一、前言
在之前文章《uniapp: 微信小程序包体积超过2M的优化方法(主包从2.7M优化到1.5M以内)》中,提到了6种优化小程序包体积的方法,但并没有涉及如何分析common/vender.js这个文件的优化,而这个文件的大小通常情况下都比较大。
在《uniapp: 微信小程序包体积超过2M的优化方法(主包从2.7M优化到1.5M以内)》文章中提到分包优化的方法,其中有一个配置如下:
"optimization" : {
"subpackages" : true
}
这段配置是防止子包的组件和js文件会被打包到主包的vendor.js文件中而导致vendor.js文件过大。
但实际实践后发现,依然存在子包内引入的js被打包到vendor.js文件中。如何确定这个问题,就需要利用rollup-plugin-visualizer插件进行分析。
二、rollup-plugin-visualizer配置及使用
// vite.config.js
import { visualizer } from 'rollup-plugin-visualizer'
export default defineConfig({
plugins: [
visualizer({open: true})
]
})
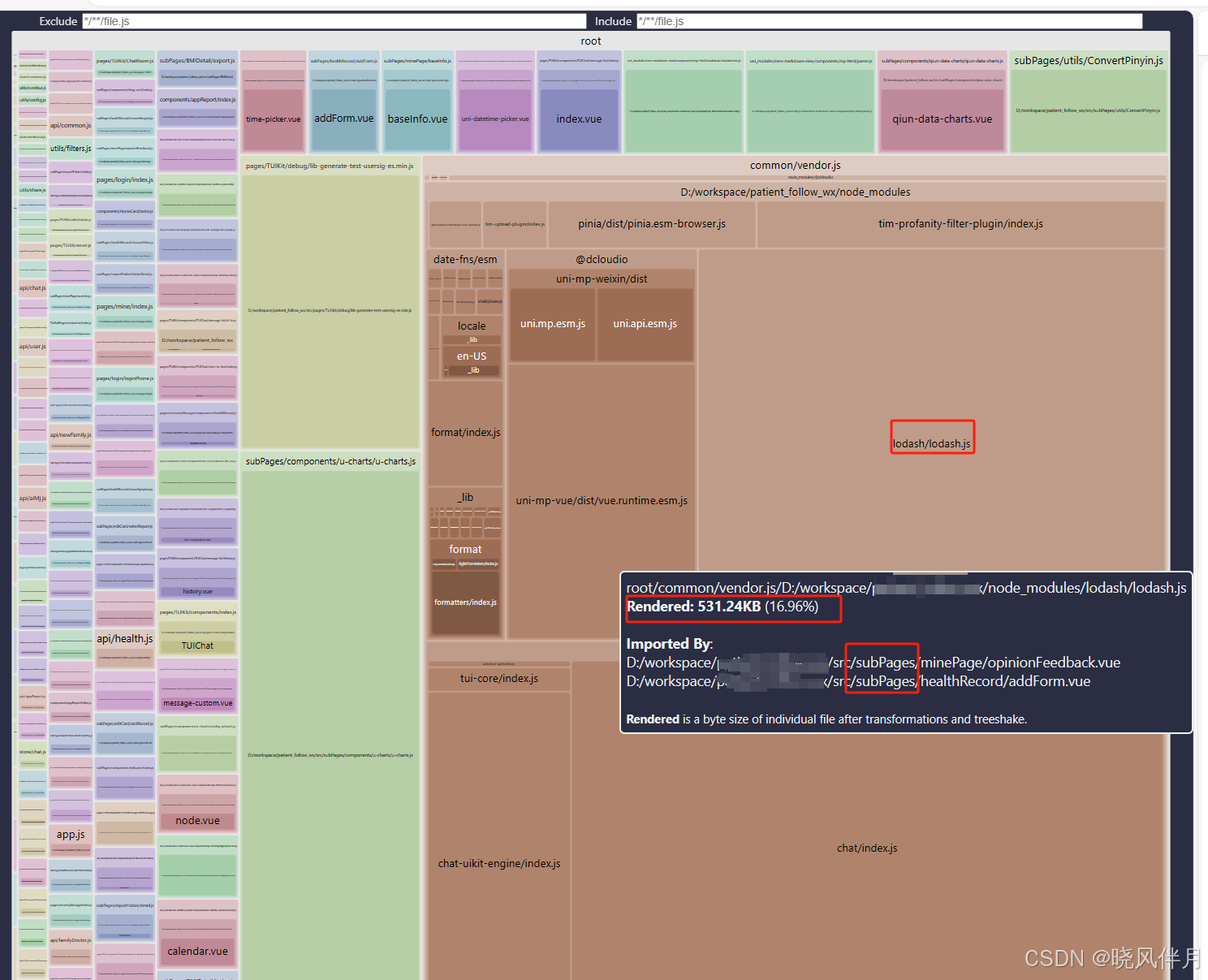
运行后:
可以发现子包subPages中引入的lodash依赖被打包到vender.js中。
至于为何hbuilderx(4.29)会如此,目前还不确定:
为了减少vender.js大小,就必须剔除lodash,所幸项目只用到个别方法,在替换上并不费劲。
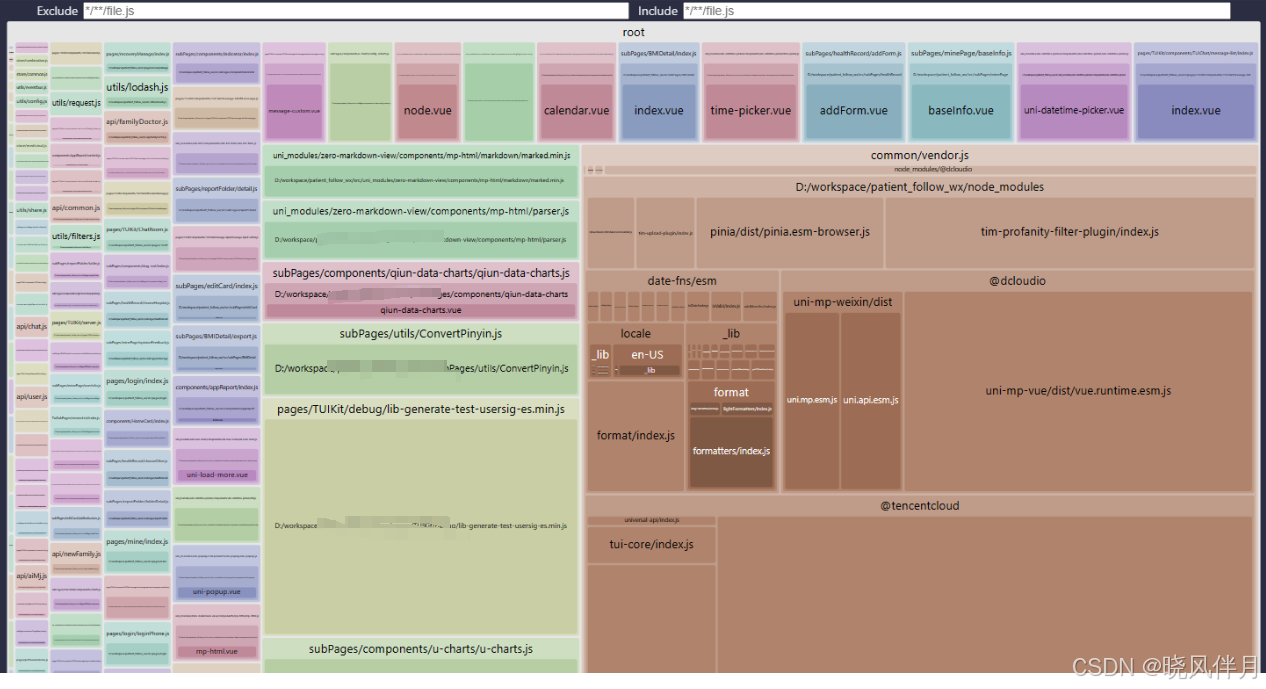
最后看一下优化后的效果,lodash确实已经消失: