HTML
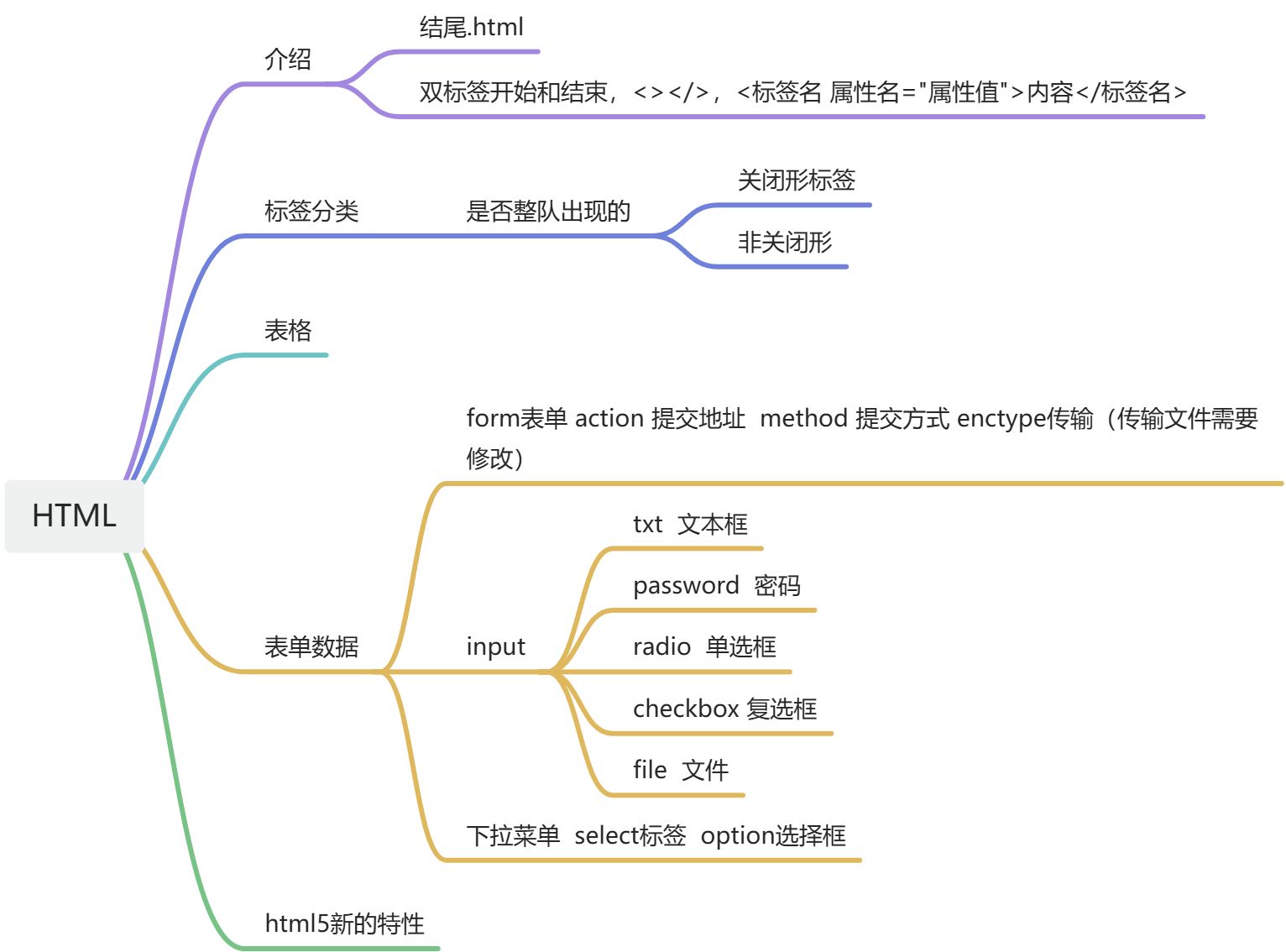
思维导图
基础标签
hx 标题 1-6
段落标签 p
换行 br 水平线 hr
图片
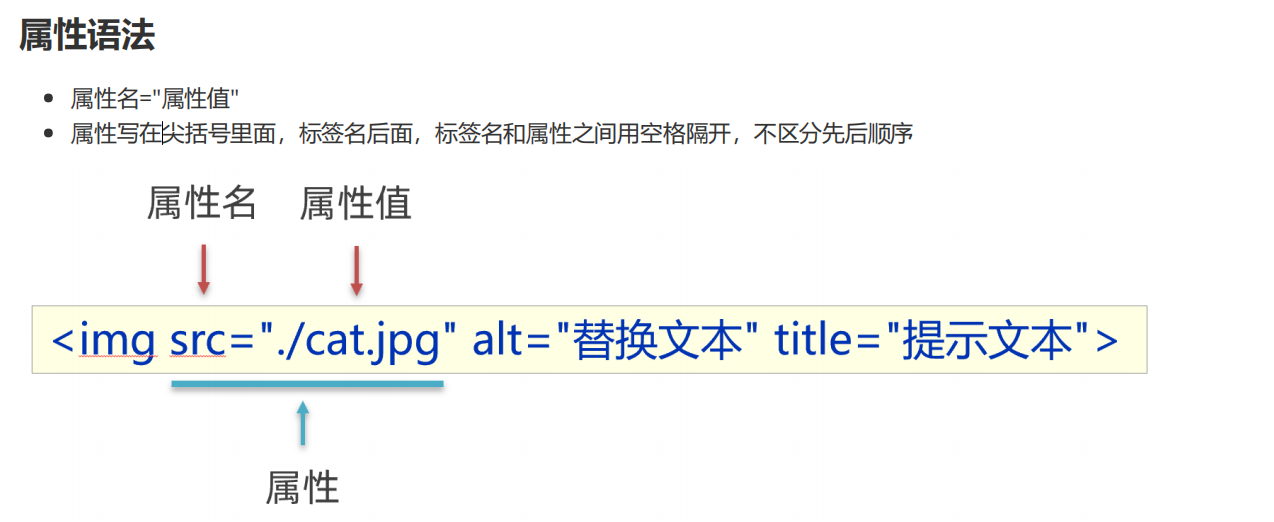
图片属性: src 链接 alt 替换文本 title 提示文本
<!--alt 当页面元素出不来的时候 会显示alt中的文字
title 是当鼠标移动上去之后 展示出来的文字-->
<img src= "b.png" width="104" height="142"
alt="这是我的帅照片" title="刷死我了">
列表
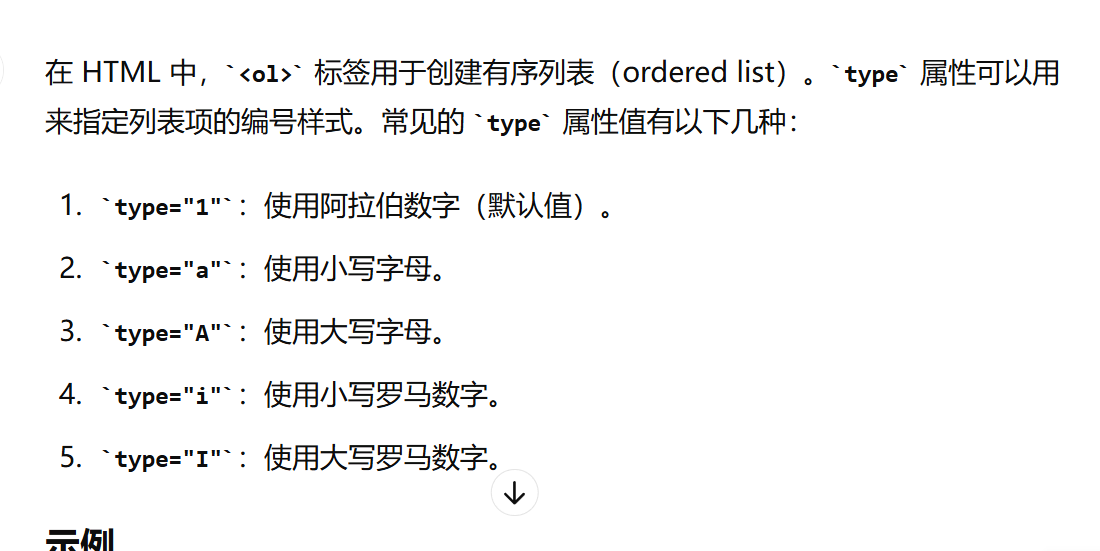
有序和无序列表:
<!--无须列表-->
<ul>
<li>第一项</li>
<li>第二项</li>
<li>第三项</li>
……
</ul>
<!--有序列表-->
<ol type="I">
<li>第一项</li>
<li>第二项</li>
<li>第三项</li>
……
</ol>
超链接
href:地址 target:跳转方式
<a href="#">添加了#号,不会去跳转页面</a>
<a href="http://www.baidu.com" target="_self">本页面+点击跳转百度</a>
<a href="http://www.baidu.com" target="_blank">本页面+点击跳转百度</a>
#自动刷新页面 不会进行跳转
target _self本页面内部跳转
_blank 开启一个新的跳转页面
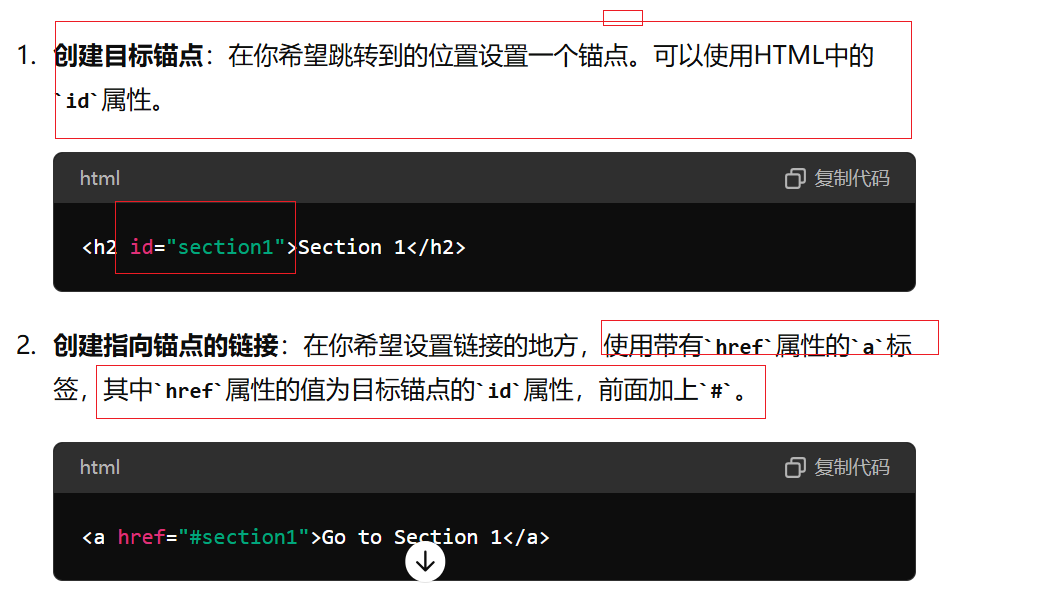
** 锚链接(Anchor Link)是一种超链接,用于在同一网页内跳转到指定位置。锚链接通常用于长页面中,方便用户快速导航到页面的某个部分**。
锚链接可以显著提高用户体验,尤其是当页面内容较长时,用户可以通过点击链接快速导航到他们感兴趣的部分。
<a href="#first">跳转第一个锚点</a>
<p id="first">p50</p>
//a链接绑定href 被跳转的绑定id属性
特殊实体
一些实体在html中不能直接显示出来,需要用&来表示
特殊的符号:
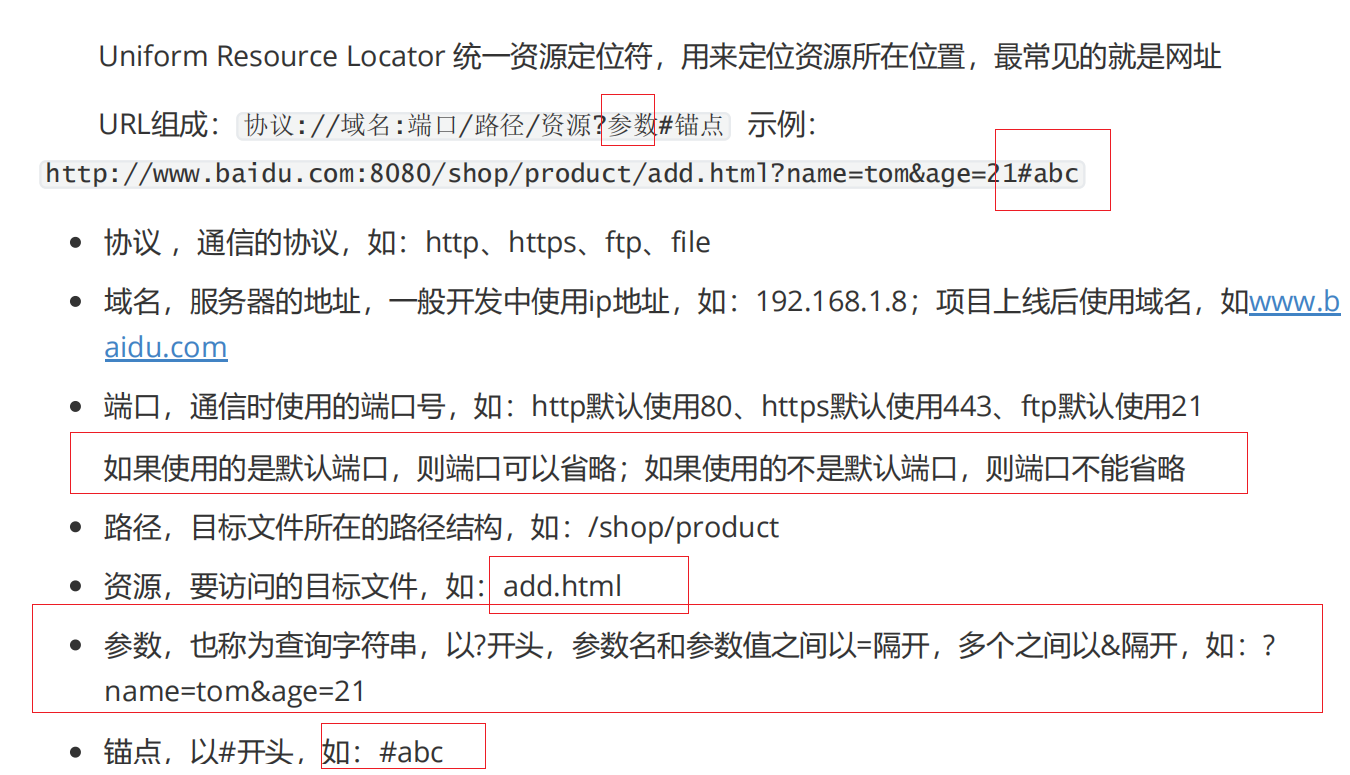
URL组成
协议://域名:端口/路径/资源?参数#锚点 锚点可能有,也可能没有。
锚点这个之前没有见过
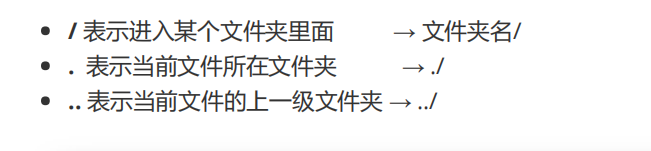
路径
绝对路径和相对路径之间的区别
