在前段时间的项目开发中,用到了拍照上传的地方,后来发现了最为简单的一种方法,现总结如下:
<form id="form" method="post" action="http://192.168.1.131:8080/task/add" enctype="multipart/form-data">
<input id="input-file" type="file" accept="image/jpeg" capture="camera"/>
</form>上传部分的JS代码:
$("input[type='file']").on('change', function () {
$('#form').submit();
//var oFReader = new FileReader();
//var file = document.getElementById('input-file').files[0];
//oFReader.readAsDataURL(file);
//oFReader.onloadend = function(oFRevent){
// var src = oFRevent.target.result;
// $('.content').attr('src',src);
// alert(src);
//}
});现在看来 type = file的用处还真的是蛮广泛的。这里其实就是用到了浏览器对input type = file的解析,自动会获取设备上的文件目录和摄像头。(注释掉的内容是当在电脑上需要上传文件并显示在页面上时,解决文件fakepath路径问题的方法。具体在前面的博客中介绍过)
其实还有很多优秀的库可以解决这个问题,等到日后需要详细了解的时候再总结。
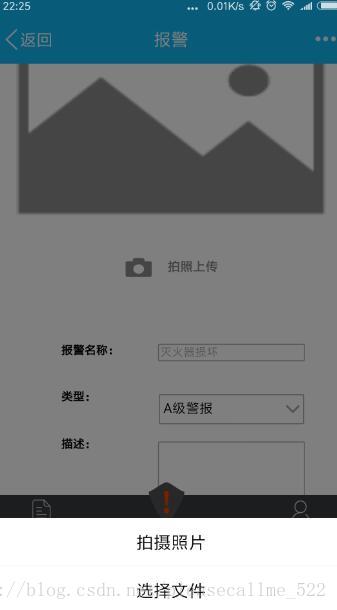
最后其实就是实现了这样的一个效果: