使用vue3以及播放视频组件Jessibuca
Jessibuca地址
使用循环个数来实现分屏
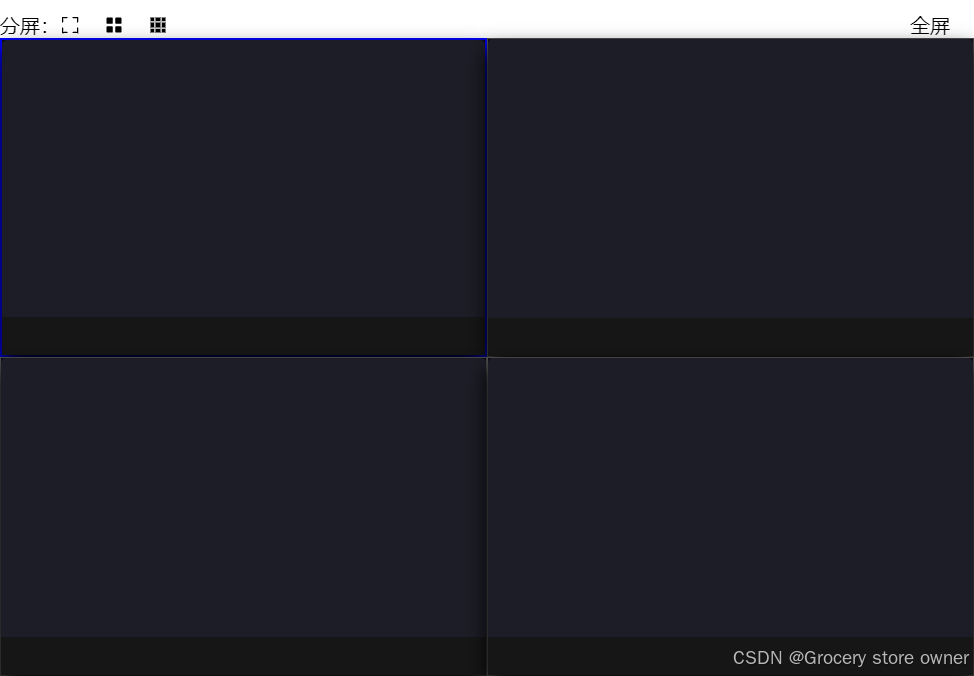
效果图,四屏
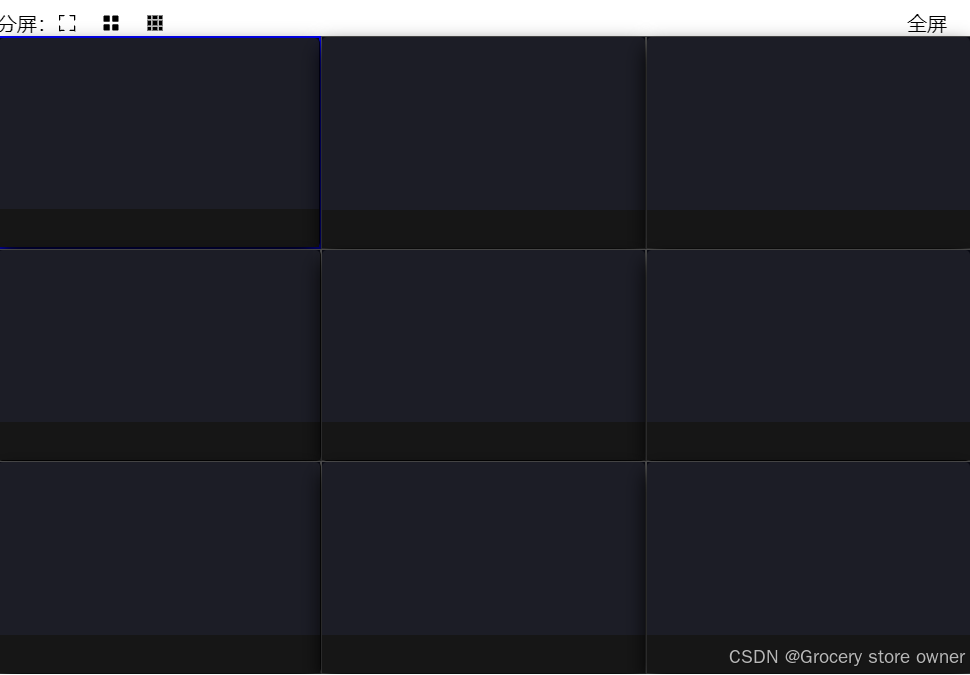
九屏
dom代码
<div class="icon">
<div class="icon-box">
<span class="text">分屏:</span>
<el-icon class="iconsty" @click="oneVideo" style="margin-right: 24px;" title="单屏"><ele-FullScreen /></el-icon>
<el-icon class="iconsty" @click="fourVideo" style="margin-right: 24px;" title="四屏"><ele-Menu /></el-icon>
<el-icon class="iconsty" @click="nightVideo" title="九屏"><ele-Grid /></el-icon>
</div>
<div class="right-tetx" @click="allVedio" style="margin-right: 24px;" title="全屏">全屏</div>
</div>
<div class="videobox">
<JessibucaDemo ref="JessibucaDemoRef" @click="videoBtn(index, item)" :style="liveStyle" v-for="(item, index) in state.spilt" :key="index" :class="state.videoIndex === index ? 'PlayVideo active' :'PlayVideo'" />
</div>
事件
import { reactive, ref } from 'vue';
const state = reactive({
spilt: 1,
videoIndex: 0
})
// 分频样式
const liveStyle = computed<any>(() => {
let style = { width: '100%', height: '100%' }
switch (state.spilt) {
case 4:
style = { width: '50%', height: '50%' }
break
case 9:
style = { width: '33.33%', height: '33.333%' }
break
}
return style
});
// 单频
const oneVideo = () => {
state.videoIndex = 0
state.spilt = 1
}
// 四频
const fourVideo = () => {
state.videoIndex = 0
state.spilt = 4
}
// 九频
const nightVideo = () => {
state.videoIndex = 0
state.spilt = 9
}
样式
.icon{
display: flex;
justify-content: space-between;
z-index: 999;
color: #000;
.icon-box{
display: flex;
align-items: center;
.text{
font-size: 20px;
}
.iconsty{
font-size: 20px;
cursor: pointer;
}
}
.right-tetx{
font-size: 20px;
cursor: pointer;
}
}
.videobox{
height: 70vh;
display: flex;
width: 100%;
align-content: flex-start;
justify-content: center;
flex-wrap: wrap;
}
// 实时视频
.PlayVideo{
position: relative;
background-color: #000;
.borderBox{
z-index: 99999;
position: absolute;
width: 100% !important;
top: 0;
left: 0;
height: 100% !important;
border: 1px solid blue;
}
}
.PlayVideo {
border: 1px solid #505050;
}
::v-deep .is-active{
background-color: rgba(20, 157, 251, 1);
color: #fff;
}
.active{
border: 2px solid blue !important;
}
全屏事件
下载依赖包
npm i [email protected]
// 全屏
import screenfull from 'screenfull'
const allVedio = () => {
//获取dom元素节点来实现指定元素全屏展示
let el = document.querySelector('.videobox')
//screenfull.isEnabled 此方法返回布尔值,判断当前能不能进入全屏
if (!screenfull.isEnabled) {
return false
}
//screenfull.toggle 此方法是执行全屏化操作。如果已是全屏状态,则退出全屏
screenfull.toggle(el)
}