表格属性
table 表示表格 tr 表示一行 td表示一列
<table style="background-color: #447df0" align="center" border="1px" width="600px" height="400px"
cellspacing="0px" cellpadding="5px">
<caption>学生信息表</caption>
<thead align="center">
<!-- 可以让文字默认具有加粗和居中的效果-->
<th>姓名</th>
<th>语文</th>
<th>数学</th>
<th>总分</th>
</thead>
<tbody>
<tr>
<td style="background-color: #ff360f">张三</td>
<!-- 行合并-->
<td rowspan="2">98</td>
<td>100</td>
<td>199</td>
</tr>
<tr>
<td>李四</td>
<td>100</td>
<td>198</td>
</tr>
<tr>
<td>总结</td>
<!-- 列合并 然后删除-->
<td colspan="3">全市第一</td>
</tr>
</tbody>
<tfoot>
<tr>
<td colspan="4">
学生的基本信息汇总
</td>
</tr>
</tfoot>
</table>
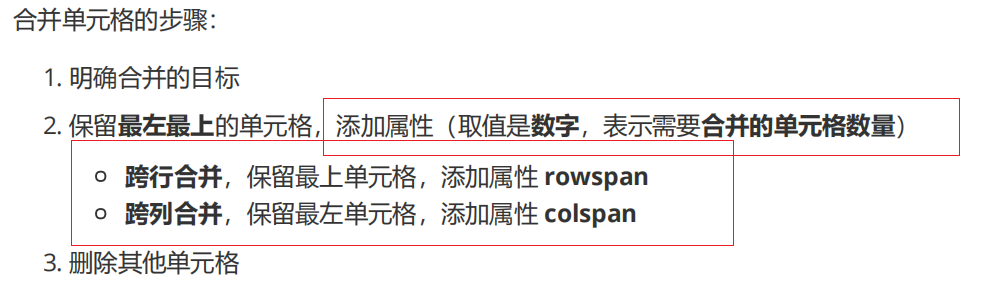
表格合并
合并三个列
表格的高级属性
caption标签,表格的标题。
thead标签,表格的头部 table head
th标签,表格的头部标题 **table head title,一般用在thead中,设置头部的标题,替代td标签,与
td的区别在于:加粗和居中对齐
**
**tbody标签,表格的主体 table body(浏览器会自动为表格添加tbody) **
tfoot标签,表格的脚部 table foot
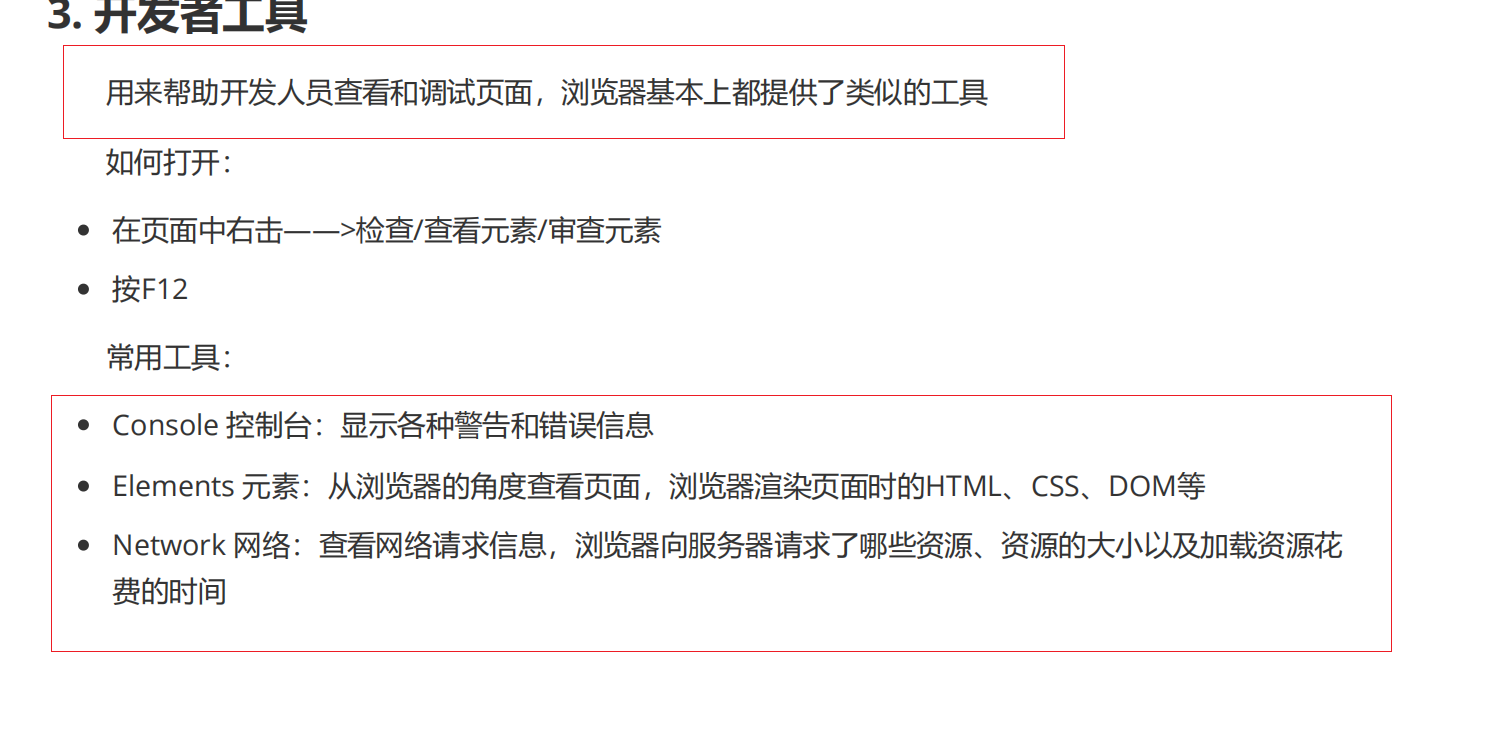
前端开发者工具
表单
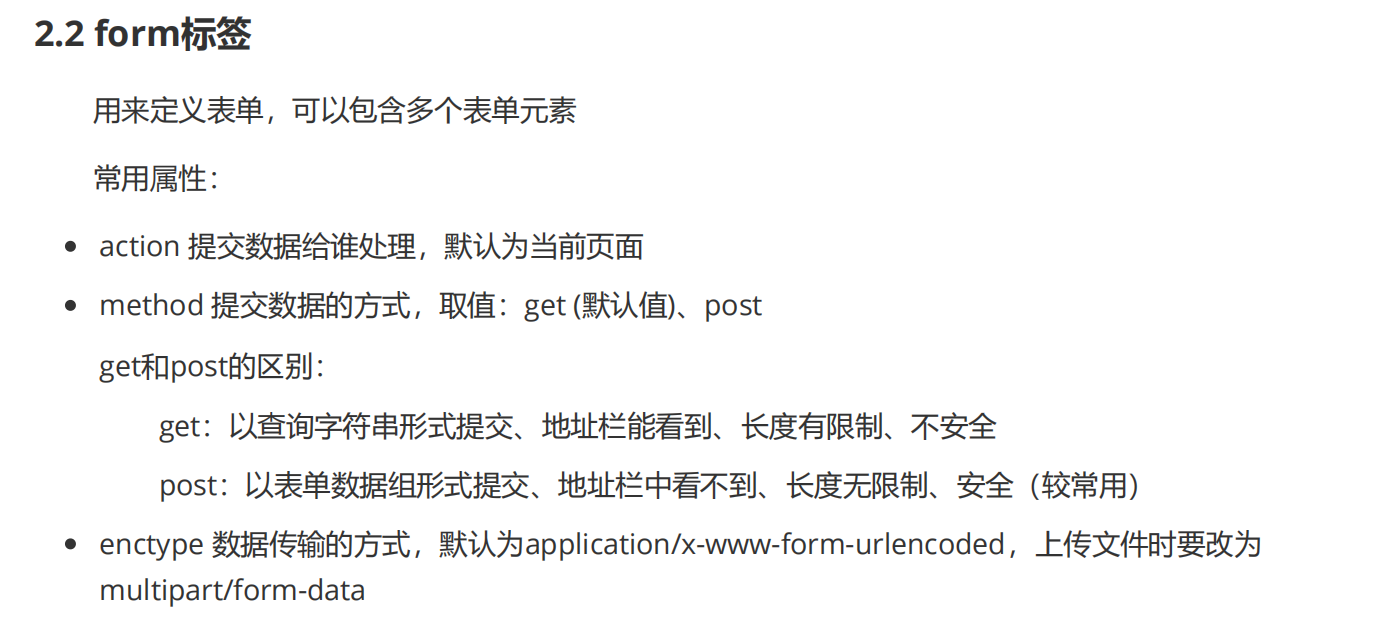
<form action="表单提交的地址" method="表单提交的方式" enctype="数据传输的方式">
多个表单元素
</form>
//默认是get 提交
get 可以在地址栏可以看到的,以查询字符串形式提交的,长度有限制,不安全
post 以表单数据的形式提交json数据格式,长度无限制,安全。
name属性是必备的,没有name属性数据不能被提交到后台去。
