前言:由于本人也是最近才开始学习openlayers,如说明的有所不对,请在评论区指出。
1、点击事件
/**
* 捕捉点击事件
*/
featureClick(callback) {
let _this = this;
let selectPointerClick = new PointerInteraction({
handleDownEvent: function(ev){
let pixel = ev.pixel;
let feature = _this.map2d.map.forEachFeatureAtPixel(
pixel,
function (feature) {
return feature;
}
);
if (feature) {
callback({ flag: true }); // do something
} else {
callback({ flag: false }); //do something
}
}
});
_this.map2d.map.addInteraction(selectPointerClick);
},
代码中不写注释,我讲解一下流程,能让你有个大概的认识应该就能符合你业务去做自己的逻辑。
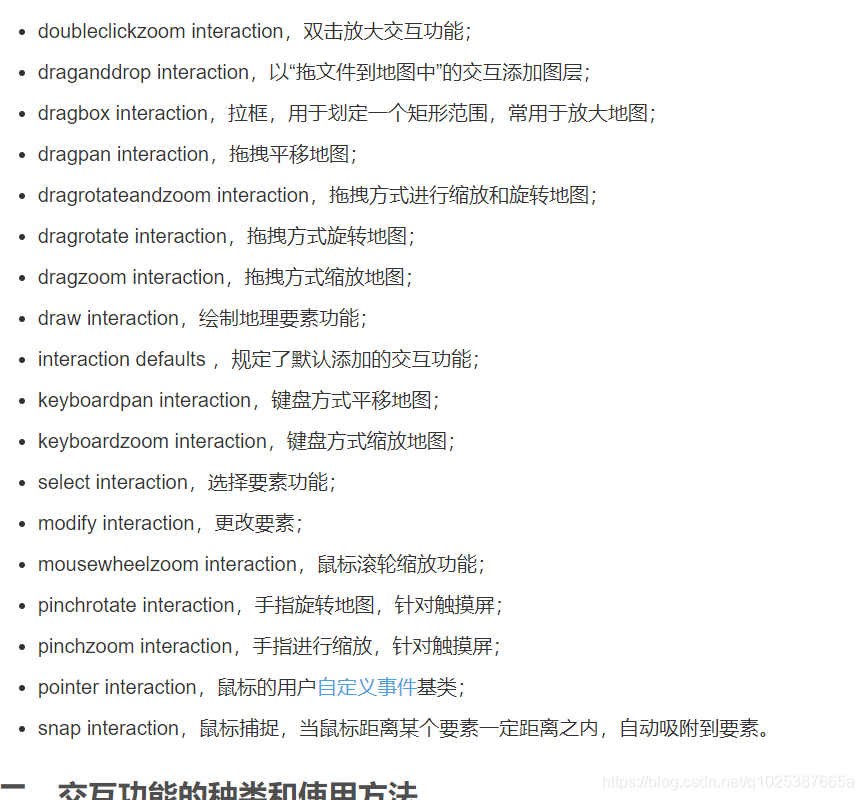
首先你最好对交互事件有一定的认识,这里推荐大佬写的博客,有一个初步的认识。
https://blog.csdn.net/weitaming1/article/details/87805287
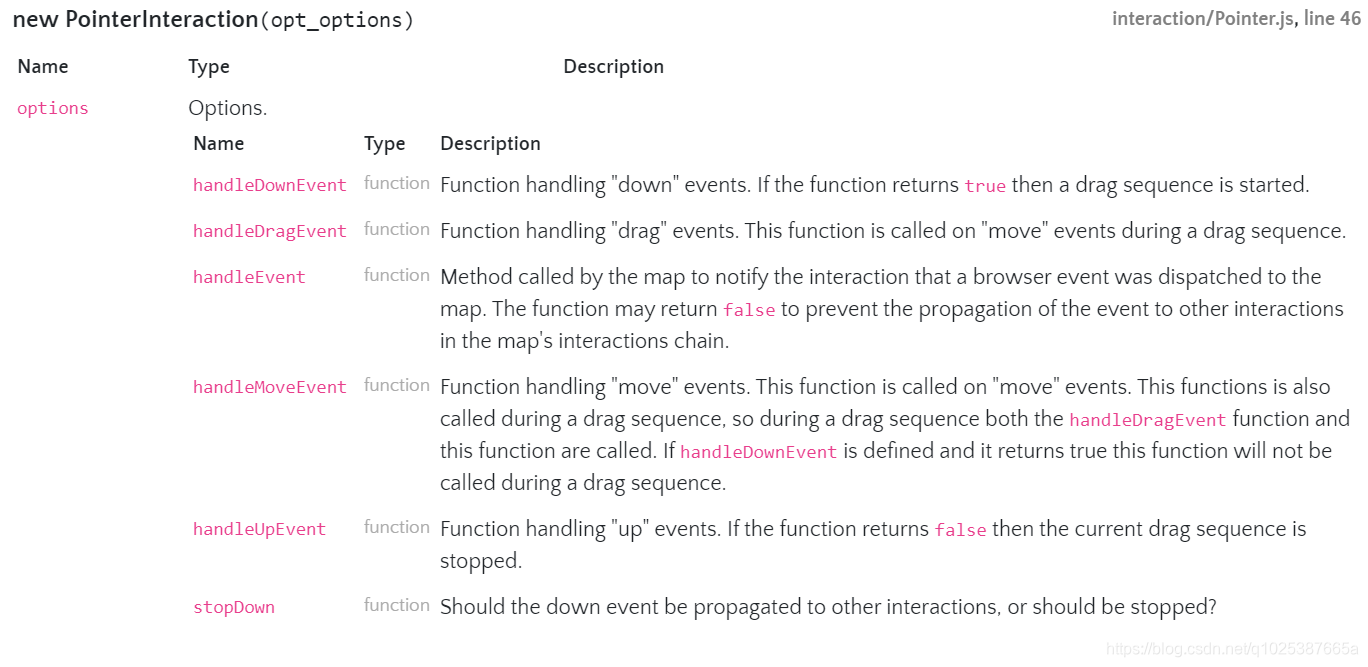
这里为了保证文章的逻辑完善,我会把相关的给截图下来。
文档只有英文的,我粗略的解释一下,我们自定义的鼠标交互事件只需要点击,而实际上我实现的点击的方法是按下。但某种程度上而言,他们的效果是等同的。他的描述是如果handleDownEvent的这个函数返回了true说明一个拖拽队列已经开始,但我们并不需要拖拽,我们只是借着这个按下实现点击。
我们生成一个PointerInteraction对象,在这个回调参数中接受一个事件ev,通过map.forEachFeatureAtPixel,用当前位置的位置pixel去判断每一个feature的位置pixel,是否能够找到点击的那个feature,如果找到了,我们做某些事,如果没找到做某些事。接着把这个交互事件往地图实例上添加。
2、hover事件
/**
* 捕捉滑过事件
*/
featureHover(callback) {
const _this = this;
_this.map2d.map.on('pointermove',function(ev){
let pixel = ev.pixel;
let feature = _this.map2d.map.forEachFeatureAtPixel(pixel,function (feature) {
return feature;
});
if (feature) {
callback({flag: true }); //do something
} else {
callback({ flag: false });// do something
}
})
},
在地图中监听pointermove 事件,这个是原生支持的。接受一个回调参数,如法炮制。找到点,做什么,找不到点做什么。
杂谈
对了。这个实例由于我是直接复制编辑器中的,所以map 实例 你们得自己搞定。照着这个思路,我不敢保证你能复制就用。思路是最主要的,预祝你顺利解决问题。
新增修改 来自2021年6月15日
视频内容
https://www.bilibili.com/video/BV1DM4y1M7aY
点击feature事件比较标准的写法
// 给地图添加点击事件
featureClick: function (callback) {
let _this = this;
_this.map2d.on("singleclick", function (ev) {
let pixel = ev.pixel;
let feature = _this.map2d.forEachFeatureAtPixel(
pixel,
function (feature) {
return feature;
}
);
if (feature) {
// dosth like next line
_this.correctTypeAndFunction(callback, feature, pixel);
} else {
//do sth like next line
_this.lastClickFactoryFeature = null;
}
});
},