英文水平不行,C++的基础也不行,学习起来很累。几天下来对布局有了一些了解。
有的人把sizer也称为容器,感觉也对,个人理解只要是能在其中放控件的控件都能称为容器。
搞应用程序,每个窗口上的各种各样的控件,如何安排好这些控件,这就是所谓的布局。有的控件要随窗口大小变动而变动,有的控件要保持原有的状态。这在wxwidgets中就是用 sizer来实现。
wxwidgets中的sizer有几种:wxBoxSizer, wxStaticBoxSizer, wxGridSizer, wxFlexGridSizer, wxGridBagSizer
大体是这样:
wxBoxSizer就是一个框,在这个框里有两种放东西的方式,一种是水平方向,一种是垂直方向。
wxStaticBoxSizer是静态框,也是两种方式,但不能大小变动。
wxGridSizer是网格框,每个网格大小一样。
wxFlexGridSizer感觉是柔性网格框,水平或者垂直方向的网格大小一样,但列与列或者行与行之间的大小可以调整。
wxGridBagSizer比较复杂点,感觉有点像瀑布流布局。
以下仅以 wxBoxSizer举个例子,把其中的重要参数说明一下。
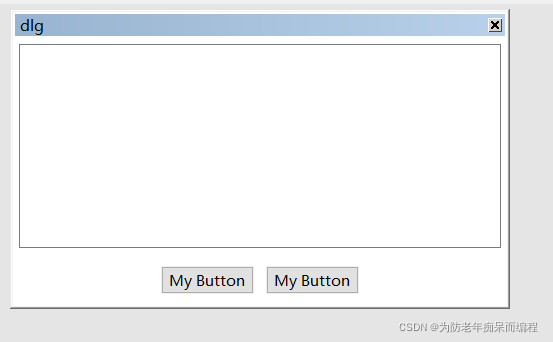
目标: 在一个对话中实现上面是1个文本控件,下面2个按钮, 文本控件可以随窗口大小变动,两个按钮大小不动,并且在下面居中。
MyDialog::MyDialog(wxFrame *parent, wxWindowID id, const wxString &title )
: wxDialog(parent, id, title, wxDefaultPosition, wxDefaultSize,
wxDEFAULT_DIALOG_STYLE | wxRESIZE_BORDER)
{
wxBoxSizer *topsizer = new wxBoxSizer( wxVERTICAL );//定义一个垂直方向的boxsizer
topsizer->Add(
new wxTextCtrl( this, -1, "My text.", wxDefaultPosition, wxSize(100,60), wxTE_MULTILINE),
1, // 这个1可以在boxsizer中垂直方向伸展,参数名称是proportion
wxEXPAND | // 水平方向伸展,就是在boxsizer中水平撑满,因为boxsizer中是垂直布局的。
wxALL, // 四周边框
10 ); // 边框宽度为10
wxBoxSizer *button_sizer = new wxBoxSizer( wxHORIZONTAL );//再定义一个boxsizer用来放两个水平方向的按钮
button_sizer->Add(
new wxButton( this, wxID_OK, "OK" ),
0, //在boxsizer中水平方向不能自动伸展
wxALL, // 四周有边框
10 ); //边框宽度为10
button_sizer->Add(
new wxButton( this, wxID_CANCEL, "Cancel" ),
0, //在boxsizer中水平方向不能自动伸展
wxALL, // make border all around (implicit top alignment)
10 ); // 边框宽度为10
//下面把放2个按钮的button_sizer放到topsizer中,因为是topsize是垂直布局,所以是自动在文本控件下面。
topsizer->Add(
button_sizer,
0, // 让button_sizer不自动伸展,保持原样
wxALIGN_CENTER ); // button_sizer没有边框,并居中对齐
SetSizerAndFit(topsizer); // 让整个对话框的布局变动为topsizer
}
最后样式大体如下:以下我是用wxCrafter设计的效果
其他sizer基本类似,运用是主要是要确定sizer是否要随窗口变动而变动,就是设 Proportion的参数。