项目描述
临近学期结束,开始毕业设计制作,你还在做java程序网络编程,期末作业,老师的作业要求觉的困难吗?不知道毕业设计该怎么办?网页功能的数量是否太多?没有合适的类型或系统?等等。今天给大家介绍一篇基于SpringBoot的护肤品推荐系统设计与实现。
功能需求
系统分为用户系统和后台管理系统,两个系统分别部署提高安全性。用户可以用过平台提供的登录入口进入平台,平台仅展示当前用户当前使用角色的可操作菜单;普通用户可以查看、增加、修改、删除自己个人信息及查看自己浏览记录,管理员通过后台管理系统进入管理界面,查看概览信息,同时可以对用户权限动态分配,对用户行为、发布的评论、上传的产品、用户信息等的合法性、平台合规性的即时审核,并且通过审核结果做出相应的控制,如删除、隐藏、限制访问等。该系统主要实现的功能如下:
(1)主界面:此界面显示用户可操作菜单,护肤品推荐,好评榜护肤品,部分最新护肤品,以及系统自动推荐的护肤品等。用户未登录时,展示登录于注册入口。用户也可通过此界面直接查看其他免登模块,当需要用户登录时,做出提示并跳转登录页。
(2)登录/注册模块:此模块提供用户注册登录功能。部分功能需用用户登录平台才能使用。平台提供用户自主注册及管理员批量导入两种注册方式。批量导入的用户在首次登陆时需要进行密码修改。
(3)产品推荐模块:用户可以自由编辑、暂存、发布护肤品的产品信息。且上传的产品可以包含附件,选择内容类别标签。如护肤品图片,平台将选择护肤品封面及关键字。同时用户发布的内容是否需要先审核后公开,由平台管理员配置决定。
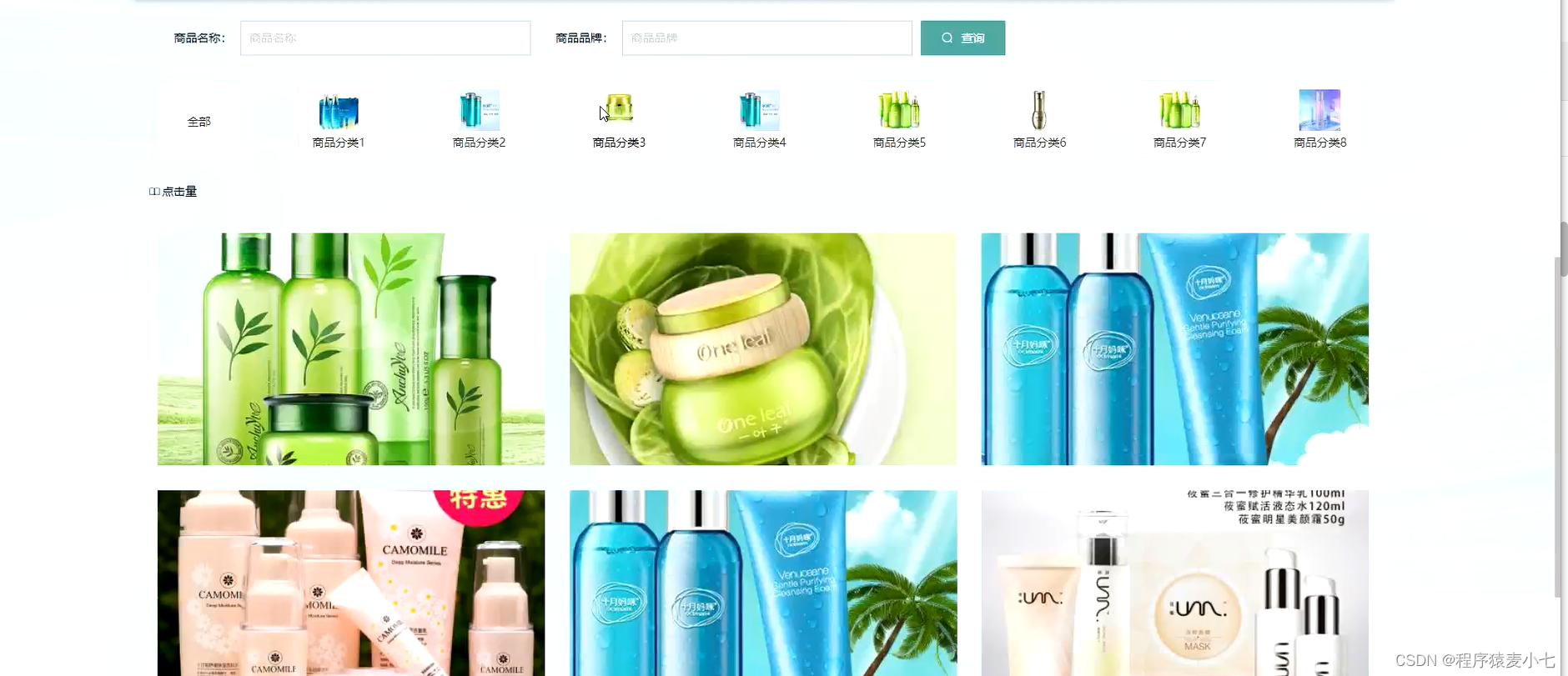
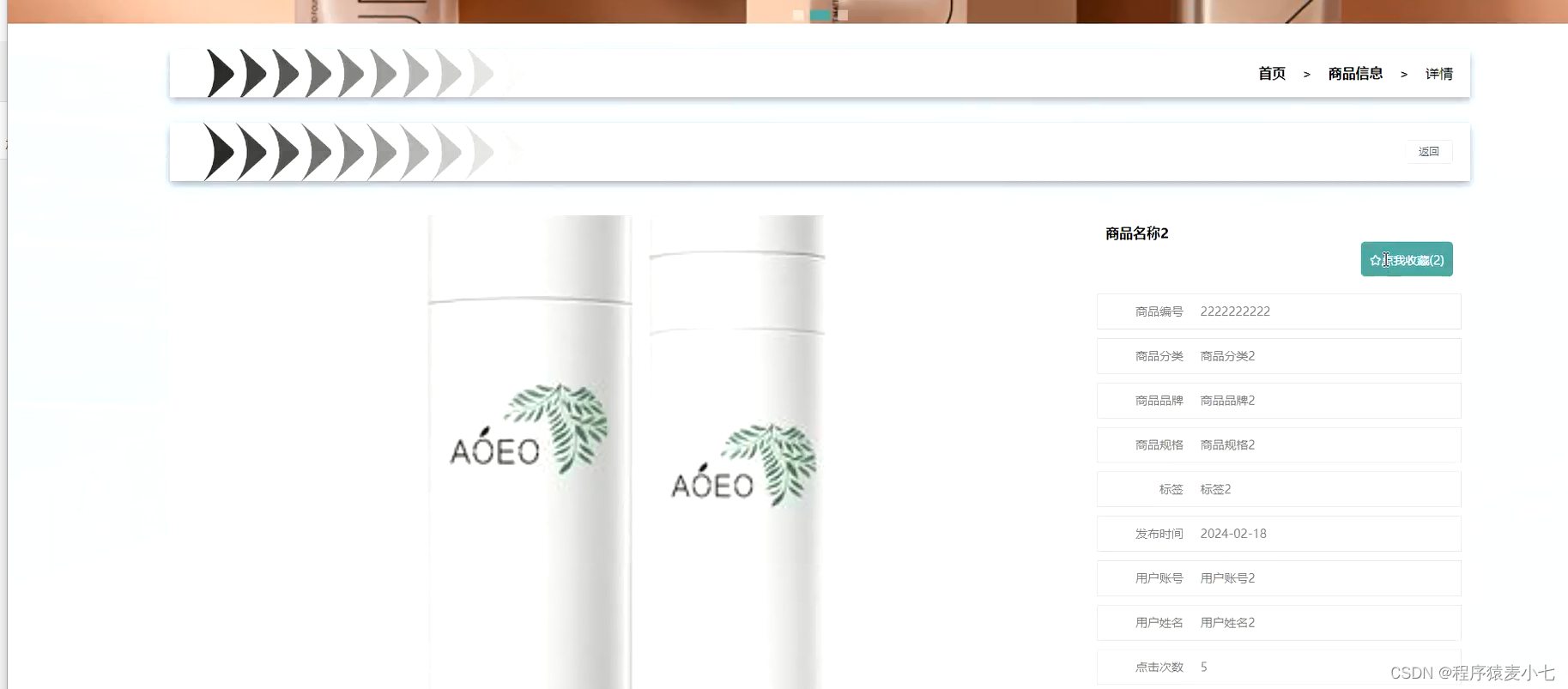
(4)产品浏览模块:用户可以浏览自己及其他用户发布的产品,以及对自己发布的产品信息进行二次编辑。在详情页面,可以阅读护肤品详细信息,评论信息,附件下载、资源下载、收藏得操作。查看该内容发布者的基本信息;并且可以通过点击用户头像进入用户主页。
(5)我的定制模块:用户可以填写肤质信息,留下信息档案,系统则会用推荐算法为用户推荐并制定一套适合用户的护肤方案。
(6)护肤品评论模块:用户可以发表自己对该护肤品的看法,提出自己的见解。也可以向别人安利自己觉得好用的护肤品。
(7)用户主页:用户主页展示用户基本信息,推荐的护肤品,用户发表的评论,资源以及收藏等内容。并且可以通过点击的方式进入对应的内容详情页。
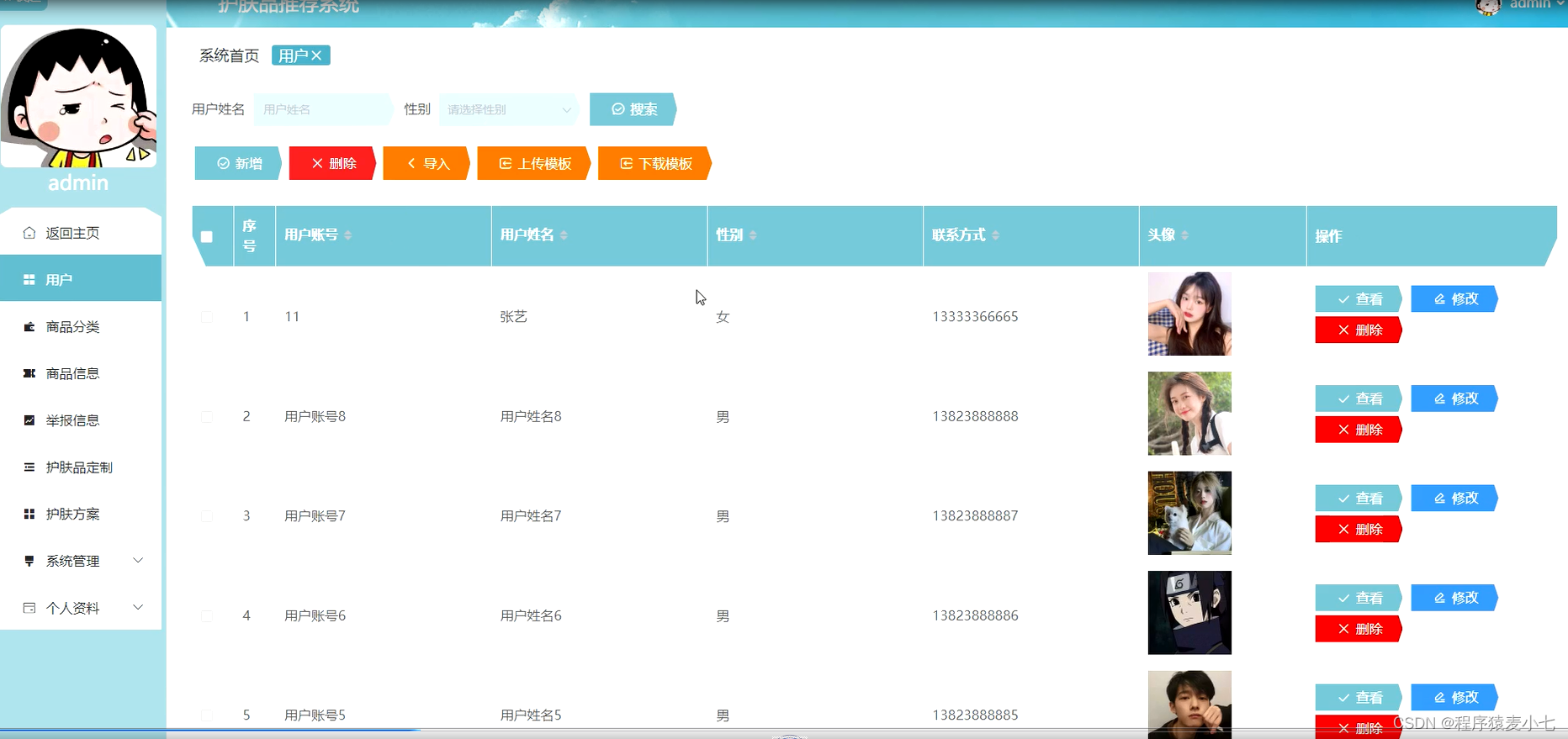
(8)平台管理模块:平台管理员通过此模块维护平台基本信息以及为用户分配可操作菜单。
(9)内容管理模块:对用户行为、发布的评论、上传的产品、用户信息等的合法性、平台合规性的即时审核,并且通过审核结果做出相应的控制,如删除、隐藏、限制访问等。
(9)内容管理模块:当用户获得内容管理员权限后,便可通过平台管理员为其分配的可操作菜单对用户行为,平台内容,以及平台资源进行相应的审核与管理操作。系统主要功能模块如图所示:
部分效果图
部分代码
/**
* 登录
*/
@IgnoreAuth
@RequestMapping(value = "/login")
public R login(String username, String password, String captcha, HttpServletRequest request) {
YonghuEntity user = yonghuService.selectOne(new EntityWrapper<YonghuEntity>().eq("yonghuming", username));
if(user==null || !user.getMima().equals(password)) {
return R.error("账号或密码不正确");
}
String token = tokenService.generateToken(user.getId(), username,"yonghu", "用户" );
return R.ok().put("token", token);
}
/**
* 注册
*/
@IgnoreAuth
@RequestMapping("/register")
public R register(@RequestBody YonghuEntity yonghu){
//ValidatorUtils.validateEntity(yonghu);
YonghuEntity user = yonghuService.selectOne(new EntityWrapper<YonghuEntity>().eq("yonghuming", yonghu.getYonghuming()));
if(user!=null) {
return R.error("注册用户已存在");
}
Long uId = new Date().getTime();
yonghu.setId(uId);
yonghuService.insert(yonghu);
return R.ok();
}
/**
* 退出
*/
@RequestMapping("/logout")
public R logout(HttpServletRequest request) {
request.getSession().invalidate();
return R.ok("退出成功");
}
/**
* 获取用户的session用户信息
*/
@RequestMapping("/session")
public R getCurrUser(HttpServletRequest request){
Long id = (Long)request.getSession().getAttribute("userId");
YonghuEntity user = yonghuService.selectById(id);
return R.ok().put("data", user);
}
/**
* 密码重置
*/
@IgnoreAuth
@RequestMapping(value = "/resetPass")
public R resetPass(String username, HttpServletRequest request){
YonghuEntity user = yonghuService.selectOne(new EntityWrapper<YonghuEntity>().eq("yonghuming", username));
if(user==null) {
return R.error("账号不存在");
}
user.setMima("123456");
yonghuService.updateById(user);
return R.ok("密码已重置为:123456");
}
/**
* 后端列表
*/
@RequestMapping("/page")
public R page(@RequestParam Map<String, Object> params,YonghuEntity yonghu, HttpServletRequest request){
EntityWrapper<YonghuEntity> ew = new EntityWrapper<YonghuEntity>();
PageUtils page = yonghuService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.likeOrEq(ew, yonghu), params), params));
return R.ok().put("data", page);
}
/**
* 前端列表
*/
@RequestMapping("/list")
public R list(@RequestParam Map<String, Object> params,YonghuEntity yonghu, HttpServletRequest request){
EntityWrapper<YonghuEntity> ew = new EntityWrapper<YonghuEntity>();
PageUtils page = yonghuService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.likeOrEq(ew, yonghu), params), params));
return R.ok().put("data", page);
}
/**
* 列表
*/
@RequestMapping("/lists")
public R list( YonghuEntity yonghu){
EntityWrapper<YonghuEntity> ew = new EntityWrapper<YonghuEntity>();
ew.allEq(MPUtil.allEQMapPre( yonghu, "yonghu"));
return R.ok().put("data", yonghuService.selectListView(ew));
}
/**
* 查询
*/
@RequestMapping("/query")
public R query(YonghuEntity yonghu){
EntityWrapper< YonghuEntity> ew = new EntityWrapper< YonghuEntity>();
ew.allEq(MPUtil.allEQMapPre( yonghu, "yonghu"));
YonghuView yonghuView = yonghuService.selectView(ew);
return R.ok("查询用户成功").put("data", yonghuView);
}
/**
* 后端详情
*/
@RequestMapping("/info/{id}")
public R info(@PathVariable("id") Long id){
YonghuEntity yonghu = yonghuService.selectById(id);
return R.ok().put("data", yonghu);
}
/**
* 前端详情
*/
@RequestMapping("/detail/{id}")
public R detail(@PathVariable("id") Long id){
YonghuEntity yonghu = yonghuService.selectById(id);
return R.ok().put("data", yonghu);
}
/**
* 后端保存
*/
@RequestMapping("/save")
public R save(@RequestBody YonghuEntity yonghu, HttpServletRequest request){
yonghu.setId(new Date().getTime()+new Double(Math.floor(Math.random()*1000)).longValue());
//ValidatorUtils.validateEntity(yonghu);
YonghuEntity user = yonghuService.selectOne(new EntityWrapper<YonghuEntity>().eq("yonghuming", yonghu.getYonghuming()));
if(user!=null) {
return R.error("用户已存在");
}
yonghu.setId(new Date().getTime());
yonghuService.insert(yonghu);
return R.ok();
}
/**
* 前端保存
*/
