https://tailwind.docs.73zls.com/docs
1.安装
yarn add -D tailwindcss
npm install -D tailwindcss
2.创建配置文件tailwind.config.js
npx tailwindcss init3.在tailwind.config.js添加对vue文件的识别
4.在项目的公共 css 文件(src/style/tailwind.css)中添加以下内容,用 @tailwind 指令添加 Tailwind功能。
@tailwind base;
@tailwind components;
@tailwind utilities;5.运行 tailwindcss CLI 工具,指定源文件 ./src/style/tailwind.css和输出文件./src/style/output.css,开启监听生效目录中所有出现的 class 类名的变化,并编译为 CSS。
npx tailwindcss -i ./src/style/tailwind.css -o ./src/style/output.css --watch6.src/main.ts 中引入 tailwindcss
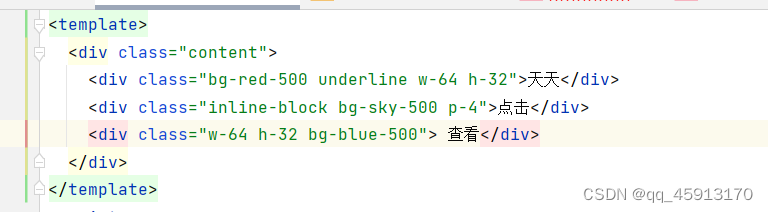
import "./style/tailwind.css";7.页面编写代码
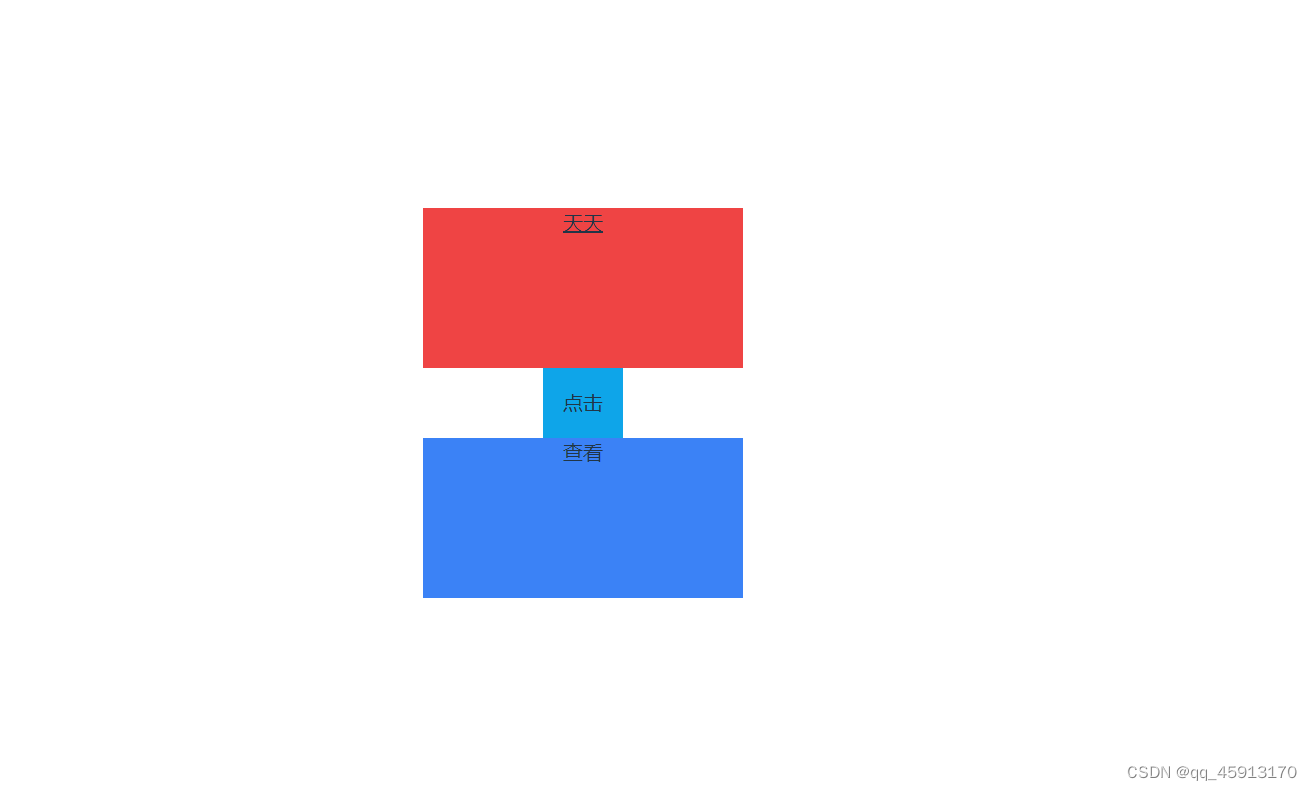
8.效果图