问题:devicemotion 或者 deviceorientation 在window.addEventListener 事件中不生效,没有输出内容
原因:
1、必须在Https协议下才可使用
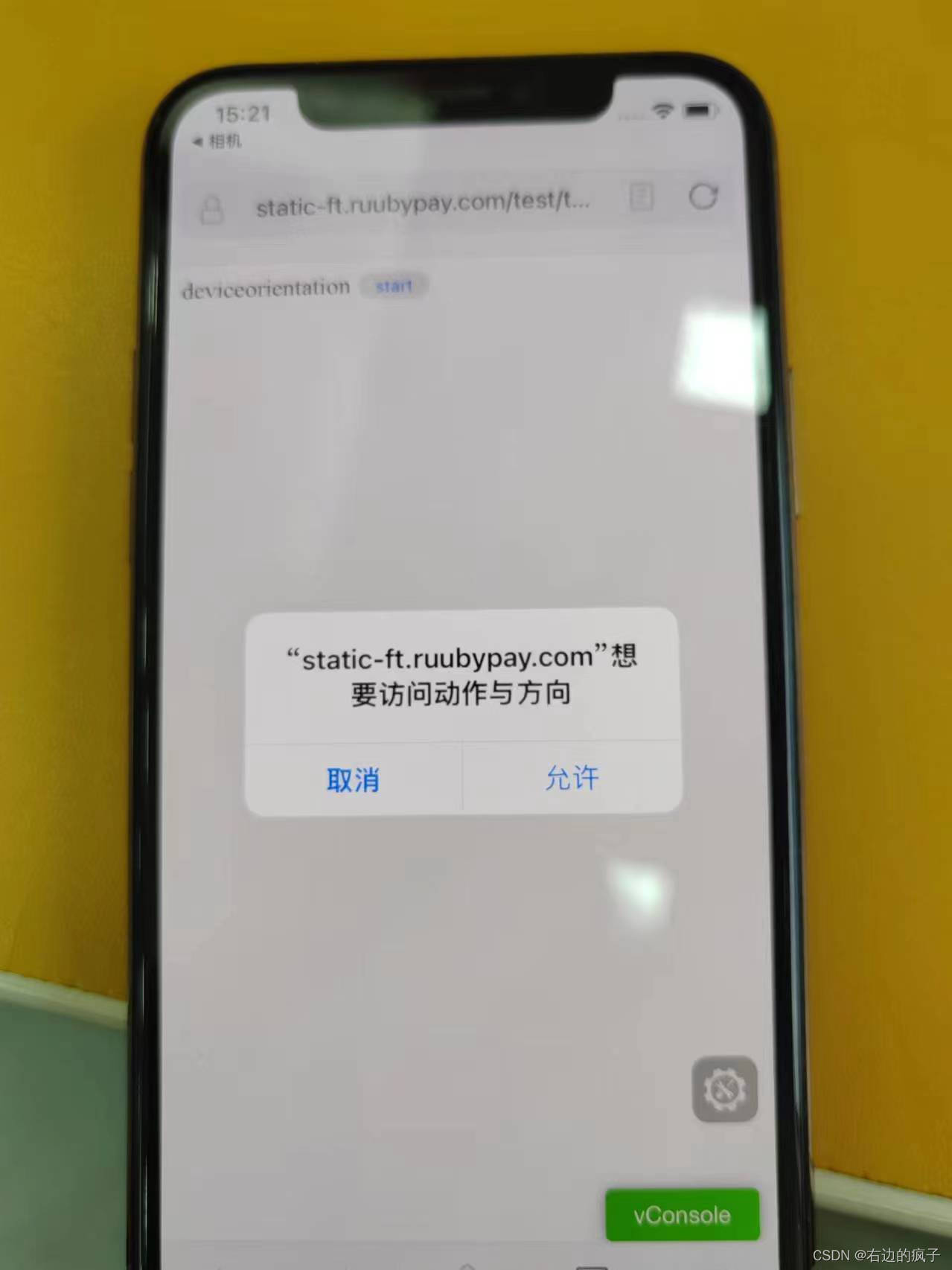
2、必须用户手动点击click事件中调用 ,进行权限申请
源码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=375,user-scalable=0">
<title>deviceorientation</title>
</head>
<body>
<button onclick="start()">start</button>
<script>
(function () { var script = document.createElement('script'); script.src="https://cdn.jsdelivr.net/npm/eruda"; document.body.appendChild(script); script.onload = function () { eruda.init() } })();
function start(){
if(!DeviceMotionEvent){
console.error('暂时不支持')
}else{
if(
DeviceMotionEvent.requestPermission
){
DeviceMotionEvent.requestPermission().then(permissionState => {
console.log(permissionState)
if (permissionState === 'granted') {
// window.addEventListener('devicemotion', function(e) { console.log('devicemotion', e)}, true);
window.addEventListener('deviceorientation', function(event) { console.log('deviceorientation', event) ; console.log(`${event.alpha} : ${event.beta} : ${event.gamma}`);}, true);
}
}).catch((err) => {
console.error(err);
});
}else{
// window.addEventListener('devicemotion', function(e) { console.log('devicemotion', e)}, true);
window.addEventListener('deviceorientation', function(event) { console.log('deviceorientation', event) ; console.log(`${event.alpha} : ${event.beta} : ${event.gamma}`);}, true);
}
}
}
window.onload=function(){
start() //此处调用无效,没有内容输出
}
</script>
</body>
</html>