系列文章目录
文章目录
前言
今天要讲less在微信小程序中的运用,同时配置三个路径页面路径下面的公共头部,前半部分手撕源码,后半部分知识点理解。
一、less在微信小程序中的运用
首先对微信开发者工具进行配置
配置方法如下链接:微信小程序如何使用scss编译wxss文件
根据上述文档配置完毕后,重起微信开发者工具,在进行测试!!!!!
在 pages\index\index.wxml 路径输入如下测试内容
<view class="banner">
<view class="book">
<view class="text"> </view>
</view>
<view class="pis">
</view>
</view>
在pages\index文件下新建文档index.scss
在pages\index\index.scss
.banner{
height: 20rpx;
width: 100rpx;
.book{
height: 30rpx;
width: 40rpx;
.text{
height: 1rpx;
width: 2rpx;
}
}
.pis{
height: 1rpx;
width: 66rpx;
}
}
ctrl+s 保存编译
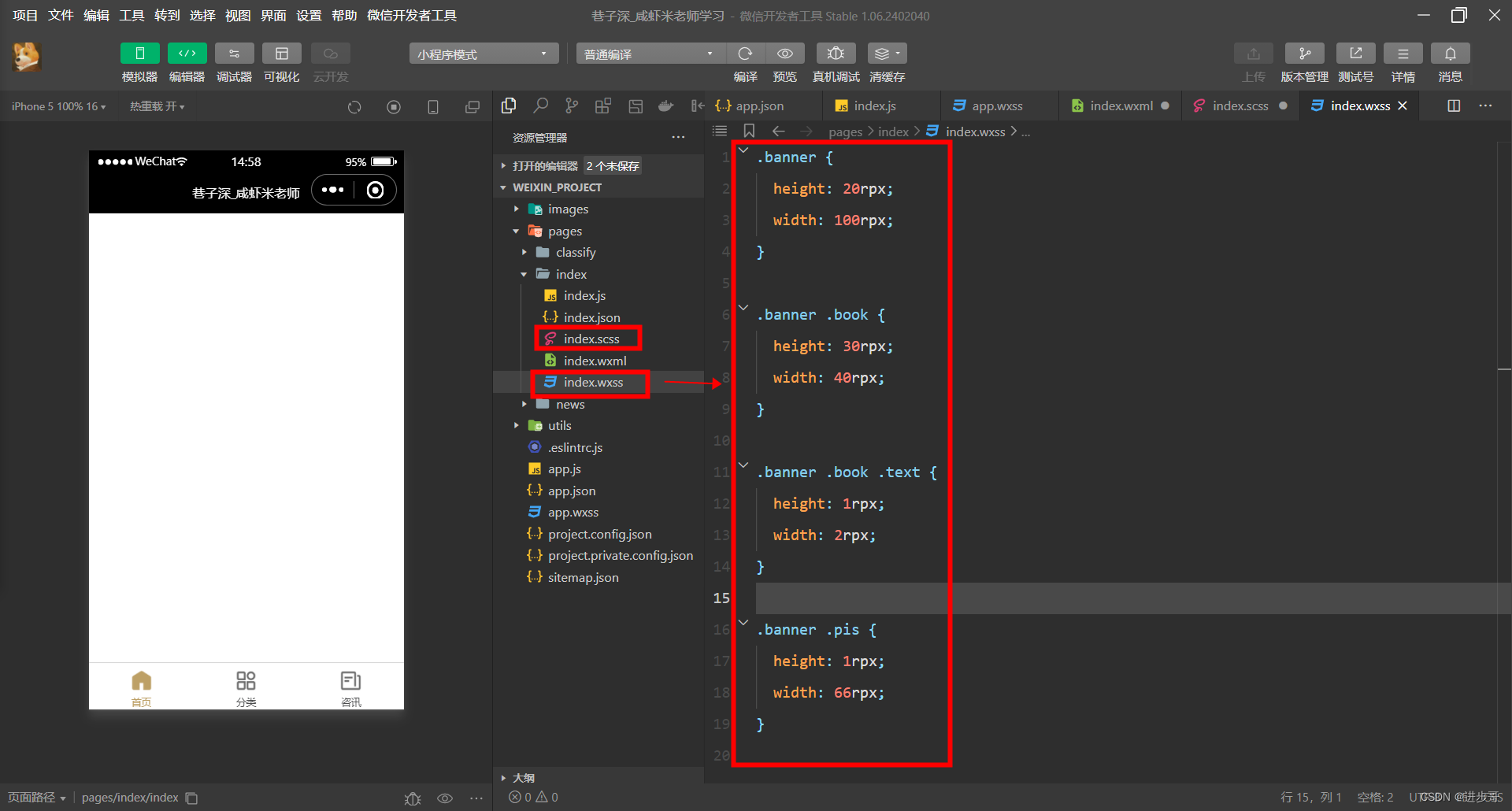
点击原始文档index.wxss,可以看到自动编译的css代码
后续都将采用在.scss文件中编写,在.wxss中自动编译的方式。
如下图所示
二、公共的头部组件的定义
1、创建组件文件夹,并全局配置
首先在根路径下新建文件夹components
在components文件夹中新建xzs-header文件夹
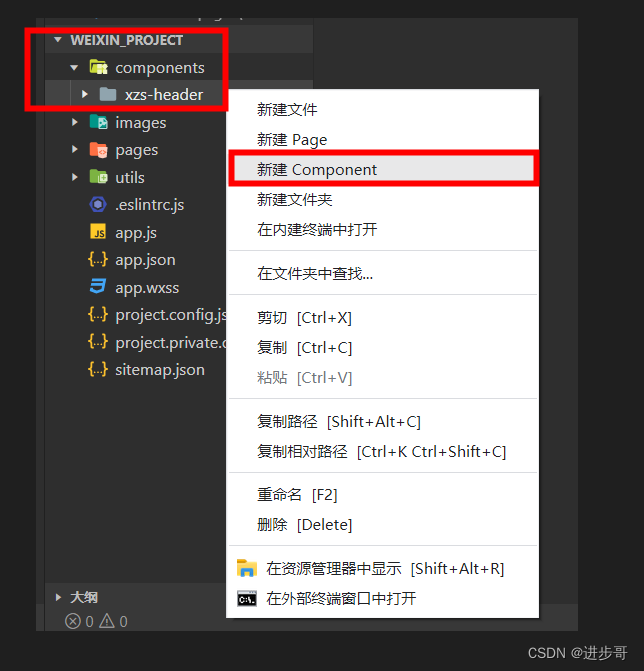
右击文件夹zxs-header ,选择新建Component
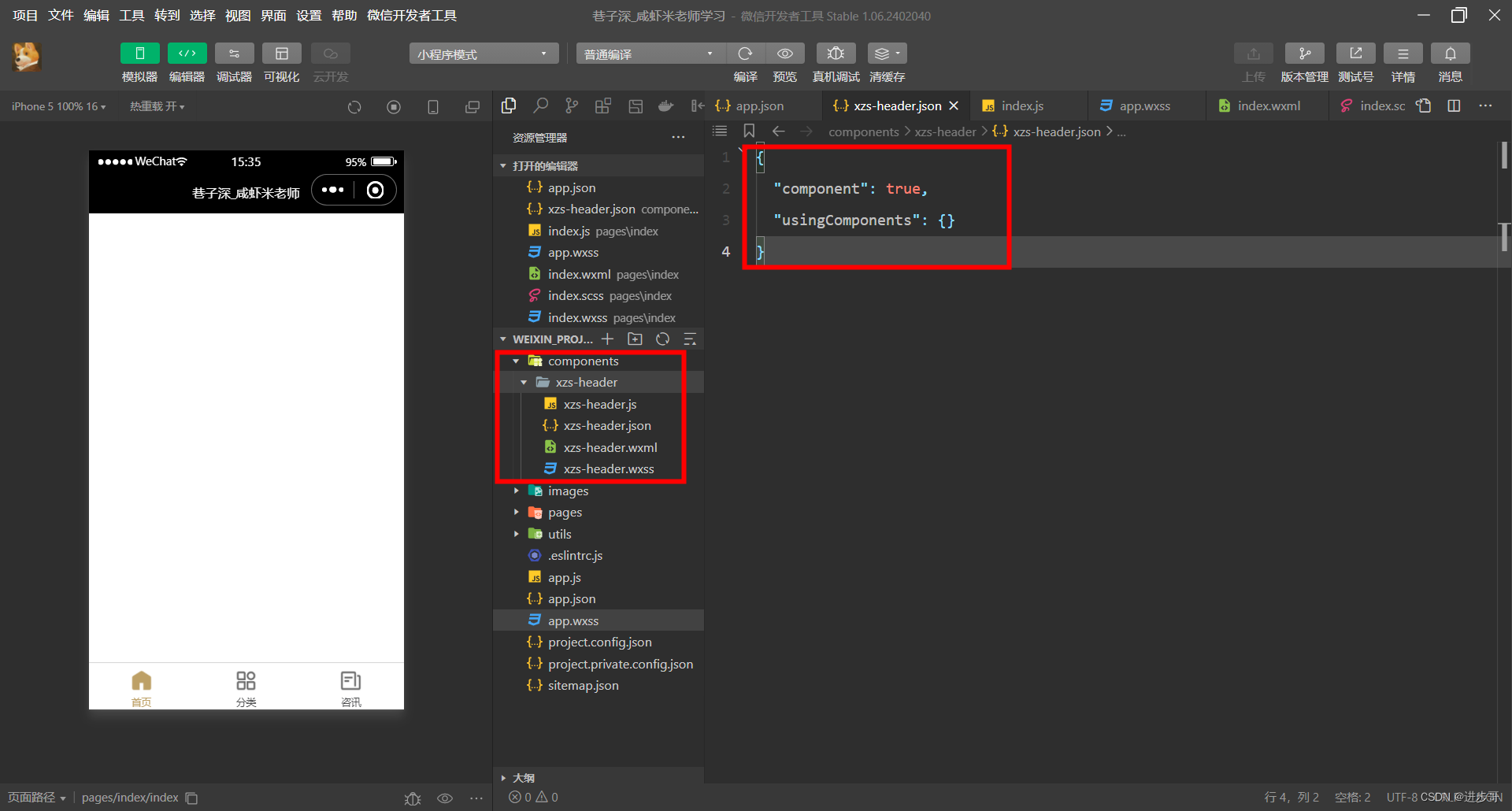
创建成功后,该路径下会出现四个基础文件
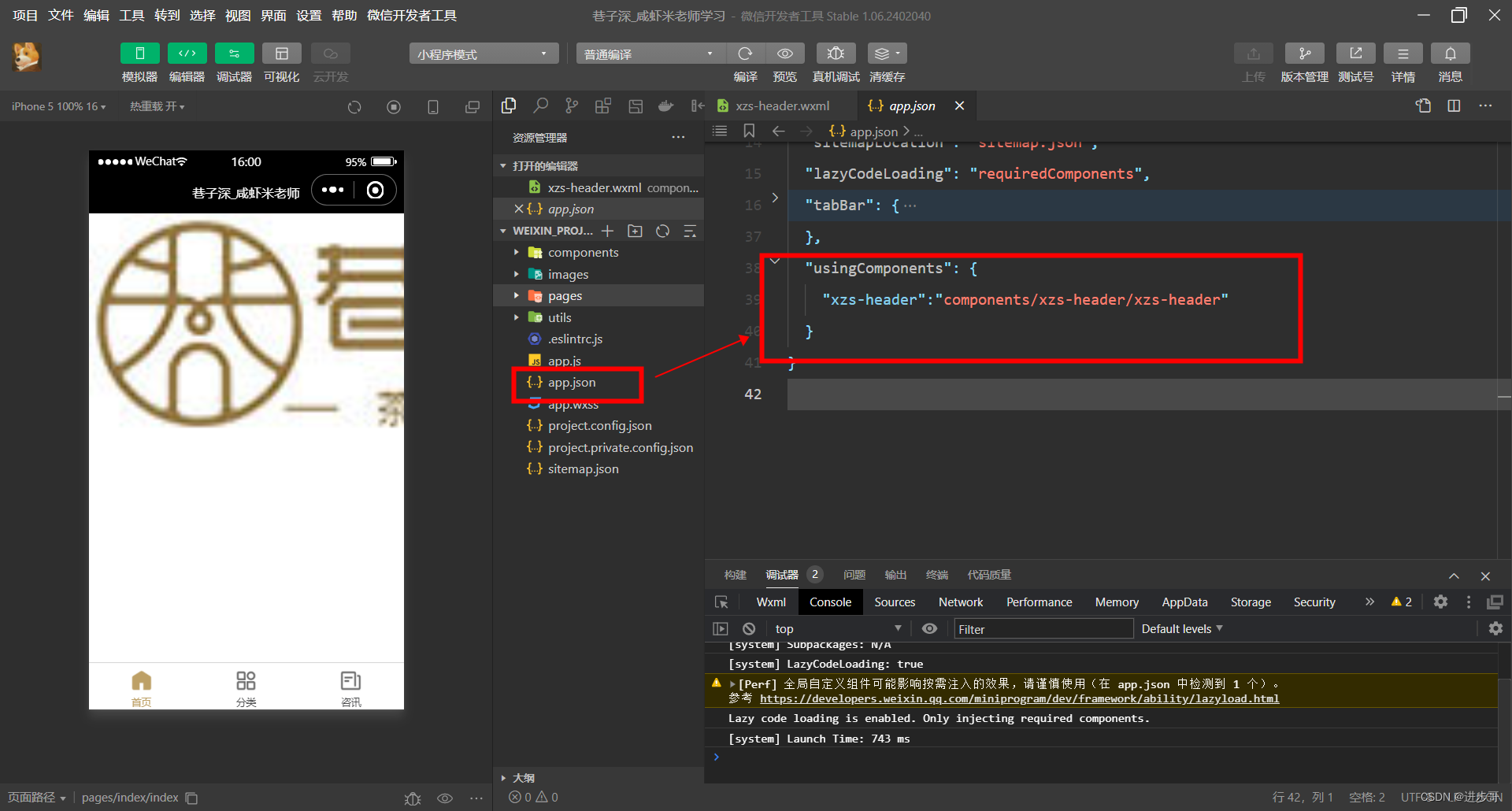
点击app.json对新建头组件进新全局配置
添加usingComponents 属性值
"usingComponents": {
"xzs-header":"components/xzs-header/xzs-header"
}
2.修饰组件内容
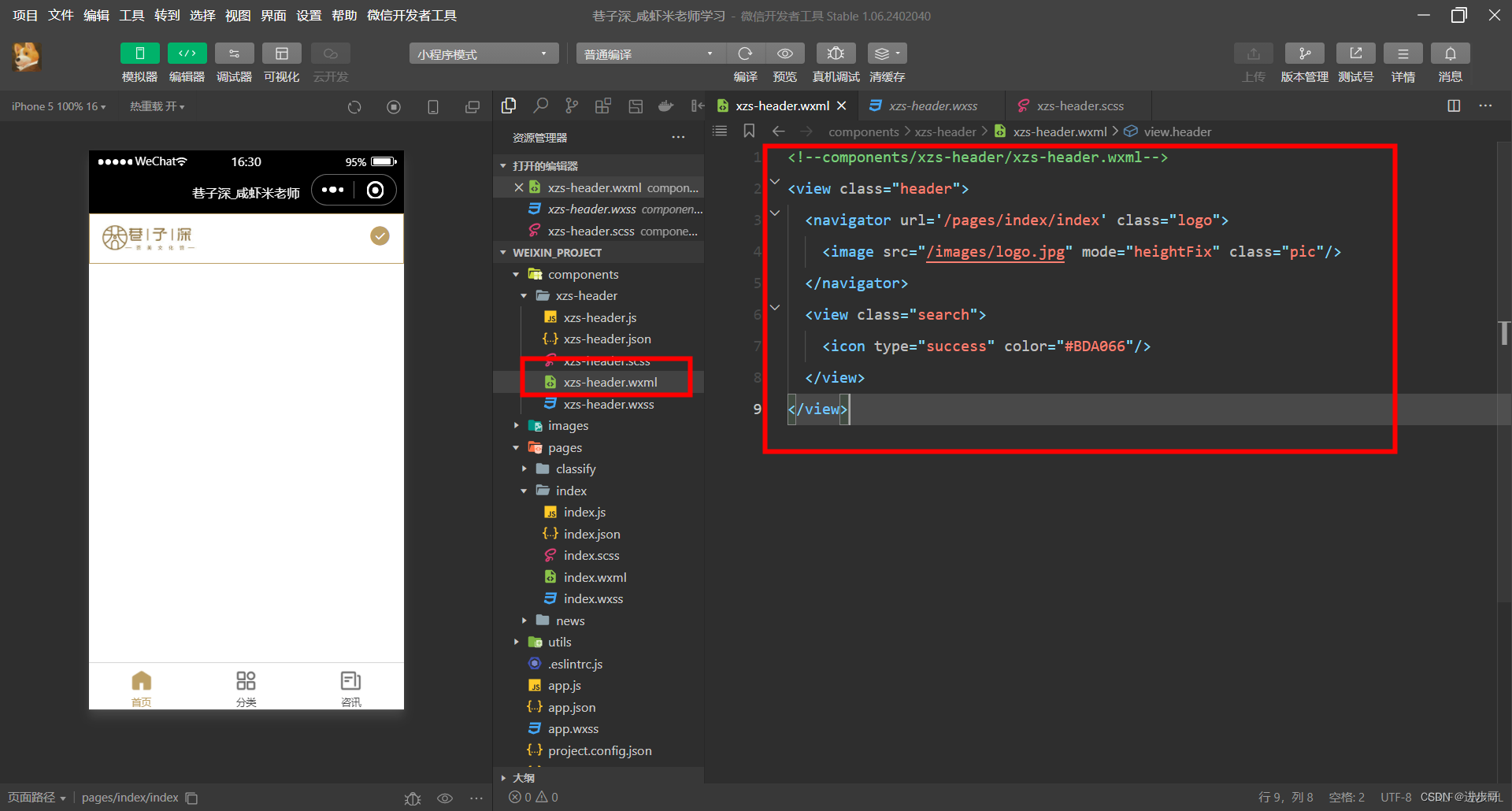
在components\xzs-header\xzs-header.wxml 路径下,写入如下代码
<view class="header">
<navigator url='/pages/index/index' class="logo">
<image src="/images/logo.jpg" mode="heightFix" class="pic"/>
</navigator>
<view class="search">
<icon type="success" color="#BDA066"/>
</view>
</view>
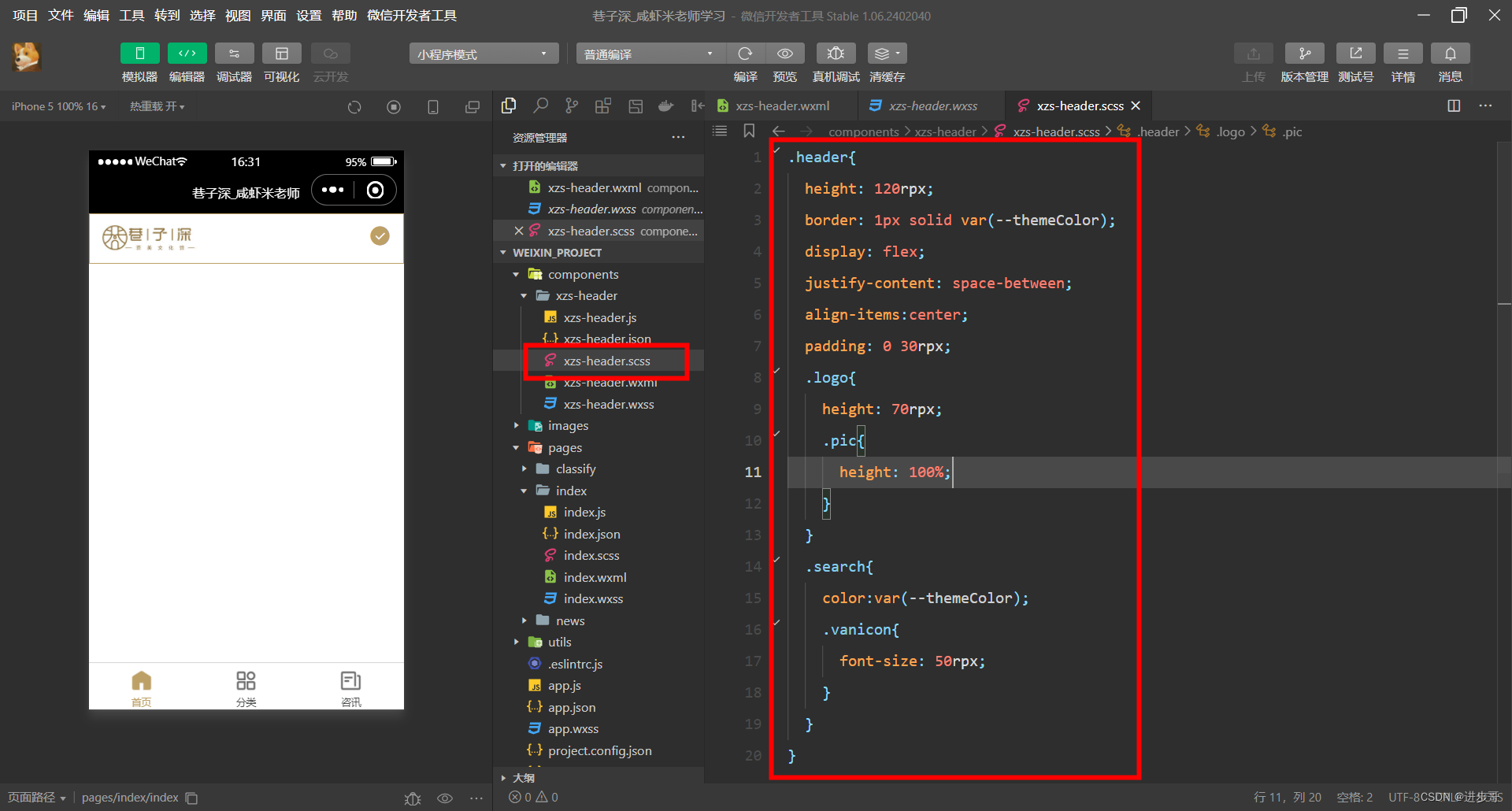
在components\xzs-header\xzs-header.scss路径下,写入如下代码
.header{
height: 120rpx;
border: 1px solid var(--themeColor);
display: flex;
justify-content: space-between;
align-items:center;
padding: 0 30rpx;
.logo{
height: 70rpx;
.pic{
height: 100%;
}
}
.search{
