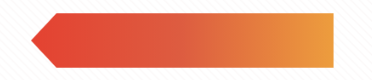
效果图
1、实现背景颜色渐变
background: linear-gradient(#F99A17, #EE5234, #F72C20);
从上到下渐变颜色
background: linear-gradient(-90deg, #F99A17, #EE5234, #F72C20);
从左到右渐变颜色
radial-gradient(red, green, yellow);
从里到外渐变颜色
2、实现背景圆角
border-radius: 50%;
border-radius: 30rpx, 20rpx, 10rpx, 10rpx
可以设置四角圆角
3、实现背景任意切角
clip-path: polygon(30rpx 0, 100% 0, 100% 100%, 30rpx 100%, 0 50%);
参数是每个点的坐标(x,y)
代码如下:
.arrow {
position: absolute;
top: 683rpx;
left: 262rpx;
width: 356rpx;
height: 65rpx;
background: linear-gradient(-90deg, #F99A17, #EE5234, #F72C20);
background-repeat: no-repeat;
clip-path: polygon(30rpx 0, 100% 0, 100% 100%, 30rpx 100%, 0 50%);
}