目录
一、路由的概念
二、事前准备
三、 路由的相关知识点
3.1 路由的基本认识
3.2 路由小案例
3.3 路由模式的切换
3.4 指定路由的渲染位置
3.5 声明式导航
3.5.1 无参模式
3.5.2 传参模式
3.5.3 $route 与$router的区别
3.6 编程式导航
3.6.1 第一种get方式
3.6.2 第二种get方式
3.6.3 post传参方式
3.6.4 常见BUG
3.7 路由重定向
3.7.1 概念
3.7.2 代码演示
3.8 404路由
3.8.1 概念
3.8.2 代码演示
3.9 嵌套路由
3.9.1 概念
3.9.2 代码演示
3.10 动态路由
3.10.1 概念
3.10.2 代码演示
————————————————
一、路由的概念
路由的本质就是一种对应关系(此处的路由含义同之前nodejs的路由),根据不同的URL请求,返回对应不同的资源。那么url地址和真实的资源之间就有一种对应的关系,就是路由。路由分为:后端路由和前端路由
后端路由:由服务器端进行实现并实现资源映射分发(nodejs、jsp、php等)
概念:根据不同的用户URL请求,返回不同的内容(地址与资源产生对应关系)
本质:URL请求地址与服务器资源之间的对应关系(映射)
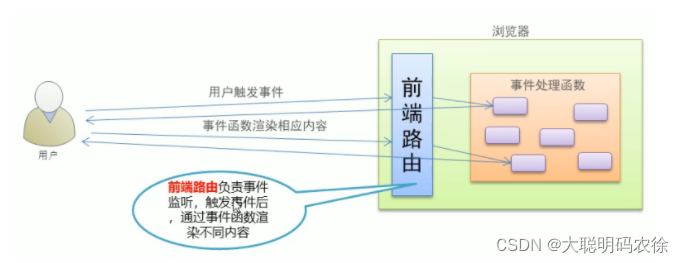
前端路由:根据不同的事件来显示不同的页面内容,是事件与事件处理函数之间的对应关系
概念:根据不同的用户事件,显示不同的页面内容(地址与事件产生对应关系)
本质:用户事件与事件处理函数之间的对应关系

二、事前准备
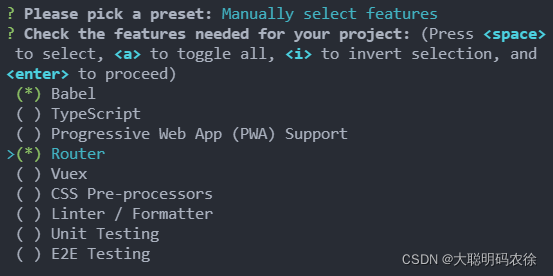
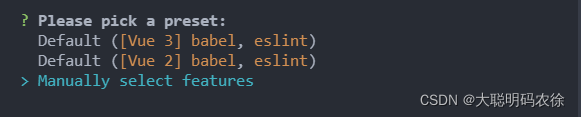
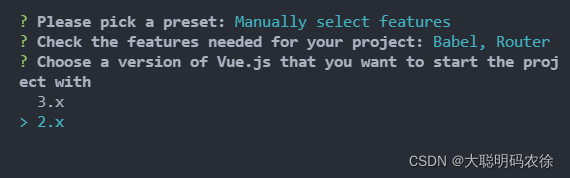
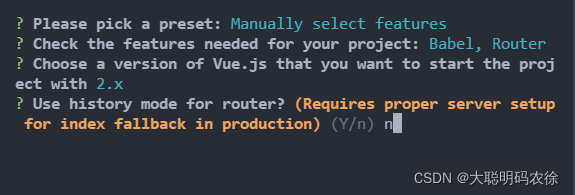
(1)安装脚手架,创建新项目。
vue create 项目名 //创建项目
脚手架安装详见往期博客。
(2) 基本配置