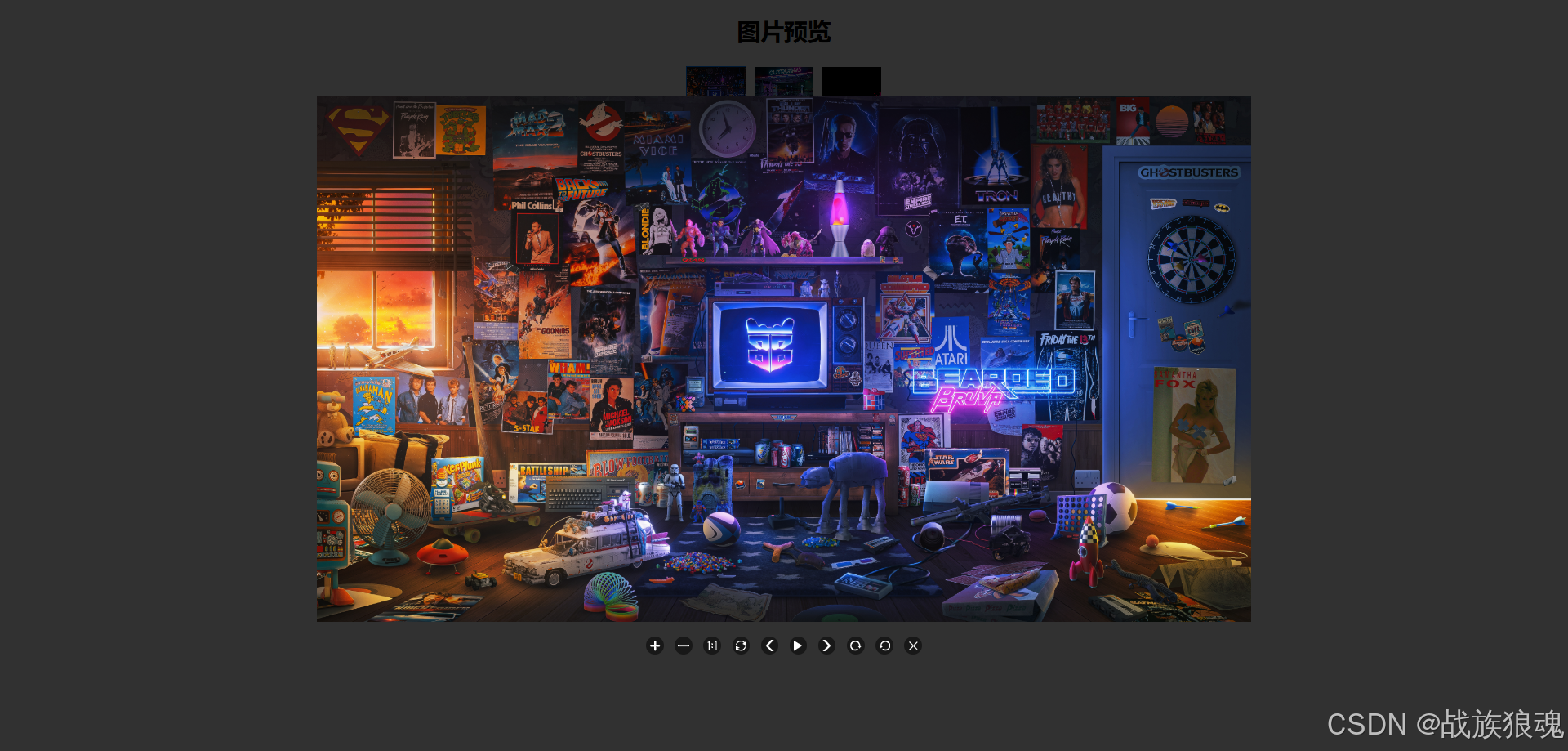
效果图:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>图片预览</title>
<style>
body {
font-family: Arial, sans-serif;
margin: 0;
padding: 0;
text-align: center;
background-color: #f4f4f4;
}
.thumbnails {
display: flex;
justify-content: center;
margin: 20px;
}
.thumbnail {
width: 80px;
height: 80px;
margin: 5px;
object-fit: cover;
border: 2px solid transparent;
cursor: pointer;
transition: transform 0.2s;
}
.thumbnail:hover {
transform: scale(1.1);
}
.thumbnail.active {
border-color: #007bff;
}
.modal {
display: none;
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 100%;
background: rgba(0, 0, 0, 0.8);
z-index: 1000;
justify-content: center;
align-items: center;
flex-direction: column;
}
.modal.open {
display: flex;
}
.image-container {
max-width: 90%;
max-height: 70%;
overflow: hidden;
position: relative;
}
.display-image {
max-width: 100%;
max-height: 100%;
transition: transform 0.3s;
}
.controls {
margin-top: 20px;
display: flex;
justify-content: center;
flex-wrap: wrap;
gap: 15px;
}
.icon-button {
display: flex;
justify-content: center;
align-items: center;
width: 24px;
height: 24px;
background-color: rgba(0, 0, 0, 0.5); /* 黑色半透明背景 */
color: white;
border-radius: 50%;
font-size: 20px;
cursor: pointer;
transition: background-color 0.3s, transform 0.2s;
}
.icon-button:hover {
background-color: rgba(0, 0, 0, 0.8); /* 悬停时更深的黑色 */
transform: scale(1.1);
}
.icon-button:active {
transform: scale(0.9);
}
.icon-button:disabled {
background-color: rgba(0, 0, 0, 0.2); /* 禁用时更浅 */
cursor: not-allowed;
}
</style>
</head>
<body>
<h1>图片预览</h1>
<!-- 缩略图 -->
<div class="thumbnails" id="thumbnailContainer">
<img src="imgs/wallhaven-kx5v57.jpg" class="thumbnail" alt="Thumbnail 1">
<img src="imgs/wallhaven-wegll6.png" class="thumbnail" alt="Thumbnail 2">
<img src="imgs/wallhaven-9m5mk1.png" class="thumbnail" alt="Thumbnail 3">
</div>
<!-- 弹窗 -->
<div class="modal" id="imageModal">
<div class="image-container">
<img src="" alt="Current Image" id="currentImage" class="display-image">
</div>
<div class="controls">
<div class="icon-button" id="zoomInBtn" title="放大"><svg t="1732241294803" class="icon" viewBox="0 0 1024 1024" version="1.1" xmlns="http://www.w3.org/2000/svg" p-id="7668" width="16" height="16"><path d="M867.7 423.8H599.8V155.9c0-49.3-40-89.3-89.3-89.3s-89.3 40-89.3 89.3v267.9H153.3c-49.3 0-89.3 40-89.3 89.3s40 89.3 89.3 89.3h267.9v267.9c0 49.3 40 89.3 89.3 89.3s89.3-40 89.3-89.3V602.4h267.9c49.3 0 89.3-40 89.3-89.3s-40-89.3-89.3-89.3z" fill="#ffffff" p-id="7669"></path></svg></div>