color:var(--themeColor);
.vanicon{
font-size: 50rpx;
}
}
}
同时在首页、分类、咨讯三个页面中添加组件
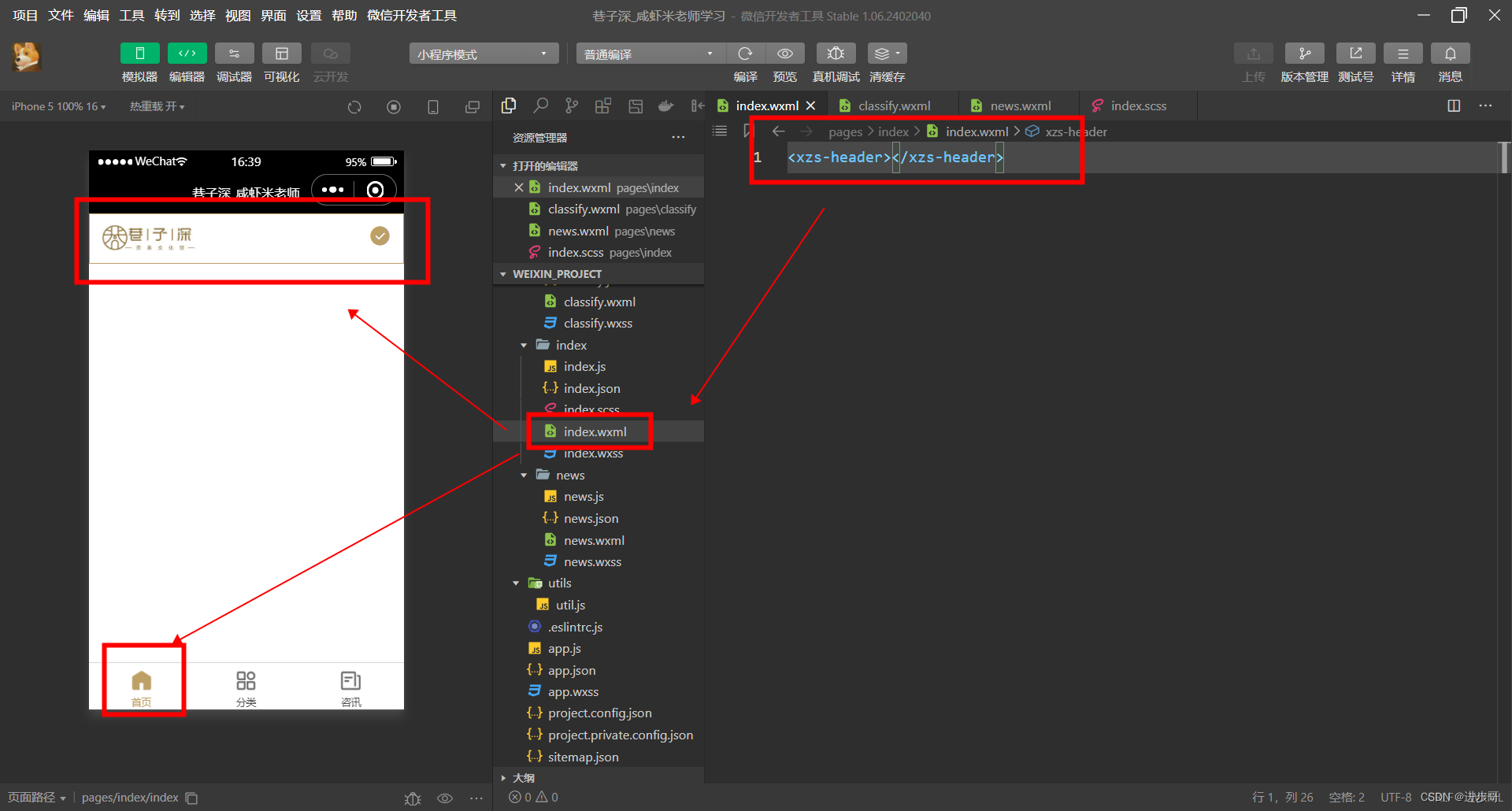
打开pages\index\index.wxml
打开pages\classify\classify.wxml
打开pages\news\news.wxml
添加如下代码
<xzs-header></xzs-header>
三、总结
1、知识点 自定义组件
创建自定义组件
类似于页面,一个自定义组件由 json wxml wxss js 4个文件组成。要编写一个自定义组件,首先需要在 json 文件中进行自定义组件声明(将 component 字段设为 true 可将这一组文件设为自定义组件):
{
"component": true
}
使用自定义组件
使用已注册的自定义组件前,首先要在页面的 json 文件中进行引用声明。此时需要提供每个自定义组件的标签名和对应的自定义组件文件路径:
{
"usingComponents": {
"component-tag-name": "path/to/the/custom/component"
}
}
