问题描述:Duplicate keys detected: ‘6’. This may cause an update error,但模板组件可以正常渲染。
产生该问题的原因是出现了重复的key,主要分为如下两种情况:
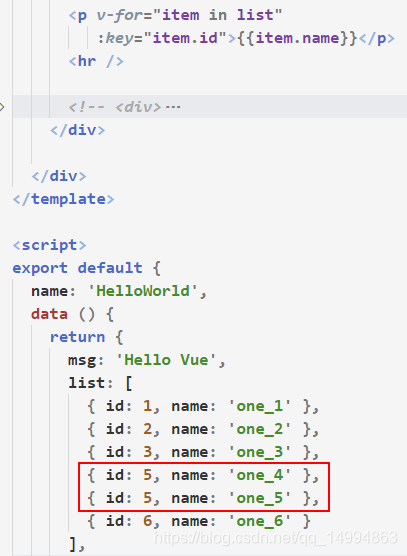
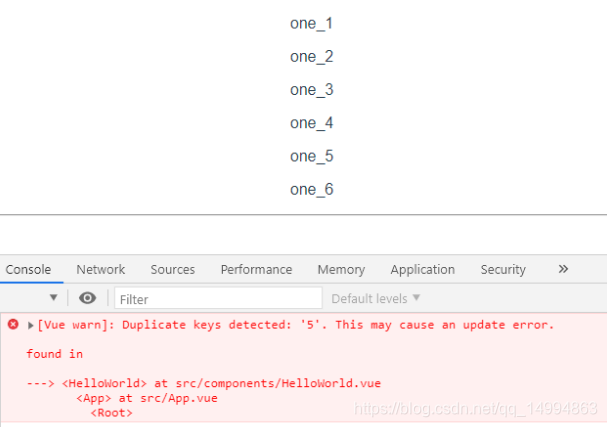
场景一:
报错如下:
由图可知,因为集合中的id有重复的值,当我们在 v-for 中使用id作为key时,即为报错,修改为使用index索引作为key,如下:
<p v-for="(item, index) in list" :key="index">{{item.name}}</p>
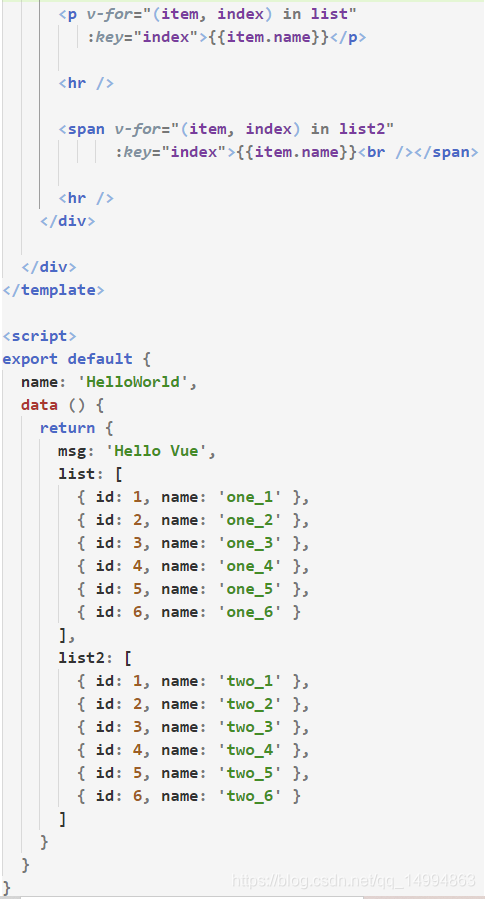
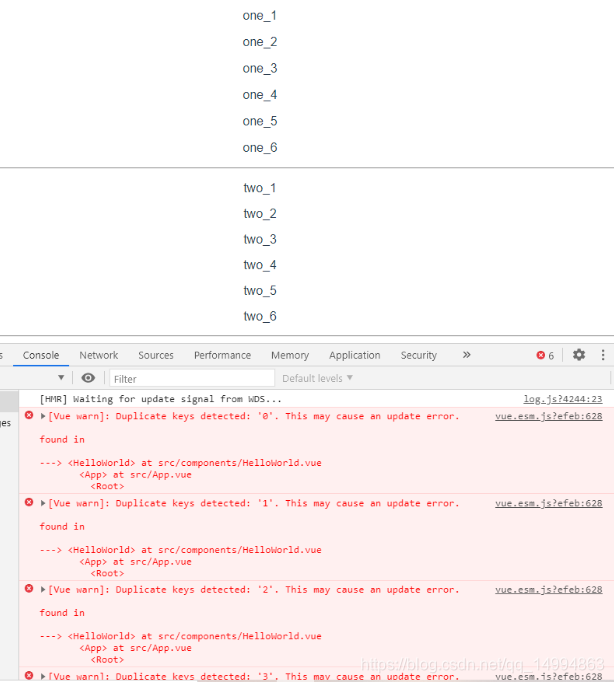
场景二:
报错如下:
分析: 从图中代码可以发现,我们使用的是索引index作为key,可还是出现了该问题。
问题产生原因: vue规定 “有相同父元素的子元素必须有独特的 key。重复的 key 会造成渲染错误。” 官网链接
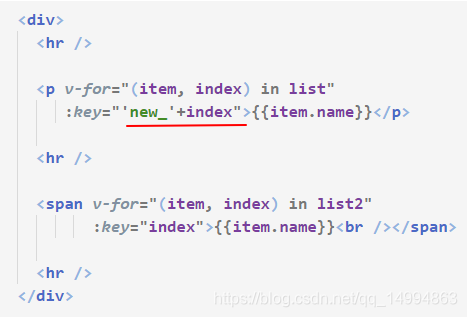
由于代码中两个for循环,p和span标签在同一个父元素下,所以会出现该问题。
解决方案:
1.重命名key属性,定义独一无二的key,如下:
2.不要将多个for循环组件放在同一个父元素下,如下,嵌套一层div即可:
代码位置: https://gitee.com/crazywsp/JavaImprove/blob/master/VueRepo/yarndemo03/src/components/ForTest.vue