<div class="icon-button" id="zoomOutBtn" title="缩小"><svg t="1732241472622" class="icon" viewBox="0 0 1025 1024" version="1.1" xmlns="http://www.w3.org/2000/svg" p-id="9692" width="16" height="16"><path d="M1.024 448.512h1024v128h-1024z" fill="#ffffff" p-id="9693"></path></svg></div>
<div class="icon-button" id="resetBtn" title="1:1 缩放"><svg t="1732241553547" class="icon" viewBox="0 0 1024 1024" version="1.1" xmlns="http://www.w3.org/2000/svg" p-id="13299" width="16" height="16"><path d="M288 149.333333v725.333334h-85.333333V250.368L136.405333 283.52 98.24 207.146667 213.930667 149.333333H288zM896 149.333333h-74.069333l-115.669334 57.834667 38.144 76.330667L810.666667 250.368V874.666667h85.333333V149.333333z m-320 170.666667h-106.666667v106.666667h106.666667v-106.666667z m0 277.333333h-106.666667v106.666667h106.666667v-106.666667z" p-id="13300" fill="#ffffff"></path></svg></div>
<div class="icon-button" id="flipBtn" title="翻转"><svg t="1732241626557" class="icon" viewBox="0 0 1024 1024" version="1.1" xmlns="http://www.w3.org/2000/svg" p-id="15368" width="16" height="16"><path d="M962.074 490.554L647.271 355.638l125.831-89.881c-65.56-69.108-157.968-112.493-260.747-112.493-174.244 0-319.503 123.884-352.634 288.369l-83.949-34.777C123.56 209.825 300.628 63.32 512.355 63.32c132.973 0 252.063 58.09 334.393 149.833l115.326-82.375v359.776z m-710.47 269.773c65.556 69.108 157.973 112.488 260.752 112.488 174.918 0 320.546-124.873 352.931-290.307l83.868 35.874c-47.481 197.458-224.77 344.377-436.799 344.377-132.973 0-252.068-58.086-334.398-149.828l-115.322 82.37V535.525L377.44 670.441l-125.836 89.886z" p-id="15369" fill="#ffffff"></path></svg></div>
<div class="icon-button" id="prevBtn" title="上一张"><svg t="1732241691822" class="icon" viewBox="0 0 1024 1024" version="1.1" xmlns="http://www.w3.org/2000/svg" p-id="17732" width="16" height="16"><path d="M658.29178 1003.504117l223.006914 0L398.119373 520.342595 881.298746 0 658.291782 0 175.112507 520.342595 658.29178 1003.504117z" p-id="17733" fill="#ffffff"></path></svg></div>
<div class="icon-button" id="autoPlayBtn" title="自动播放"><svg t="1732241717970" class="icon" viewBox="0 0 1024 1024" version="1.1" xmlns="http://www.w3.org/2000/svg" p-id="18888" width="16" height="16"><path d="M891.161 512l-749.992 450v-900l749.992 450z" p-id="18889" fill="#ffffff"></path></svg></div>
<div class="icon-button" id="nextBtn" title="下一张"><svg t="1732241665540" class="icon" viewBox="0 0 1024 1024" version="1.1" xmlns="http://www.w3.org/2000/svg" p-id="17426" width="16" height="16"><path d="M881.298746 520.342595 398.119373 0 175.112486 0 658.29178 520.342595 175.112507 1003.504117l223.006914 0L881.298746 520.342595z" p-id="17427" fill="#ffffff"></path></svg></div>