@RequestMapping("/add")
public R add(@RequestBody YonghuEntity yonghu, HttpServletRequest request){
yonghu.setId(new Date().getTime()+new Double(Math.floor(Math.random()*1000)).longValue());
//ValidatorUtils.validateEntity(yonghu);
YonghuEntity user = yonghuService.selectOne(new EntityWrapper<YonghuEntity>().eq("yonghuming", yonghu.getYonghuming()));
if(user!=null) {
return R.error("用户已存在");
}
yonghu.setId(new Date().getTime());
yonghuService.insert(yonghu);
return R.ok();
}
/**
* 修改
*/
@RequestMapping("/update")
public R update(@RequestBody YonghuEntity yonghu, HttpServletRequest request){
//ValidatorUtils.validateEntity(yonghu);
yonghuService.updateById(yonghu);//全部更新
return R.ok();
}
/**
* 删除
*/
@RequestMapping("/delete")
public R delete(@RequestBody Long[] ids){
yonghuService.deleteBatchIds(Arrays.asList(ids));
return R.ok();
}
安装部署需求
idea运行启动
系统部署
系统开发后,在生产环境配置项目运行环境,具体步骤如下:
安装linux或者windows10操作系统;
安装JDK1.8并配置环境变量;
安装MySQL5.7版本以上版本数据库,创建数据库并执行脚本创建表;
在idea中运行打包;
本项目用到的技术和框架
1.开发语言:Java
2.开发模式:B/S
3.数据库:MySQL5.7
4.框架:SpringBoot+vue
本项目中的关键点
此系统的开发采用java语言开发,基于B/S结构,这些开发环境使系统更加完善。使用到的工具和技术都是开源免费的。
环境工具
开发工具 IDEA
语言 JDK1.8 、SpringBoot、vue
硬件:笔记本电脑;
软件:Tomcat8.0 Web服务器、Navicat数据库客户端、MySQL;
操作系统:Windows 10;
其它软件:截图工具、常用浏览器;
以上是本系统的部分功能展示,如果你的选题正好相符,那么可以做毕业设计或课程设计使用。