一、专栏介绍 🏈🏈
欢迎加入本专栏!本专栏将引领您快速上手React,让我们一起放弃放弃的念头,开始学习之旅吧!我们将从搭建React项目开始,逐步深入讲解最核心的hooks,以及React路由、请求、组件封装以及UI(Ant Design)框架的使用。让我们一起掌握React,开启前端开发的全新篇章。
二、Typescript是什么 🏀🏀
Typescript是微软开发的一个开源的编程语言,通过在JavaScript的基础上添加静态类型定义构建而成。它是JavaScript的一个超集,本质向这个语言添加了可选的静态类型和基于类的面向对象编程。
Typescript扩展了JavaScript的句法,所以任何现有的JavaScript程序可以不加改变的在Typescript下工作。 Typescript是为大型应用之开发而设计,编译时产生JavaScript以确保兼容性。
三、为什么要使用Typescript ⚽️⚽️
它可以检测出错误,避免在运行时出现不兼容的类型错误。这使得开发人员更容易理解和维护代码,降低了出错的风险。
它还支持接口定义,这使得开发人员可以更好地理解代码的结构,增强了代码的可读性和可维护性。
即使不显示的定义类型,Typescript也能够自动做出类型推论,这为开发人员节省了大量的时间和精力。
它可以与现有的JavaScript库一起使用,即使不是Typescript写的也可以编写单独的类型文件,这使得它能够被广泛地应用在各种项目中。