<div class="icon-button" id="rotateClockwiseBtn" title="顺时针旋转"><svg t="1732241858925" class="icon" viewBox="0 0 1194 1024" version="1.1" xmlns="http://www.w3.org/2000/svg" p-id="21128" width="16" height="16"><path d="M0 511.999147c0 282.794195 232.618279 511.999147 519.508467 511.999146a521.812464 521.812464 0 0 0 319.743468-108.543819l-89.343852-93.86651a391.679347 391.679347 0 0 1-230.399616 74.410543c-215.295641 0-389.631351-171.861047-389.63135-383.99936 0-212.05298 174.421043-383.99936 389.63135-383.99936 210.772982 0 382.292696 165.119725 389.119352 371.199381H727.294788l233.72761 255.999573 233.727611-255.999573h-156.15974C1031.678281 222.463629 801.96133 0 519.593801 0 232.703612 0 0 229.204951 0 511.999147z" fill="#ffffff" p-id="21129"></path></svg></div>
<div class="icon-button" id="rotateCounterClockwiseBtn" title="逆时针旋转"><svg t="1732241885059" class="icon" viewBox="0 0 1194 1024" version="1.1" xmlns="http://www.w3.org/2000/svg" p-id="22261" width="16" height="16"><path d="M1194.664676 511.999147c0 282.794195-232.618279 511.999147-519.508468 511.999146a521.812464 521.812464 0 0 1-319.743467-108.543819l89.343851-93.86651a391.679347 391.679347 0 0 0 230.399616 74.410543c215.295641 0 389.631351-171.861047 389.631351-383.99936 0-212.05298-174.421043-383.99936-389.631351-383.99936-210.772982 0-382.292696 165.119725-389.119351 371.199381h181.418364l-233.727611 255.999573L0 499.199168h156.15974C162.986395 222.463629 392.703345 0 675.070875 0 961.961063 0 1194.664676 229.204951 1194.664676 511.999147z" fill="#ffffff" p-id="22262"></path></svg></div>
<div class="icon-button" id="closeBtn" title="关闭"><svg t="1732241912849" class="icon" viewBox="0 0 1024 1024" version="1.1" xmlns="http://www.w3.org/2000/svg" p-id="23389" width="16" height="16"><path d="M0 0h1024v1024H0z" fill="#ffffff" fill-opacity="0" p-id="23390"></path><path d="M240.448 168l2.346667 2.154667 289.92 289.941333 279.253333-279.253333a42.666667 42.666667 0 0 1 62.506667 58.026666l-2.133334 2.346667-279.296 279.210667 279.274667 279.253333a42.666667 42.666667 0 0 1-58.005333 62.528l-2.346667-2.176-279.253333-279.253333-289.92 289.962666a42.666667 42.666667 0 0 1-62.506667-58.005333l2.154667-2.346667 289.941333-289.962666-289.92-289.92a42.666667 42.666667 0 0 1 57.984-62.506667z" fill="#ffffff" p-id="23391"></path></svg></div>
</div>
</div>
<script>
const thumbnails = document.querySelectorAll('.thumbnail');
const modal = document.getElementById('imageModal');
const currentImage = document.getElementById('currentImage');
const zoomInBtn = document.getElementById('zoomInBtn');
