引言
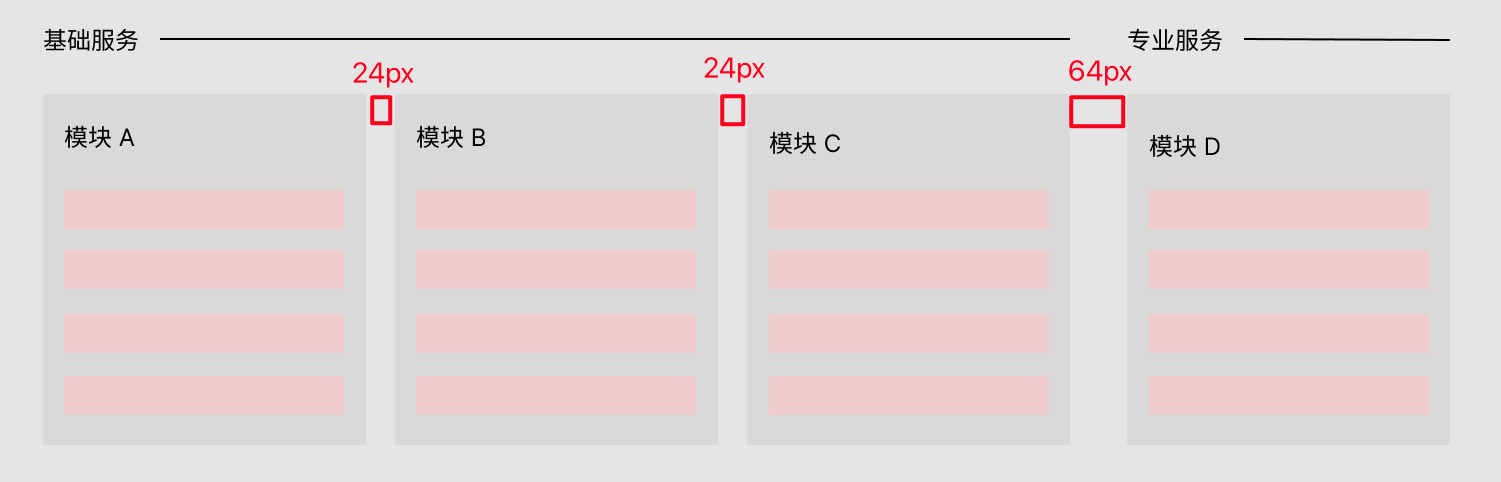
一个当初困扰我许久的设计稿还原问题, 故在此做个简单记录!! 设计稿布局大概如下图所示
- 整体分为左右两部分
- 同时划分了模块
ABCD ABC之间的间距为24px,CD之间的间距为64px- 整体宽度
100%自适应铺满, 并且ABCD宽度保持一致
那么问题来了, 假设给出下面 DOM 结构, 要如何实现上面设计稿要求的自适应等宽布局呢?
<div class="wrapper">
<div class="left">
<div class="group">A</div>
<div class="group">B</div>
<div class="group">C</div>
</div>
<div class="right">
<div class="group">D</div>
</div>
</div>
当然如果你心里已经有答案了, 欢迎在评论区给出答案, 大家一起探讨探讨!! 如果没有可以看看我这边的一个实现思路…
一、3:1 左右布局
首先我们先通过 flex 布局, 实现 Left 和 Right, 按照 3: 1 进行一个等比例布局, 需要实现的布局效果如下图所示
下面是实现代码
<style>
.wrapper {
display: flex;
}
.left {
flex: 3;
height: 80px;
padding: 10px;
background: #ffa39e;
}
.right {
flex: 1;
height: 80px;
padding: 10px;
background: #ffd591;
}
</style>
<div class="wrapper">
<div class="left">
Left
</div>
<div class="right">
Right
</div>
</div>
二、四等分布局
上面完成 Left 和 Right 的一个布局, 下面我们将上面的 DOM 结构进行一个调整
Left部分, 增加三个子元素(div), 这三个子元素通过flex布局实现1:1:1的一个等宽布局Right部分, 增加一个子元素(div)
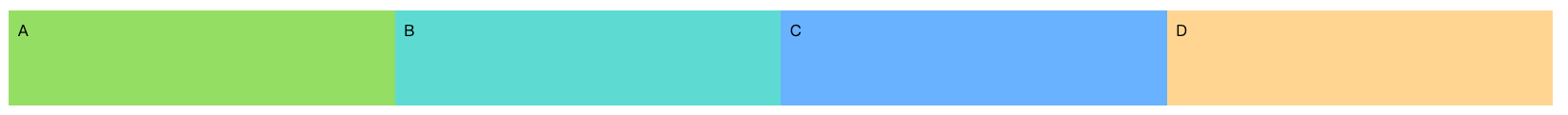
需要完成的效果如下图:
上图布局的一个完整代码如下:
<style>
.group {
height: 80px;
padding: 10px;
}
.wrapper {
display: flex;
}
.left {
flex: 3;
display: flex;
.group {
flex: 1;
&:nth-child(1) {
background: #95de64;
}
&:nth-child(2) {
background: #5cdbd3;
}
&:nth-child(3) {
background: #69b1ff;
}
}
}
.right {
flex: 1;
.group {
background: #ffd591;
}
}
</style>
<div class="wrapper">
<div class="left">
<div class="group">A</div>
<div class="group">B</div>
<div class="group">C</div>
</div>
<div class="right">
<div class="group">D</div>
</div>
</div>
三、间距设置(左侧部分)
下面我们先给 A B C 之间设置一个 24px 的间距, 实现的效果如下:
相关代码调整如下, 其中 :not(:last-child) 选择器表示匹配 非最后一个元素
<style>
...
.left {
flex: 3;
display: flex;
.group {
flex: 1;
+ &:not(:last-child) {
+ margin-right: 24px;
+ }
&:nth-child(1) {
background: #95de64;
}
&:nth-child(2) {
background: #5cdbd3;
}
&:nth-child(3) {
background: #69b1ff;
}
}
}
...
</style>
四、调整比例
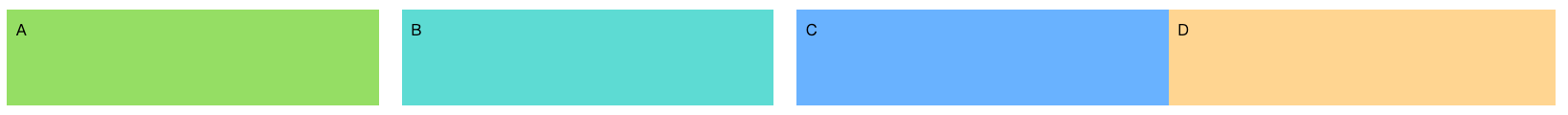
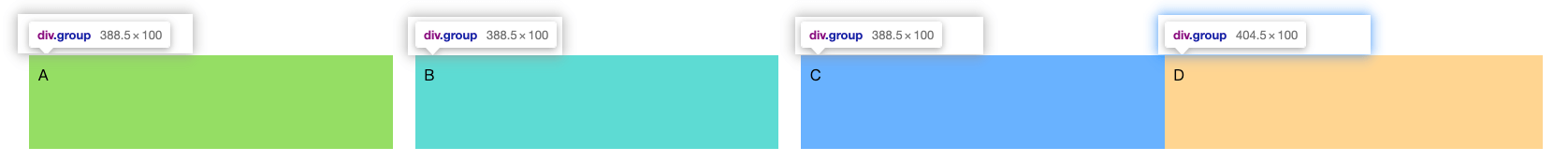
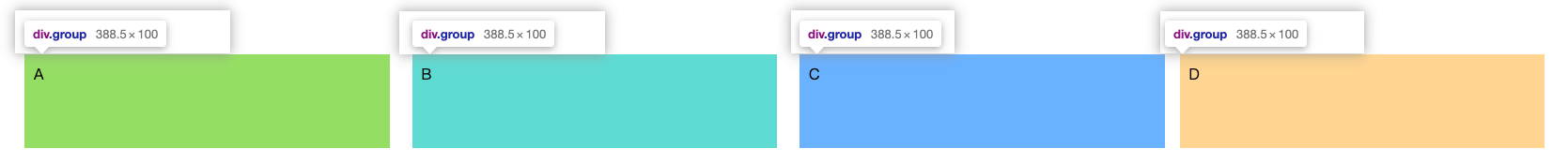
到这里, 由于 A B C 设置了间距, 将导致它们宽度都等量缩小了, 那么变相的 D 实际宽度会比 A B C 略大, 如下图所示:
这里我们如果要想保证 A B C D 之间宽度是一致的, 那么上面 A B C 等量缩小了多少, D 只要也等量缩小即可
那么问题来了, A B C 等量缩小了多少呢? 其实也很好计算, A B C 之间多了 24 * 2 也就是 48 的间距, 那么对应对应的 A B C 就应该等量缩小了 (24 * 2) / 3 也就是 16px 的宽度
既然如此, 下面我们也只需要让 D 也等量缩小 16px 即可, 这里可通过设置 .right .group 的 margin-left 来实现, 代码调整如下:
<style>
...
.right {
flex: 1;
.group {
+ margin-left: 16px;
background: #ffd591;
}
}
...
</style>
....
