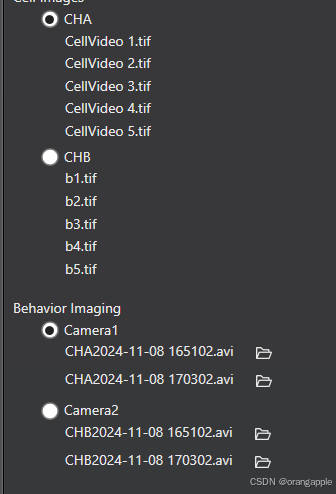
想实现以下效果:
一开始用的是 <ListBox.GroupStyle>,点击也可以触发Checked的事件。但有个问题是,无法设置RadioButton的选中。 通过VisualTreeHelper也能找到RadioButton,但是设置IsChecked = true,不显示选中。
<!-- avi列表 -->
<ListBox ItemsSource="{Binding Source={StaticResource MiceVideosSource}}" HorizontalAlignment="left" Background="Transparent" BorderThickness="0" Margin="30,0,0,0" SelectedIndex="0">
<ListBox.GroupStyle>
<GroupStyle>
<GroupStyle.HeaderTemplate>
<DataTemplate>
<StackPanel Orientation="Horizontal">
<RadioButton Grid.Column="0" GroupName="MiceVideos" Checked="MiceVideosRadioButton_OnChecked" Tag="{Binding Name}">
<RadioButton.RenderTransform>
<ScaleTransform ScaleX="1.5" ScaleY="1.5"/>
</RadioButton.RenderTransform>
</RadioButton>
<TextBlock Text="{Binding Name}" Style="{StaticResource HeadTitle2}" Margin="10,0,0,0"/>
</StackPanel>
</DataTemplate>
</GroupStyle.HeaderTemplate>
</GroupStyle>
</ListBox.GroupStyle>
<ListBox.ItemTemplate>
<DataTemplate>
<TextBlock Text="{Binding Name}" Style="{StaticResource TextBlockNormalStyle}" ToolTip="{Binding FullName}" Margin="20,0,0,0" ></TextBlock>
</DataTemplate>
</ListBox.ItemTemplate>
</ListBox>
</StackPanel>
</GroupBox>确定无法解决后,换了一种实现方式。采用ListBox套ListBox,代码如下:
<!-- avi列表 -->
<ListBox ItemsSource="{Binding MiceVideos}" HorizontalAlignment="left" Background="Transparent" BorderThickness="0" Margin="30,0,0,0" x:Name="MiceVideosListBox" >
<ListBox.ItemContainerStyle>
<Style TargetType="ListBoxItem">
<Setter Property="HorizontalAlignment" Value="Left" />
<Setter Property="HorizontalContentAlignment" Value="Left" />
</Style>
</ListBox.ItemContainerStyle>
<ListBox.ItemTemplate>
<DataTemplate>
<Grid>
<Grid.RowDefinitions>
<RowDefinition ></RowDefinition>
<RowDefinition ></RowDefinition>
</Grid.RowDefinitions>
<StackPanel Orientation="Horizontal" Grid.Row="0">
<RadioButton GroupName="MiceVideos" Checked="MiceVideosRadioButton_OnChecked" Tag="{Binding GroupName}" x:Name="MiceGroupRadioButton" IsChecked="{Binding IsChecked }" >
<RadioButton.RenderTransform>
<ScaleTransform ScaleX="1.5" ScaleY="1.5"/>
</RadioButton.RenderTransform>
</RadioButton>
<TextBlock Text="{Binding GroupName}" Style="{StaticResource TextBlockNormalStyle}" Margin="10,0,0,0"/>
</StackPanel>
<ListBox Grid.Row="1" ItemsSource="{Binding ChannelOptionList }" BorderThickness="0">
<ListBox.ItemContainerStyle>
<Style TargetType="ListBoxItem">
<Setter Property="HorizontalAlignment" Value="Left" />
<Setter Property="HorizontalContentAlignment" Value="Left" />
</Style>
</ListBox.ItemContainerStyle>
<ListBox.ItemTemplate>
<DataTemplate>
<StackPanel Orientation="Horizontal">
<TextBlock Text="{Binding Name}" Style="{StaticResource TextBlockNormalStyle}" ToolTip="{Binding FullName}" Margin="20,0,0,0" ></TextBlock>
<Button Width="40" Command="{Binding DataContext.OpenCsvFileCommand, ElementName=MiceVideosListBox}"
CommandParameter="{Binding}"
attach:BorderElement.CornerRadius="6,6,6,6"
Style="{StaticResource ButtonIcon}"
attach:IconElement.Geometry="{StaticResource OpenFolderGeometry1}" Margin="10,0,0,0" />
<TextBlock Text="{Binding CsvName}" Style="{StaticResource TextBlockNormalStyle}" ToolTip="{Binding CsvName}" Margin="10,0,0,0" ></TextBlock>
<Button
VerticalAlignment="Center"
Command="{Binding DataContext.FileDeleteCommand, ElementName=MiceVideosListBox}"
CommandParameter="{Binding}"
Style="{StaticResource ButtonIcon}"
attach:IconElement.Geometry="{StaticResource DeleteGeometry}" Margin="10,0,0,0" Visibility="{Binding DeleteButtonVisibility}"/>
</StackPanel>
</DataTemplate>
</ListBox.ItemTemplate>
</ListBox>
</Grid>
</DataTemplate>
</ListBox.ItemTemplate>
</ListBox>RadioButtonGroup类,GroupName和IsChecked用于绑定最外层的ListBox,用于分组显示。ChannelOptionList用于绑定里面的ListBox,用于显示列表。RadioButton的IsChecked="{Binding IsChecked }" ,就可以设置是否选中了。
public class RadioButtonGroup
{
private string _groupName;
/// <summary>
/// 分组名称
/// </summary>
public string GroupName
{
get => _groupName;
set
{
_groupName = value;
}
}
private bool _isChecked;
/// <summary>
/// 分组名称
/// </summary>
public bool IsChecked
{
get => _isChecked;
set
{
_isChecked = value;
}
}
/// <summary>
/// CellVideo的列表
/// </summary>
private ObservableCollection<ChannelOption> _channelOptionList = new();
public ObservableCollection<ChannelOption> ChannelOptionList
{
get => _channelOptionList;
set
{
_channelOptionList = value;
}
}
}