const zoomOutBtn = document.getElementById('zoomOutBtn');
const resetBtn = document.getElementById('resetBtn');
const rotateClockwiseBtn = document.getElementById('rotateClockwiseBtn');
const rotateCounterClockwiseBtn = document.getElementById('rotateCounterClockwiseBtn');
const flipBtn = document.getElementById('flipBtn');
const prevBtn = document.getElementById('prevBtn');
const nextBtn = document.getElementById('nextBtn');
const autoPlayBtn = document.getElementById('autoPlayBtn');
const closeBtn = document.getElementById('closeBtn');
let currentIndex = 0;
let zoom = 1;
let rotation = 0;
let flip = 1;
let autoPlayInterval;
const images = Array.from(thumbnails).map(thumbnail => thumbnail.src);
function openModal(index) {
currentIndex = index;
updateImage();
modal.classList.add('open');
}
function closeModal() {
modal.classList.remove('open');
clearInterval(autoPlayInterval);
}
function updateImage() {
currentImage.src = images[currentIndex];
currentImage.style.transform = `
scale(${zoom * flip}, ${zoom})
rotate(${rotation}deg)
`;
thumbnails.forEach((thumbnail, index) => {
thumbnail.classList.toggle('active', index === currentIndex);
});
}
function zoomIn() {
zoom += 0.1;
updateImage();
}
function zoomOut() {
zoom = Math.max(0.1, zoom - 0.1);
updateImage();
}
function resetImage() {
zoom = 1;
rotation = 0;
flip = 1;
updateImage();
}
function rotateClockwise() {
rotation += 90;
updateImage();
}
function rotateCounterClockwise() {
rotation -= 90;
updateImage();
}
function flipImage() {
flip *= -1;
updateImage();
}
function showPrevious() {
currentIndex = (currentIndex - 1 + images.length) % images.length;
updateImage();
}
function showNext() {
currentIndex = (currentIndex + 1) % images.length;
updateImage();
}
function toggleAutoPlay() {
if (autoPlayInterval) {
clearInterval(autoPlayInterval);
autoPlayInterval = null;
autoPlayBtn.textContent = '▶';
} else {
autoPlayInterval = setInterval(showNext, 3000);
autoPlayBtn.textContent = '∥';
}
}
thumbnails.forEach((thumbnail, index) => {
thumbnail.addEventListener('click', () => openModal(index));
});
zoomInBtn.addEventListener('click', zoomIn);
zoomOutBtn.addEventListener('click', zoomOut);
resetBtn.addEventListener('click', resetImage);
rotateClockwiseBtn.addEventListener('click', rotateClockwise);
rotateCounterClockwiseBtn.addEventListener('click', rotateCounterClockwise);
flipBtn.addEventListener('click', flipImage);
prevBtn.addEventListener('click', showPrevious);
nextBtn.addEventListener('click', showNext);
autoPlayBtn.addEventListener('click', toggleAutoPlay);
closeBtn.addEventListener('click', closeModal);
</script>
</body>
</html>