使用Typescript可以提高开发效率,因为它的类型系统可以减少在运行时出错的可能性,开发人员可以专注于编写业务逻辑,而不是花费大量时间在调试和测试上。
使用Typescript可以帮助团队重塑“类型思维”,使前端开发者从代码的编写者蜕变为代码的设计者。这对于团队协作和代码质量有很大的帮助。
所以不管你现在有没有接触到它,但是作为一个前端开发者,它必将是你的一门必修课。
四、什么是类型 ⚾️⚾️
Typescript,type就是我们所说的类型,那类型是什么。下面举两个列子。
案例一【变量】 👇👇
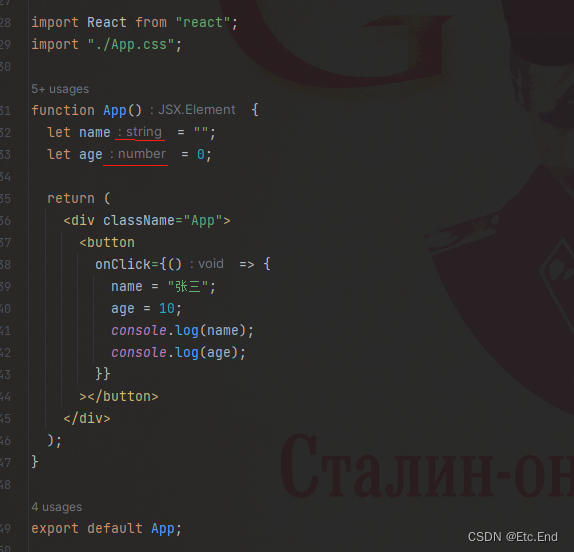
在下面的代码中,我定义了name和age两个遍历,并且初始值为""字符串和0。可以看到我标红的地方。编辑器自动识别到了这两个变量的类型。此时name后面的:string就是我们所有的类型。
那它有什么用呢,上面的代码是正确的写法,所有不会出现什么异常,下面我在onClick事件中故意给它赋一些不支持的值看看会出现什么。
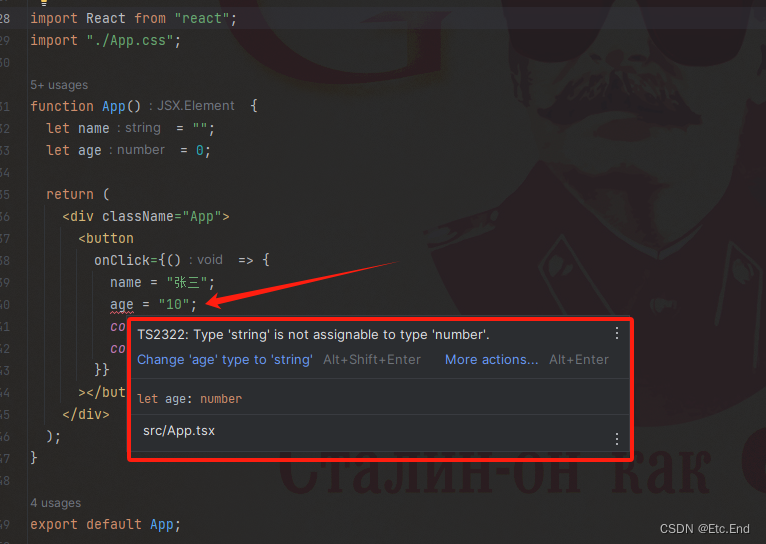
我在点击事件中给age赋值了一个字符串。此时编辑器就会报TS2322: Type 'string' is not assignable to type 'number'。“string”不可分配给类型“number”。意思是age必须是一个number类型的值。不能使用string给它赋值。到这里我猜你大概知道类型是什么了吧。
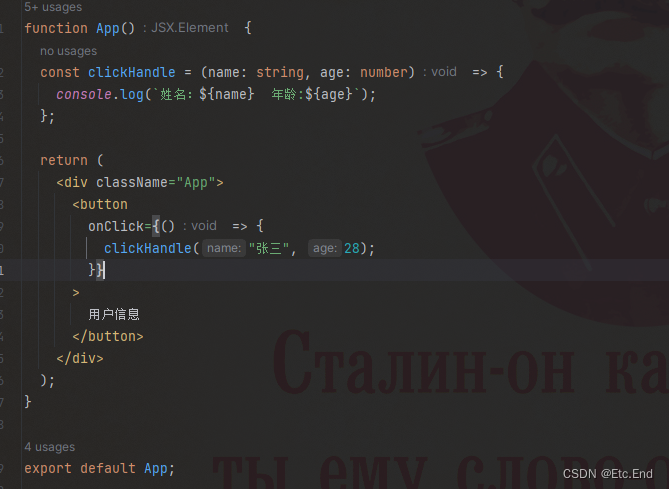
案例二【函数】 👇👇
在函数中,参数也需要我们指定参数的类型,这样我们在开发的过程中,传入错误的值时编辑器能够及时的提醒我们。避免造成一些难以排除的问题出现。
五、基础类型、任意类型 🎾🎾
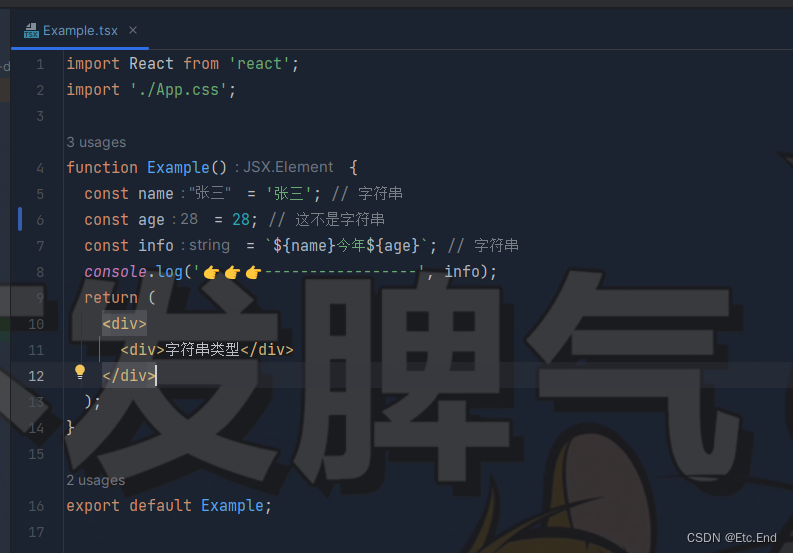
5.1、字符串(string)类型 👇👇
字符串是由单引号或双引号括起来的字符集。这是一种数据类型,用于处理文本数据。
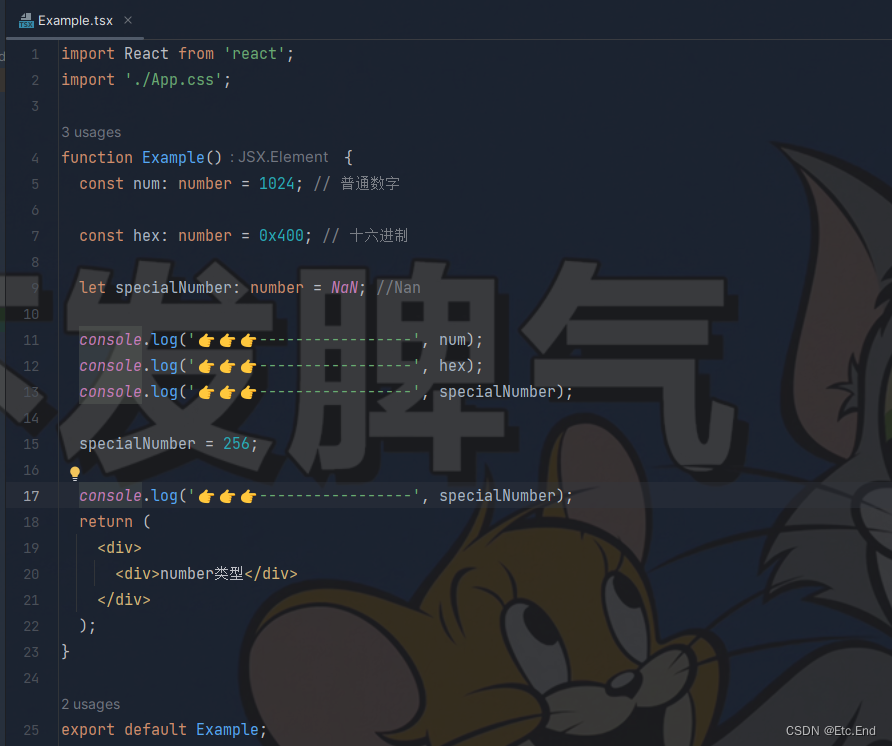
5.1、数字(number)类型 👇👇
数字(number)类型是一种基本数据类型,用于表示数字,包括整数和浮点数。这意味着你可以使用数字类型来存储和操作任何数值,无论是整数还是小数。
5.1、布尔(boolean)类型 👇👇
布尔类型(boolean)是一种基本数据类型,用于表示真或假的值。布尔类型的值只能是 true 或 false。这种类型常用于条件判断和逻辑操作。
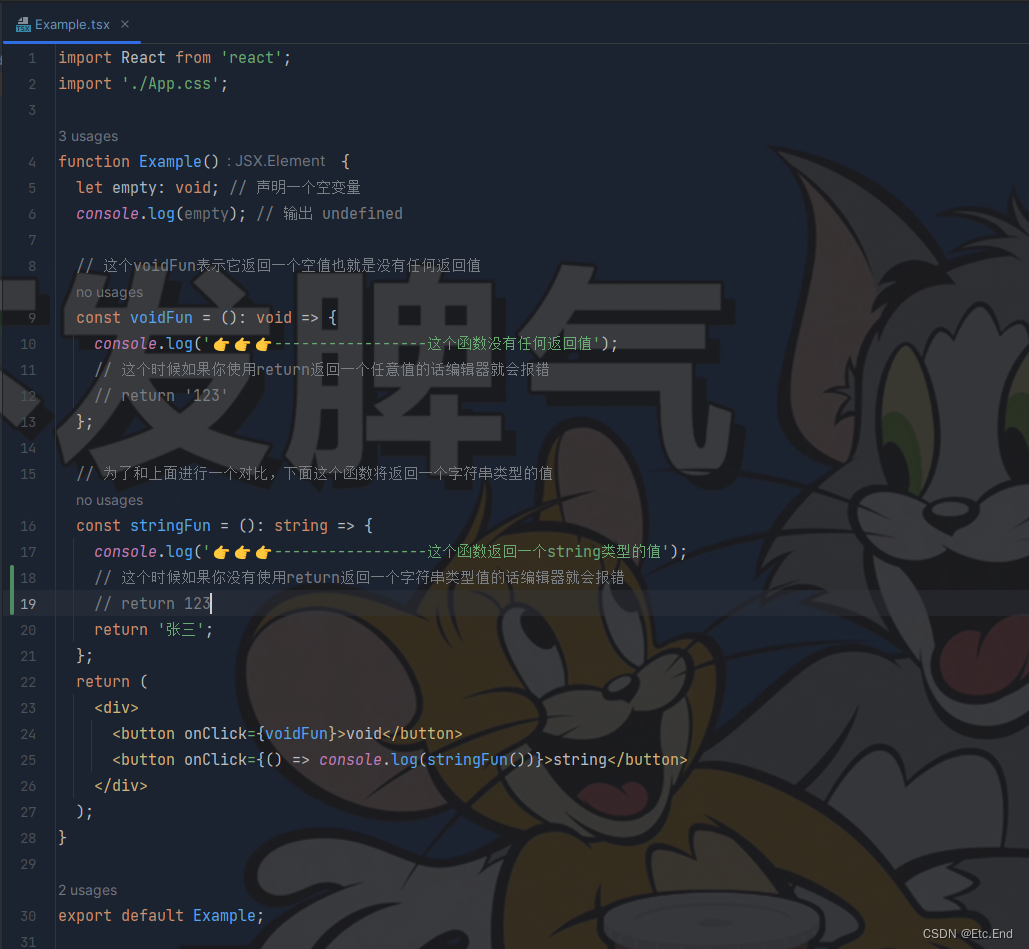
5.1、空值(void)类型 👇👇
void类型表示一个空值,即该值被明确地设定为“无”。void类型主要用于表示一个函数没有返回值,或者一个变量没有赋值。使用void来声明一个变量,通常是为了表明该变量不会被赋值或使用。更多的地方是用在函数没有返回值。
5.1、Null和undefined类型 👇👇
当一个变量被赋值为null时,它就被认为是一个Null类型的实例。null表示一个空值或不存在的值。在JavaScript和TypeScript中,null常常用于表示一个对象变量没有指向任何对象。
当一个变量被声明了,但没有被赋值时,它的值就是undefined。Undefined类型只有一个值,就是undefined。在JavaScript和TypeScript中,undefined常常用于表示一个变量没有赋值。
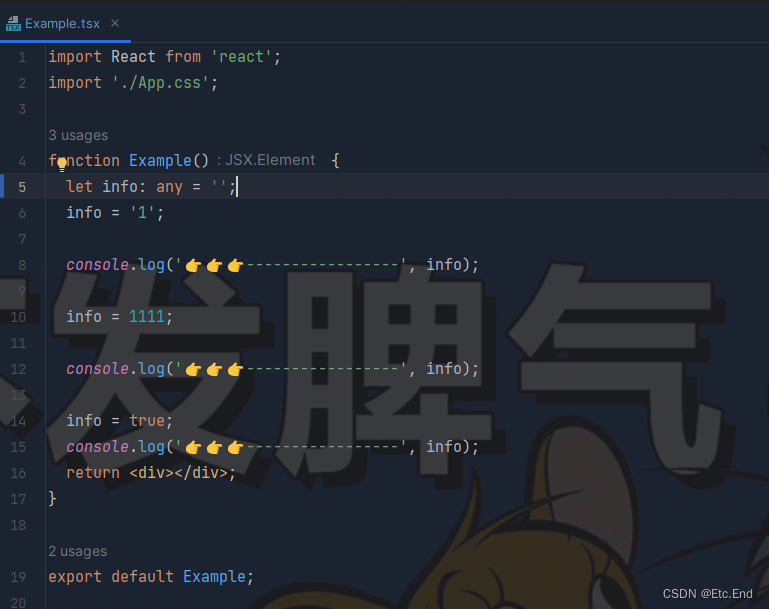
5.1、any任意类型 👇👇
任意类型(any)是一种特殊类型,表示可以接受任何类型的值。使用any关键字声明的变量或参数可以接受任何类型的赋值或传入值,而不会导致编译错误。
使用any类型可以避免在代码中因类型不匹配而导致的错误,但同时也可能会掩盖潜在的类型错误和代码可读性问题。因此,在实践中应谨慎使用任意类型,并尽量使用其他更具体的类型来描述变量和函数的参数。
六、数组、元组 🌐🌐
数组(Array)和元组(Tuple)都是用于处理一组值的类型。
数组是一种特殊的值类型,用于存储多个值作为一个有序的集合。数组中的每个元素可以是不同的类型,也可以是同一类型。可以使用方括号([])来创建数组,并使用索引访问数组中的元素。
元组是一种固定大小的集合,其中每个元素都可以是不同的类型。元组中的元素在声明时必须按照一定的顺序指定其类型。可以使用花括号({})来创建元组。
在实际项目开发中我们基本上不太会使用元组,因为数组就完全可以替代它,且更加灵活。
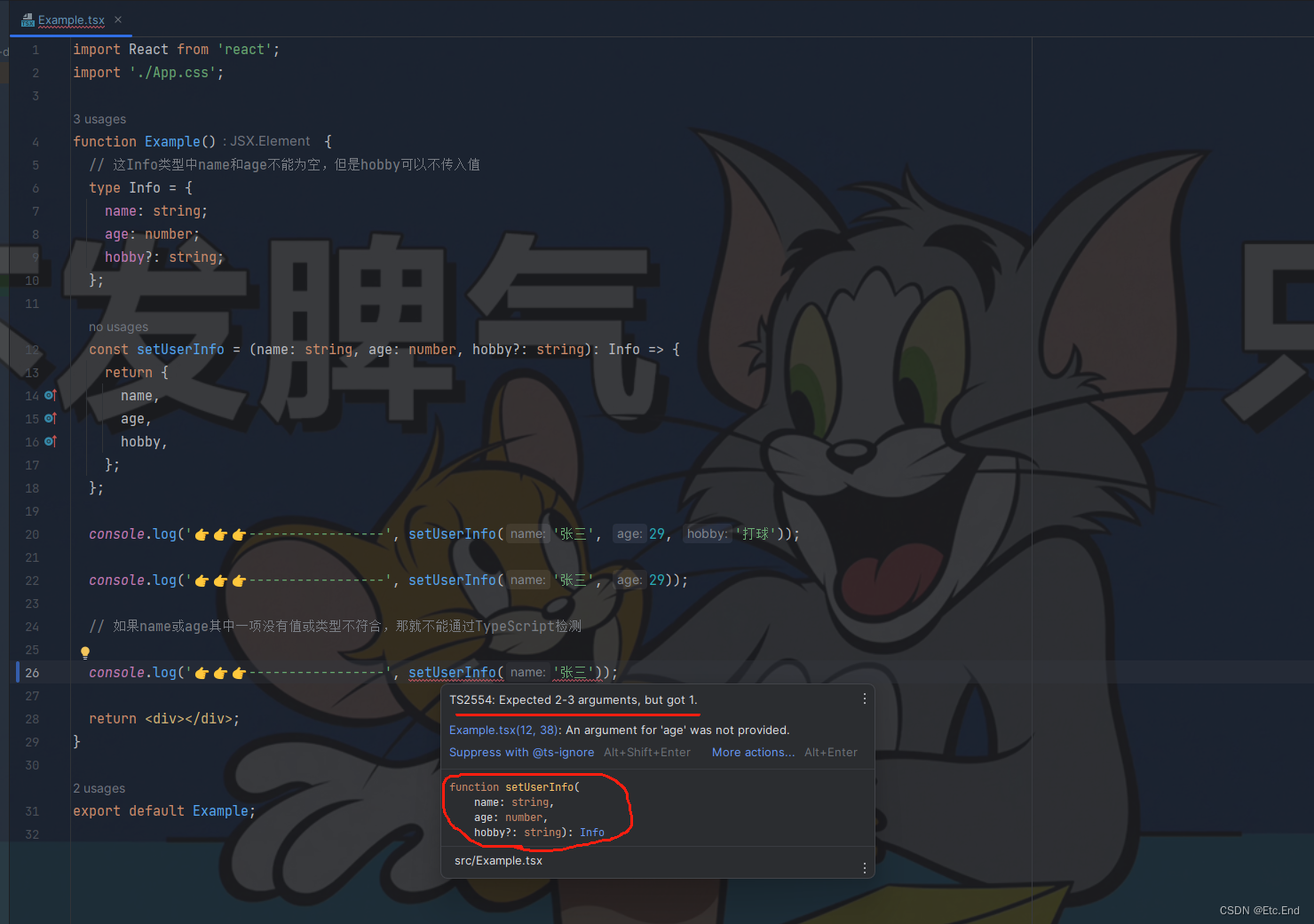
七、搭配操作符?🌞🌞
上面的案例中呢,函数或者对象数组中只要定义了变量,都是必须传入值。如果有的需求某一个或几个可以为空,那这个是操作符?就得上场了。
类型定义上
函数中
八、接口(Interface) 🌝🌝
接口是一种抽象类型,它定义了一组属性的集合,这些属性表示了对象的行为。接口定义了对象应该具有哪些属性,以及这些属性的类型。接口可以被用作类型声明,用于指定函数、变量或参数的类型。
九、断言、联合、交叉 🌚🌚
十、class类 🎁🎁
在TypeScript中,类(Class)是一种用于创建对象的模板。它允许您定义一个具有属性和方法的实例。类是面向对象编程(OOP)的基本概念之一,它提供了一种组织代码和封装数据的方式。
这里就随便说说,因为比较抽象,要说清楚的话内容比较多,自行去官网进行深入的了解吧。
下面这个示例中,我们定义了一个名为UserInfo的类,它有两个私有属性(private)name和age,一个构造函数(constructor)和一个公共方法(public)sayHello。通过使用这个类,我们可以创建一个具有名字和年龄的对象,并调用它的getUserInfo方法来打印出信息。
