介绍:mock是我们前后端分离的必要一环、ts、axios编写起来也很麻烦。我们就可以使用以下插件,来解决我们的问题。目前支持vite和webpack。(配置超级简单!)
欢迎小伙伴们提issues、我们共建。提升我们的开发体验。
vite:vite-plugin-proxy-mock - npm
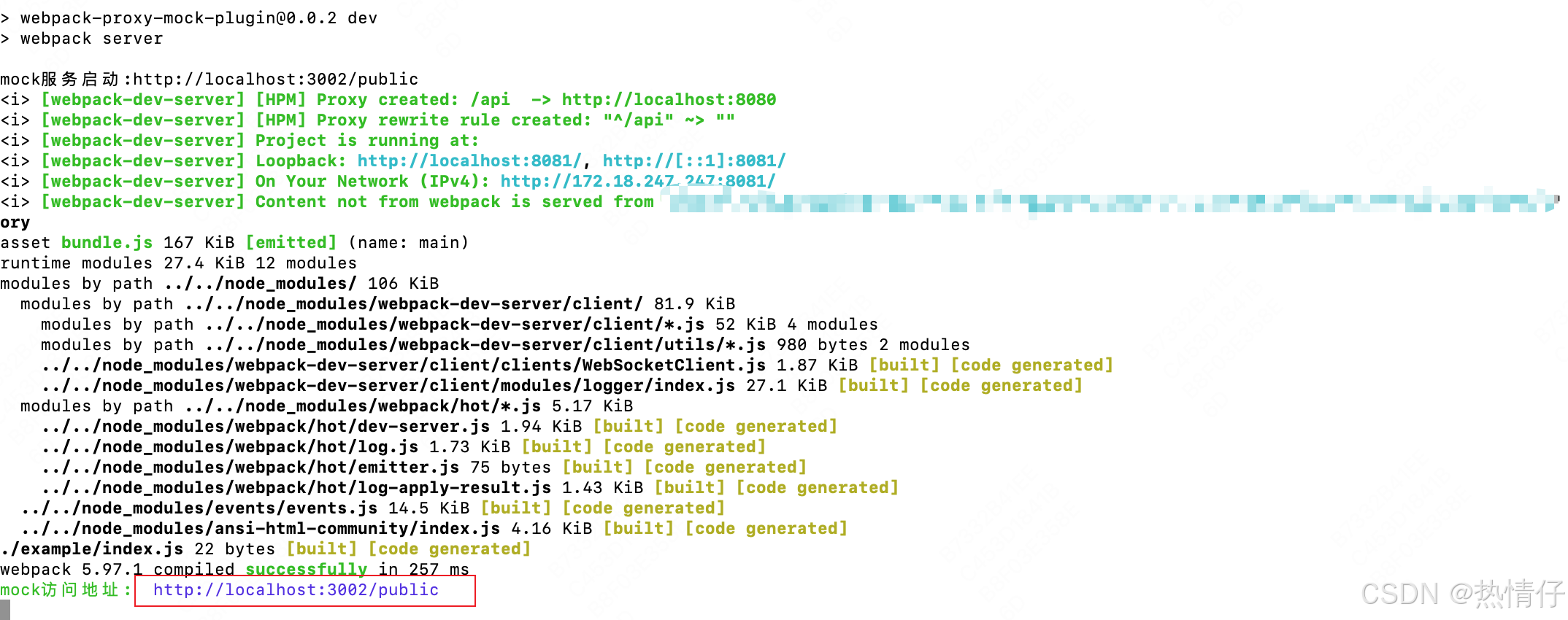
webpack:webpack-proxy-mock-plugin - npm
github地址:https://github.com/1365436742/swagger-convert-ts
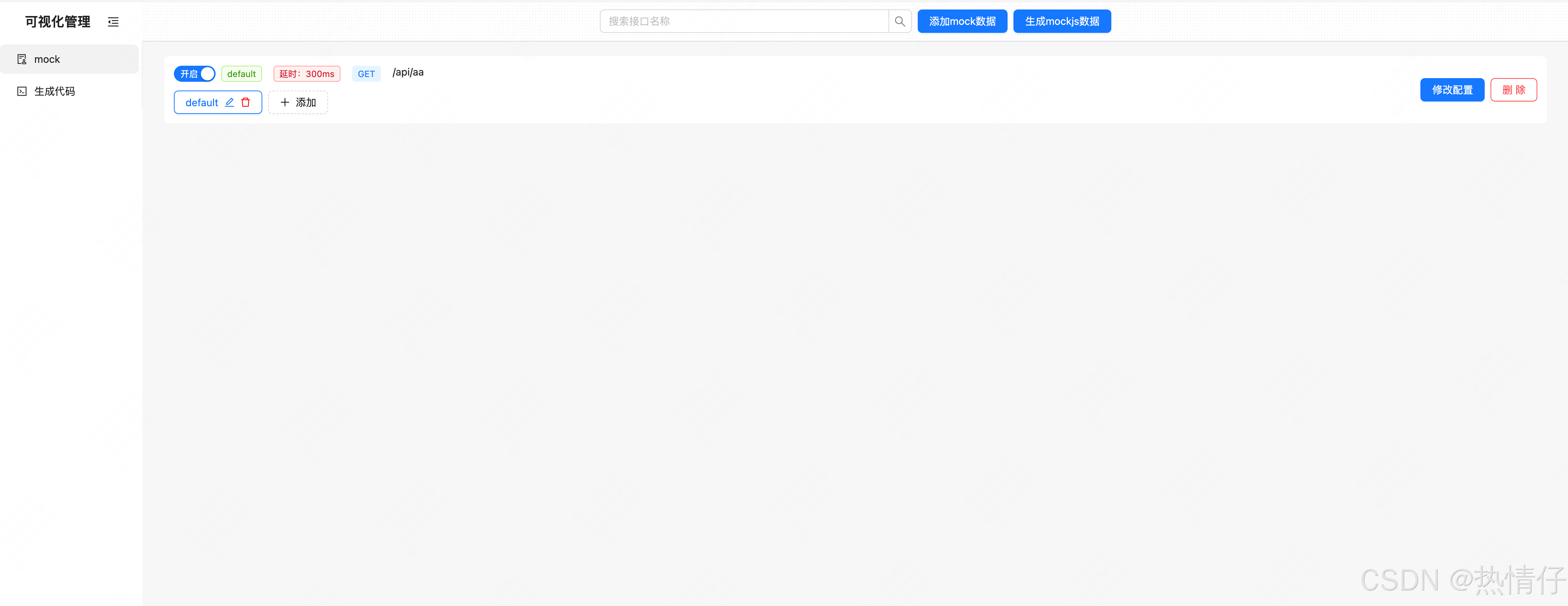
界面如下:我们可以添加自己的mock。
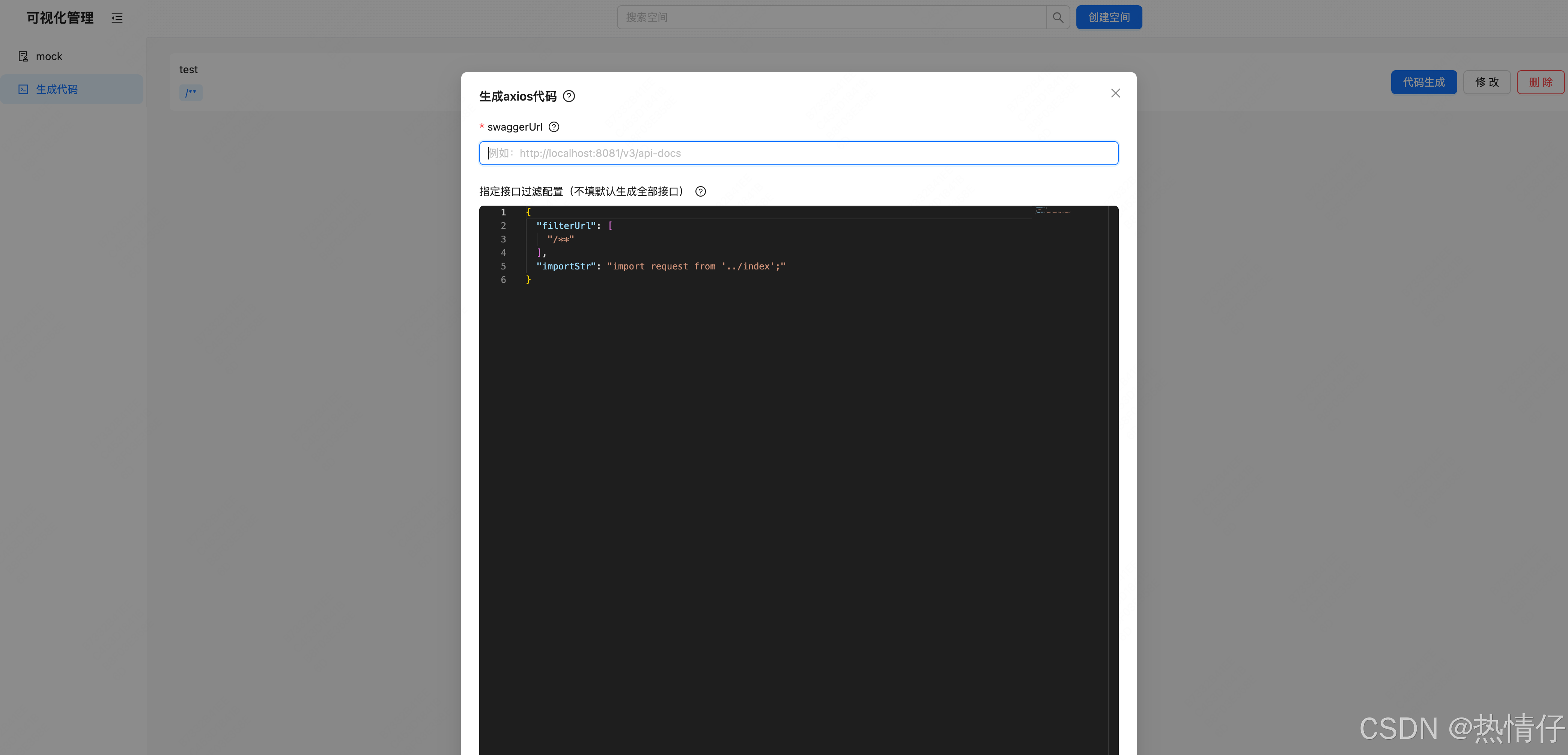
也支持我们生成自己的axios-ts代码