作业要求:制作带有下拉悬停菜单的导航栏
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
body{
height: 1000px;
}
*{
margin: 0;
padding: 0;
}
#menu{
background-color: #0c2374;
width: 100%;
height: 50px;
}
#container{
background-color: #0c2374;
width: 100%;
height: 50px;
}
.item{
/* 浮动属性可以让块标签,处在同一行 */
float: left;
width: 100px;
height: 50px;
line-height: 50px;
text-align: center;
position: relative;
color: white;
}
.item:hover{
background-color: steelblue;
}
#container{
width: 800px;
margin: auto;
}
.down_meun>div{
color: white;
}
.down_meun{
background-color: steelblue;
display: none;
position: absolute;
}
.item:hover>.down_meun{
display: block;
width: 100px;
}
#ding{
width: 90px;
height: 50px;
border: 2px solid #0c2374;
text-align: center;
line-height: 50px;
position: fixed;
right: 0px;
bottom: 0px;
color: steelblue;
border-radius: 30px;
font-size: 1.25rem;
line-height: 50px;
text-align: center;
color: #64c09B;
font-weight: bolder;
}
#ding:hover{
background-color: #64c09B;
color: aliceblue;
text-shadow: 7px 4px 2px seagreen;
box-shadow: 5px 5px 1px green;
transition: 2s;
}
</style>
</head>
<body>
<div id="menu">
<div id="container">
<div class="item">游戏1
<div class="down_meun">
<div>游戏下载</div>
<div>游戏交易</div>
<div>游戏外挂</div>
<div>游戏攻略</div>
</div>
</div>
<div class="item">游戏2
<div class="down_meun">
<div>游戏mod1</div>
<div>游戏mod2</div>
<div>游戏mod3</div>
<div>游戏mod4</div>
</div>
</div>
<div class="item">游戏3</div>
<div class="item">游戏4
<div class="down_meun">
<div>商学院</div>
<div>土木与工程</div>
<div>艺术与传媒</div>
<div>信息工程学院</div>
<div>文理学院</div>
<div>大数据与人工智能</div>
<div>马克思主义</div>
</div>
</div>
<div class="item">游戏5</div>
<div class="item">游戏6</div>
<div class="item">游戏7</div>
<div class="item">游戏8</div>
</div>
<div id="ding">
<a href="#menu" >
回到顶部
</a>
</div>
</body>
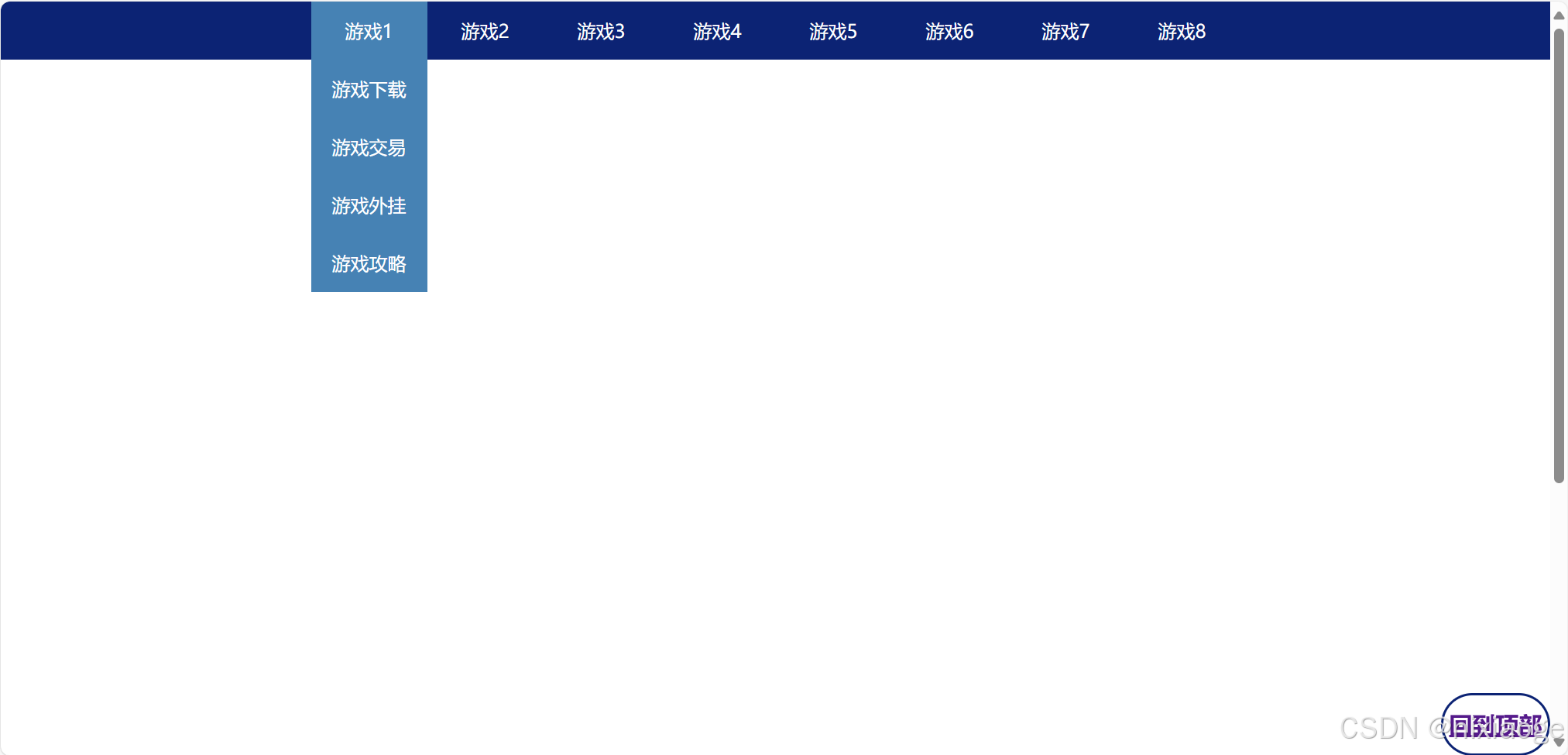
</html>页面结果: