QT6学习第五天 第一个QT Quick程序
概述
如果将程序的用户界面成为前端,程序的数据存储和逻辑业务成为后端,那么传统QT Widgets程序的前后端都是用C++完成的。对于现代软件开发而言,前端演化速度远快于后端。当要改变界面或重新开发界面时,很难快速只针对前端来开发。
而QT Quick提供了一个适合于开发用户界面的声明式环境。在这里,可以向HTML代码一样声明界面,后端依然使用C++代码。这种设计使得程序的前后端分离,可以分别演化。
QT Quick程序可以同时包含QML和C++代码。可以部署到移动或桌面平台。
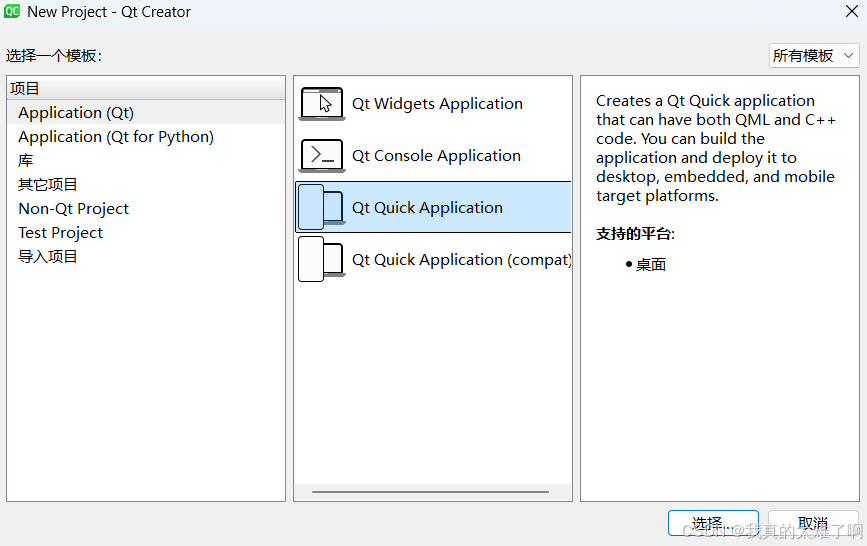
在Qt Creator 中,这种项目叫Qt Quick Application。
创建Qt Quick程序
- 新建项目,命名helloworld,这里它默认构建系统为CMake,我也没看见哪里能改。
CMake是一组可以进行构建、测试和打包程序的工具集,它可以在所有主要开发平台上使用,并被多中IDE支持,可以很好的简化跨平台项目的构建过程。QT6中CMake得到了很好的支持,可以自己学习下CMake知识。
因为我看的这本书里用的qmake,所以还得从创建空项目开始,烦死了!
-
我们创建一个空项目,命名helloworld,然后在pro文件中添加 QT += quick
-
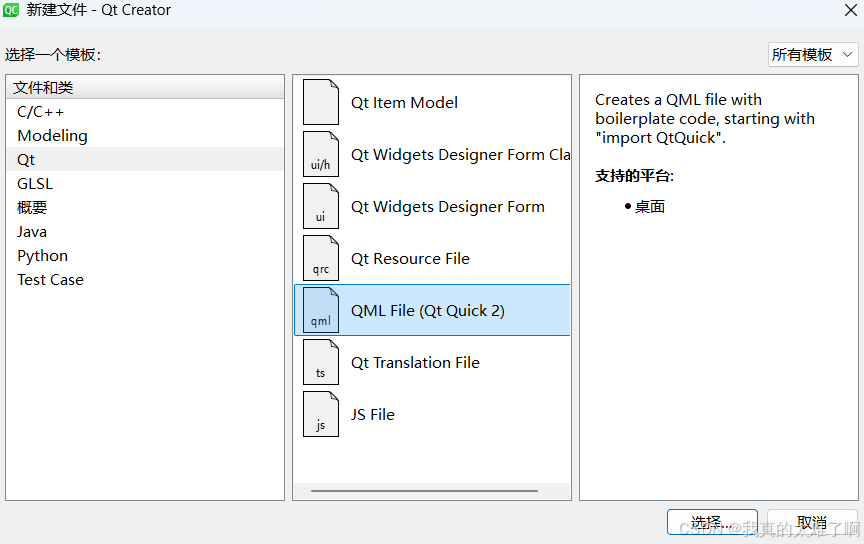
添加 main.qml 文件。
-
修改 main.qml 文件
QML代码文件以 .qml 作为后缀,QML是代码语言。
import QtQuick 2.15
//window对象用来创建一个顶层窗口
Window{
//设置宽高
width:640
height:480
//设置可显示,默认不显示
visible:true
//设置标题,qsTr() 转换字符,使各种字符都可显示
title:qsTr("Hello World!")
//Text对象,显示一个字符串
Text{
id:text1
text:qsTr("Hello World! 你好哈哈哈!")
//位置放到窗口中心
anchors.centerIn:parent
}
}
- 添加 main.cpp 文件,并添加代码
#include <QGuiApplication>
#include <QQmlApplicationEngine>
//此次主要功能是加载 QML 文件
int main(int argc,char *argv[]){
//创建 QGui 应用,和Qwidget应用一样
QGuiApplication app(argc,argv);
//创建 QQmlApplicationEngine 对象,可加载 QML 文件
QQmlApplicationEngine engine;
//load() 加载 QML 文件
engine.load(QUrl::fromLocalFile("../../main.qml"));
return app.exec();
}
运行看看吧