本文介绍如何将 .NET Aspire 添加到现有应用的前端项目中,以便于在现有项目中使用 .NET Aspire 的功能。通过添加 .NET Aspire 支持,我们可以简化云原生应用程序的生成过程,提升其可观察性和可靠性,同时显著提高开发人员的工作效率。
1. 背景
.NET Aspire 旨在简化云原生应用程序的生成过程,提升其可观察性和可靠性,同时显著提高开发人员的工作效率。.NET Aspire 通过以下五个主要方面实现这一目标:.NET Aspire 仪表板、应用程序业务流程、组件、服务发现和部署。每个部分都可以独立集成到现有应用程序中,或在新项目启动时整体采用。
如果你有一个现有前后端分离应用,在根据 .NET Aspire 的文档添加 Aspire 支持后,你需要单独处理你的前端项目。本文将以 Vue.js 项目为例介绍如何将 .NET Aspire 添加到现有应用的前端项目中。
2. 添加 .Net Aspire 支持
假设我们有一个现有的前后端分离项目,如下所示:
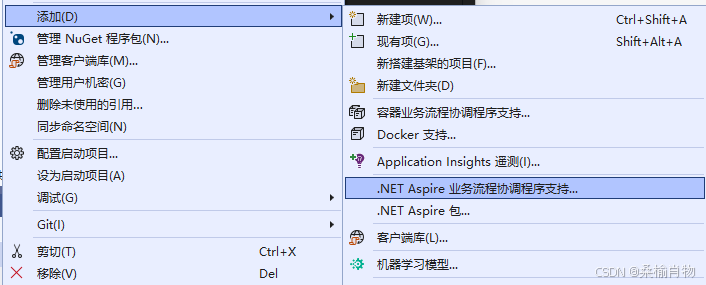
在 Visual Studio 中我们可以在后端项目中添加 .NET Aspire 支持,通过在BlogCopilot项目右键菜单中选择添加->.NET Aspire 业务流程协调程序支持...:
然后按照向导操作即可,一般不需要修改内容:
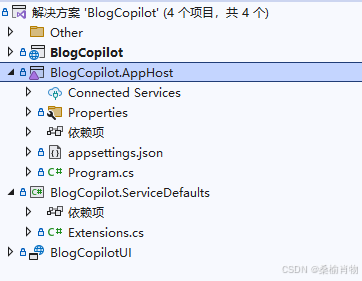
在处理完成后,我们可以看到解决方案中增加了BlogCopilot.AppHost和BlogCopilot.ServiceDefaults两个项目,并在BlogCopilot项目的启动文件中增加了一些代码:
builder.AddServiceDefaults();
...
app.MapDefaultEndpoints();
这些调用我们可以在BlogCopilot.ServiceDefaults项目中找到,这些代码会自动处理服务发现和服务注册等工作,并在调试模式下添加健康检查。
至此,我们的后端项目就添加了 .NET Aspire 支持,并完成了基础的配置工作,整体体验还是非常流畅的。
3. 添加前端项目
在上一节中,我们已经成功的添加了 .NET Aspire 支持,接下来我们需要处理前端项目。
3.1 添加 Vue.js 项目
目前工具并不支持多个项目的自动处理,尤其是前端的项目。我们需要单独处理前端项目,也就是在案例中的BlogCopilotUI项目。
在开始之前我们需要检查 AppHost 项目,如果你的项目还是 8.0 的版本,则需要将项目升级到 .NET Aspire 9.0,现有在项目配置中添加<Sdk Name="Aspire.AppHost.Sdk" Version="9.0.0" /> 并升级已有的 Nuget 包:
<Project Sdk="Microsoft.NET.Sdk">
<Sdk Name="Aspire.AppHost.Sdk" Version="9.0.0" />
...
