一、问题描述
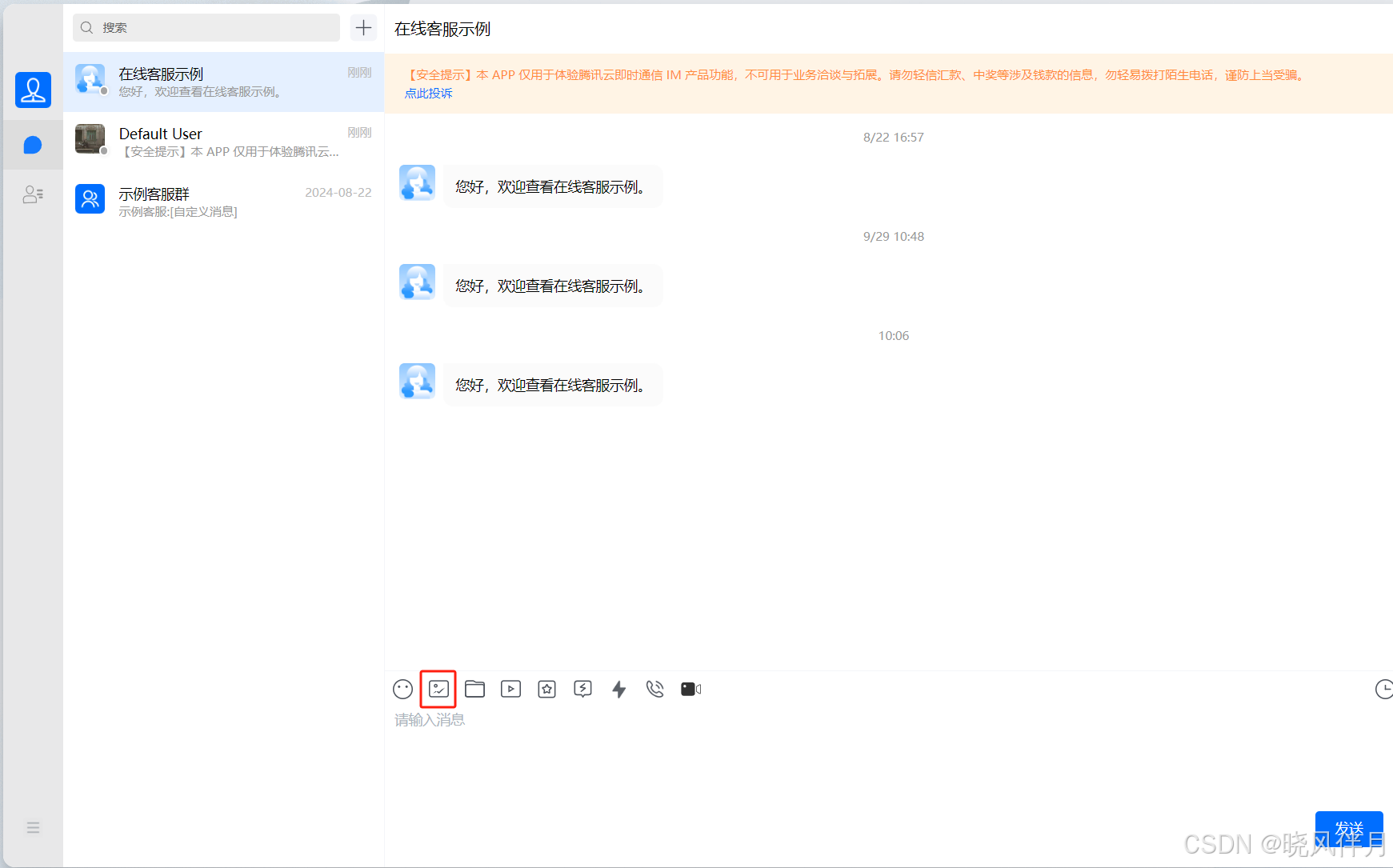
在使用腾讯IM DEMO(https://github.com/TencentCloud/chat-uikit-vue.git)时发现其只支持发送一张图片:
二、解决方案
// src\TUIKit\components\TUIChat\message-input-toolbar\image-upload\index.vue
<input
ref="inputRef"
title="图片"
type="file"
data-type="image"
accept="image/gif,image/jpeg,image/jpg,image/png,image/bmp,image/webp"
multiple
@change="sendImageInWeb"
>
// src\TUIKit\components\TUIChat\message-input-toolbar\image-upload\index.vue
const sendImageInWeb = (e: any) => {
if (e?.target?.files?.length <= 0) {
return;
}
Array.from(e?.target?.files).forEach((file) => {
sendImageMessage(file);
})
e.target.value = '';
};
const sendImageMessage = async (files: any) => {
if (!files) {
return;
}
const options = {
to:
currentConversation?.value?.groupProfile?.groupID
|| currentConversation?.value?.userProfile?.userID,
conversationType: currentConversation?.value?.type,
payload: {
file: files,
},
needReadReceipt: isEnabledMessageReadReceiptGlobal(),
} as SendMessageParams;
chatStore.setReplying(true)
await TUIChatService.sendImageMessage(options);
};
其中,TUIChatService.sendImageMessage调用的是chat.createImageMessage: