前言
Echarts的配置项是非常庞大的。当我们需要一个图表的时候通常是在Echarts官网示例中获取。或者在一些Echarts-Demo网站获取。这是一个不错方法。如果我们想要进行修改的时候,建议直接网络搜索或者询问ChatGPT等AI工具。
先分享几个Echarts Demo网站:
isqqw.com
ppchart
made a pie
如果你频繁的使用Echarts,建议学习一下Echarts的基础配置项。Echarts是绘制图表的工具,可以把他当做css学习。比如color, background 等属性都是相通的。先通过一个简单的折线图开始分解。
基础案例——折线图
<template>
<!-- 为 ECharts 准备一个定义了宽高的 DOM -->
<div id="main" style="width: 600px; height: 400px"></div>
</template>
<script setup>
import { ref, reactive, onMounted } from 'vue'
import * as echarts from 'echarts'
var option
option = {
xAxis: {
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
},
yAxis: {
type: 'value'
},
series: [
{
data: [150, 230, 224, 218, 135, 147, 260],
type: 'line'
}
]
}
onMounted(() => {
var chartDom = document.getElementById('main')
var myChart = echarts.init(chartDom)
option && myChart.setOption(option)
})
</script>
<style scoped lang="less"></style>
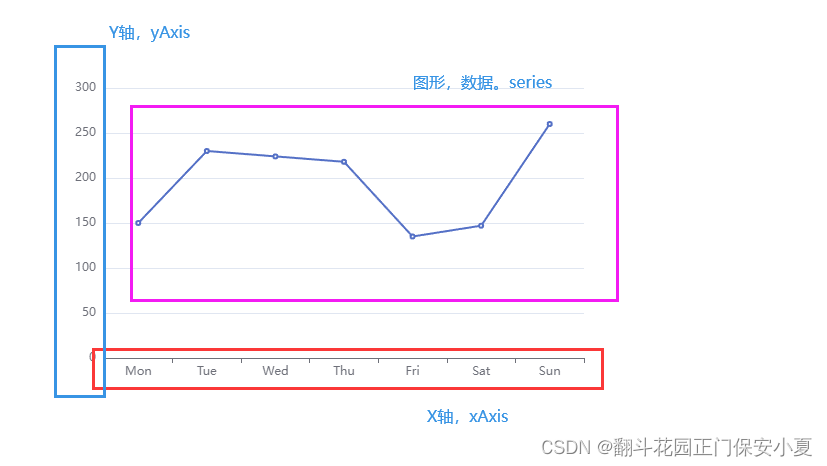
我们将绘制的图形分成三部分:X轴,Y轴,图形-数据。从三个方面进行学习。
X轴
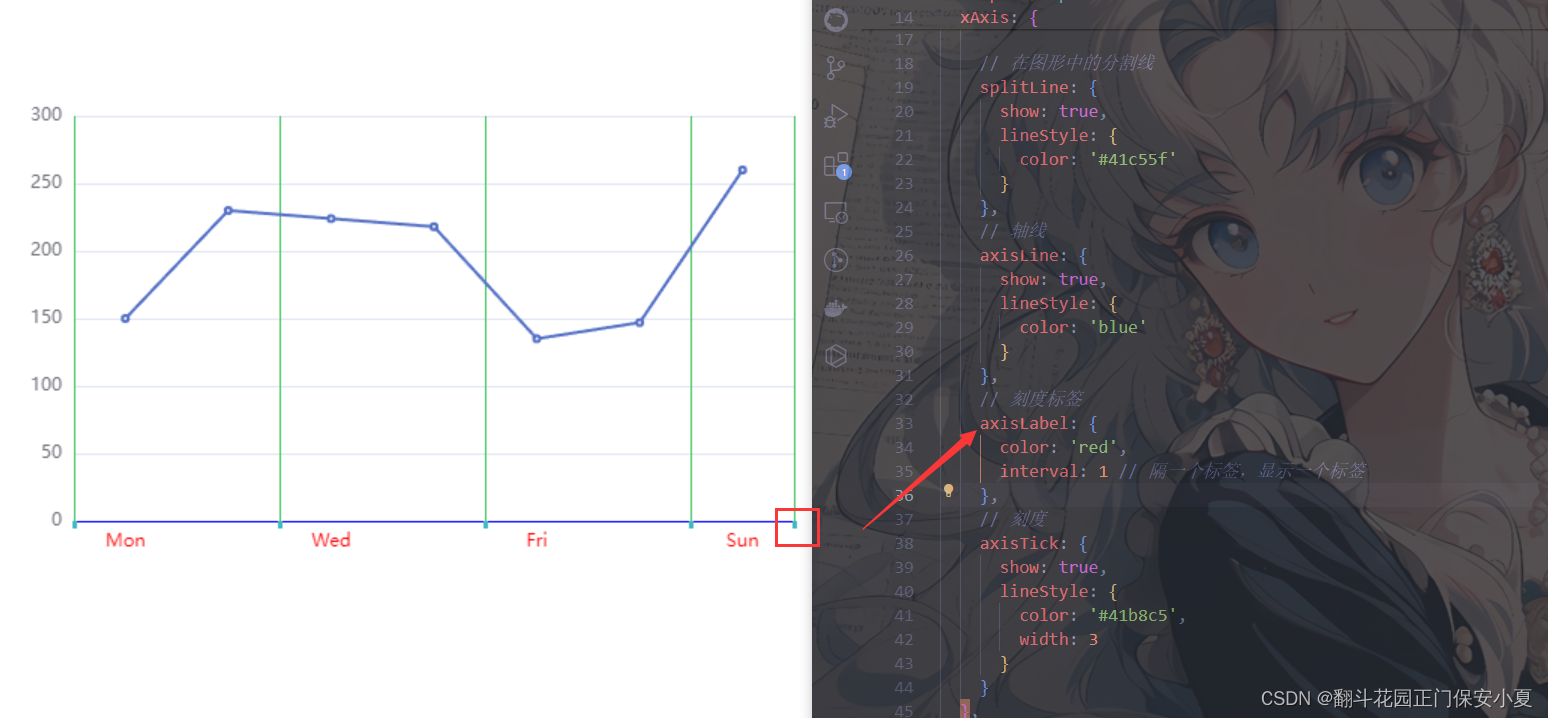
x轴的四个配置项
直观来看,X轴有刻度,数值,标签,还有轴线。
根据上图,可以看到在xAxis中对X轴的 “分割线”、轴线、标签、刻度进行配置,并设置了不同的颜色。同时可以发现对于“线”类配置项,都有lineStyle用来配置其样式,比如颜色和宽度。对应关系为:
-
分割线——splitLine
-
轴线——axisLine
-
标签——axisLabel
-
刻度——axisTick
共用 0 刻度
xAxis.axisLine.oneZero = true
X 轴或者 Y 轴的轴线是否在另一个轴的 0 刻度上,只有在另一个轴为数值轴且包含 0 刻度时有效。
X轴的type,data,boundaryGap
在案例代码中有一个属性xAxis.type,它的值有四种:
-
category——类目中轴,离散数据。可以从
series.data和xAxis.data中获取数据 -
value——数值轴,连续数据。
serises.data -
time——时间轴,连续数据
-
log——对数轴,连续数据
在某ECharts-Demo网站中,发现xAxis.type基本为category类目轴。所以推荐平时开始也尽量使用category
四种值都可以设置min,max。如果是类目轴,则为元素的索引。官网进行了如下说明:
在类目轴中,也可以设置为类目的序数(如类目轴
data: ['类A', '类B', '类C']中,序数2表示'类C'。也可以设置为负数,如-3)。
非类目轴的数据都需要设置在series.data。数据格式为:
const data = [
[40, -10],
[-30, -5],
[-76.5, 20],
[-63.5, 40],
[-22.1, 50]
];
其中时间轴需要设置为Date类型。
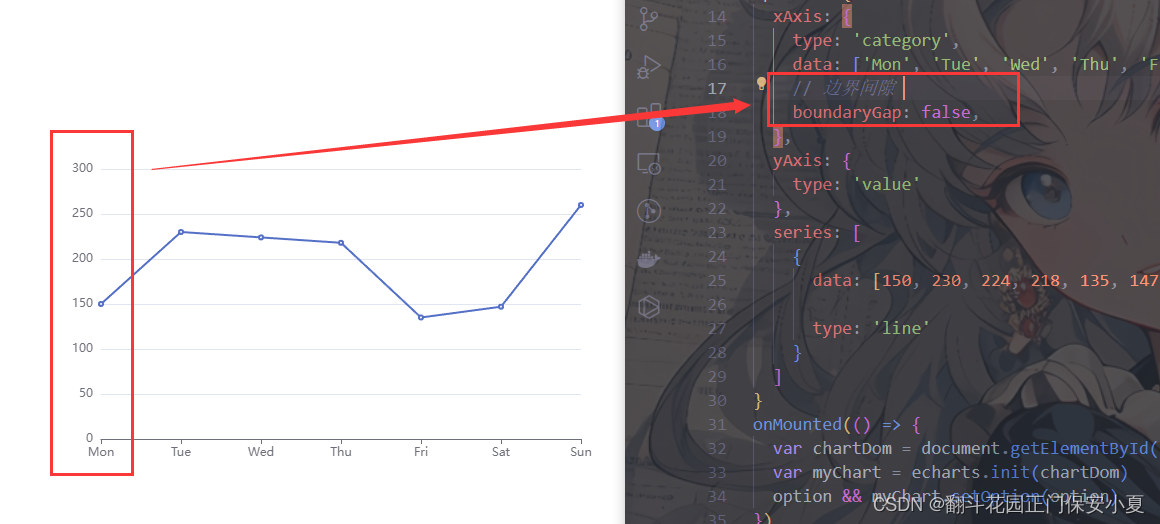
设置boundaryGap
对于在数值轴中的使用,这里暂不做探讨。有兴趣可以自行阅读官网文档
坐标轴两边留白策略,类目轴和非类目轴的设置和表现不一样。
类目轴中
boundaryGap可以配置为true和false。默认为true,这时候刻度只是作为分隔线,标签和数据点都会在两个刻度之间的带(band)中间。非类目轴,包括时间,数值,对数轴,
boundaryGap是一个两个值的数组,分别表示数据最小值和最大值的延伸范围,可以直接设置数值或者相对的百分比,在设置 min 和 max 后无效
示例:
boundaryGap: ['20%', '20%']
formatter
请阅读官网文档
Y轴
在Echarts官网文档 - 文档 - 配置项手册中,可以看到X轴和Y轴的配置项是一样的。
关于yAxis.data
不建议使用yAxis.data设置Y轴数据,而是在series设置。因为在官网文档中,yAxis.data的使用规则过于繁琐
类目数据,在类目轴(type:
'category')中有效。如果没有设置 type,但是设置了
axis.data,则认为type是'category'。如果设置了 type 是
'category',但没有设置axis.data,则axis.data的内容会自动从 series.data 中获取,这会比较方便。不过注意,axis.data指明的是'category'轴的取值范围。如果不指定而是从 series.data 中获取,那么只能获取到 series.data 中出现的值。比如说,假如 series.data 为空时,就什么也获取不到。