这样,在页面的 wxml 中就可以像使用基础组件一样使用自定义组件。节点名即自定义组件的标签名,节点属性即传递给组件的属性值。
<view>
<!-- 以下是对一个自定义组件的引用 -->
<component-tag-name inner-text="Some text"></component-tag-name>
</view>
自定义组件的 wxml 节点结构在与数据结合之后,将被插入到引用位置内。
官网中关于自定义组件的介绍:https://developers.weixin.qq.com/miniprogram/dev/framework/custom-component
2、知识点 css中相关属性
border 属性语法
介绍:用于为网页元素设置边框样式、颜色和宽度等
border 属性语法由 border-width、border-style 和 border-color 三个子属性组成。可以单独设置某一个子属性,也可以将它们将在一个 border 属性中设置。
# 仅设置元素边框的颜色和样式
border-color: red;
border-style: dotted;
# 在一个 border 属性中设置
border: [border-width] [border-style] [border-color];
border: 2px solid blue;
其中的 2px 为边框的宽度, solid 为边框的样式, blue 为边框的颜色。
display属性语法
根据CSS规范的规定,每一个网页元素都有一个display属性,用于确定该元素的类型,每一个元素都有默认的display属性值,比如div元素,它的默认display属性值为“block”,称为块元素,而span元素的默认display属性值为“inline”,称为“行内”元素。
- none:元素不会显示,也不会占据任何空间。
- block:元素作为块级元素显示,前后会带有换行符。
- inline:元素作为内联元素显示,不会换行。
- inline-block:元素作为内联块元素显示,既不会换行也可以设置宽高。
- flex:元素作为弹性盒模型显示。
- grid:元素作为网格容器显示。
- inherit:元素的display属性从父元素继承。
详细介绍请看:display属性详解
justify-content属性语法
CSS 中的justify-content属性用于描述弹性盒子容器的对齐方式。它包含沿着分布在浏览器中的 flex 容器的主轴的内容项之间和周围的空间。
