1,在vue-cli3中:
首先先安装webpack-bundle-analyzer:
npm install webpack-bundle-analyzer --save-dev在vue.config.js文件中
chainWebpack: (config) => {
if (process.env.use_analyzer) {
config.plugin("webpack-bundle-analyzer").use(require("webpack-bundle-analyzer").BundleAnalyzerPlugin);
}
}在package.json文件中加上:
"analyzer": "cross-env use_analyzer=true npm run build"cross-env是运行跨平台设置和使用环境变量的脚本,能够提供一个设置环境变量的scripts,让你能够以unix方式设置环境变量,然后在windows上也能兼容运行
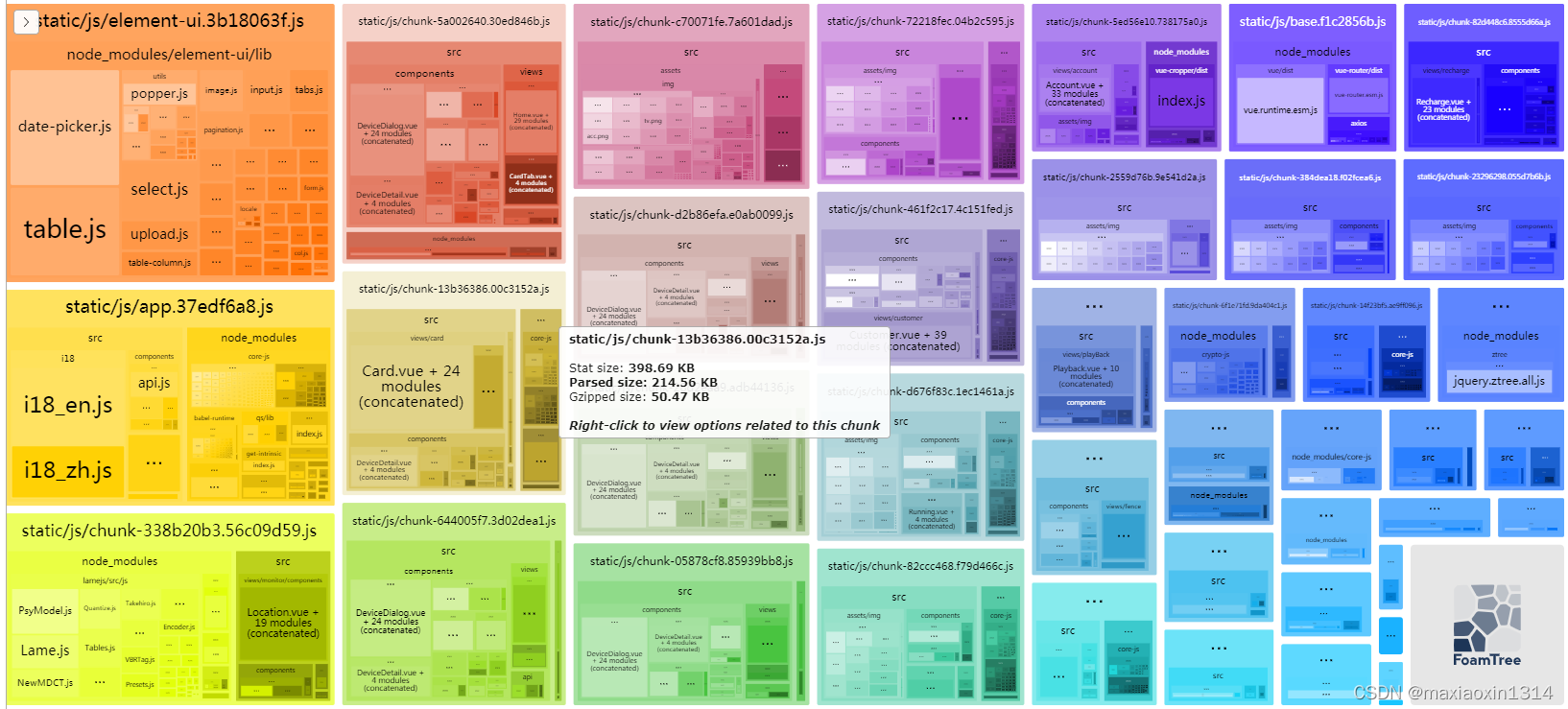
最后直接运行: npm run analyzer就行:
2,同样在vue-cli2中
先安装webpack-bundle-analyzer
在webpack.prod,conf.js文件中:
const BundleAnalyzerPlugin = require("webpack-bundle-analyzer").BundleAnalyzerPlugin;
plugins:
// 可以是`server`,`static`或`disabled`。
// 在`server`模式下,分析器将启动HTTP服务器来显示软件包报告。
// 在“静态”模式下,会生成带有报告的单个HTML文件。
new BundleAnalyzerPlugin({
analyzerMode: "static",
analyzerHost: "127.0.0.1",
analyzerPort: 8882, //注意是否有端口冲突
reportFilename: "report.html",
defaultSizes: "parsed",
openAnalyzer: true,
generateStatsFile: false,
statsFilename: "stats.json",
statsOptions: null,
logLevel: "info",
}),if (config.build.bundleAnalyzerReport) {
undefined;
// const BundleAnalyzerPlugin = require("webpack-bundle-analyzer").BundleAnalyzerPlugin;
webpackConfig.plugins.push(new BundleAnalyzerPlugin());
}在package.json文件中:
在build的后面加上report:
"build": "node build/build.js --report"
最后直接运行: npm run build --report
会在static文件中生成了report.html文件,直接打开就可以看到打包文件的分析