</Project>
然后我们需要安装 NuGet 包Aspire.Hosting.NodeJs,这个包会帮助我们托管 Node.js 应用程序。并修改Program.cs文件,修改后的代码如下:
var builder = DistributedApplication.CreateBuilder(args);
var blogApi = builder.AddProject<Projects.BlogCopilot>("blogcopilot").WithExternalHttpEndpoints();
builder.AddNpmApp("vue", "../UI")
.WithReference(blogApi)
.WaitFor(blogApi)
.WithHttpEndpoint(env: "PORT")
.WithExternalHttpEndpoints();
builder.Build().Run();
这里我们添加了一个 NPM 应用程序,指定了 Vue.js 项目的路径../UI,并等待blogApi项目启动后再启动。同时这段代码将生成一个端口 PORT,与blogApi项目使用的地址一起,通过环境变量暴露给 Vue.js 项目。这样 Vue.js 项目就可以访问到后端的 API,在 Aspire 控制台中我们也可以通过PORT端口访问到 Vue.js 项目。
3.2 添加的环境变量
此时我们可以先启用一下项目,在 Aspire 后台查看一下前端项目的环境变量,方便下一步使用,当然不看也可以的,其实就是 services__[设置的blogApi项目标识]__http[s]__0 这样的格式:
3.3 修改 Vue.js 项目配置
接下来我们需要在 Vue.js 项目中修改端口的相关配置,以便于我们启动 BlogCopilot.AppHost 项目时 Vue.js 项目能够正确连接到后端 API。
原来的配置如下:
import { fileURLToPath, URL } from 'node:url'
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
// https://vitejs.dev/config/
export default defineConfig({
plugins: [
vue(),
],
resolve: {
alias: {
'@': fileURLToPath(new URL('./src', import.meta.url))
}
},
server: {
proxy: {
'/api': {
target: 'http://localhost:5173',
changeOrigin: true,
}
}
}
})
这里我们需要通过前面的环境变量PORT来获取端口,同时修改代理的地址:
export default defineConfig({
plugins: [
vue(),
],
resolve: {
alias: {
'@': fileURLToPath(new URL('./src', import.meta.url))
}
},
server: {
host: true,
port: parseInt(process.env.PORT ?? "5173"),
proxy: {
'/api': {
target: process.env.services__blogcopilot__https__0 || process.env.services__blogcopilot__http__0,
changeOrigin: true,
}
}
}
})
注意:这里的process.env.services__blogcopilot__https__0 和 process.env.services__blogcopilot__http__0 是 Aspire 自动生成的环境变量,用于获取后端 API 的地址,需要根据实际情况修改。
4. 启动项目
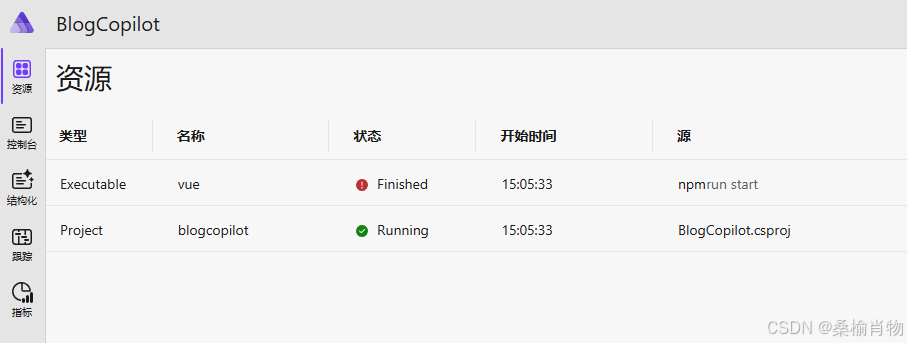
至此,项目已经改造完毕,我们可以启动项目,通过 Aspire 控制台查看项目的运行情况:
如果你的 vue 项目显示状态为Finished,如上图所示,那么你需要检查前端的package.json文件中的scripts部分,确保存在start命令正确,并可以通过该命令启动项目。因为 Aspire 会自动执行 npm run start 命令,如果start命令不正确,项目将无法启动。
5. 总结
通过本文的介绍,我们了解了如何将 .NET Aspire 添加到现有应用的前端项目中,以便于在现有项目中使用 .NET Aspire 的功能。如果你想了解更多.NET Aspire 相关的前端搭配信息,可以查看官方文档 和示例代码了解更多信息。如果你想学习更多相关知识,可以查看使用 .NET Aspire 构建分布式应用。