value属性是提交到后台显示出来的值,对于单选或者多选按钮等需要添加value属性。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form id="myform" action="./a.html" method="get" enctype="application/x-www-form-urlencoded">
<!--placeholder-->
账号<input type="text" name="username" placeholder="请输入账号"readonly>
<br>
密码<input type="password" name="password" placeholder="请输入密码"> <br>
<!-- 性别-->
<input type="radio" name="sex" checked value="男"> 男
<input type="radio" name="sex" value="女"> 女
<input type="checkbox" name="hobby" value="打球">打球 <br>
<input type="checkbox" name="hobby" value="听音乐">听音乐 <br>
<input type="checkbox" name="hobby" value="编程">编程 <br>
文件:<input type="file" name="fileUpload" accept=".jpg,.pdf">
<br>
<textarea title="个人介绍" name="个人介绍"></textarea> <br>
<select name="city">
<option value="北京" >北京</option>
<option value="上海" selected >上海</option>
</select>
<br>
<button type="submit">提交</button>
<br>
<button type="reset">重置</button>
<!-- button 不具有任何功能-->
<!-- 可以用来-->
<input type="hidden" name="id" value="9851">
</form>
<script>
document.getElementById('myForm').addEventListener('submit', function(event) {
event.preventDefault(); // 阻止表单的默认提交行为
