使用angular-cli脚手架
生成ng8项目
对于angular-cli生成项目的实践非本文重点,请移步这里官网
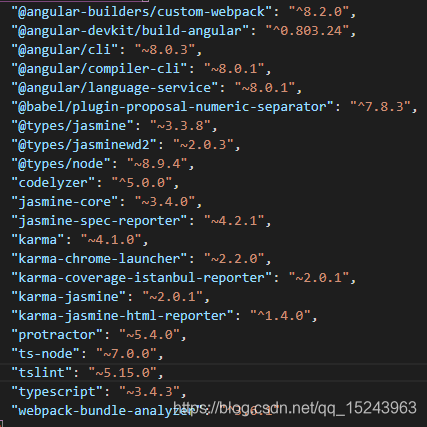
先贴一份配置
这里是我生成项目的package.json的配置。
对各种基本需求的实现
本文的重点在于描述,我们新手如何根据新生成的框架去添加一些项目中的基础实践,如:路由配置/国际化/自定义的webpack/src里面基本结构搭建/http使用(解决跨域请求)/使用less等等。
本文针对新手快速上手ng8框架,少走弯路,大牛请绕道。
github,喜欢的给个star 传送门:ng8-ts
1.国际化
针对国际化的需求,我选用比较火的 @ngx-translate
附 @ngx-translate 学习地址
好了我们开始实践:
1) 我们执行安装,版本信息本文最上面可以看到。
npm install @ngx-translate/core --save
npm install @ngx-translate/http-loader --save
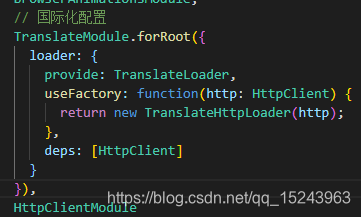
2)在跟模块中去导入,并配置
// app.module.ts
/**
* 国际化引入
*/
import { TranslateModule, TranslateLoader } from "@ngx-translate/core";
import { TranslateHttpLoader } from "@ngx-translate/http-loader";
// 引入国际化配置
import {TranslateService} from '@ngx-translate/core';
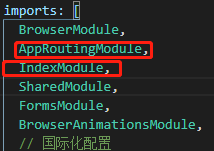
在ngModule的import中注入
注意:这里记得导入HttpClientModule否则可能会报错哦!
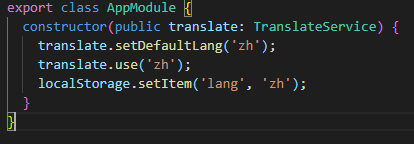
然后在跟模块去初始化语言类型,
3)说了这么多其实我们还差一步,啥呀?没有写国际化文件呗,傻呀,哈哈
我们在app的同级目录assets目录中创建国际化文件,我们在assets目录中创建一个i18n的文件夹,里面创建
zh.json和en.json 其他语言,请照猫画虎自己实践哦。
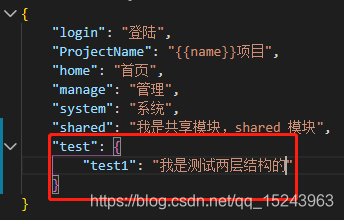
国际化支持两层,什么意思呢?就是这样,明白了把。
4)好了配置工作已经完成,我们去尝试如何使用它把
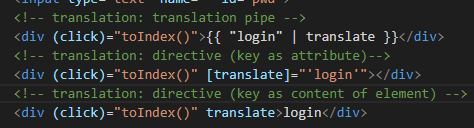
找到app.component.html
就是这样:三种方法随你喜欢咯。
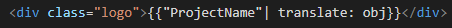
5)另外在多说i点,国际化动态传参的实践
请看3)的截图中的projectName中的写法就是动态传一个那么的参数,在html里面请这样写
此处的obj就是一个你可以在ts里面随便定义修改的变量了。怎么样好玩把。
6)需要语言切换的话,可以在对应的ts文件中引入
import { TranslateService } from "@ngx-translate/core";
在这里注入
this.translate.use("zh");
或者
this.translate.use("en");
去修改就好了
2.src中的基本结构搭建
基于经验及个人习惯我们的所要搭建的结构是这个样子的
以下是app文件夹下的结构定义。要问我为啥这样定义,我的回答是
别问,问就是习惯,问就是经验。哈哈瞎扯淡,其实是有道理的,不过这不是重点,有兴趣我们在聊。
│ app-routing.module.ts
│ app.component.html
│ app.component.less
│ app.component.spec.ts
│ app.component.ts
│ app.module.ts
│ gurade.service.ts
│
├─index
│ │ index-router.module.ts
│ │ index.component.html
│ │ index.component.less
│ │ index.component.spec.ts
│ │ index.component.ts
│ │ index.module.ts
│ │ index.ts
│ │
│ ├─home
│ │ │ index.ts
│ │ │
│ │ ├─component
│ │ │ home.component.html
│ │ │ home.component.less
│ │ │ home.component.spec.ts
│ │ │ home.component.ts
│ │ │ index.ts
│ │ │
│ │ └─service
│ │ home.service.ts
│ │ index.ts
│ │
│ ├─manager
│ │ │ index.ts
│ │ │
│ │ ├─component
│ │ │ index.ts
│ │ │ manager.component.html
│ │ │ manager.component.less
│ │ │ manager.component.spec.ts
│ │ │ manager.component.ts
│ │ │
│ │ └─services
│ │ index.ts
│ │ manager.service.ts
│ │
│ └─system
│ │ index.ts
│ │
│ ├─component
│ │ index.ts
│ │ system.component.html
│ │ system.component.less
│ │ system.component.spec.ts
│ │ system.component.ts
│ │
│ └─service
│ index.ts
│ system.service.ts
│
├─login
│ index.ts
│ login.component.html
│ login.component.less
│ login.component.spec.ts
│ login.component.ts
│
├─pagenotfound
│ index.ts
│ pagenotfound.component.html
│ pagenotfound.component.less
│ pagenotfound.component.spec.ts
│ pagenotfound.component.ts
│
└─shared
│ index.ts
│ shared.module.ts
│
└─components
│ index.ts
│
├─directives
│ grid-item-image.directive.ts
│ grid-item-title-directive.ts
│ grid-item.derective.ts
│ index.ts
│
└─horizontal-grid
horizontal-grid.component.html
horizontal-grid.component.less
horizontal-grid.component.spec.ts
horizontal-grid.component.ts
index.ts
3.路由配置
其实我觉得搭建一个框架路由是最重要的,只有学会了路由如何配置,如何加载才能说你能写业务了。
话不多说,先看思路
基于第二部分的代码结构可以看出,路由部分我是按照forRoot和forChild分开写的,好管理,配置清晰。
首先不管你路由文件咋写要注入跟模块,才能生效。
这里有人会问了为啥两个路由注入写的不一样呢,容我先卖个关子,哈哈,请往下接着看哈,文中自有彩蛋。
跟路由配置就很简单了只要重定向到login就好了
import { NgModule } from "@angular/core";
import { Routes, RouterModule } from "@angular/router";
import { LoginComponent } from './login';
const routes: Routes = [
{ path: "", pathMatch: "full", redirectTo: "/login" },
{
path: "login",
component: LoginComponent
}
];
@NgModule({
imports: [RouterModule.forRoot(routes)],
exports: [RouterModule]
})
export class AppRoutingModule {}
子路由的配置呢,其实也很简单,就是将index下的页面都包括进来
如果你的某个模块下的业务依旧复杂的话,路由还是可以继续拆分的。
import { NgModule } from '@angular/core';
import { Routes, RouterModule } from '@angular/router';
import { IndexComponent } from './index.component';
import { HomeComponent } from './home';
import { ManagerComponent } from './manager';
import { SystemComponent } from './system';
import { guradeService} from '../gurade.service'
const routes: Routes = [
{
path: "index",
component: IndexComponent,
children: [
{ path: "", redirectTo: "home", pathMatch: "full" },
{
path: "home",
component: HomeComponent
},
{
path: "manager",
component: ManagerComponent,
canActivate: [guradeService]
},
{
path: "system",
component: SystemComponent
},
]
}
];
@NgModule({
imports: [RouterModule.forChild(routes)],
exports: [RouterModule]
})
export class IndexRouterModule { }
4.index文件的优雅实践
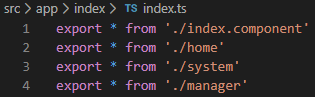
大家看到第2节的代码结构可以发现,我每个模块下面都带有一个index.ts文件,有些人会问了,写这么个额外的index文件有啥好处呢,其实是这样的,index文件的存在呢,有两个好处,先来看看index的文件里面写了啥
其实就是将自己的component导出去
好处1)业务开发者专注自己的业务,如果某一天本模块需要改名字,或者业务变动,无需通知模块管理者更换路径,
好处2)模块管理者可以引用的路径变短,更加清晰,不用担心业务开发者替换路径,造成引用路径404
彩蛋:此处揭秘了第3部分扽问题,路由引入为啥名字不一样呢,其实这就是index的作用了。在子模块的index里面我们导出了子模块的路由,所以我们在跟模块中只需要引入子模块的Module即可。
5.less的使用
less的使用就很简单了。我们也习惯less的写法,实在不怎么喜欢css了。
有两种情况:
- 第一种情况是新建项目的时候:
可以使用angular的脚手架,然后选择样式类型为less文件新建
ng new [appname] --style less
- 第二种情况,也是我要说明的是已有的项目,怎么添加less:
- 将*.css文件以及引用处的后缀名改为.less;
- 在angular.json文件的schematics中添加如下配置:
"schematics": {
"@schematics/angular:component": {
"styleext": "less"
}
}
6.http交互(跨域解决方案)
@angular/common/http 中的 HttpClient 类为 Angular 应用程序提供了一个简化的 API 来实现 HTTP 客户端功能。它基于浏览器提供的 XMLHttpRequest 接口。
我们需要了解 httpClient 类的以下几点:
- 强类型的请求和响应对象
- 发起请求与接收响应时的拦截器支持
- 更好的、基于可观察(Observable)对象的 API
- 流式错误处理机制
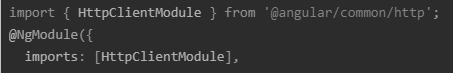
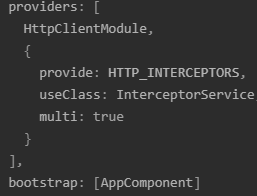
首先我们在跟模块中导入并注入
基于最佳实践,我们将http请求的service抽离出来,具体可以看2部分的代码结构。
然后我们在ts中引入这个服务,
import {IndexService} from './index.service.ts'
然后在constructor(indexService:IndexService ) {}注入这个服务。
最后我们就这样使用
this.indexService.get().subscribe()
this.indexService.post().subscribe()
this.indexService.delete().subscribe()
this.indexService.put().subscribe()
.....
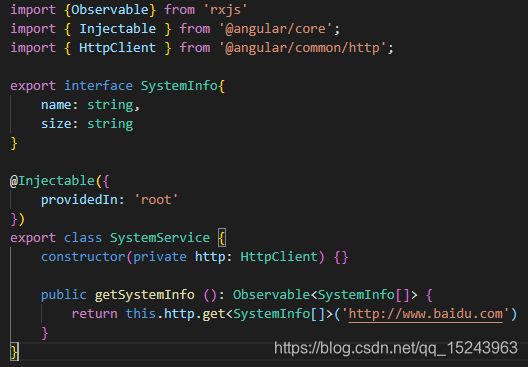
基于rxjs的Observable改造请求
我们的service就可以这样写
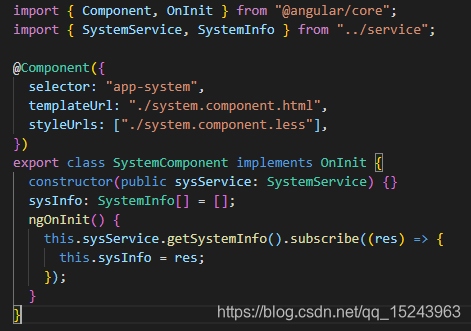
我们的ts就可以这样用
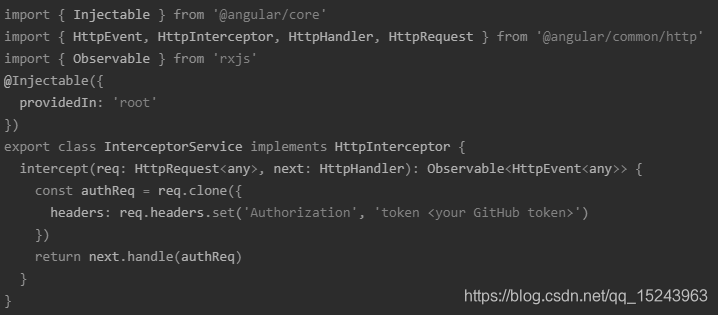
拦截器,使用内置的httpInterceptor可以拦截请求前后,做一写额外的出来,这类似于axios的一些实践。
在这里注入你的拦截器使他生效。
最后我们再来讲讲跨域
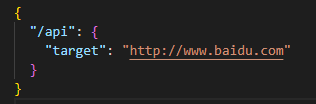
在通过angular自身的代理转发功能,我们可以在根目录创建proxy.config.json
这里我们就将请求/api 全部定向到target的地址,这一点类似于vue的proxy跨域配置。
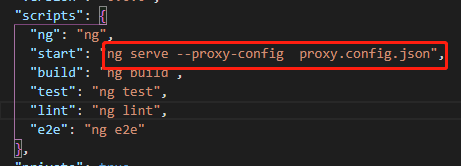
然后我们修改package.json的启动项
然后我们就能愉快的发送跨域请求了。
7.自定义的webpack配置项
有时候我们的项目打包需要一些额外的配置项,这时我们就可以用到自定义的webpack配置项了。这时候一定要注意安装版本配套的插件
npm install @angular-builders/custom-webpack --save-dev
npm install @angular-devkit/build-angular --save-dev
完成后在项目根目录创建webpack.config.js
这个就是我们可以写自定义webpack配置的文件了
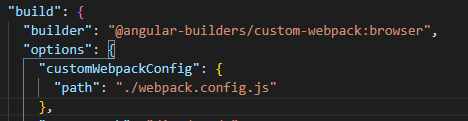
然后在angular.json文件中修改这里
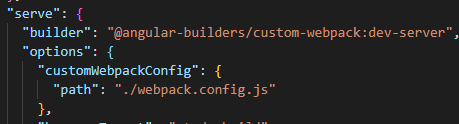
和这里
然后重启你的serve即可。
好了基本上所需要的骨架都有了,接下来就愉快的写业务把,如果还有什么基本需求,欢迎留言,我好加进去。