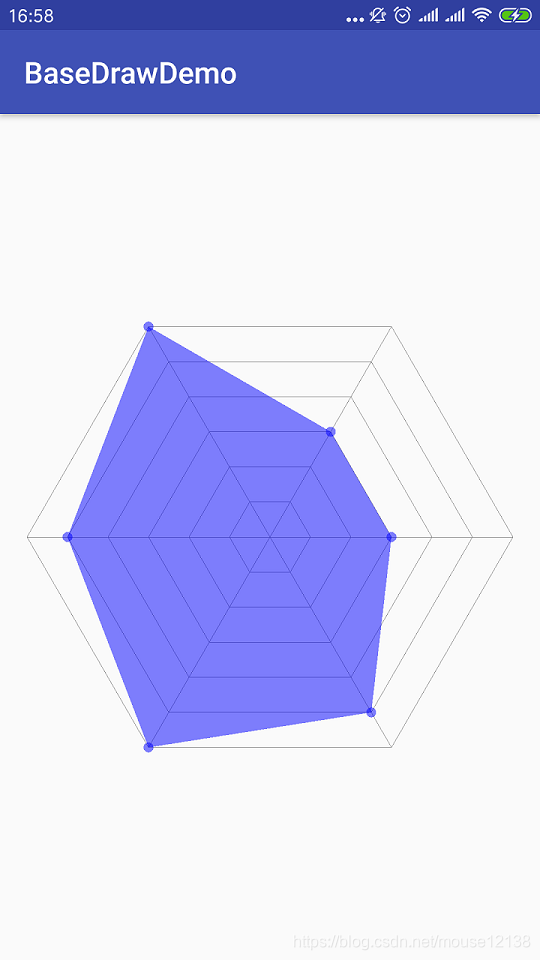
运行效果:
绘制分为三步:
1、绘制蜘蛛网格线
2、绘制格中线
3、绘制数据
获取中心点想x,y坐标和半径:
@Override
protected void onSizeChanged(int w, int h, int oldw, int oldh) {
radius = Math.min(w, h) / 2 * 0.9f;
centerX = w / 2;
centerY = h / 2;
postInvalidate();
super.onSizeChanged(w, h, oldw, oldh);
}
onDraw()方法:
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
//绘制蜘蛛网格线
drawPolygon(canvas);
//绘制格中线
drawLine(canvas);
//绘制数据
drawRegion(canvas);
}
绘制蜘蛛网格线:
/**
* 绘制蜘蛛网格线
* @param canvas
*/
private void drawPolygon(Canvas canvas) {
Path path = new Path();
//每一圈之间的间距
float r = radius / (count);
for (int i = 1