- <!DOCTYPE HTML>
- <html>
- <head>
- <meta http-equiv="Content-Type" content="text/html;charset=utf-8"/>
- <title>UMEDITOR 简单功能</title>
- <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
- <script type="text/javascript" src="../third-party/jquery.min.js"></script>
- </head>
- <body>
- <h1>UMEDITOR 简单功能</h1>
- <script type="text/javascript">
- $(function(){
- $("#myEditor").focus(function(){
- $("#myEditor").removeClass("flag");
- });
- /* $("#myEditor").blur(function(){
- $("#myEditor").addClass("flag");
- }); */
- });
- function add(){
- insertHTML("<input type='text' disabled />");
- }
- //再加入一个全屏事件
- $(window).click(function(e)
- {
- if (window.getSelection)
- {
- var getevent=e.srcElement?e.srcElement:e.target;//不要告诉我不知道这句的意思
- //console.log(getevent.id,getevent.tagName);
- if(getevent.id!=null && getevent.id=="cmdInsert"||getevent.id=="myEditor")
- {
- //alert(0);
- //代表 点了插入html的按钮
- //则不执行getFocus方法
- }
- else
- $("#myEditor").addClass("flag");//除非点了那个插入html的按钮 其他时候必须要执行getFocus来更新最后失去焦点的div
- }
- })
- function insertHTML(html)
- {
- var dthis=$("#myEditor")[0];//要插入内容的某个div,在标准浏览器中 无需这句话
- //dthis.focus();
- var sel, range;
- console.log($(dthis).hasClass("flag"));
- if($(dthis).hasClass("flag")){
- $(dthis).html(dthis.innerHTML+html);
- return;
- }
- if (window.getSelection)
- {
- // IE9 and non-IE
- sel = window.getSelection();
- if (sel.getRangeAt && sel.rangeCount) {
- range = sel.getRangeAt(0);
- range.deleteContents();
- var el = document.createElement('div');
- el.innerHTML = html;
- var frag = document.createDocumentFragment(), node, lastNode;
- while ( (node = el.firstChild) )
- {
- lastNode = frag.appendChild(node);
- }
- range.insertNode(frag);
- if (lastNode) {
- range = range.cloneRange();
- range.setStartAfter(lastNode);
- range.collapse(true);
- sel.removeAllRanges();
- sel.addRange(range);
- }
- }
- }
- else if (document.selection && document.selection.type !='Control')
- {
- $(dthis).focus(); //在非标准浏览器中 要先让你需要插入html的div 获得焦点
- ierange= document.selection.createRange();//获取光标位置
- ierange.pasteHTML(html); //在光标位置插入html 如果只是插入text 则就是fus.text="..."
- $(dthis).focus();
- }
- }
- </script>
- <button onclick="add()" id="cmdInsert" style="border: none;background-color: #fff;">增加节点</button>
- <div id="myEditor" class="flag" style="position:absolute;width:800px;height:240px;border:1px;border-color: red;background-color: #f5f5f5" contenteditable="true">
- </div>
- </body>
- </html>
-
-
对应的"flag"class样式可以随意设置我设置的是border根据实际情况设定!!falag是贯穿全局的核心
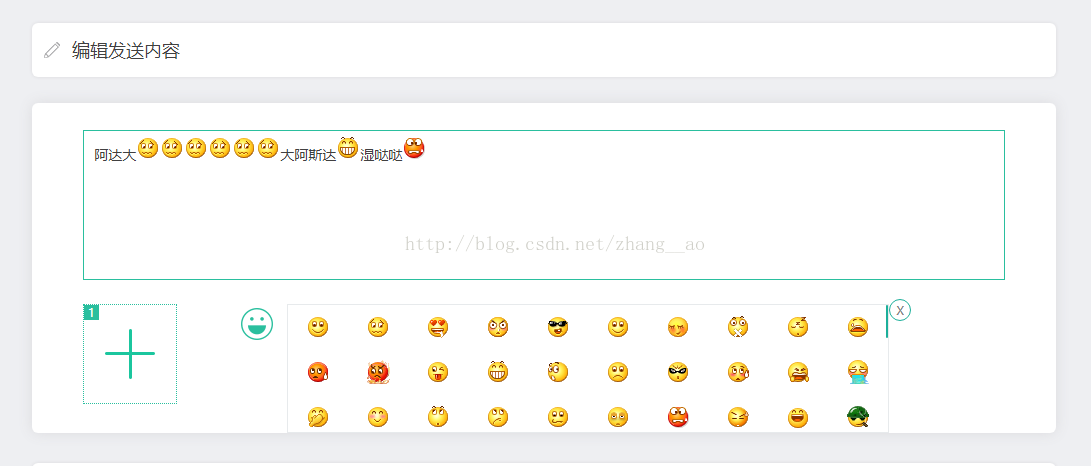
- 对应界面展示