el-radio
/deep/ .el-radio {
margin-bottom: 15px;
}
/deep/ .el-radio__inner:hover {
border-color: #ffdc82;
}
/deep/ .el-radio__label {
color: #ffdc82;
font-size: 20px;
}
/deep/ .el-radio__inner {
border-color: #ffdc82;
background: none;
width: 20px;
height: 20px;
}
/deep/.el-radio__input {
vertical-align: sub;
}
/deep/ .el-radio__inner::after {
width: 7px;
height: 7px;
}
/deep/ .el-radio__input.is-checked + .el-radio__label {
color: #fff;
}
/deep/ .el-radio__input.is-checked .el-radio__inner {
border-color: #ffdc82;
background: #ffdc82;
}
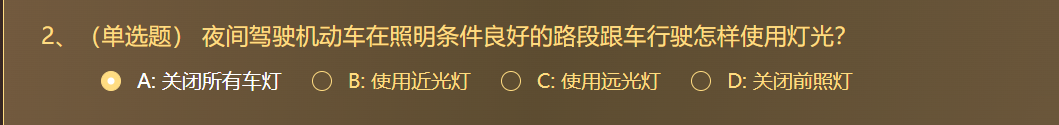
效果图