- flex-start:这是默认值。它把项目对齐到容器的开始。在主轴方向上,如果是水平方向,就把项目靠左对齐;如果是垂直方向,就把项目靠上对齐。
- flex-end:把项目对齐到容器的结束。在主轴方向上,如果是水平方向,就把项目靠右对齐;如果是垂直方向,就把项目靠下对齐。
- center:把项目居中对齐。
- space-between:项目之间的间隔相等,第一个项目紧挨着容器开始,最后一个项目紧挨着容器结束。
- space-around:项目之间的间隔相等,同时第一个项目和最后一个项目的间隔也等于项目之间间隔的一半。
- space-evenly:项目之间的间隔以及项目与容器边缘的间隔相等。
详细介绍请看:CSS justify-content 属性
align-items属性说明
CSS align-items 属性是 Flexbox 布局的一部分,它用于设置在交叉轴上如何对齐所有的子元素。这个属性可以有以下几个值:
- stretch:这是默认值,表示子元素会被拉伸以填满交叉轴的空间。
- flex-start:子元素会被放置在交叉轴的开始位置。
- flex-end:子元素会被放置在交叉轴的结束位置。
- center:子元素会被放置在交叉轴的中间位置。
- baseline:子元素会根据它们的基线对齐。
padding属性
padding属性是用于设置一个元素的内边距。它的工作方式取决于它的值的数量。
-
当padding属性有4个属性值时:给4个属性值分别定义上内边距、右内边距、下内边距、左内边距。
-
当padding属性有3个属性值时:属性值1和属性值3分别定义上内边距和下内边距。属性值2定义右内边距、左内边距。
-
当padding属性有2个属性值时:属性值1定义上内边距和下内边距。属性值2定义右内边距、左内边距。
-
当padding属性只有1个属性值时:该属性值定义上内边距、右内边距、下内边距、左内边距 示例:如果希望所有内边距都是10 像素,只需要设置:padding:10px; 就可以了。
-
也可以分别设置4个边的内边距,只需通过它们的单独属性,分别设置上、右、下、左内边距:
- padding-top
- padding-right
- padding-bottom
- padding-left
可能的属性值
auto:浏览器计算内边距
length:规定以具体单位计的内边距值,比如像素、厘米等(默认为0px)
%:规定基于父元素的宽度的百分比的内边距
inherit:从父元素继承padding属性的值