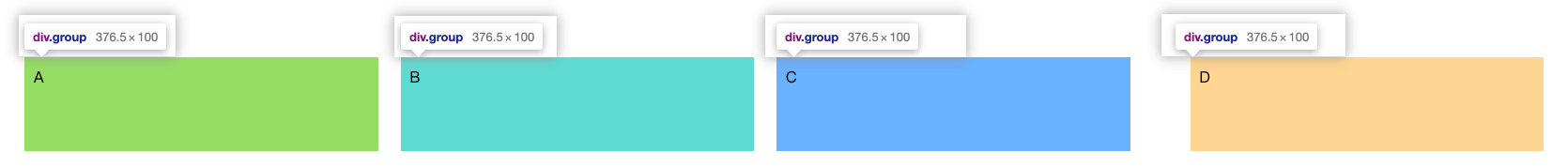
修改后的效果图有:
五、调整间距
最后我们调整下, D 和 C 之间的间距, 设计稿上间距是 64, 在上文中为了保证 A B C D 之间宽度一致, 我们已经设置了 16px 的间距, 接下来只需要把剩余的 64 - 16 也就是 48 的间距补充上去就行, 下面是对应的代码变更:
<style>
...
.right {
flex: 1;
+ margin-left: 48px;
.group {
margin-left: 16px;
background: #ffd591;
}
}
...
</style>
...
修改后的效果如下:
六、完整代码
下面是本次演示的一个完整代码, 如果需要可以直接拷贝到编辑器进行调试
<style>
.group {
height: 80px;
padding: 10px;
}
.wrapper {
display: flex;
}
.left {
flex: 3;
display: flex;
.group {
flex: 1;
&:not(:last-child) {
margin-right: 24px;
}
&:nth-child(1) {
background: #95de64;
}
&:nth-child(2) {
background: #5cdbd3;
}
&:nth-child(3) {
background: #69b1ff;
}
}
}
.right {
flex: 1;
margin-left: 48px;
.group {
margin-left: 16px;
background: #ffd591;
}
}
</style>
<div class="wrapper">
<div class="left">
<div class="group">A</div>
<div class="group">B</div>
<div class="group">C</div>
</div>
<div class="right">
<div class="group">D</div>
</div>
</div>
七、补充: 剩余空间计算规则
Flex计算可用空间的规则:Flex容器的内容宽度减去所有子项的水平外边距、内边距、边框
也行你会有疑惑, 上面例子中我们是通过将 .right .group 的 margin-left 设置为 16px 来实现 A B C D 等宽效果, 那么这个实现方案是否可以改为为 .right 设置 padding-right 来实现呢?
这里答案是否定的, 这里主要原因还是在 Flex 在计算 可用空间 时是要扣除所有子项的水平 外边距、内边距、边框, 所以如果我们为 .right 设置了 padding-right 那么可用空间就会减少, A B C 也会对应的缩小…
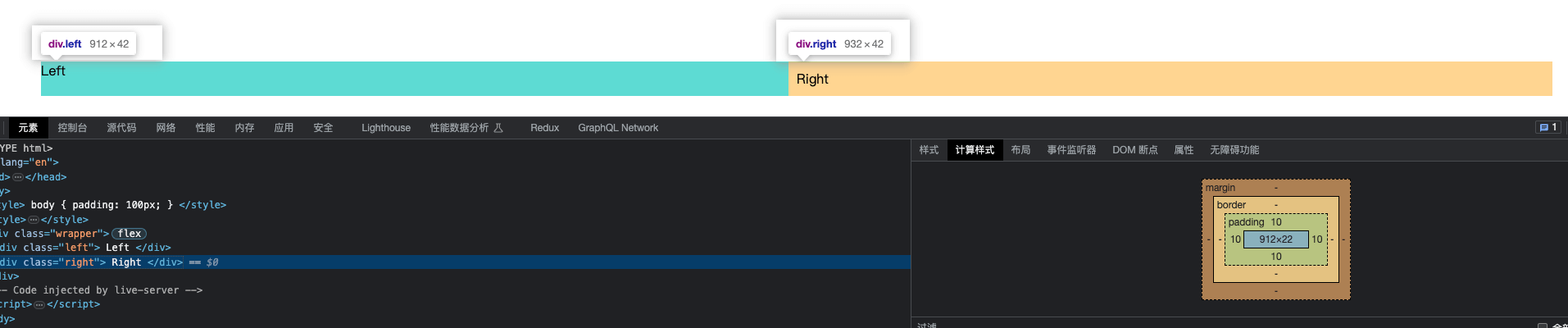
具体的我这边就不做演示了, 好奇的朋友可以自己做个尝试, 下面简单验证下 Flex 在计算 可用空间 时, 对子项设置了 padding 情况下的一个表现, 如下代码: right 存在 padding 那么, 那么在计算剩余可用空间时, 就不应该包含 padding
<style>
.wrapper {
display: flex;
}
.left {
flex: 1;
background: #5cdbd3;
}
.right {
flex: 1;
padding: 10px;
background: #ffd591;
}
</style>
<div class="wrapper">
<div class="left">
Left
</div>
<div class="right">
Right
</div>
</div>
上面例子的一个效果图: