一、使用 vue-cli
二、引入 Mint UI
1、完整引入
2、按需引入
三、开始使用
一、使用 vue-cli
npm install -g vue-cli
vue init webpack projectname
二、引入 Mint UI
你可以引入整个 Mint UI,或是根据需要仅引入部分组件。我们先介绍如何引入完整的 Mint UI。
1、完整引入
(1)、安装mint-ui:
npm intall mint-ui --save
(2)、 main.js 中引入:
import MintUI from 'mint-ui'
import 'mint-ui/lib/style.css'
Vue.use(MintUI)
以上代码便完成了 Mint UI 的引入。需要注意的是,样式文件需要单独引入。
(3)、调用:
如:顶部导航
<mt-header fixed title="固定在顶部"></mt-header>
2、按需引入
(1)、安装mint-ui:
npm intall mint-ui --save
(2)、安装 babel-plugin-component:
npm install babel-plugin-component -D
注:借助 babel-plugin-component,我们可以只引入需要的组件,以达到减小项目体积的目的。
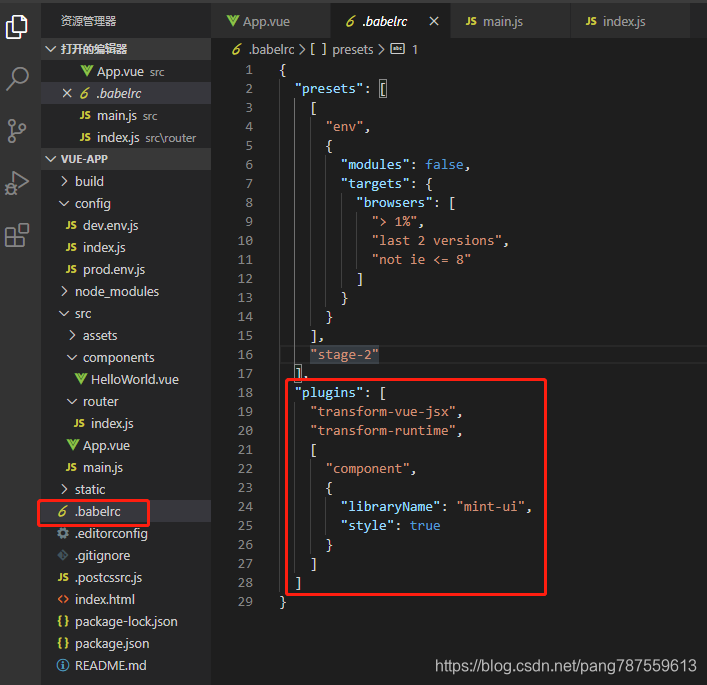
(3)、修改.babelrc:
"plugins": [["component", [
{
"libraryName": "mint-ui",
"style": true
}
]]]
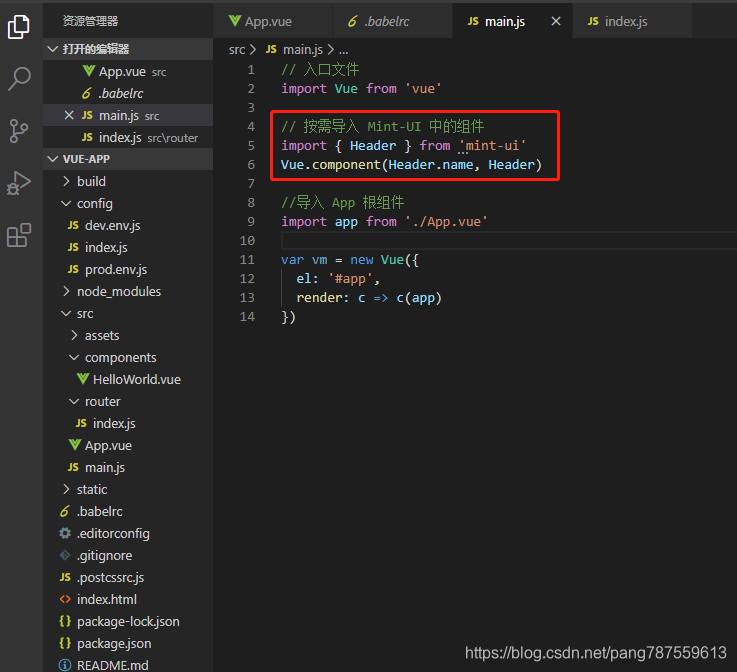
(4)、 main.js 中引入:
如:顶部导航
// 按需导入 Mint-UI 中的组件
import { Header } from 'mint-ui'
Vue.component(Header.name, Header)
(5)、 调用:
如:顶部导航
<mt-header fixed title="固定在顶部"></mt-header>
三、开始使用
至此,一个基于 Vue 和 Mint UI 的开发环境已经搭建完毕,现在就可以编写代码了。
启动开发模式:
npm run dev
编译:
npm run build