Element—自定义对话框
- 使用了官方文档的自定义头部
文档地址:https://element-plus.org/zh-CN/component/dialog.html#%E8%87%AA%E5%AE%9A%E4%B9%89%E5%86%85%E5%AE%B9
<div class="dialog-box">
<el-dialog v-model="dialogVisible">
<template #header="{}">
<div class="my-header">
<h4 class="self-title">This is a custom header!</h4>
</div>
</template>
<span>This is a message</span>
</el-dialog>
</div>
<style lang="scss">
.dialog-box {
//自定义对话框大小,背景
.el-dialog {
width: 70vw;
height: 40vw;
background: url(../assets/bgImg/dialog-bg.png) no-repeat;
background-color: rgba(255, 0, 0, 0);
background-size: 100% 100%;
color: #ffffff;
padding: 0vw 1vw 2vw;
position: relative;
box-sizing: border-box;
}
//自定义关闭按钮位置
.el-dialog__headerbtn .el-dialog__close {
width: 2vw;
height: 2vw;
position: absolute;
right: 2vw;
top: 2vw;
}
//自定义头部
.my-header {
width: 100%;
display: flex;
justify-content: space-between;
align-items: center;
border-bottom: 0.05vw solid #dbdbdb;
padding: 1vw;
font-size: 1.4vw;
}
//title颜色
.self-title {
color: #39fcff;
}
//自定义内容
.el-dialog__body {
width: 64vw;
height: 28vw;
margin: 0 auto;
color: #fff;
font-size: 1vw;
overflow-y: auto;
box-sizing: border-box;
padding: 0;
}
}
</style>
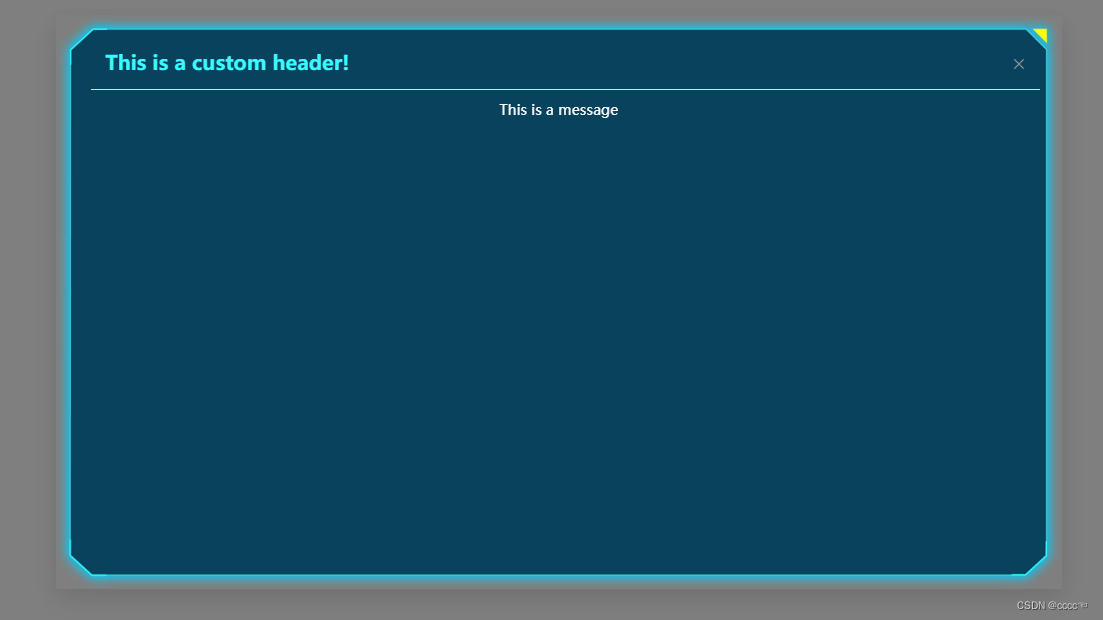
效果图