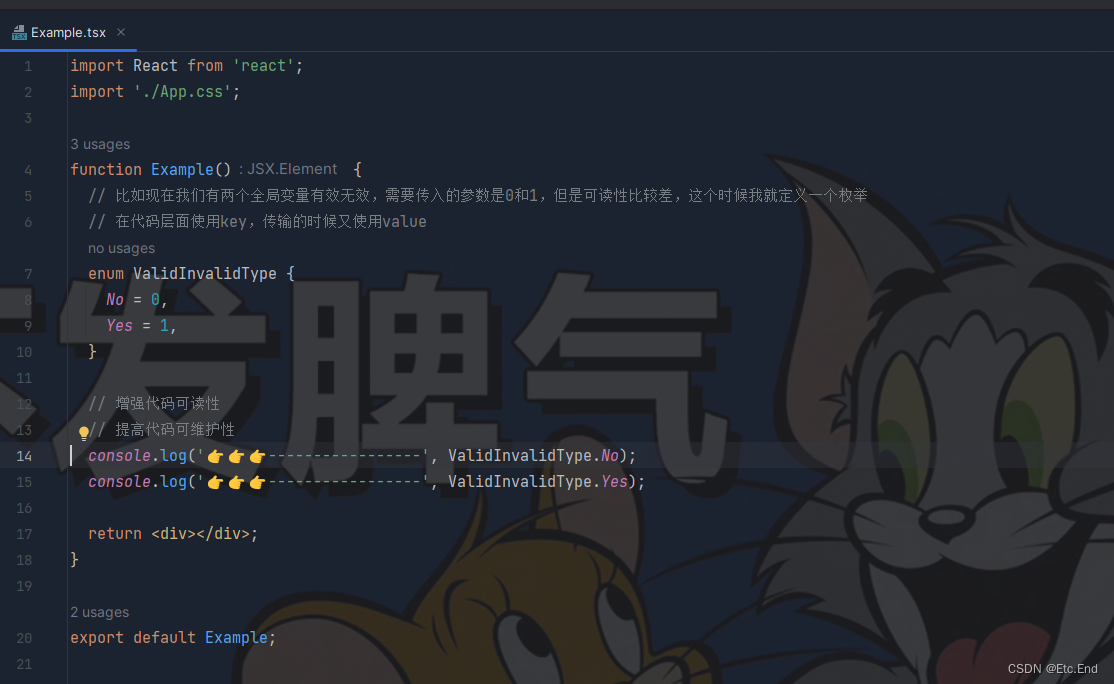
十一、枚举 🔔🔔
枚举(Enum)是一种特殊的类型,它允许您为一组相关的值赋予友好的名称。枚举在TypeScript中被视为数据类型,它允许您使用具有明确含义的常量值,可以提高代码的可读性和可维护性。
十二、泛型 🎃🎃
泛型是一种允许开发者编写灵活且类型安全的代码的特性。泛型允许您创建可重用的组件,同时保持类型安全。
十三、总结 ✅✅
这些只是TypeScript的一小部分知识。但是入门的话基本没啥问题了,后续在实际案例中我会逐一体现它在开发过程中的使用。
随着前端技术的不断发展,越来越多的企业开始采用TypeScript来开发Web应用。如果你想在这个领域有所发展,学习TypeScript是必须的。
TypeScript具有类型检查和代码提示功能,可以提高开发效率,减少错误。这样可以节省时间和精力,使你能够更快地完成任务。
学习TypeScript可以帮助你扩展知识面,了解更多的编程思想和技术。这对于个人职业发展和团队协作都非常有益。
所以,现如今它已经是前端开发工程师的一门必修课。
我是Etc.End。如果文章对你有所帮助,能否帮我点个免费的赞和收藏😍。
👇 👇 👇 👇 👇 👇 👇 👇 👇 👇 👇 👇