前端上传图片到阿里云,OSS,超详细上传图片教程
我这里附上阿里云的使用,以获取alioss.js中所需的数据,阿里云上传图片操作
首先是安装依赖
复制下面代码即可直接安装
npm install ali-oss
安装过程这里就直接跳过了,这个只是基本操作
接着是进行配置
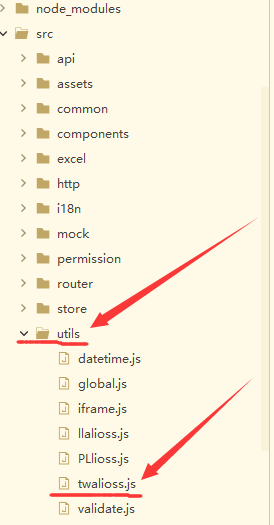
在项目中的src包下的utils包中创建一个alioss.js文件,你也可以跟我一样创建的名字一样,实际上此.js文件可放在任意位置,只不过在导入时的路径会有所不同
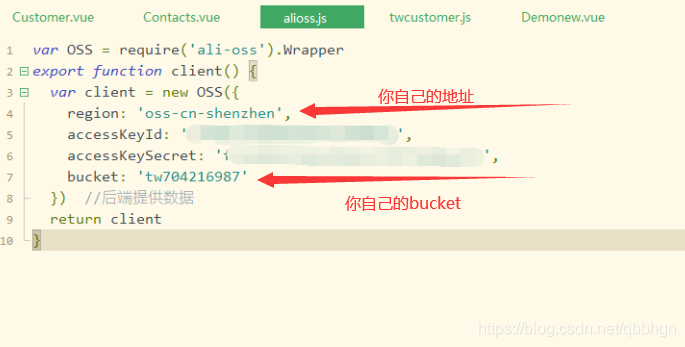
在alioss.js文件中写入以下代码
var OSS = require('ali-oss');
export function client() {
var client = new OSS({
region: 'oss-cn-shenzhen',
accessKeyId: '这里写你自己keyId',
accessKeySecret: '这里是你自己的key密码',
bucket: 'tw704216987'
}) //后端提供数据
return client
}
图片中的代码与我贴的代码有所差别,主要原因为版本不一致,图片中的版本较低,需要在后面加上.Wrapper,若你是直接安装的依赖,一般情况下不用加,因为会直接下载最新的依赖,加了反而会出错
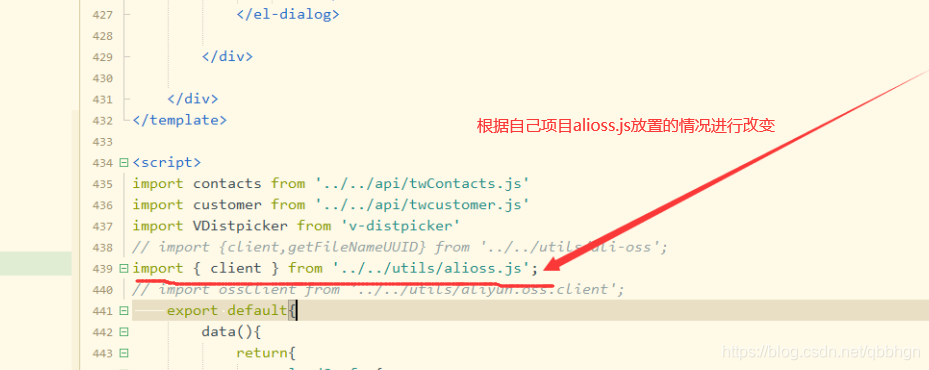
使用时,在vue页面进行导入操作
此代码不建议直接复制,要根据自己的情况来,可能alioss.js文件放置的包的位置不同而略微有所改变
import { client } from '../../utils/alioss.js';
方法代码
我这里的阿里云的图片设置的是公共读,并不需要签名,所以我赋值的时候是直接赋值的,如果你是个人开发者,也可设置为公共读,理论上来说,没有太大的影响。
Upload(file) {
var fileName = 'banner' + `${Date.parse(new Date())}`+'.jpg'; //定义唯一的文件名
//定义唯一的文件名,打印出来的uid其实就是时间戳
client().multipartUpload(fileName, file.file).then(
result => {
//此处为给自己属性进行赋值,http后面的代码很有可能会和我的不一样,一切与自己阿里云上的数据为准
this.contacts.conImg='http://tw704216987.oss-cn-shenzhen.aliyuncs.com/'+fileName;
// 大功搞成
//下面是如果对返回结果再进行处理,根据项目需要,下面是我们自己项目所用的,仅供参考
this.fileList[0] =
{
'name': result.name,
'url': result.url
}
uploadBannerPic(this.fileList).then(res => {
//此处为给自己属性进行赋值,http后面的代码很有可能会和我的不一样,一切与自己阿里云上的数据为准
//根据需要可能项目还需对自己的数据库进行保存
this.contacts.conImg='http://tw704216987.oss-cn-shenzhen.aliyuncs.com/'+this.fileList[0].result.name;
})
})
},
/**
* 图片限制
* 图片限制在理论上来说可以不用写,如果想要简单,可以不写
* 上传图片切记不要过大,可能会导致上传失败
*/
beforeAvatarUpload (file) {
const isJPEG = file.name.split('.')[1] === 'jpeg';
const isJPG = file.name.split('.')[1] === 'jpg';
const isPNG = file.name.split('.')[1] === 'png';
const isLt500K = file.size / 1024 / 500 < 2;
if (!isJPG && !isJPEG && !isPNG) {
this.$message.error('上传图片只能是 JPEG/JPG/PNG 格式!');
}
if (!isLt500K) {
this.$message.error('单张图片大小不能超过 500KB!');
}
return (isJPEG || isJPG || isPNG) && isLt500K;
}
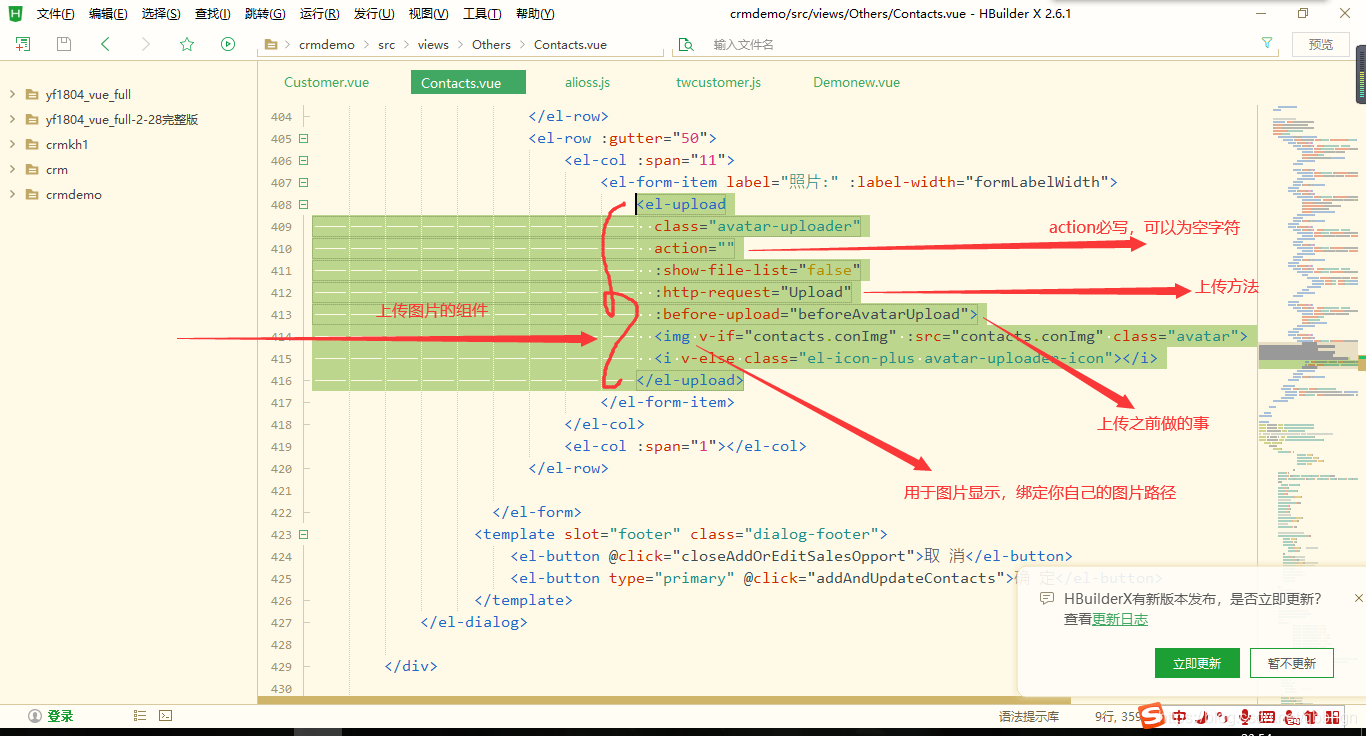
最后是html代码
html代码可以在很多地方找到,我这里是用的elementUI中自带的组件,你也可用自己另找的,这个不同不影响操作