问题描述:vue+element项目中使用到了tab切换选项卡,其中有一个tab下的内容是echarts,出现了echarts宽度缩减为100px无法继承100%属性。
问题:总结就是,echarts渲染时tab选项卡display为none,所以width:100%没有可继承项,被echarts自带方法切割成100px。
解决思路:销毁组件,在tab选项卡被选中时重新渲染组件,这个时候就会有宽度继承。
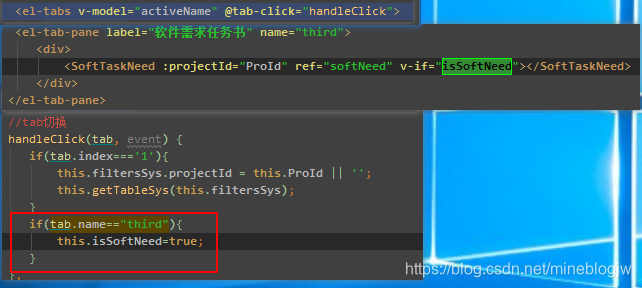
解决:通过 v-if 重新渲染组件即可。
网上答案:1.mychart.resize()
2.setTimeout
3.获取参照物宽度强行赋值给echarts实例
等等等等有一堆答案,我不知道是不是真的有用,我是没用。最后想到销毁组件的方法,哪个好我也不知道,反正我这个就几行代码。