const formData = new FormData(this); // 获取表单数据
const data = {};
formData.forEach((value, key) => {
if (data[key]) {
if (Array.isArray(data[key])) {
data[key].push(value);
} else {
data[key] = [data[key], value];
}
} else {
data[key] = value;
}
});
console.log(data); // 打印表单数据
// 可选:将数据显示在网页上
const pre = document.createElement('pre');
pre.textContent = JSON.stringify(data, null, 2);
document.body.appendChild(pre);
// 继续提交表单(如果需要)
// this.submit();
});
</script>
</body>
</html>
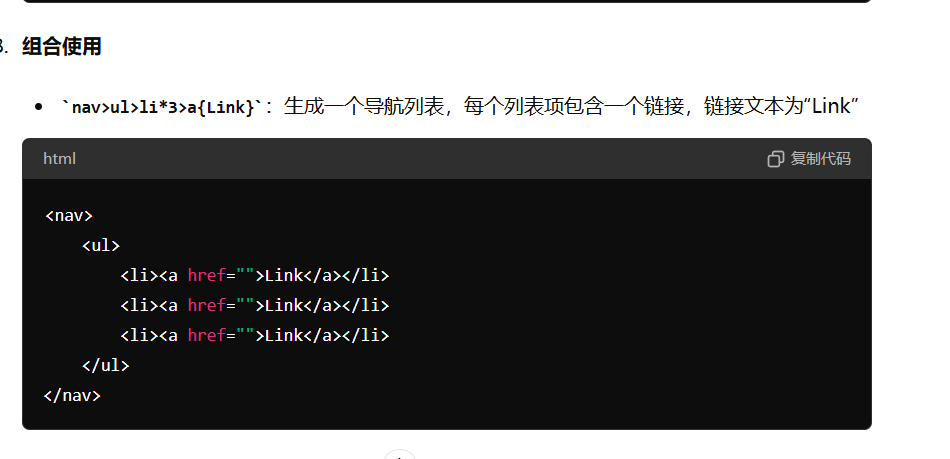
emmet语法
这种写法使用了 Emmet 语法,这是一种快速编写 HTML/CSS 代码的工具和缩写方式