由于之前这个案例写过并发表过博客,可能会有部分相似之处,但是这一次做了一个较大改动与完善,并用上了计算属性以及forEach遍历和它里面的一些方法与函数,使其有计算功能变得更加完善
计算属性可以产生了便利的方法,下面让我们通过一个案例来更加深入学习计算属性computed
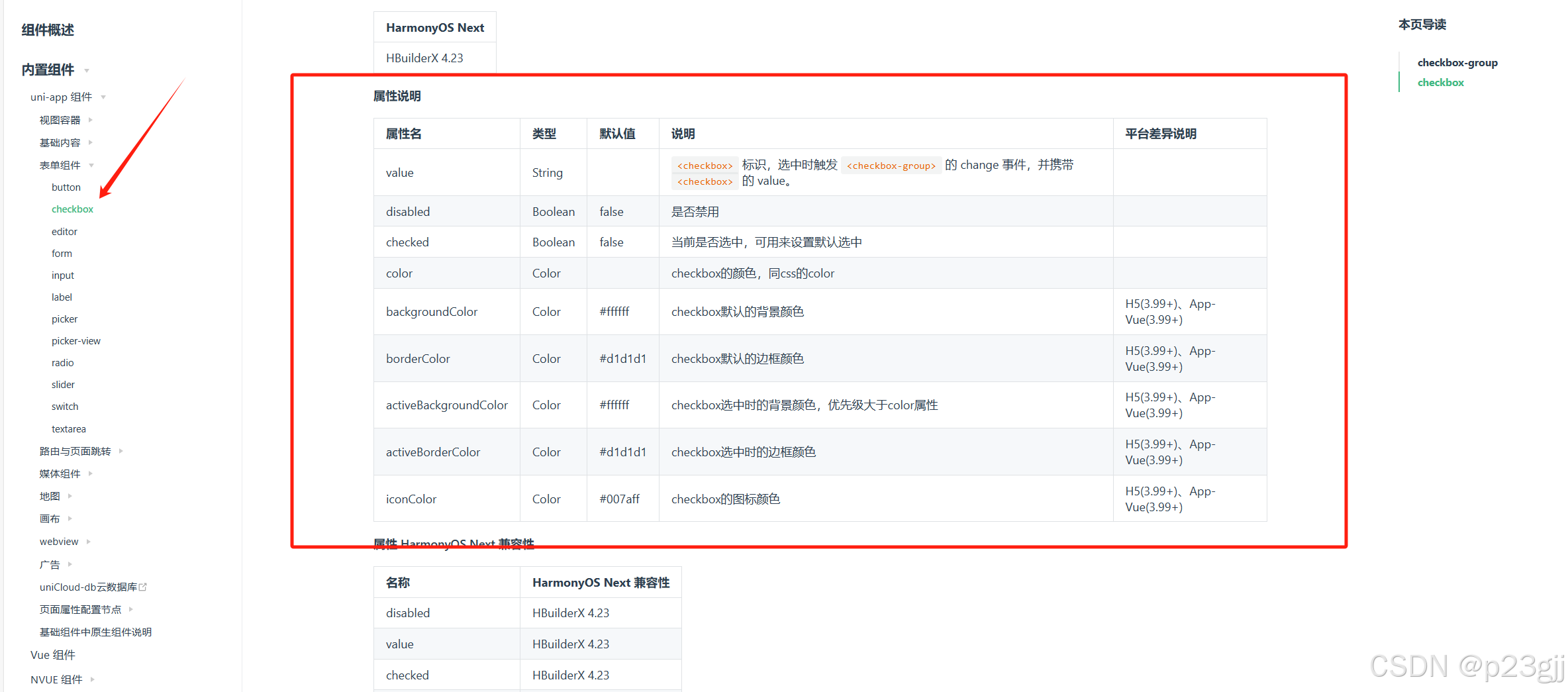
首先我们用到了checkbox-group标签,它是一个多选框组,里面有很多我们当前案例需要用到的属性,如下面部分属性:
@change:称职属性
value:<checkbox> 标识,选中时触发 <checkbox-group> 的 change 事件,并携带 <checkbox> 的 value
checked:当前是否选中,可用来设置默认选中,默认值为false
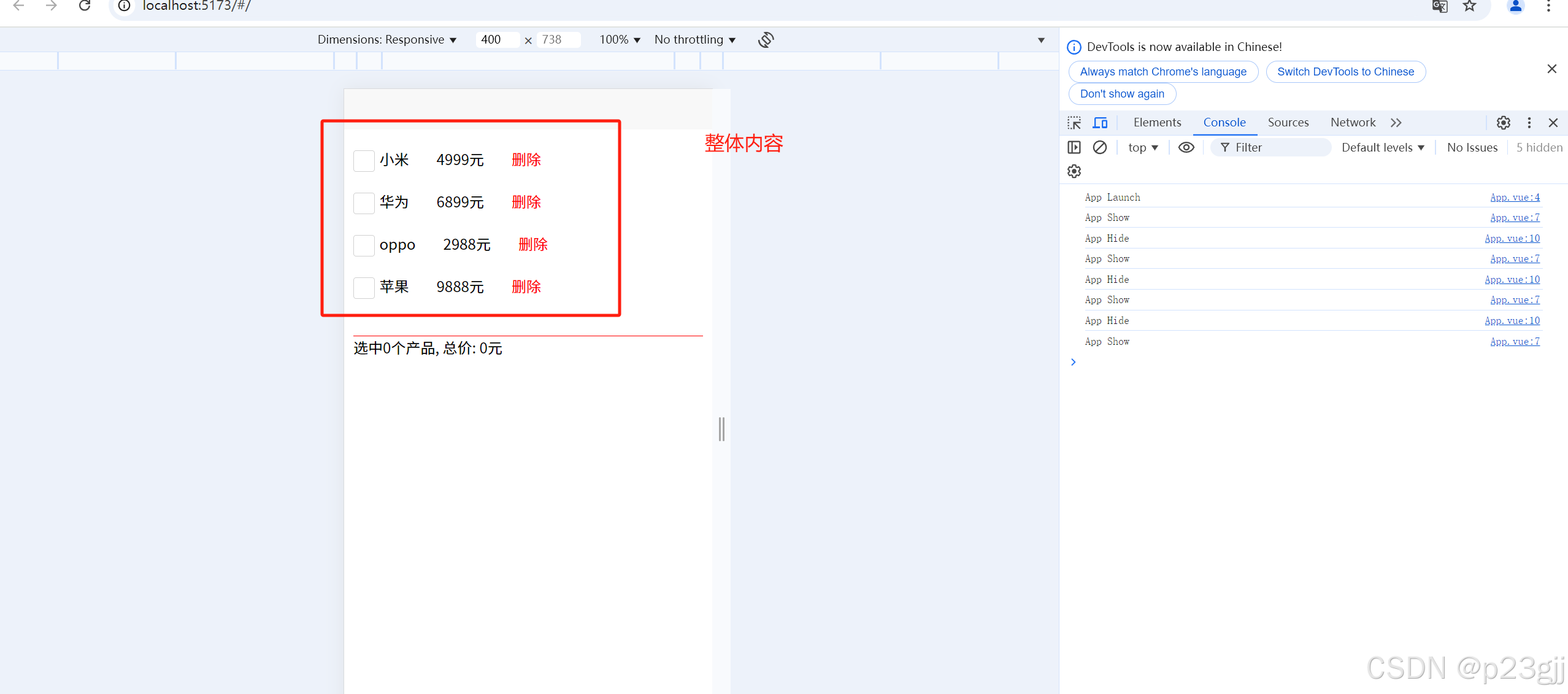
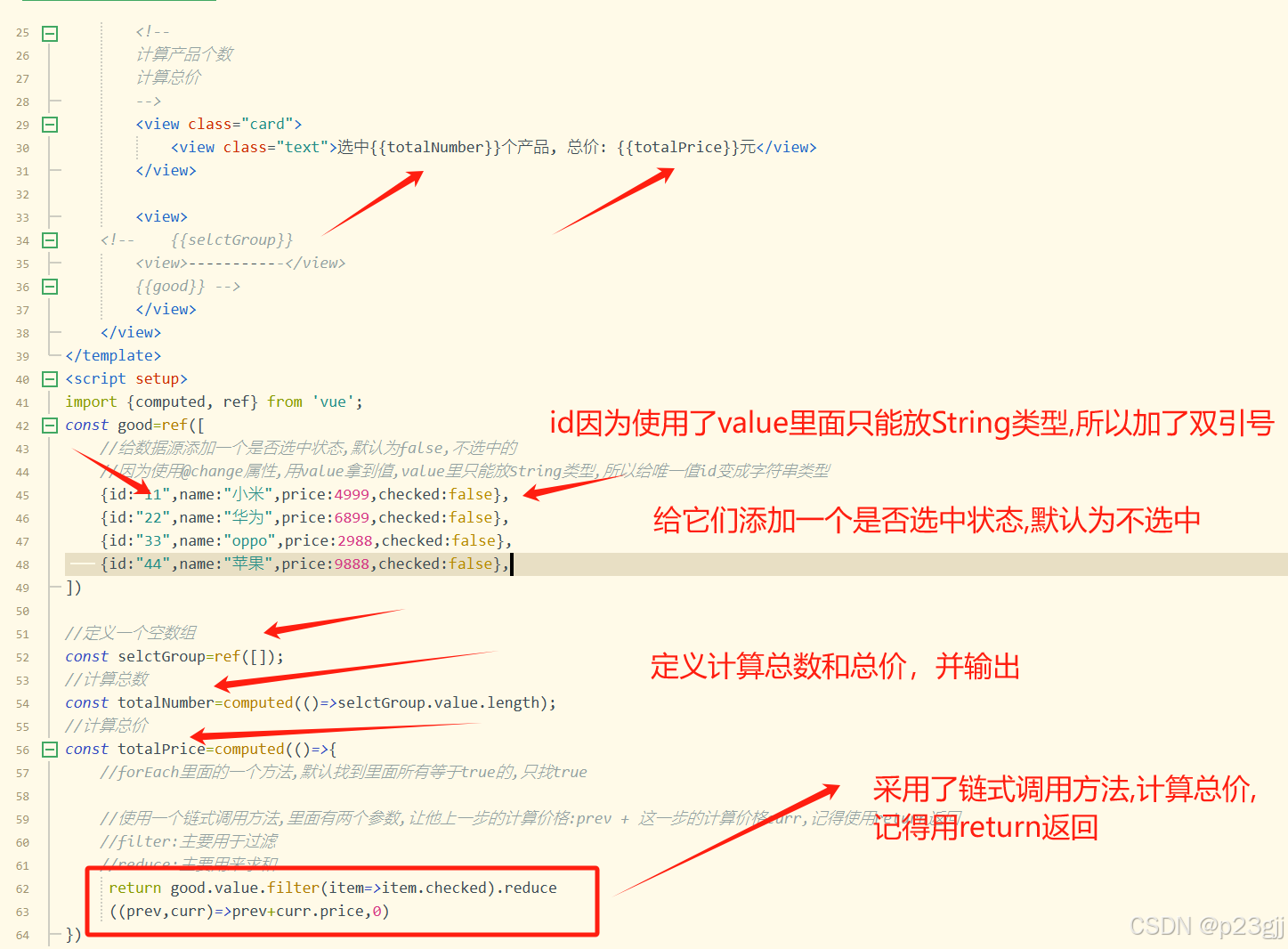
下面是整体内容,还用到了v-for循环,key获取唯一值循环索引
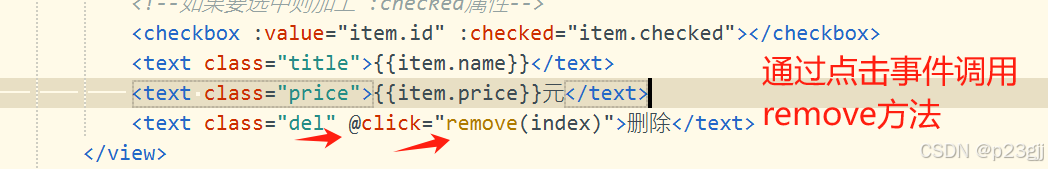
text文本标签,以及点击事件@click
:checked="item.checked":如果要选中则加上 :checked属性,后面则是循环体加checked,这样我们就能保证选中某单一个选项
filter:,forEach里面的一个方法,主要用于过滤,默认找到里面所有等于true的,只找true
reduce:主要用来求和
我们计算总价不但采用了computed属性,还采用了上面两个方法,来计算总价
链式调用方法:里面有两个参数,让他上一步的计算价格:prev + 这一步的计算价格curr,记得使用return返回
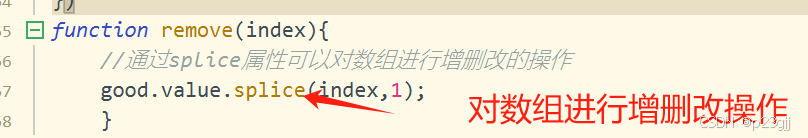
通过splice属性可以对数组进行增删改的操作
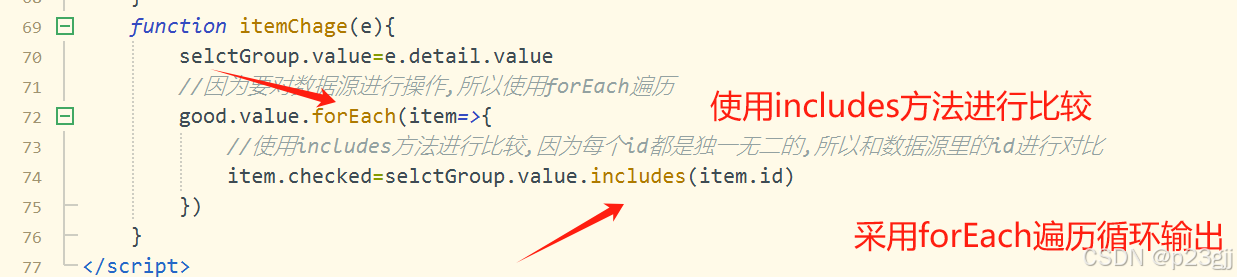
使用includes方法进行比较,因为每个id都是独一无二的,所以和数据源里的id进行对比,includes方法里面放循环体.id
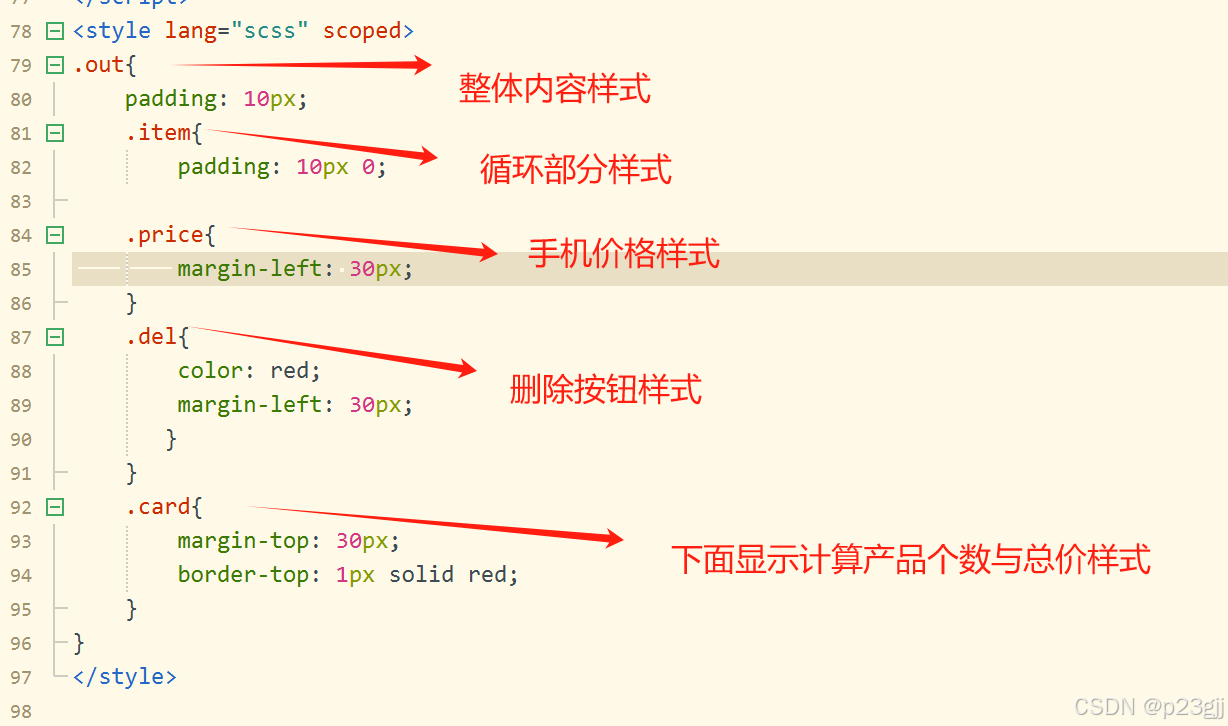
以及css样式布局:
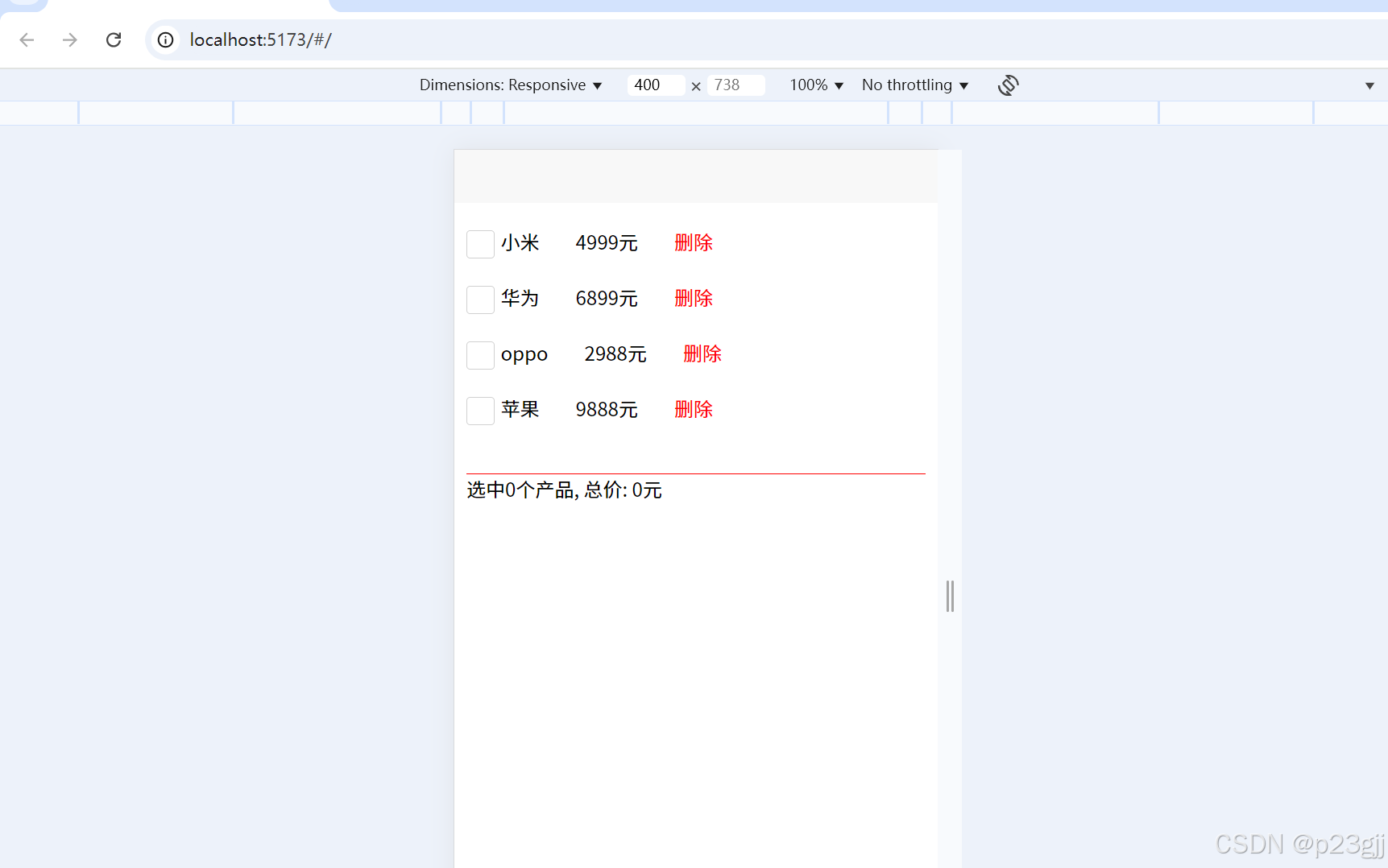
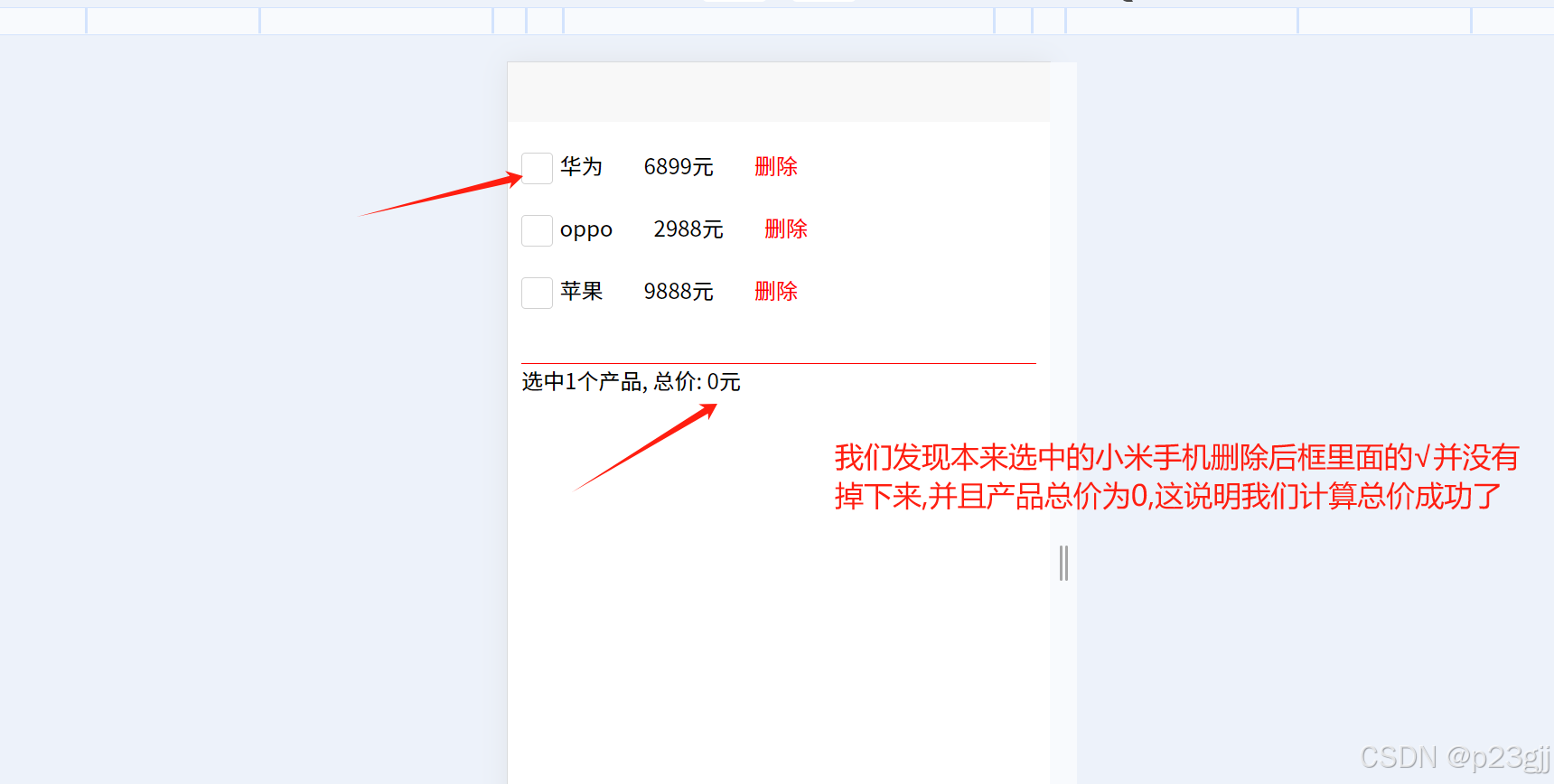
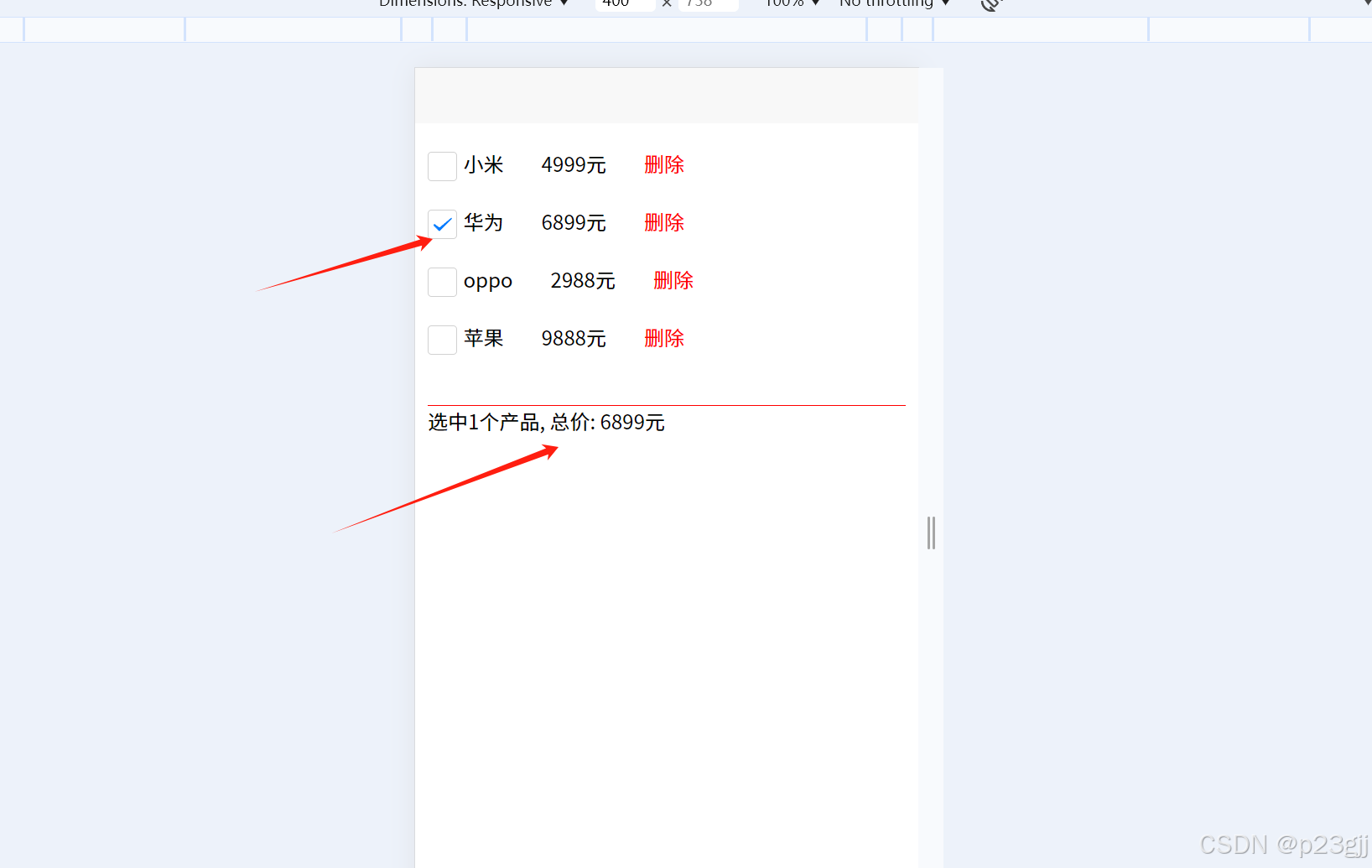
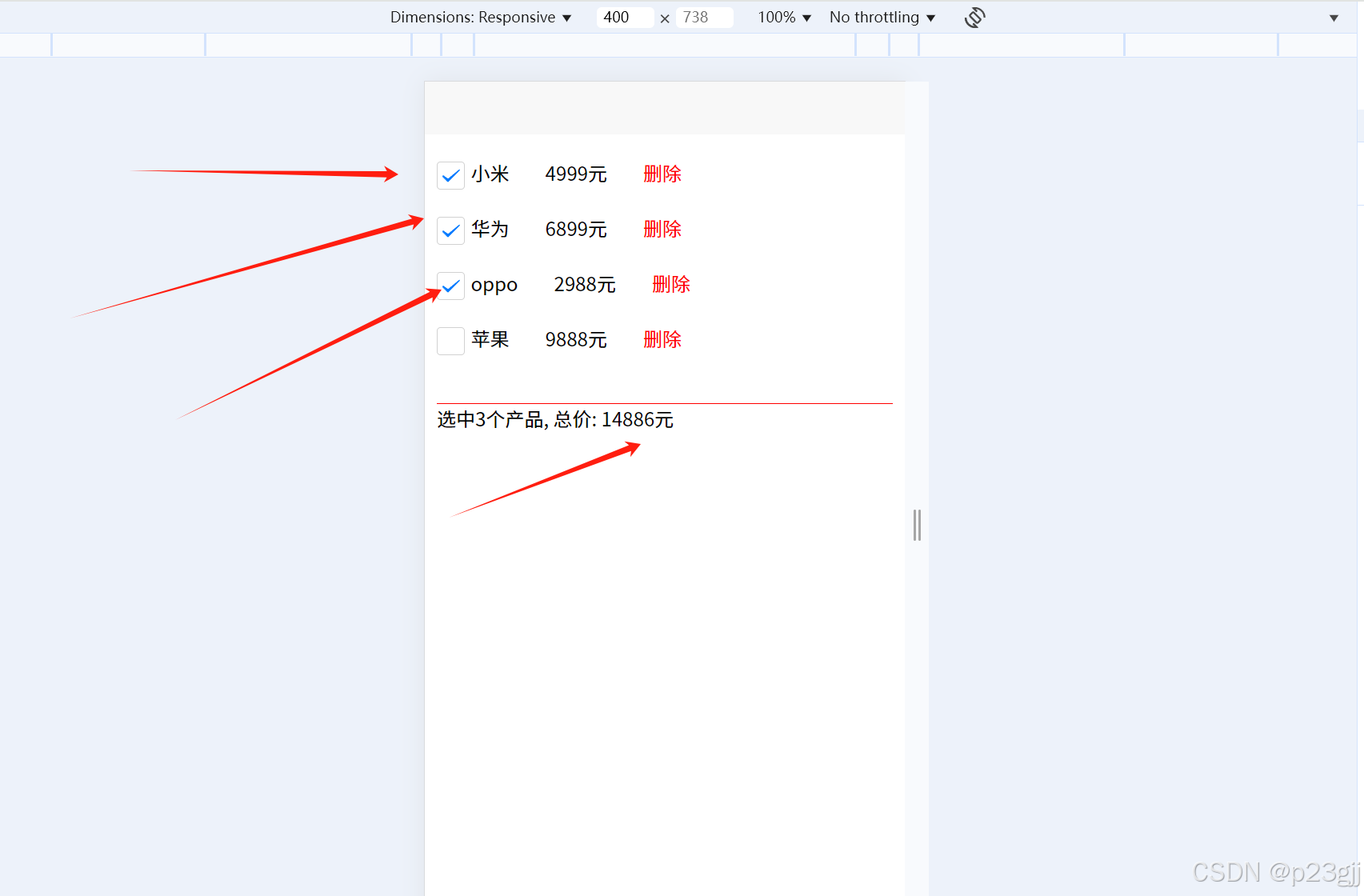
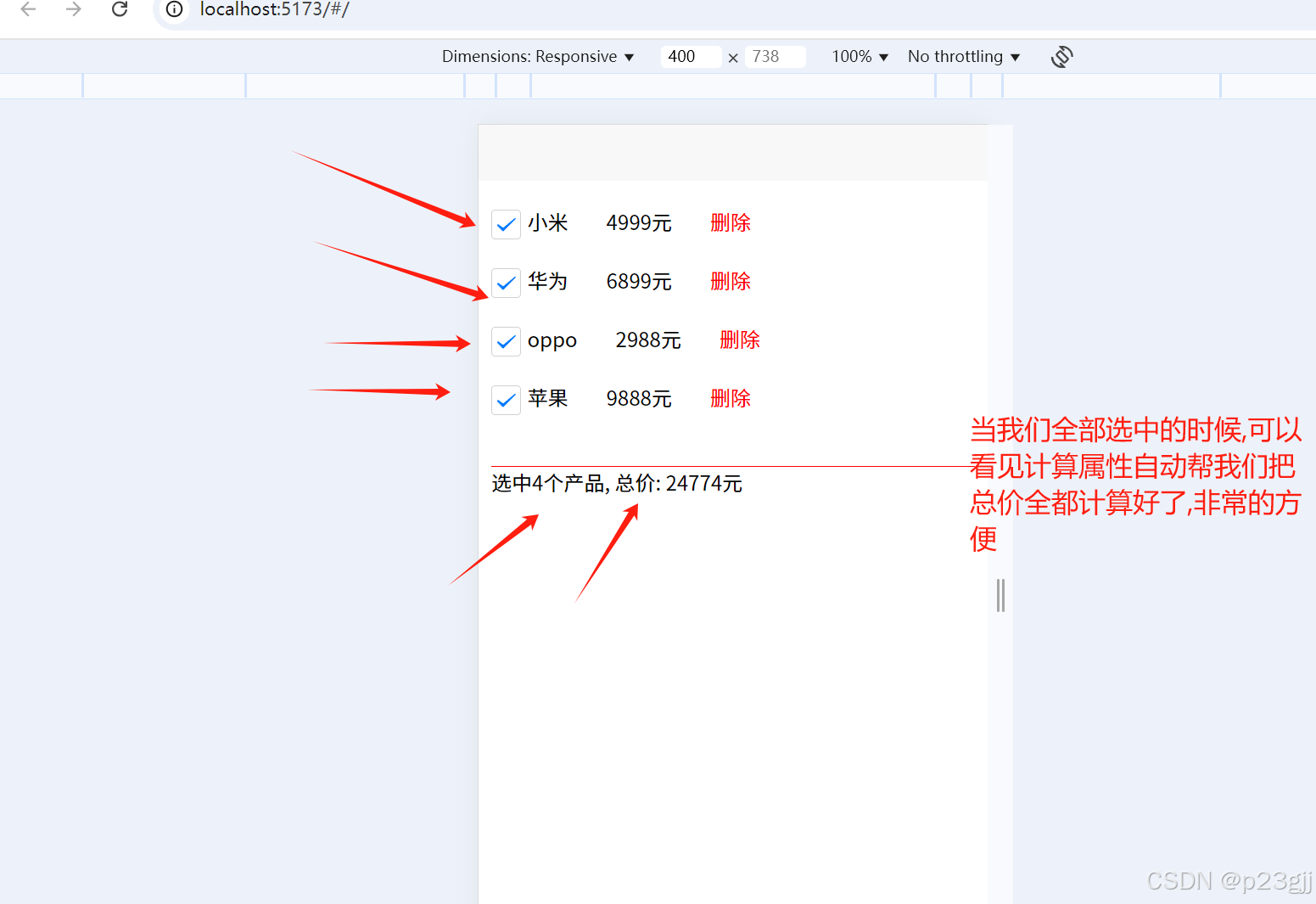
接下来是案例效果演示:
删除大概过程
:先用一个点击事件,然后根据里面的remove传值,在根据id的唯一性,
这样就保证删除时根据key获取的id删除,就不会删除不该删除的商品,
而是删除你指定的商品使用方法里面splice属性可以对数组进行增删改的操作