-if、v-else-if、v-else
作用:条件性渲染某元素,为true时渲染,否则不渲染
<body>
<div id="app">
年龄<input type="text" v-model="age">
<span v-if="age <= 35">35岁以下</span>
<span v-else-if = "age>35 &&age<=60">35-60岁</span>
<span v-else>60岁以上</span>
</div>
<script>
new Vue({
el: '#app',
data: {
age:20
}
})
</script>
</body>这里我们进行判断,在age符合不同条件时会动态显示不同结果,最终效果如下:
1.5 v-show
指令:v-show
作用:根据条件展示元素,区别在于切换的是display属性的值
<body>
<div id="app">
年龄<input type="text" v-model="age">
<span v-show="age <= 35">35岁以下</span>
<span v-show = "age>35 &&age<=60">35-60岁</span>
<span v-show>60岁以上</span>
</div>
<script>
new Vue({
el: '#app',
data: {
age:20
}
})
</script>
</body>这里需要注意v-show和上面的v-if展现的效果类似,区别我们可以通过元素检查器发现:
v-if只展示符合的条件,而display则通过none与非none来进行区分。
1.6 v-for
指令:v-for
作用:遍历容器元素或对象属性来进行列表渲染
无索引
v-for的格式与python当中的遍历差不多,如下:
<body>
<div id="app">
<div v-for="add in adds">{{add}}</div>
</div>
<script>
new Vue({
el: '#app',
data: {
adds:["a","b","c","d","e"]
}
})
</script>
</body>得到的效果如下:

有索引
如果我们想要插入索引,那么直接加入index即可,格式如下:
<body>
<div id="app">
<div v-for="(add,index) in adds">{{index}} : {{add}}</div>
</div>
<script>
new Vue({
el: '#app',
data: {
adds:["a","b","c","d","e"]
}
})
</script>
</body>但是需要注意的是索引是从0开始,如果想要从1开始,则直接对大括号内的index进行加一操作即可,想要从其他数字开始同理。
生命周期
定义
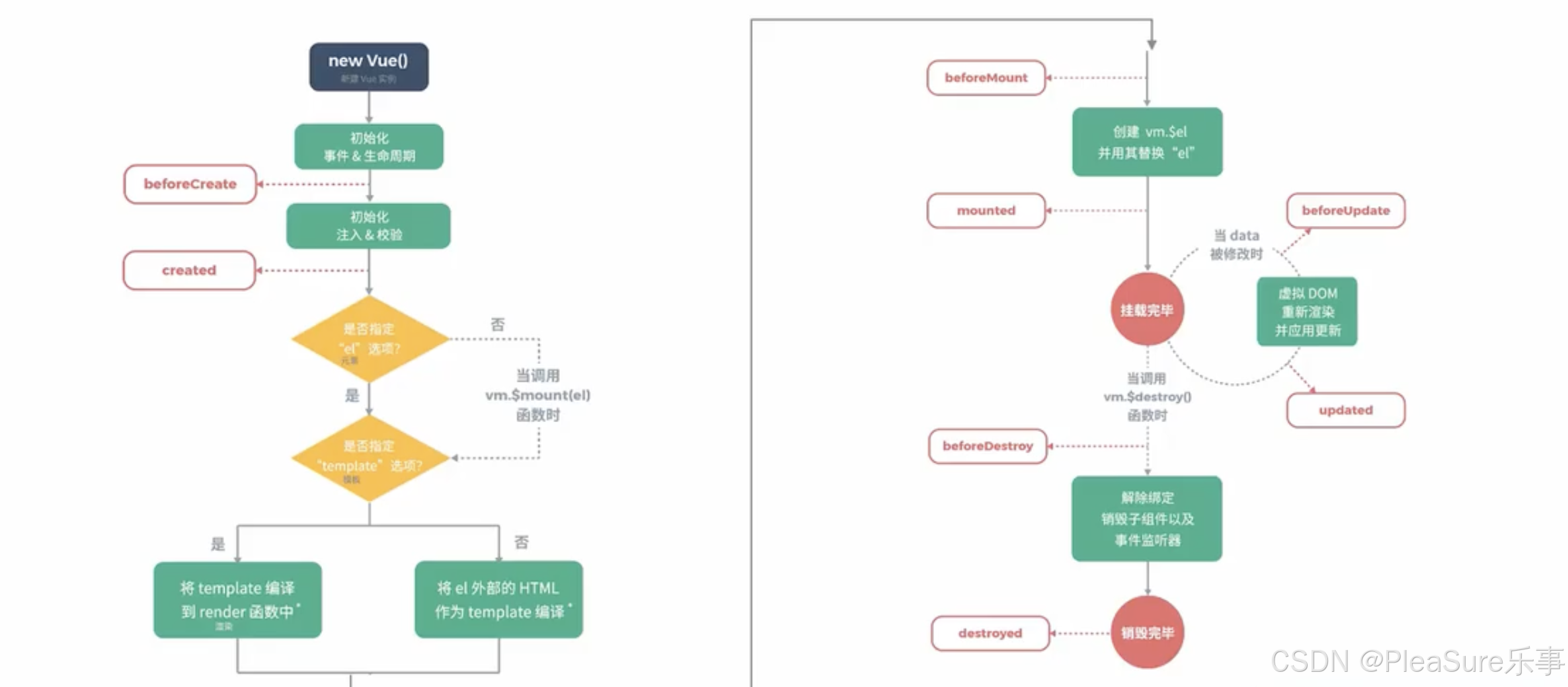
生命周期的定义是指一个对象从创建到销毁的过程,生命周期有如下8个阶段:
- 创建前:beforeCreate
- 创建后:created
- 挂载前:beforeMount
- 挂载完成:mounted
- 更新前:beforeUpdate
- 更新后:updated
- 销毁前:beforeDestroy
- 销毁后:destroyed
流程
作者:CSDN-PleaSure乐事
希望我的博客对您有帮助,也希望在对您有帮助时您可以为我留下点赞收藏与关注,这对我真的很重要,谢谢!